安装Vue脚手架和创建一个简单的Demo
https://www.cnblogs.com/pengjunhao/p/6762141.html
https://www.cnblogs.com/yanxulan/p/8978732.html
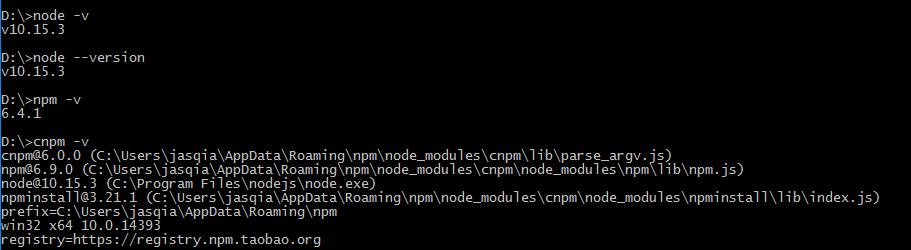
查看node和npm的版本
node -v 或者 node --version
npm -v
cnpm -v
在中国为了提高效率,一般使用淘宝的镜像
npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了

假设上面的全部安装完毕,
全局安装vue-cli
npm install --global vue-cli
如果是在mac电脑上,记得先sudo下
安装完毕,查看下 vue --version

脚手架安装成功后,就可以自己创建一个新的项目。
选择合适的目录进去,
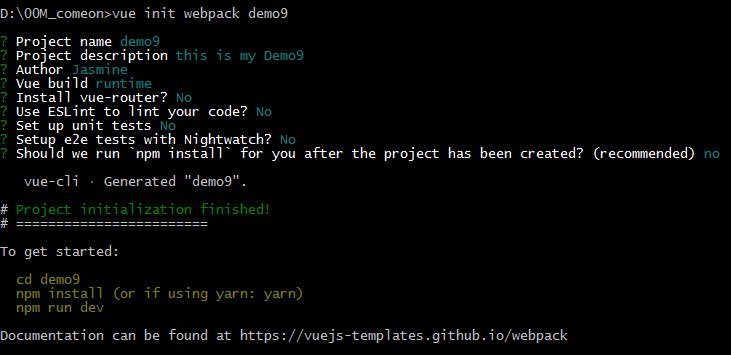
运行 vue init webpack demo9之后敲击回车键
会自行下载一些模版,稍加等待,之后跳出一些需要填写的项目,如下

项目名称: 不支持大写字符了
项目描述:
一头雾水继续往下创建
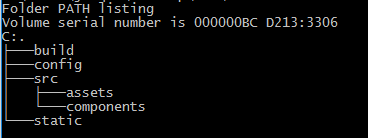
创建完毕之后,进入目录下
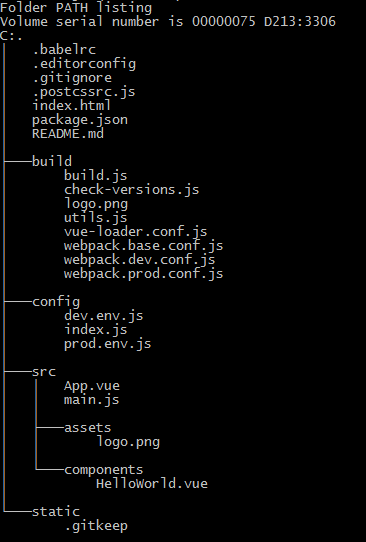
cd demo9,看下现在的目录结构


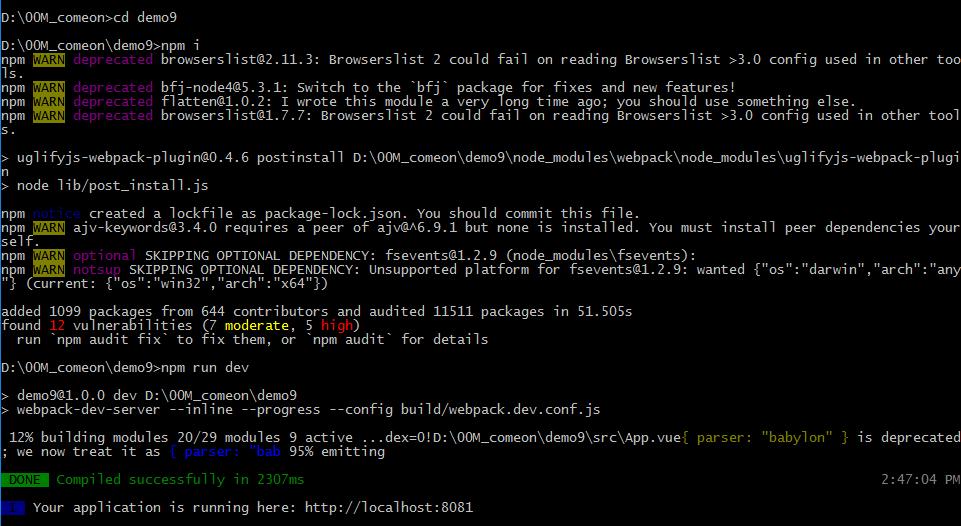
npm i 或者用npm install 去下载需要的依赖
npm run dev

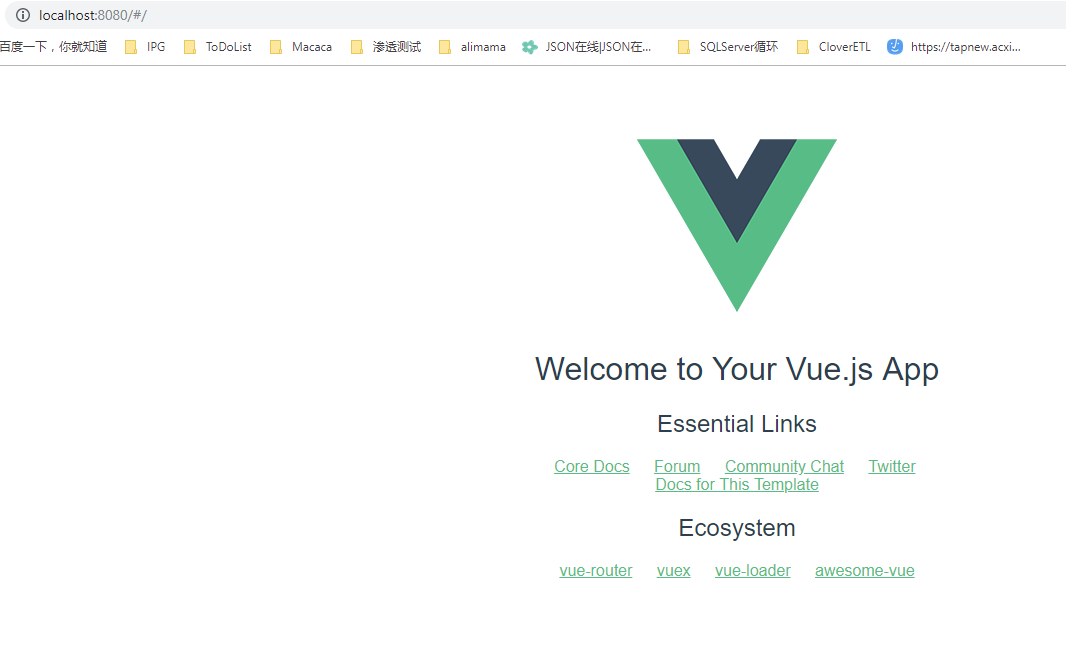
最后运行成功,告知了你的项目运行的url,自己打开浏览器输入,ok,出来了~~~

Vue.js 不支持 IE8 及其以下 IE 版本。
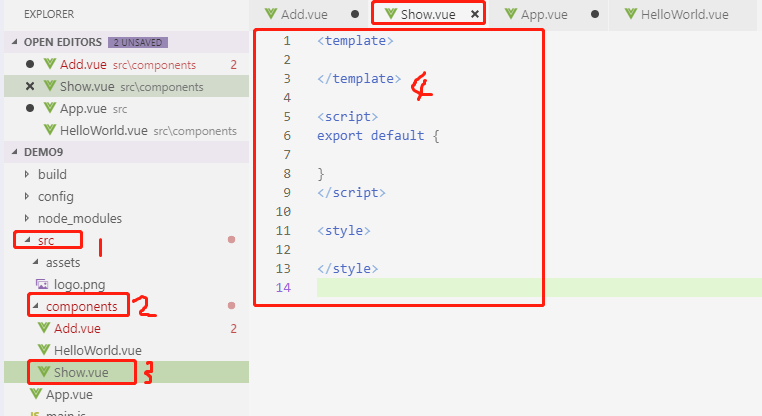
新增加一个component,在Src包下的components目录下,新建一个Show.vue,里面塞入空模版

为了显示的更有代表性,我把HelloWorld中的模版内容删除了,也换了logo
注意代码是从index.html ------ main.js -------App.vue

下一步想将vue组建,累加使用
添加路由
npm install vue-router --save
之后在main.js 中引入
安装Vue脚手架和创建一个简单的Demo的更多相关文章
- 使用.Net Core + Vue + IdentityServer4 + Ocelot 实现一个简单的DEMO +源码
运行环境 Vue 使用的是D2admin: https://doc.d2admin.fairyever.com/zh/ Github地址:https://github.com/Fengddd/Perm ...
- vue 学前班002(创建一个实例)
创建一个Vue实例 我们之前说过,Vue是数据驱动视图的,只要model(模型层)的数据改变了,Vue就会帮我们改变视图上显示的内容,不用我们自己去动手写代码更新.那么,它是怎么做到的,我们的代码要怎 ...
- 如何创建一个简单的Visual Studio Code扩展
注:本文提到的代码示例下载地址>How to create a simple extension for VS Code VS Code 是微软推出的一款轻量级的代码编辑器,免费,开源,支持多种 ...
- npm——安装教程、安装vue脚手架
npm:是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题.比如常用的有: 1)允许用户从NPM服务器下载别人编写的第三方包到本地使用. 2)允许用户从NPM服务器下载并安 ...
- 使用ssm(spring+springMVC+mybatis)创建一个简单的查询实例(三)(错误整理篇)
使用ssm(spring+springMVC+mybatis)创建一个简单的查询实例(一) 使用ssm(spring+springMVC+mybatis)创建一个简单的查询实例(二) 以上两篇已经把流 ...
- django创建一个简单的web站点
一.新建project 使用Pycharm,File->New Project…,选择Django,给project命名 (project不能用test命名) 新建的project目录如下: ...
- 一个先进的App框架:使用Ionic创建一个简单的APP
原文 http://www.w3cplus.com/mobile/building-simple-app-using-ionic-advanced-html5-mobile-app-framewor ...
- 利用HTML5与jQuery技术创建一个简单的自动表单完成
来源:GBin1.com 在线演示 在线下载 谷歌快速搜索自带大量自动完成插件——库中甚至还有一个附带的jQuery UI共享选项.然而今天我要寻找一个替代的解决方案.由DevBridge开发的j ...
- node创建一个简单的web服务
本文将如何用node创建一个简单的web服务,过程也很简单呢~ 开始之前要先安装node.js 1.创建一个最简单的服务 // server.js const http = require('http ...
随机推荐
- Egret入门学习日记 --- 第三篇 (书中 3.4 内容)
第三篇 (书中 3.4 内容) 今天还是要把昨天项目运行后,EXML文件里的界面没有出现的问题解决了才行. 去了群里,没人回.去了官网看文档,看不懂. 不过倒是看到了一个好东西: 还挺便宜啊,一个月要 ...
- 【ARM-Linux开发】Rico Board DIY系列实验教程 Day 2——搭建Boa服务器
一:BOA WebServer简介 BOA WebServer是一款单任务的HTTP服务器,与其他网页服务器不同之处,是当有连接请求到来是,它既不是为每个连接都单独创建进程,也不是采用复制自身进程处理 ...
- redis 设置后台守护运行的两种方式
第一种:进入src目录,执行 nohup ./redis-server & 第二种:redis.conf==> daemonize=yes,启动redis-server后面加redis. ...
- sas(Serial Attached SCSI)技术详解
1.什么是SAS 即串行SCSI技术,是一种磁盘连接技术,它综合了并行SCSI和串行连接技术(FC,SSA,IEEE1394)的优势,以串行通讯协议为协议基础架构,采用SCSI-3扩展指令集,并兼容S ...
- 乐字节Java反射之二:实例化对象、接口与父类、修饰符和属性
大家好,小乐继续接着上集:乐字节Java反射之一:反射概念与获取反射源头Class 这次是之二:实例化对象.接口与父类.修饰符和属性 一:实例化对象 之前我们讲解过创建对象的方式,有new .克隆.反 ...
- Longest Line of Consecutive One in Matrix
Given a 01 matrix, find the longest line of consecutive 1 in the matrix. The line could be horizonta ...
- Z1. 广度优先搜索(BFS)解题思路
/** BFS 解题思路 特点:从某些特定的节点开始,感染相邻的节点; 被感染的节点,再感染其相邻的节点,以此类推. 题目常见于数据结构包括 二维数组.树.图 **/ /** 1). 二维数组特定节点 ...
- [转帖]为微软效力15年的微软前员工解释Windows 10为什么问题这么多
为微软效力15年的微软前员工解释Windows 10为什么问题这么多 https://www.cnbeta.com/articles/tech/892109.htm . 测试团队已经被裁撤 . 自动化 ...
- redis 基本数据类型及使用
文章目录 相对其它 nosql 数据库的优势 杂项知识 基本数据类型 Key 关键字 String 类型(单键单值) List 类型 (单键多值) Set 类型 (单键多值) Hash类型 (KV模式 ...
- Python 【文件的读写】
文件读写 A 读取文件 读文件三步:开——读——关.file1 = open('/Users/Ted/Desktop/test/abc.txt','r',encoding='utf-8')第一个参数是 ...
