Flutter移动电商实战 --(48)详细页_详情和评论的切换
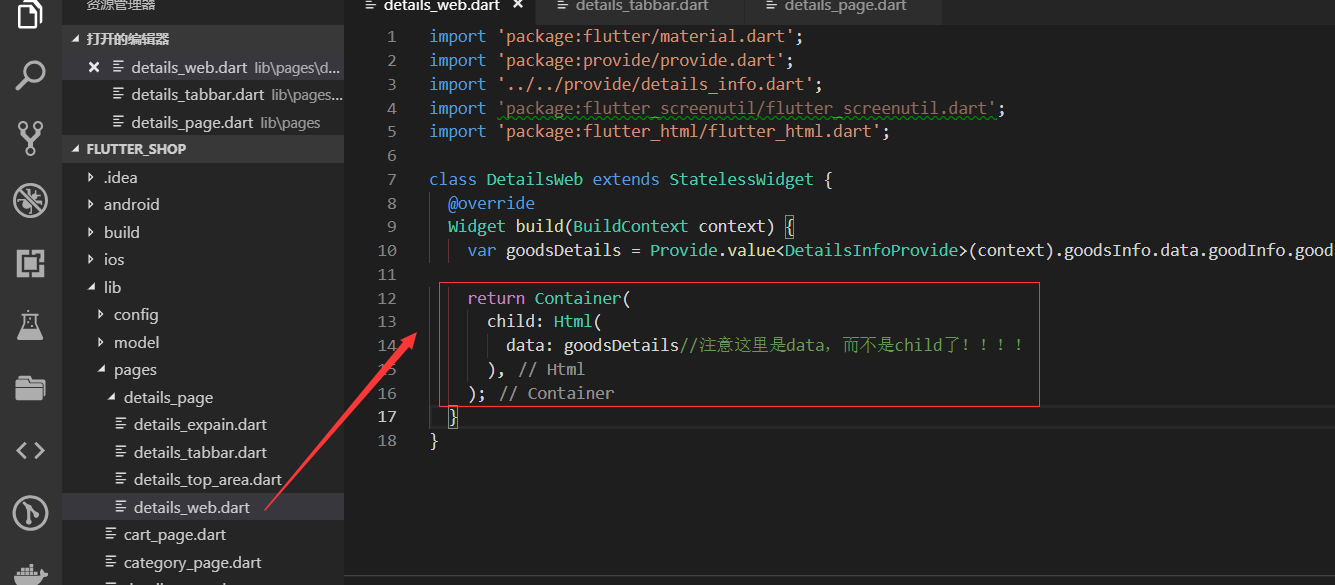
增加切换的效果,我们主要是修改这个地方

这样我们的评论的内容就显示出来了

最终代码
details_web.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../../provide/details_info.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:flutter_html/flutter_html.dart'; class DetailsWeb extends StatelessWidget {
@override
Widget build(BuildContext context) {
var goodsDetails = Provide.value<DetailsInfoProvide>(context).goodsInfo.data.goodInfo.goodsDetail; return Provide<DetailsInfoProvide>(
builder: (context,child,val){
var isLeft=Provide.value<DetailsInfoProvide>(context).isLeft;
if(isLeft){
//详情页
return Container(
child: Html(
data: goodsDetails//注意这里是data,而不是child了!!!!
),
);
}else{
return Container(
width: ScreenUtil().setWidth(750),//和我们的页面等宽的
padding: EdgeInsets.all(10.0),
alignment: Alignment.center,//居中显示
child: Text('暂时没有数据')
);
}
},
); }
}
.
Flutter移动电商实战 --(48)详细页_详情和评论的切换的更多相关文章
- Flutter实战视频-移动电商-48.详细页_详情和评论的切换
48.详细页_详情和评论的切换 增加切换的效果,我们主要是修改这个地方 这样我们的评论的内容就显示出来了 最终代码 details_web.dart import 'package:flutter/m ...
- Flutter移动电商实战 --(49)详细页_Stack制作底部工具栏
一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 大R刷新查看效果,可以看到固定的在左下角 ...
- Flutter移动电商实战 --(47)详细页_Flutter_html插件的使用
详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 flutter_html:用这个插件 先解决之前一个 ...
- Flutter移动电商实战 --(46)详细页_自定义TabBar Widget
主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个方法来接受参数,修改是左侧还是右侧选中的状态值 ...
- Flutter移动电商实战 --(45)详细页_说明区域UI编写
pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/material.dart'; ...
- Flutter移动电商实战 --(44)详细页_首屏自定义Widget编写
把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建页面details_top_area.da ...
- Flutter移动电商实战 --(43)详细页_补充首页跳转到详细页
首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.router.navigateTo(co ...
- Flutter移动电商实战 --(42)详细页_UI主页面架构搭建
详细分成六大部分拆分开 body里面用FutureBuilder异步加载. FutureBuilder里面的furure属性这里用一个方法,必须返回的也是future 把我们的方法修改为返回的类型为F ...
- Flutter移动电商实战 --(40)路由_Fluro的全局注入和使用方法
路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中 main.dart注册路由 注入 onGenerateRoute是MaterialApp自带的路由配置项, 首页跳转到详细 ...
随机推荐
- java网络编程--httpurlconnection
HttpURLConnection是基于HTTP协议的,其底层通过socket通信实现.如果不设置超时(timeout),在网络异常的情况下,可能会导致程序僵死而不继续往下执行.可以通过以下两个语句来 ...
- CSS之选择器相关
一.选择器的作用 选择器就是用来选择标签的,要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器. HTML页面中的元素就是通过CSS选择器进行控制的.每一条 ...
- Windows 10安装
使用U盘安装操作系统教程 本教程介绍如何使用U盘安装操作系统,以安装Windows 10过程作为举例. 1 获取操作系统iso镜像文件 获取操作系统ISO镜像文件有很多途径,此处介绍从微软官网下载wi ...
- 某阅读多word整理自动化脚本
版权声明:本文为博主原创文章,转载 请注明出处:https://blog.csdn.net/sc2079/article/details/101055192 - 写在前面 最近想练习英语,发现电脑磁盘 ...
- 剑指Offer(三十一):整数中1出现的次数(从1到n整数中1出现的次数)
剑指Offer(三十一):整数中1出现的次数(从1到n整数中1出现的次数) 搜索微信公众号:'AI-ming3526'或者'计算机视觉这件小事' 获取更多算法.机器学习干货 csdn:https:// ...
- 【搜索-剪枝-偏难】PAT-天梯赛-L3-015. 球队“食物链”
L3-015. 球队“食物链” 某国的足球联赛中有N支参赛球队,编号从1至N.联赛采用主客场双循环赛制,参赛球队两两之间在双方主场各赛一场. 联赛战罢,结果已经尘埃落定.此时,联赛主席突发奇想,希望从 ...
- WPF 反编译后错误处理
1. 首先,手动创建一个WPF工程(WpfApplicationReflectorDemo) 2. 把生成的WpfApplicationReflectorDemo.exe 拖到ILSpy里 3.点击 ...
- WebAPI ModelValidata(模型验证)——DataAnnotations 解析
爱做一个新的项目,在该项目中的 WebAPI 中对数据的验证用到了 ModelValidata, 以前也没有用到过,也不是很熟悉,在查看了一些资料和代码后稍有了解,这里记录下来. 这里主要介绍的是 S ...
- Vue -- filters 过滤器、倒计时效果
局部过滤器 时间.***号 <div id="wrapper" class="wrapper" style="display: none;&qu ...
- Meeting Rooms II
Description Given an array of meeting time intervals consisting of start and end times [[s1,e1],[s2, ...
