layui弹出层基础参数
一、type-层类型
类型:Number 默认为0(信息框);

1(页面层),可以在页面添加HTML内容

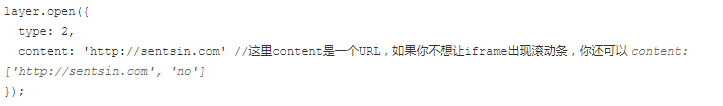
2(iframe层)

3(加载层)加载时显示的弹出框

4(tips层)
需要绑定ID就不展示了
二、title标题
参数类型:String, Array, Boolean
String :即标题的文本
Array: 即CSS样式,如color:yellow
Boolean:不展示标题时可设置为flase
三、content内容
参数类型: String, Dom, Array
String: 内容是字符串
Dom: 获取一个Dom的元素,根据id等,可能对原有HTML代码有影响,最好放在body最外层(?)
Array: 当使用layer.open执行tips层时,需要填入tips层的三项必填项
三、skin(样式类名)
参数类型:String, 默认为空可以传入自定义的class来完成自定义样式
skin: 'layui-layer-molv'效果如下:

四、area(宽高)
参数类型:String, Array 默认 'auto'
String: 单独定义宽度时,设置一个参数即可定义宽度
Array: 宽高度都自定义时,即为两个参数
五、offset(坐标)
参数类型:String, Array 默认'auto' 垂直水平居中
String: 'auto' 垂直水平居中; '100px' top坐标,水平居中;
填入html简略词时同样有效:
t:顶部;r:右边缘; b:底部;l:左边缘; lt:左上角;rt:右上角;lb:左下角; rb:右下角
Array: ['100px', '50px'] 同时设置垂直水平坐标
六、icon(图标)
参数类型:Number, 默认不显示图标,若想显示则参数是0~6数字

七、btn(按钮)
参数类型:String, Array 默认:'确认'
可以为两个按钮绑定回调方法
layer.confirm('纳尼?', {
btn: ['按钮一', '按钮二', '按钮三'] //可以无限个按钮
,btn3: function(index, layero){
//按钮【按钮三】的回调
}
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});

八、btnAlign(按钮排列)
参数类型:String 默认为右
layer.open({
content: '111111111',
btnAlign: 'c'
});

九、closeBtn(关闭按钮)
参数类型:String, Boolean 默认1即原始样式,下面是2的样式

十、shade(遮罩)
参数类型:String, Array, Boolean 默认0.3
弹出层的外部区域,设置0.8透明度的#393D49颜色
Array: shade: [0.8, '#393D49']
十一、shadeClose(是否点击遮罩层关闭)
参数类型:Blooean 默认false
开启后,点击弹出层的外层区域即可关闭弹出层
十二、time(自动关闭所需毫秒)
参数类型:Number 默认0,即不会自动关闭,自动关闭时设置时间即可
十三、
layui弹出层基础参数的更多相关文章
- layui弹出层之应用实例讲解
从酒店管理系统到智能门锁及其现在的资源共享平台,layui框架,我们团队用的比较多的就是这个layui弹出层. layui弹出层,除了页面iframe层我们比较常用还有就是表单校验和其他相关的友好提示 ...
- Layui 弹出层组件——layer的模块化开发实例应用
Layui 弹出层组件——layer的模块化开发实例应用 1.首先在package.json中引入layer组件依赖 2.在源码中应用这个依赖 3.在源码中编写代码应用此组件 4.效果验证:点击日历上 ...
- Layui弹出层、日期和时间选择、即时通讯、分页
Layui弹出层.日期和时间选择.即时通讯.分页 弹层组件文档 - layui.layer 对于弹出层的感觉是:layer 至今仍作为 layui 的代表作,她的受众广泛并非偶然,而是这数年来的坚持. ...
- layui弹出层回调的使用
<%@page language="java" contentType="text/html; charset=UTF-8"%> <%@ in ...
- layer/layui弹出层插件bug
<button class="layui-btn" lay-submit lay-filter="formDemo" id="layui-btn ...
- Layui弹出层详解
今天空了学习一下弹出层 还是一步步展示把 首先,layer可以独立使用,也可以通过Layui模块化使用.我个人一直是用的模块化的 所以下面素有的都是基于模块化的. 引入好相关文件就可以开始啦 今天放 ...
- adminlte+layui框架搭建3 - layui弹出层
在amdinlte首页引入layui.js 和layui.css后添加代码 <script> layui.use(['layer'], function () { var layer = ...
- layui弹出层处理(获取、操作弹出层数据等)
要点: 字符串被渲染为弹窗层之后,回自动转换为DOM,可以使用jq进行各种操作 <!DOCTYPE html> <html> <head> <meta cha ...
- Layui 弹出层组件——layer
layer是作为Layui[经典模块化前端框架]的一个弹层模块,由于其用户基数较大,所以把layer作为独立组件来维护. 基础参数: 基础参数主要指调用方法时用到的配置项,如:layer.open({ ...
随机推荐
- 一百一十四:CMS系统之图形验证码生成
安装Pillow库,用于生成图形验证码:pip install Pillow 字体文件来源 生成一个验证码图片 import randomimport stringfrom PIL import Im ...
- redis运维手册
版本采用:redis-3.2.11.tar.gz 官网下载地址:https://redis.io/download 1.redis服务器资源 redis服务器基础配置CPU2核.内存按需分配,系统磁盘 ...
- MongoDB 有关实体映射具体应用及对查询的影响
1 创建实体的时候,可以用注解@Document 对实体进行设置,指定集合名字 /** * */ package com.cfj.ceshi.entity; import org.springfram ...
- SafeVarargs的用法
转载自:http://softlab.sdut.edu.cn/blog/subaochen/2017/04/safevarargs%E7%9A%84%E7%94%A8%E6%B3%95/ @SafeV ...
- IntelliJ IDEA入门之常用配置以及问题解决(持续更新中)
软件版本: IntelliJ IDEA 2019.1.1(Ultimate Edition) 运行环境: JDK1.8, Tomcat8.0, Maven3.6 我们在学习新的无论是jar包, 框架, ...
- JS、JQUERY 获取浏览器和屏幕各种高度宽度
好长时间没有更新博客了... 把我最近积累的一点知识点放上博客,以后以备不需之要,也给大家整理一下.. Javascript: IE中:document.body.clientWidth ==> ...
- jstat 命令
NAME jstat - Monitors Java Virtual Machine (JVM) statistics. This command is experimental and unsupp ...
- 基于Centos 搭建Jenkins环境
⒈简介 Jenkins 是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能. ⒉Java安装 首先我们需要准备 ...
- Zero Array---思维题
链接 submit B. Zero Array time limit per test 1 second memory limit per test 256 megabytes inpu ...
- python中的类变量和对象变量,以及传值传引用的探究
http://www.cnblogs.com/gtarcoder/p/5005897.html http://www.cnblogs.com/mexh/p/9967811.html
