Flutter-动画-概念篇
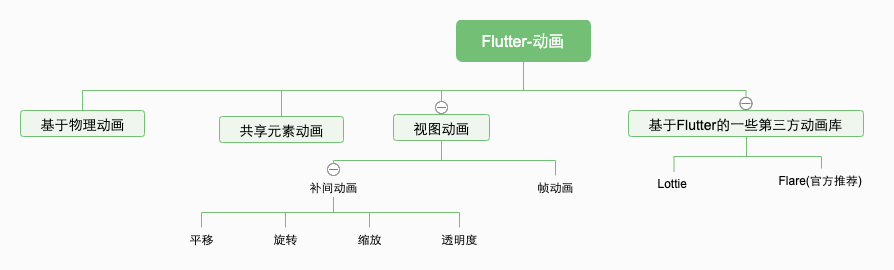
一、Flutter中的动画的基本概念图

二、Flutter各动画的概念
- 视图动画
- 补间动画
- 就是一个View,定义了起点和终点、时间以及运动曲线,并按照所定规则由起点运动到终点的过程。
- 帧动画
- 帧动画就是将N张图片按照一定是时间循环播放产生的视觉动画效果
- 基于物理的动画
- 就是一个View按照现实世界物体运动的曲线去运动。例如:1、当你掷球时,它在何处落地,取决于抛球速度有多快、球有多重、距离地面有多远。
- 共享元素动画
- 当A页面跳转到B页面的时候,A页面的某个view会按照特定规则移动到B页面某个view的位置,产生动画。
- 第三方动画库
- 由一些开原作者开发的动画框架。
- Lottie
- 官方链接 https://airbnb.design/lottie/
- Flutter开源库 https://pub.dev/packages/flutter_lottie
- Flare
三、Flutter基础动画类简析
- Animation
- Animation是一个在一段时间内一次生成一组区间值的类。它本身包含有动画执行时的当前值和动画执行的状态。
- Animation类在输出动画当前值的时候可以是线性的、曲线的、或者其它任何可以输出的一组值的特定规则。
- Animation可以控制动画的正向运行、反向运行甚至可以从动画运行的中间切换方向。
- Animation可以生成大多数值。例如Animation<double、int、Color、Size、EdgeInsets等>。
- Animation可以从value属性中获取动画当前值,也可以从addStatusListener((status){})中获取当前动画的状态。
- Animation本身是一个abstract class,并不参与Weight的绘制,所以Animation与Weight的绘制没有任何关系。
// Animation的创建
final Animation<double> temp = new Tween<double>(begin: 0,end: 1)
.animate(_controller);
- AnimationContorller
- AnimationContorller继承自Animation,它是Animation的实现类。屏幕刷新的每一帧,它都会生成一个值。默认的情况下,它是在特定时间生成0.0-1.0之间的值。
- AnimationContorller可以控制动画的播放。例如:forward()启动动画、reverse()反向执行、stop()停止动画。
- AnimationController产生的区间数字与屏幕的刷新有关,在生成每个数字后,每个Animation对象会调用添加的Listener。这时我们就可以在value中拿到每次刷新的值。
- AnimationController再创件的时候需要一个vsync参数,此参数的作用就是当Weight不在当前屏幕内中时,则会停止当前动画,减少不必要的资源消耗。需要Stateful添加SingleTickerProviderStateMixin到类中。
- vsync对象会绑定动画的定时器到一个可视的widget,所以当widget不显示时,动画定时器将会暂停,当widget再次显示时,动画定时器重新恢复执行,这样就可以避免动画相关UI不在当前屏幕时消耗资源。 如果要使用自定义的State对象作为vsync时,请包含TickerProviderStateMixin。
// AnimationController创建
final AnimationController controller = new AnimationController(
duration: const Duration(milliseconds: 2000), vsync: this);
// 添加 SingleTickerProviderStateMixin
class _AnimState extends State<NonlinearAnim> with SingleTickerProviderStateMixin {
//...
}
- Tween
- 默认情况下,AnimationController创建的区间值是0.0-1.0,如果需要自定义区间值和值类型的话,就需要使用Tween来生成不同范围的数或者类型。
- 要使用Tween对象,请调用其animate()方法,传入一个控制器对象。
// double类型
final Tween doubleT = new Tween<double>(begin: -100.0, end: 100.0);
// color类型
final Tween colorT = new ColorTween(begin: Colors.transparent, end: Colors.black54);
// EdgeInsets
final Tween edgeInsetT = new EdgeInsetsTween(begin: EdgeInsets.only(left: 0, top: 0),
end: EdgeInsets.only(left: 100, top: 150));
// ... // 使用Tween
final AnimationController controller = new AnimationController(
duration: const Duration(milliseconds: 200), vsync: this);
Animation<int> alpha = new IntTween(begin: 0, end: 100).animate(controller);
- CurvedAnimation
- CurvedAnimation将动画定义为一个非线性曲线。
- CurvedAnimation的创建需要两个参数,一个是AnimationContorller(这里不多讲),另一个则是Curve。
- Curve的线性曲线Flutter定义了很多。点击链接查看Demo。当然也可自己创建。
// 自定义Curve
class ShakeCurve extends Curve {
@override
double transform(double t) {
return math.sin(t * math.PI * 2);
}
}
参考文献:
Flutter-动画-概念篇的更多相关文章
- 转:Flutter动画二
1. 介绍 本文会从代码层面去介绍Flutter动画,因此不会涉及到Flutter动画的具体使用. 1.1 Animation库 Flutter的animation库只依赖两个库,Dart库以及phy ...
- 转:Flutter动画一
1. 动画介绍 动画对于App来说,非常的重要.很多App,正是因为有了动画,所以才会觉得炫酷.移动端的动画库有非常的多,例如iOS上的Pop.web端的animate.css.Android端的An ...
- Flutter 动画详解(一)
本文主要介绍了动画的原理相关概念,对其他平台的动画做了一个简要的梳理,并简要的介绍了Flutter动画的一些知识. 1. 动画介绍 动画对于App来说,非常的重要.很多App,正是因为有了动画,所以才 ...
- 《Flutter 动画系列一》25种动画组件超全总结
动画运行的原理 任何程序的动画原理都是一样的,即:视觉暂留,视觉暂留又叫视觉暂停,人眼在观察景物时,光信号传入大脑神经,需经过一段短暂的时间,光的作用结束后,视觉形象并不立即消失,这种残留的视觉称&q ...
- OpenGL10-骨骼动画原理篇(2)
接上一篇的内容,上一篇,简单的介绍了,骨骼动画的原理,给出来一个 简单的例程,这一例程将给展示一个最初级的人物动画,具备多细节内容 以人走路为例子,当人走路的从一个站立开始,到迈出一步,这个过程是 一 ...
- 《Flutter 动画系列》组合动画
老孟导读:在前面的文章中介绍了 <Flutter 动画系列>25种动画组件超全总结 http://laomengit.com/flutter/module/animated_1/ < ...
- 【转】android 电容屏(二):驱动调试之基本概念篇
关键词:android 电容屏 tp 工作队列 中断 多点触摸协议平台信息:内核:linux2.6/linux3.0系统:android/android4.0 平台:S5PV310(samsung ...
- 我的TDD实践---TDD概念篇
“我的TDD实践”系列之TDD概念篇 写在前面: 我的TDD实践这几篇文章主要是围绕测试驱动开发所展开的,其中涵盖了一小部分测试理论,更多的则是关注工具的使用及环境的搭建,做到简单实践先行,后理论专精 ...
- DNA拷贝数变异CNV检测——基础概念篇
DNA拷贝数变异CNV检测——基础概念篇 一.CNV 简介 拷贝数异常(copy number variations, CNVs)是属于基因组结构变异(structural variation), ...
- OpenGL10-骨骼动画原理篇(3)-Shader版本代码已经上传
视频教程请关注 http://edu.csdn.net/lecturer/lecturer_detail?lecturer_id=440 接上一个例程OpenGL10-骨骼动画原理篇(2),对骨骼动画 ...
随机推荐
- UM概述
历史 UML创始于1994年10月,主要创始人Grady Booch.Jim Rumbaugh和Ivar Jacobson. UML(Unified modeling language统一建模语言) ...
- 表的操作管理和 MySQL 的约束控制
一.表的操作 1.表的基本概念 数据库与表之间的关系:数据库是由各种数据表组成的,数据表是数据库中最重要的对象,用来存储和操作数据的逻辑结构. 表由列和行组成,列是表数据的描述,行是表数据的实例. 表 ...
- cron表达式的用法
cron表达式通过特定的规则指定时间,用于定时任务,本文简单记录它的部分语法和实例,并不完全,能覆盖日常大部分需求. 1. 整体结构 cron表达式是一个字符串,分为6或7个域,每两个域之间用空格分隔 ...
- generator自动生成数据表
1.先写好自己要创建的字段等: 然后将将上面的在plsql中运行,创建数据表.
- Linux (Ubuntu)安装svn
1 先查看是否已经安装了svn 如果没有安装svn则: ubuntu@ip----:~$ svn --version The program 'svn' is currently not instal ...
- JAVA 基础编程练习题9 【程序 9 求完数】
9 [程序 9 求完数] 题目:一个数如果恰好等于它的因子之和,这个数就称为"完数".例如 6=1+2+3.编程找出 1000 以内的 所有完数. package cskaoyan ...
- vue+element ui 重置表单
<el-dialog :title="addForm.title" :visible.sync="dialogFormVisible" width=&qu ...
- 架构模式:API组合
架构模式: API组合 上下文 您已应用微服务架构模式和每服务数据库模式.因此,实现从多个服务连接数据的查询不再是直截了当的. 问题 如何在微服务架构中实现查询? 结论 通过定义API Compose ...
- iscsi-文件类型
iSCSI简介(Internet SCSI): iSCSI 小型计算机系统接口,IBM公司研发,用于在IP网络上运行SCSI协议:解决了 SCSI需要直连存储设备的局限性:可以不停机扩展存储容量,iS ...
- USACO4.4 Shuttle Puzzle【bfs+优化】
直接上$bfs$,每一个状态记录下当前字符串的样子,空格的位置,和走到这个状态的答案. 用空格的位置转移,只有$50pts$ 考虑到题目一个性质:$W$只往右走,$B$只往左走,就可以过了. #inc ...
