vue 脚手架安装
首先安装node.js npm

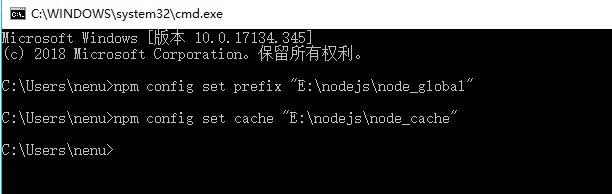
配置全局安装路径和缓存
node 安装路径下新建两个目录,node_cache和node_global
npm config set prefix "E:\nodejs\node_global"
npm config set cache "E:\nodejs\node_cache"

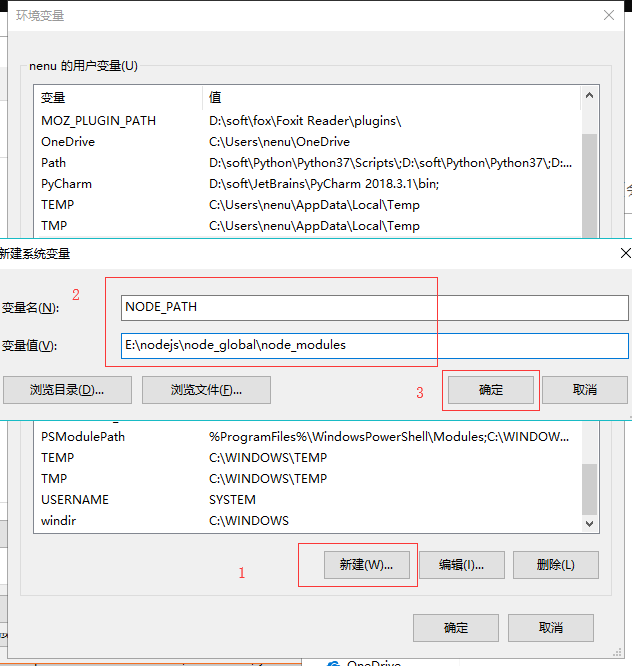
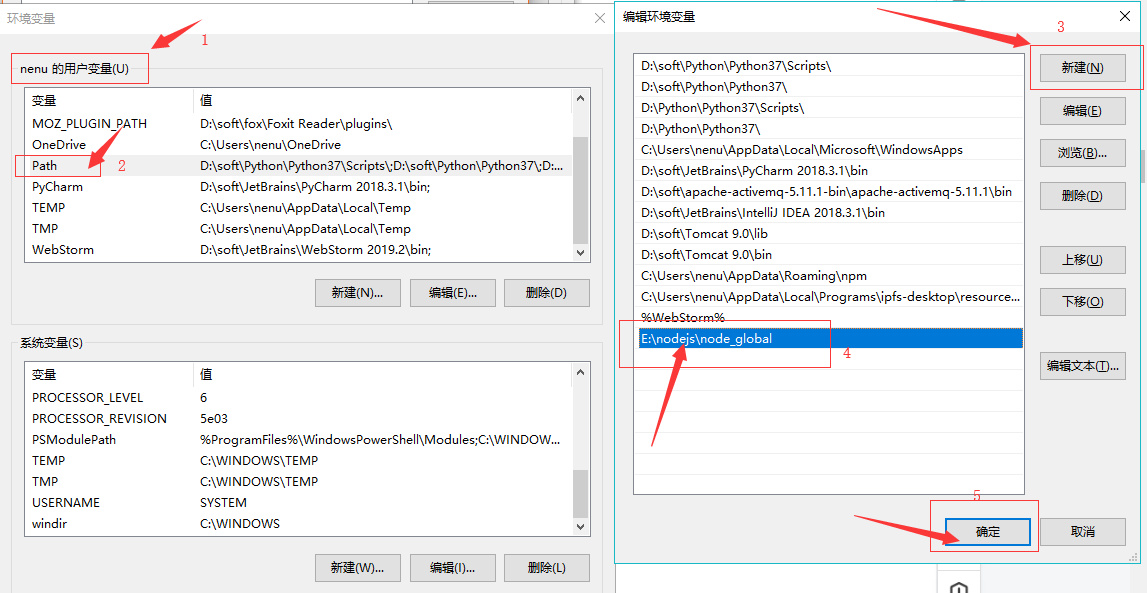
配置环境变量
系统变量里新建NODE_PATH, E:\nodejs\node_global\node_modules
用户变量里添加Path,E:\nodejs\node_global
安装cnpm
使用npm的国内镜像(npm 国内镜像 https://npm.taobao.org/)cnpm 命令代替默认的npm命令,增加依赖包加载速度且避免资源限制。
npm install -g cnpm --registry=https://registry.npm.taobao.org

cnpm安装脚手架vue-cli
cnpm install -g vue-cli

cnpm安装脚手架webpack
cnpm install -g webpack

vue 脚手架安装的更多相关文章
- npm安装使用及vue脚手架安装
公司在前端用vue开发项目,那就学习下啦,第一步,在安装vue-devtools过程中,npm作为官方manual installtion方式,肯定必不可少. NPM是随同NodeJS一起安装的包管理 ...
- vue脚手架安装,新建项目,打包
1.安装node.js 从node官网下载并安装node,安装步骤很简单,只要一路“next”就可以了. 2.安装cnpm 淘宝镜像 npm install -g cnpm --registry=ht ...
- vue开发搭建(npm安装 + vue脚手架安装)
一.概念 1.npm: Nodejs下的包管理器. 2.webpack: 它主要的用途是通过CommonJS的语法,把所有浏览器端需要发布的静态资源,做相应的准备,比如资源的合并和打包. 3.vue ...
- 08 . Vue脚手架安装,使用,自定义配置和Element-UI导入使用
Vue脚手架 Vue脚手架可以快速生成Vue项目基础的架构. 安装3.x版本的Vue脚手架 /* npm install -g @vue/cli@3.3 */ 基于3.3版本的脚手架命令创建Vue项目 ...
- vue脚手架安装步骤vue-cli
1.环境搭建 安装node.js: 从node.js官网下载并安装node,安装过程很简单. npm 版本需要大于 3.0,如果低于此版本需要升级它: # 查看版本 $ npm -v 2.3 ...
- vue脚手架安装
1. 脚手架: 如何: 1. 安装脚手架的工具命令: npm i -g @vue/cli 电脑安装完命令后 : 直接创建 vue create 文件夹名字 2. 用命令反 ...
- vue 脚手架搭建新项目以及element-ui等vue组件的使用
vue快速搭建项目(前提是你的电脑已经安装了node的环境和vue脚手架安装,不会的自行百度) 1:打开终端: 这里说下此时位置是在User下的lijuntao文件夹下面,我一般会在桌面新建一个文件夹 ...
- Vue.js 安装及其环境搭建
For me or other first studying vue.js. For Windows PC: 1.先安装node.js 安装官网最新的即可 版本应该要大于6.0版本 nodejs的官网 ...
- 【转载】Vue.js 安装及其环境搭建
注:最近在学习Vue,以下是环境搭配方法: ****************************************************************************** ...
随机推荐
- 对比centos7的systemctl和其他service+chkconfig
syetemctl就是service和chkconfig这两个命令的整合,在CentOS 7就开始被使用了.systemctl 是系统服务管理器命令,它实际上将 service 和 chkconfig ...
- 基于fastai的分类网络
classify.fastai Classifier based on fastai 欢迎访问:https://github.com/pprp/classify.fastai/ 字符识别分类器-基于f ...
- 说说客户端访问一个链接URL的全过程
讲讲登录权限是如何控制的 我们可以把这个过程类比成一个电话对话的过程.当我们要打电话给某个人,首先要知道对方的电话号码,然后进行拨号.打通电话后我们会进行对话,当然要对话肯定需要共同的语言,如果一 ...
- DataTable 删除数据后重新加载
DataTable 删除数据后重新加载 一.总结 一句话总结: 判断datatable是否被datatable初始化或者是否执行了datatable销毁函数,如果没有,就销毁它 if ($('#dat ...
- Git----常见工作管理总结
1.工作流程模式: 首先,可以试图用git push origin branch-name推送自己的修改 如果推送失败,则因为远程分支比你的本地更新,需要先用git pull试图合并 如果合并有冲突, ...
- 进程与线程与GIL的总结
- python - scrapy 爬虫框架(创建, 持久化, 去重, 深度, cookie)
## scrapy 依赖 twisted - twisted 是一个基于事件循环的 异步非阻塞 框架/模块 ## 项目的创建 1. 创建 project scrapy startproject ...
- 什么是 restful 规范?
一种软件架构风格.设计风格,而不是标准,只是提供了一组设计原则和约束条件. 一.协议 API与用户的通信协议,总是使用HTTPs协议. 什么是https协议 二.域名 应该尽量将API部署在专用域名之 ...
- 008_硬件基础电路_RC消火花电路分析方法和思路
如上图所示是一种RC消火花电路.电路中,+V是直流工作电压,S1是电源开关,M是直流电机,R1和C1构成RC消火花电路. 1.电路分析需要了解火花产生的原因直流电机的内部是一个线圈结构,根据线圈的有关 ...
- 学到了林海峰,武沛齐讲的Day31 完 TCP UDP
多用户链接 验证等.学习了思路.还是很有用的..