javascript中ClassName属性的详解与实例
在javascritp中,我们可以通过style属性可以控制元素的样式,从而实现行为层通过DOM的style属性去干预显示层显示的目标,但是这种方法是不好的,而且为了实现通过DOM脚本设置的样式,你不得不花时间去研究javascrip函数,去寻找对应修改和设置样式的有关语句。而且每次修改和添加JS脚本的工作量远远大于我们修改CSS属性的量。
与其使用DOM修改元素样式,不如使用函数去更新他的CLASS属性来的实在一些。
ClassName属性
一个简单的无序列表,点击button之前ul的样式为uhh1
点击button后,调用check函数中的className将ul的样式由uhh1改为uhh2
<style type="text/css">
.uhh1{color:#CCCCCC;font-size:12px;}
.uhh2{color:#FF6600;font-size:24px;}
</style>
<script>
function check()
{
var uul = document.getElementsByTagName("ul")[0];
uul.className = "uhh2";
}
</script>
</head>
<body>
<ul class="uhh1">
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品信息</a></li>
<li><a href="#">联系我们</a></li>
<br />
<button onclick="check()">click me</button>
</ul>
</body>


ClassName属性可以获取或写入指定元素的Class属性。

语法:
element.className
例
获取一指定元素的class属性,并写入一个新值
HTML代码:
<!DOCTYPE html>
<head>
</head>
<body>
<div id=“mochu” class="m">
........
</div>
</body>
</html>
javascript代码
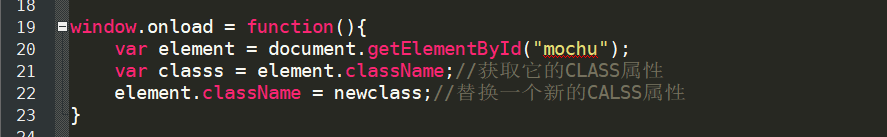
var element = document.getElementById("mochu");
var classs = element.className;//获取它的CLASS属性
element.className = newclass;//替换一个新的CALSS属性
例:
还有上面的HTML代码,向元素内加入一个新的CLASS属性

javascript代码
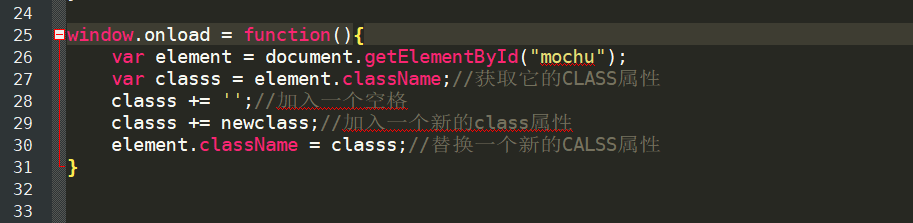
var element = document.getElementById("mochu");
var classs = element.className;//获取它的CLASS属性
classs += '';//加入一个空格
classs += newclass;//加入一个新的class属性
element.className = classs;//替换一个新的CALSS属性
这里需要注意的时,className属性,不能以新增加的方法写入class属性,必须获取老属性,然后合成字符串形式再写入!
javascript中ClassName属性的详解与实例的更多相关文章
- Javascript中prototype属性的详解
原文链接:http://www.cnblogs.com/Uncle-Keith/p/5834289.html 在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象 ...
- JavaScript中的execCommand()命令详解及实例展示
execCommand方法是执行一个对当前文档,当前选择或者给出范围的命令.处理Html数据时常用如下格式:document.execCommand(sCommand[,交互方式, 动态参数]) ,其 ...
- javascript中=、==、===区别详解
javascript中=.==.===区别详解今天在项目开发过中发现在一个小问题.在判断n==""结果当n=0时 n==""结果也返回了true.虽然是个小问题 ...
- JavaScript中return的用法详解
JavaScript中return的用法详解 最近,跟身边学前端的朋友了解,有很多人对函数中的this的用法和指向问题比较模糊,这里写一篇博客跟大家一起探讨一下this的用法和指向性问题. 1定义 t ...
- javascript 中合并排序算法 详解
javascript 中合并排序算法 详解 我会通过程序的执行过程来给大家合并排序是如何排序的... 合并排序代码如下: <script type="text/javascript& ...
- javascript中的this作用域详解
javascript中的this作用域详解 Javascript中this的指向一直是困扰我很久的问题,在使用中出错的机率也非常大.在面向对象语言中,它代表了当前对象的一个引用,而在js中却经常让我觉 ...
- JavaScript中this的用法详解
JavaScript中this的用法详解 最近,跟身边学前端的朋友了解,有很多人对函数中的this的用法和指向问题比较模糊,这里写一篇博客跟大家一起探讨一下this的用法和指向性问题. 1定义 thi ...
- JavaScript中数组Array方法详解
ECMAScript 3在Array.prototype中定义了一些很有用的操作数组的函数,这意味着这些函数作为任何数组的方法都是可用的. 1.Array.join()方法 Array.join()方 ...
- JavaScript中的注释问题详解? 部分3
注释:解释代码的含义,浏览器中不执行. 方便其他程序员了解代码 ,也可以注释自己不需要的代码(开发过程中)! 1. 单行注释 // 用于一行代码上面 2.多行注释 /* */ 用于一段代码上面 或者是 ...
随机推荐
- Linux CentOS 7 防火墙与端口设置操作
CentOS升级到7之后用firewall代替了iptables来设置Linux端口, 下面是具体的设置方法: []:选填 <>:必填 [<zone>]:作用域(block.d ...
- IntelliJ IDEA和Eclipse快捷键对比总结
- phpMyAdmin出现Fatal error: Maximum execution time of 300 seconds
在mysql用phpMyAdmin导入大数据的时候出现:Fatal error: Maximum execution time of 300 seconds exceeded in D:/查了很多文章 ...
- hutools之批量更新
public class HutoolTest { private static DataSource dataSource = DSFactory.get(); //读取默认路径下的配置文件,数据库 ...
- C#:调用存储过程方法
MySqlParameter p1 = new MySqlParameter("id", MySqlDbType.Int32); p1.Value = sid; MySqlPara ...
- wcPro--WordCount扩展
Github:https://github.com/whoNamedCody/wcPro PSP表格 PSP2.1 PSP阶段 预估耗时 (分钟) 实际耗时 (分钟) Planning 计划 ...
- 如何在vue项目中引入elementUI组件
个人博客同步文章 https://mr-houzi.com/2018/02/... 前提:已经安装好Vue 初始化vue vue init webpack itemname 运行初始化demo 运行一 ...
- Django2.1.1与xadmin0.6.0遇到的坑
Django2.1.1与xadmin0.6.0遇到的坑 BlueMiaomiao关注4人评论11188人阅读2018-09-23 12:17:56 (1)django2.0把from django.c ...
- union不支持orderByClause、clusterByClause、distributeByClause、sortByClause或limitClause
union all union 相同点 是 相当于上下拼接 上下两个拼接表必须字段保持一致 不同 union有去重效果,速度会更慢. ================================= ...
- 【Winform-自定义控件】 DataGridView多维表头
[datagridview与treeview绑定] treeview 代码: DataTable dtable = new DataTable("Rock") ...
