Axure流程图
什么是流程图
一个流程图可用于展示各种各样的处理流程,包括用例流程、商业流程、页面流程等。在Axure中,流程图常用于提供一个高保真的、能通过所设计的页面来完成的任务视图。一张简明的流程图,能促进和其它设计师、开发工程师的交流,节约口头沟通的成本,并且能点出一些关键性问题。流程图能使思路清晰、逻辑清楚,并且有助于程序的逻辑实现和有效解决实际问题。
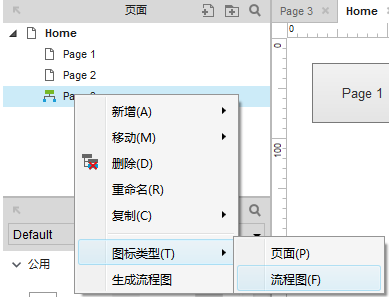
流程图其实也是页面,只要修改页面类型为流程图即可。在页面上点击右键,选择“Diagram Type->Flow”,这时在页面前图标会变为另一个图标。其界面如图1所示:

注意:要创建流程图并不是一定强制要将页面指定为流程图,指定为流程图只是方便识别。
Axure流程控件
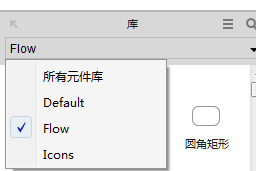
在控件面板中的顶部工具栏上点击“flow”按钮可以找到流程控件,这些流程控件用于表达流程中的步骤。Axure里面由于不涉及到具体的程序流程,所以有些标准的图形并没有提供,如不规则图形、侧面双矩形等,如果这些流程控件不满足你的流程需要,可由图片控件进行合成。
流程控件的使用有一些约定习惯,但是Axure并没有对如何使用这些形状进行强制约束。一般地,你应该以其他人能够理解的方式进行使用。你可以自己自定义一套符号标准,进行使用。其界面如图2所示:


rectangle:矩形
作用:一般用作要执行的处理(process),在程序流程图中做执行框。在Axure中如果是画页面框架图,那么也可以指代一个页面。你可把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。
rounded rectangle:圆角矩形或者扁圆
作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
beveled rectangle:斜角矩形
作用:斜角矩形我几乎不使用,可以视情况自行定义。或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
diamond:菱形
作用:表示决策或判断(例如:If…Then…Else),在程序流程图中,用作判别框。
file:文件
作用:表达为一个文件,可以是生成的文件,或者是调用的文件。如何定义,需要自己根据实际情况做解释。
bracket:括弧
作用:注释或者说明,也可以做条件叙述。一般流程到一个位置,做一段执行说明,或者特殊行为时,我会用到它。
semicircle:半圆形
作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
triangle:三角形
作用:控制传递,一般和线条结合使用,画数据传递。
trapezoid:梯形
作用:一般用作手动操作。
ellipse:椭圆形或圆形
作用:如果画小圆,一般是用来表示按顺序数据的流程。如果是画椭圆形,很多人用作流程的结束。如果是在use case用例图中,椭圆就是一个用例了。
hexagon:六边形
作用:表示准备之意,大多数人用作流程的起始,类似起始框。
parallelogram:平行四边形
作用:一般表示数据,或确定的数据处理。或者表示资料输入(Input)。
actor:角色
作用:来自于use case 用例,模拟流程中执行操作的角色是谁。需要注意的时,角色并非一定是人,有时候是机器自动执行,有时候也可是模拟一个系统管理。
database:数据
作用:就是指保存我们网站数据的数据库。
image:图片
作用:表示一张图片,或者置入一个已经画好的图片、流程或者一个环境。
第3节 Axure流程连接线
流程图控件和线框图控件的不同点在于流程控件可以通过连接线进行连接。

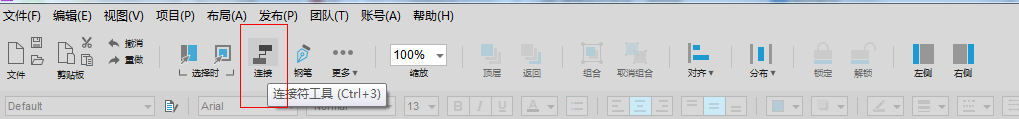
在连接状态时,在流程图中点击和拖动就可以绘制和添加连接线。例如,要连接两个流程控件,将鼠标放在一个流程控件的连接点上,点击和拖拉,然后鼠标在另一个目标流程控件的连接点上松开,就可以完成连接。点击和拖动连接线的尾部端点可进行重新连接。
选择流程连接线,然后点击工具栏中的“Line Pattern ”和“ Line Ends”按钮可以修改连接线的形状和样式,如箭头、虚线。
Axure流程图的更多相关文章
- Axure 原型设计工具画业务流程图
加入人人都是产品经理[起点学院]产品经理实战训练营,BAT产品总监手把手带你学产品点此查看详情! 软件行业从业6年,流程图看过太多,大部分流程图是在考验阅读者的理解能力,近期在设计公司新版APP,对流 ...
- 7月新的开始 - Axure学习04 - 发布与预览、菜单和表格元件、流程图和连接点、标记元件
Axure 的发布与预览 1.发布 2.生成html文件 常规:指定浏览器.工具栏的生成 页面.页面说明.元件说明.交互.标志(logo和描述).字体.移动设备等 3.发布到Axshare Axure ...
- 第二阶段:1.流程图:12.AXURE绘制页面流程图
注意的事项: 完整的页面流程图
- 第二阶段:流程图:8.axure绘制简单业务流程图
元件库选择流程图 流程图示例 一个简单的注册练习 线上可以写字 作业
- 原型设计Axure的基本使用
Axure是一款专业的原型设计工具, 让负责定义需求设计:功能和界面的人员能快速设计出所需产品,其中不仅包含了对软件产品的界面,交互逻辑的原型设计,还包含了流程图:web网站的线框图,并且能导出说明文 ...
- 你所不知道的15个Axure使用技巧
你有用原型开发工具吗?如果有,那你用的是Axure还是别的? 从以前就喜欢使用Axure,主要是觉得它能清楚的表达设计的思路,还有交互的真实再现,能让看的人一目了然,昨天看了这篇博文,便更加确定Axu ...
- 提高Axure设计效率的10条建议
http://www.woshipm.com/ucd/92153.html Axure 是创建软件原型的快速有力的工具.上手很容易,但是,其中存在一个危险.这款软件是如此的直观以至于很多用户可以在没有 ...
- axure快速原型设计工具
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格.设计功能和界面的专家能够快速创建应用软件或Web网站的线框图.流程 ...
- 基于Axure的快速原型方法
Axure是一个专业的快速原型设计工具,让负责定义需求和规格.设计功能和界面的专家能够快速创建应用软件或Web网站的线框图.流程图.原型和规格说明文档.作为专业的原型设计工具,它能快速.高效的创建原型 ...
随机推荐
- LeetCode_107. Binary Tree Level Order Traversal II
107. Binary Tree Level Order Traversal II Easy Given a binary tree, return the bottom-up level order ...
- Spring Boot中在程序中获得application.properties中的值
方法是使用@Value注解的方式注解一个值. 首先,在我们的application.properties中添加一个值如下: zifeiy.tmpfile.location=D:/duty 然后在我们的 ...
- Xena L23网络测试仪Valkyrie使用技巧100例:使用Xena官方在线演示设备 (编号00)
需求# 1.新用户:没有硬件,想看看软件长什么样,好不好用,风格如何,怎么办? 2.代理商:没有硬件,想给客户Show一下Xena高大上的软件,怎么办? 3.老用户:邮件推送了新的软件版本,据说很多新 ...
- 斑马打印机ZBL语言
ZBL手册:https://pan.baidu.com/s/1I8DaMUlf-9ytUwqtURw8rw 下面是打印CODE128条形码的代码 ^XA^FO100,100^BY6 ...
- Core JSON及JSON解析
JSON (JavaScript Object Notation) 是一种基于文档的标准数据交换格式,它可以让应用程序通过网络交换数据.JSON独立于编程语言(Ruby, Java/EE, JavaS ...
- jqGrid全部选中
var jqGrid = $("#jqGrid"); // 拿到所有行id var jqGridIDs = jqGrid.getDataIDs(); // 拿到所有选中行id va ...
- 获取Android手机日志
方式一:使用USB连接 1.在手机上启用USB调试2.在终端输入adb devices 3.获取日志 只连接一个设备:1)清除已缓存日志:adb logcat -c2)获取日志并保存到本地:adb l ...
- 开源定时任务框架Quartz(二)
概述 上一篇文章完成了第一个Quartz程序的编写,这篇从Quartz中的几个重要对象来更深一层认识Quartz框架. Job和JobDetail Job是Quartz中的一个接口,接口下只有exec ...
- 20191030-Python实现闭包
打算在过年前每天总结一个知识点,所以把自己总结的知识点分享出来,中间参考了网络上很多大神的总结,但是发布时候因为时间太久可能没有找到原文链接,如果侵权请联系我删除 20191030:闭包 首先一个函数 ...
- 二、点亮LED
接着上一章,本章来实现控制LED的亮灭操作: 一.驱动框架 #include <linux/fs.h> #include <linux/init.h> /* 定义文件内私有结构 ...
