LODOP设置纸张无效问题
有的打印机不支持自定义纸张,或不支持当前设置的纸张尺寸,会造成纸张尺寸和代码里设置的尺寸不一致的情况。
现象:
1.代码一样,纸张语句设置正确,有的打印机纸张正常,有的打印机不正常。
2.代码一样,纸张语句设置正确,宽度正常,高度不正常。(或相反)
3.代码一样,纸张语句设置正确,虚拟打印机测试正常,真实打印机不正常。
简短问答区域:
纸张设置,参考样例5 http://www.c-lodop.com/demolist/PrintSample5.html
用xps或pdf虚拟打印机测试一下(测试可用样例5),如果虚拟打印机输出的是正确的纸张,真实打印机不是,可能是打印机不支持该自定义纸张。
选择该真实打印机,在打印预览下方状态栏查看一下纸张大小,有的打印机不支持该自定义纸张。
用官网样例5直接输入尺寸,在预览里选择不同打印机 ,对比预览效果,有的打印机不支持自定义纸张,有的有可打区域。
打印机不支持就不行了,不用自定义纸张,选择打印机本身自带的纸张试试,打印机自带的纸张肯定支持。
参考样例5步骤3http://www.c-lodop.com/demolist/PrintSample5.html,获取打印机的纸张列表,纸张语句宽高设置成0,第四个参数纸张名称在宽高无效情况下会有效,就会根据纸张名称走,获取的是打印机本身自带的纸张名称,所以一定会支持打印机自带的纸张。
如果打印机自带的纸张没有所需要的尺寸,LODOP设置的自定义纸张不支持,那么就没办法了,只能换打印机或换用打印机支持的纸张。
纸张的一些优先级 http://blog.sina.com.cn/s/blog_721e77e50100wto6.html
非简单问答,正文介绍:
由于打印机千差万别,不是所有打印机都支持LODOP自定义纸张,而且打印机可打区域本身也有差异。关于不同打印机的不同问题,可以用打印维护微调(相关博文:Lodop打印维护PRINT_SETUP本地缓存ini文件、LODOP不同打印机出现偏移问题、LODOP批量打印多页模版进行维护)
如果是不支持自定义纸张,而内容又和纸张有关,那么就不好调整了,打印机本身不支持这种纸张就不行了。
如何测试某个打印机是否支持当前设置的纸张,可用官网样例5直接输入尺寸,在预览里选择不同打印机 ,对比预览效果。
在预览里直接选择不同打印机进行预览对比:
测试代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<a href="javascript:prn1_preview()">不同打印机纸张不同,纸张无效</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(1,800,600,"");//设置纸张为80mm*60mm
LODOP.ADD_PRINT_HTM(42,30,300,100,"<body style=\"margin:50px\">\r\n HTML Demo content\r\n <br><font color=\"#FF0000\">Double click me and modify...</font>\r\n</body>");
//LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
</script>
</body>
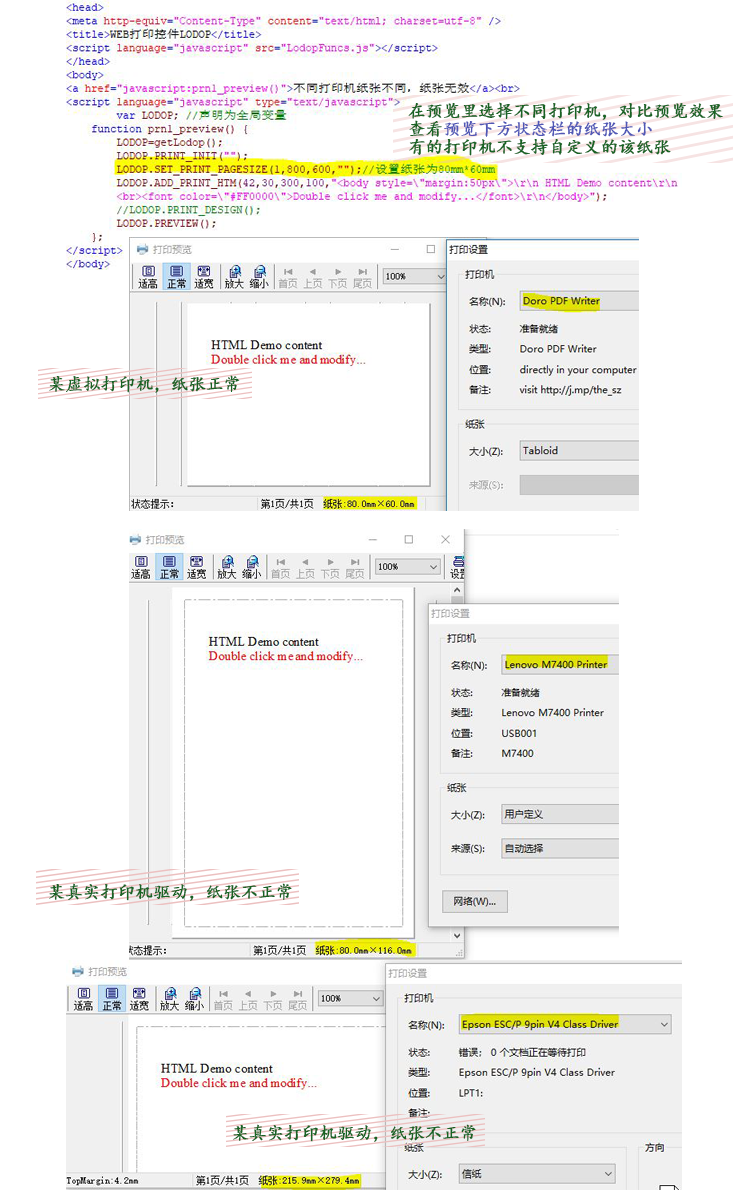
预览选择不同打印机效果图示:

LODOP设置纸张无效问题的更多相关文章
- Android中Listview点击item不变颜色以及设置listselector 无效
Android中Listview点击item不变颜色以及设置listselector 无效 这是同一个问题,Listview中点击item是会变颜色的,因为listview设置了默认的listsele ...
- 通过inflate获取布局,设置layoutparams无效
给ll——addtiem当设置layoutparams无效时,试着修改上一个布局的属性
- mysql datetime设置now()无效,直接用程序设置默认值比较好
mysql datetime设置now()无效的,没有此用法,datetime类型不能设置函数式默认值,只能通过触发器等来搞.想设置默认值,只能使用timestamp类型,然后默认值设置为:CURRE ...
- 用css3动画 @keyframes里设置transform:rotate(); 控制动画暂停和运动用属性:animation-play-state:paused暂停,在微信和safari里设置paused无效,在QQ里是正常的
这几天遇到了两个很奇葩的问题,终于找到原因,趁还记得解决方法,赶紧记下来: 用css3动画 @keyframes里设置transform:rotate(); 控制动画暂停和运动可以用属性:animat ...
- WebStorm在Font设置FontSize无效解决方法
我的WebStorm设置了主题.所以直接在File-Settings-Editor-Font设置了无效.它会提醒你要在主题里面改.主题在哪里呢 找到File-Settings-Editor-Color ...
- 【ABAP系列】SAP Smartforms 设置纸张打印格式
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP Smartforms 设 ...
- bootstrap-multiselect 设置单选无效(设置单选依然是复选框)
bootstrap-multiselect 的使用介绍:https://www.cnblogs.com/landeanfen/p/5013452.html bootstrap-multiselect ...
- 微信小程序的button按钮设置宽度无效
亲,你是不是也遇到了微信小程序的button按钮设置宽度无效.让我来告诉你怎么弄 方法1. 样式中加入!important,即:width: 100% !important; wxss代码示例 1 2 ...
- Lodop打印控件打印机可打区域的影响 设置纸张边缘为基点
由于打印机千差万别,打印开发也要注意针对客户各种打印机进行处理,Lodop提供了打印维护(PRINT_SETUP)可针对每个客户端进行微调,保存结果保存在客户端本地,对其他访问网站的客户没有影响. 由 ...
随机推荐
- bp算法推导过程
参考:张玉宏<深度学习之美:AI时代的数据处理与最佳实践>265-271页
- throttle(节流函数) 与 debounce(防抖动函数)理解与实现
我们会对一些触发频率较高的事件进行监听,(如:resize scroll keyup事件) 如果在回调里执行高性能消耗的操作(如反复操作dom, 发起ajax请求等),反复触发时会使得性能消耗提高,浏 ...
- node.js的iconv模块----在linux上读取windows编码文件
有时候我们在windows上会保存一些中文文字信息文件,然而由于编码集的差异,这文件在linux上显示为乱码,其中一种解决方法是node.js的iconv模块 var fs = require('fs ...
- 17、生命周期-BeanPostProcessor在Spring底层的使用
17.生命周期-BeanPostProcessor在Spring底层的使用 bean赋值.注入其他组件.@Autowired注解.生命周期注解.@Async --都是 BeanPostProcesso ...
- 查找、AVL树、散列表
插值查找是二分查找的改进,斐波那契查找是插值查找的改进. 二分查找:mid=(low+high)/ 2 插值查找:mid=(key-a[low])*(high-low)/ (a[high]-a[l ...
- SIGAI机器学习第七集 k近邻算法
讲授K近邻思想,kNN的预测算法,距离函数,距离度量学习,kNN算法的实际应用. KNN是有监督机器学习算法,K-means是一个聚类算法,都依赖于距离函数.没有训练过程,只有预测过程. 大纲: k近 ...
- The Preliminary Contest for ICPC Asia Xuzhou 2019 【 题目:so easy】{并查集维护一个数的下一个没有被删掉的数} 补题ING
题意:给[1,n],n个数,有两种操作: 1 x,删去x2 x,查询还未被删去的数中大于等于x的最小的数是多少. input: output: 做法:按照并查集的方法压缩路径 代码: #include ...
- sql server 的 out 和output
sql中out与output --SQLQuery Create By Faywool create proc Proc_OutPutTest--创建 @numA int,--nu ...
- leetcode解题报告(7):Valid Parentheses
描述 Given a string containing just the characters '(', ')', '{', '}', '[' and ']', determine if the i ...
- MySQL数据分析-(10)SQL基础操作之表操作
大家好,我是jacky,很高兴跟大家继续分享MySQL数据分析实战课程,前面我们学习了库层面增删改查的SQL语句,这次课jacky将给大家介绍表层面的增删改查, (一)本课时的学习逻辑 表层面的增删改 ...
