Tkinter 之pack布局
一参数说明
| 参数 | 作用 |
|---|---|
| anchor | 控制组件在 pack 分配的空间中的位置 "n", "ne", "e", "se", "s", "sw", "w", "nw", 或者 "center" 来定位(ewsn 代表东西南北,上北下南左西右东) 默认值是 "center" |
| expand | 是否填充父组件的额外空间,默认值是 False |
| fill | 指定填充 pack 分配的空间 默认值是 NONE,表示保持子组件的原始尺寸 还可以使用的值有:"x"(水平填充),"y"(垂直填充)和 "both"(水平和垂直填充) |
| in_ | 将该组件放到该选项指定的组件中 指定的组件必须是该组件的父组件 |
| ipadx | 水平方向上的内边距 |
| ipady | 垂直方向上的内边距 |
| padx | 水平方向上的外边距 |
| pady | 垂直方向上的外边距 |
| side | 指定组件的放置位置 默认值是 "top" 还可以设置的值有:"left","bottom","right" |
二、代码示例
import tkinter as tk window = tk.Tk() def main():
global window
# 设置主窗体大小
winWidth = 600
winHeight = 400
# 获取屏幕分辨率
screenWidth = window.winfo_screenwidth()
screenHeight = window.winfo_screenheight()
# 计算主窗口在屏幕上的坐标
x = int((screenWidth - winWidth)/ 2)
y = int((screenHeight - winHeight) / 2) # 设置主窗口标题
window.title("Pack参数说明")
# 设置主窗口大小
window.geometry("%sx%s+%s+%s" % (winWidth, winHeight, x, y))
# 设置窗口宽高固定
window.resizable(0,0)
# 设置窗口图标
window.iconbitmap("./image/icon.ico") tk.Label(window, text="red", fg="white", bg="red").pack(expand=1, fill="both", side="left", anchor="w")
tk.Label(window, text="green", fg="white", bg="green").pack(expand=1, fill="both", side="left", anchor="w") window.mainloop() if __name__ == '__main__':
main()
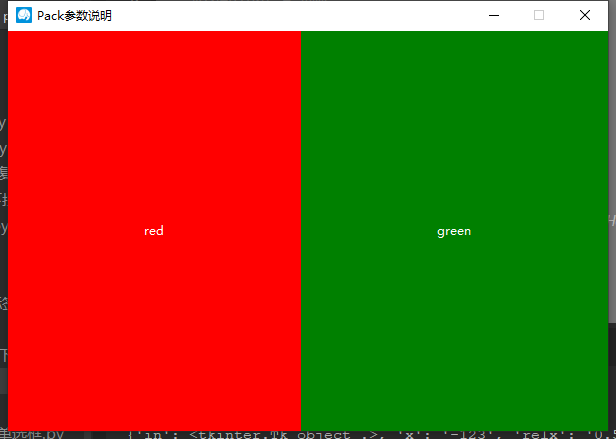
三、效果图

Tkinter 之pack布局的更多相关文章
- [Tkinter 教程12] 布局管理 (Pack Place Grid)
简介: 本文讲述如何使用 tkinter 的布局管理 (被称作 layout managers 或 geometry managers). tkinter 有三种布局管理方式: pack grid p ...
- tkinter之grid布局管理器详解
在很久之前,我发过一篇<tkinter模块常用参数>,里面已经几乎涵盖了tkinter的大部分教程. 好吧,其实也就是上一篇而已啦. 所谓布局,就是指控制窗体容器中各个控件(组件)的位置关 ...
- pack布局
Chapter 2. Geometry Management 第2章 布局管理: 显示部件在屏幕上,他们必须被传递给布局管理器. 布局管理器 控制部件的位置和大小 在显示窗口,几个布局管理器是可用的在 ...
- Tkinter 的三大布局管理器 pack、grid 和 place用法汇总
学习python的tkinter免不了要对各个组件进行位置的排放与设定,常用的布局管理器有grid,pack和place.这三种均用于同一父组件下的组件布局,但是也是有区别的,先看下他们各自的含义吧. ...
- tkinter中frame布局控件(九)
frame控件 frame控件是将窗口分成好几个小模块,然后每个小模块中添加控件. 也就是将窗口合理的布局 由于和其他控件的操作基本一致,就不做注释了 import tkinter wuya = tk ...
- tkinter中frame布局控件
frame控件 frame控件是将窗口分成好几个小模块,然后每个小模块中添加控件. 也就是将窗口合理的布局 由于和其他控件的操作基本一致,就不做注释了 import tkinter wuya = tk ...
- python之pack布局
#Pack为一布局管理器,可将它视为一个弹性的容器 '''1.一个空的widget'''#不使用pack # -*- coding: cp936 -*- from Tkinter imp ort * ...
- Tkinter 之Place布局
一.参数说明 参数 作用 anchor 控制组件在 place 分配的空间中的位置"n", "ne", "e", "se&quo ...
- Tkinter 之Grid布局
一.参数说明 参数 作用 column 指定组件插入的列(0 表示第 1 列)默认值是 0 columnspan 指定用多少列(跨列)显示该组件 row 指定组件插入的行(0 表示第 1 行) ...
随机推荐
- 将网站升级为https并自动续期Https证书。
Let's Encrypt Let's Encrypt 是一个由Internet Security Research Group (互联网安全研究组)提供的免费,自动化和开放的证书颁发机构. 它秉承着 ...
- 你不知道的 JSON.stringify() 的威力
掘进:https://juejin.im/post/5decf09de51d45584d238319?utm_source=gold_browser_extension#heading-19 gith ...
- hadoop入门-centos7.2安装hadoop2.8
1. 安装准备 (1)必须安装jdk: 因为hadoop是基于Java实现的,所有必须安装jdk 是JDK不是jre jdk1.7 jdk1.8 (2)系统位数 (3)创建专用用户 useradd h ...
- input 被checked时和label配合的妙用
input 和label配合的妙用 1:作为文字隐藏与否的开关: 如下代码:对div里面所包含的文字较多,一开始只展示小部分,当用户点击按钮时,进行全部内容的展示(按钮是以向下隐藏箭头的图片) htm ...
- 如何把SAP Kyma和SAP Cloud for Customer连接起来
首先进入SAP Cloud for Customer的Administration的工作中心,打开General Settings视图,进入Event Notification配置UI: 新建一个C4 ...
- 用BIO手写实现Redis客户端的探究(拒绝Jedis)
在Redis的使用过程中,大多数人都是使用现成的客户端,如Jedis,Redisson,Lettuce.因此本文研究用BIO的方式手写Redis客户端尝试,对遇到的问题进行探究及总结. Redis通讯 ...
- c# 调试过程
- Linux之redis的安装,主从配置
一,redis安装 redis是一个key-value存储系统.和Memcached类似,它支持存储的value类型相对更多,包括string(字符串).list(链表).set(集合).zset(s ...
- Linux命令——expr
前言 有时,在处理命令行时(特别是在处理shell脚本时),您可能会发现自己处于必须执行搜索字符串中的子字符串,查找其索引以及其他内容,或者执行比较和算术运算等情况.上述问题expr都能帮我们解决. ...
- python返回值的缺省设置
有时候并不需要返回所有的值,但是原始函数的return语句中又有较多参数时: 方法一:修改原始返回值,只返回需要的参数 方法二:如果原始函数时第三方库或者python自带库,则直接修改可能不太好,于是 ...
