阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_08-新增页面-前端-Api调用
表单数据提交到后台

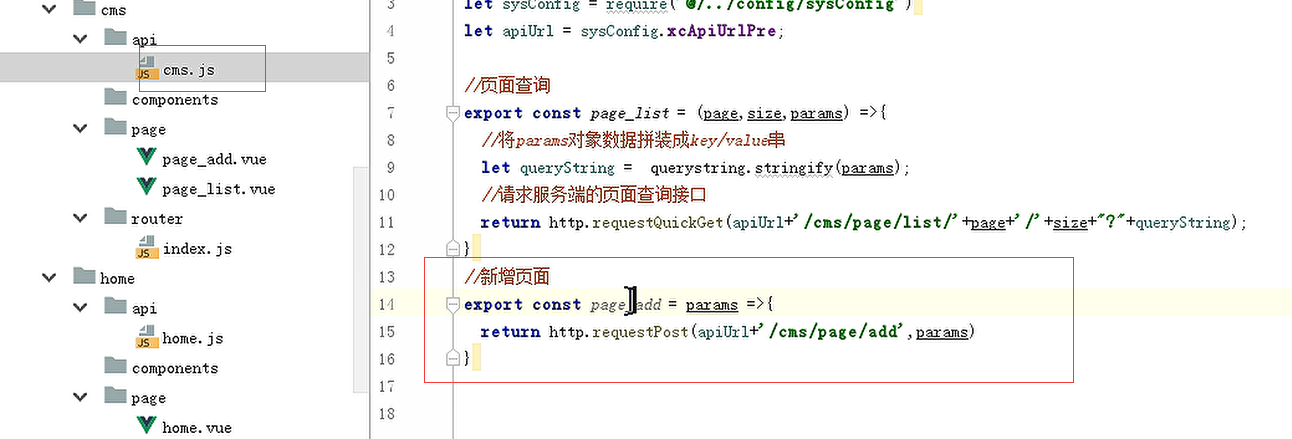
- export const page_add = paramas => {
- return http.requestPost(apiUrl+'/cms/page/add',paramas)
- }
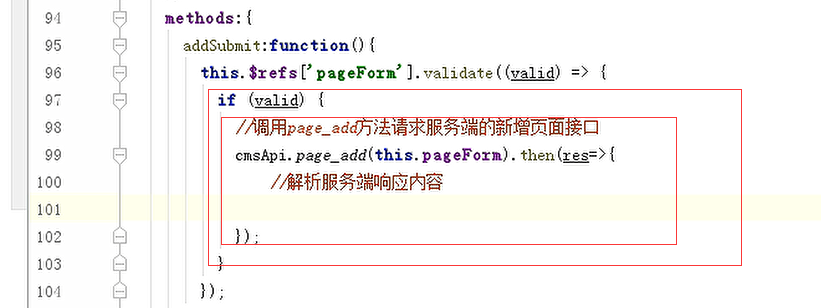
page_add.vue的提交按钮的事件

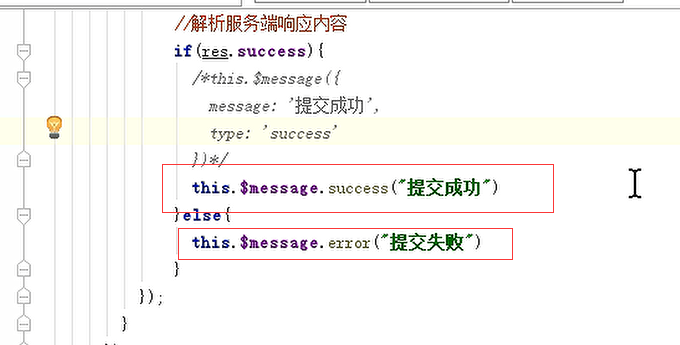
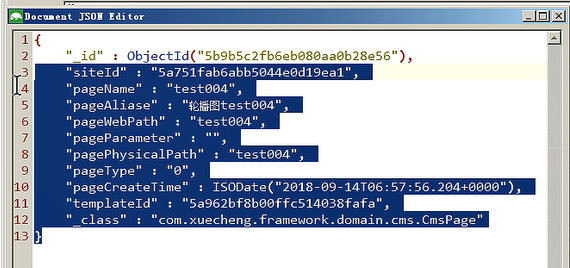
要解析的结果json

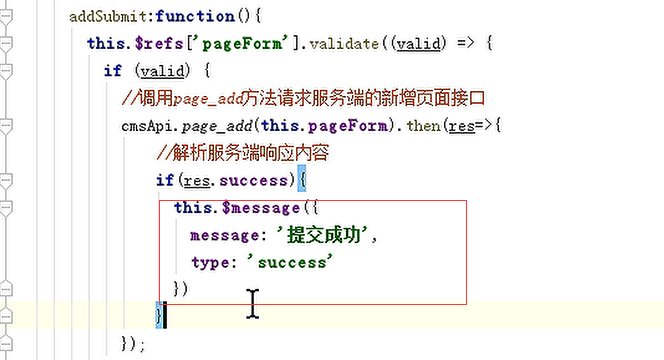
使用message提示信息

简写的方式

- addSubmit(){
- this.$refs['pageForm'].validate((valid)=>{
- if(valid){
- cmsApi.page_add(this.pageForm).then(res=>{
- //解析服务端响应内容
- if(res.success){
- // this.$message({
- // message:'提交成功!',
- // type:'success'
- // })
- this.$message.success("提交成功")
- }
- });
- }else{
- //console.log('error submit!!')
- this.$message.error("提交失败")
- return false
- }
- })
- }
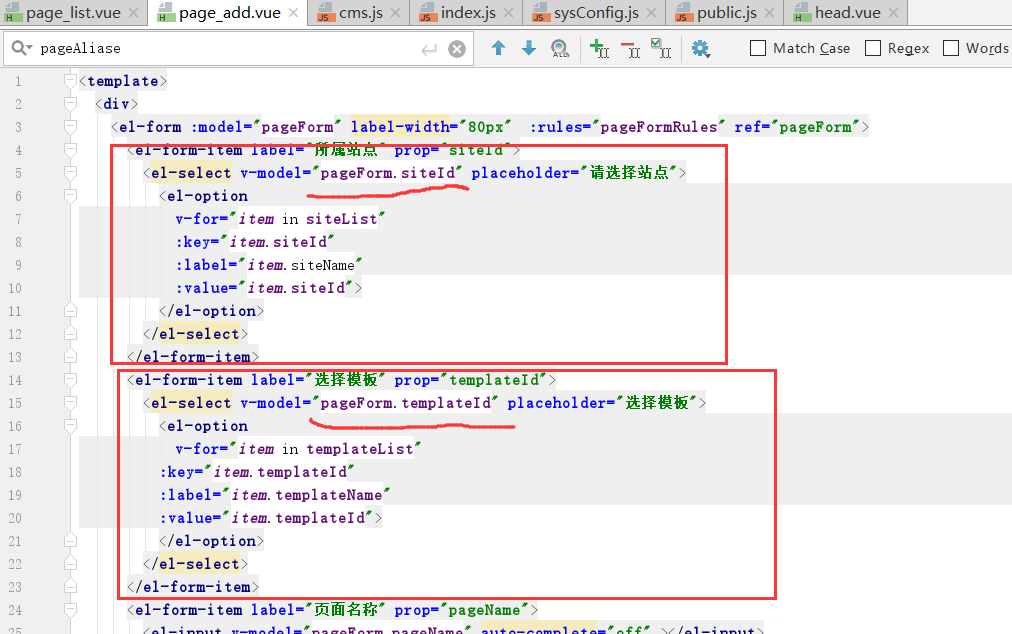
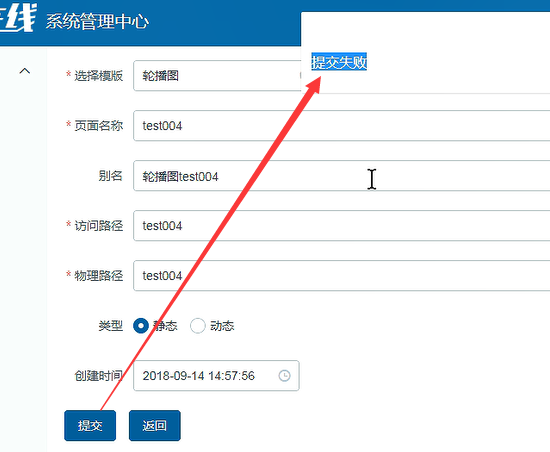
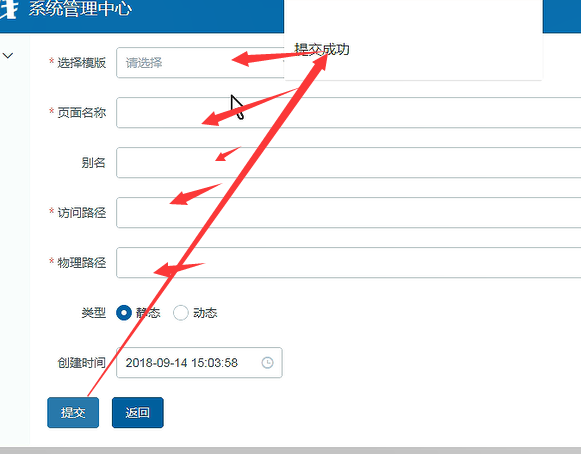
纠正page_add.vue ,最上面是两个下拉选择select


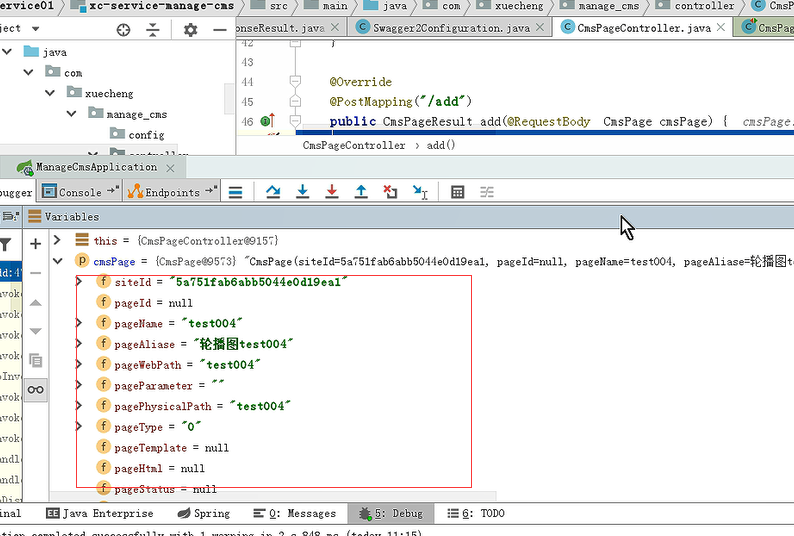
controller里面加个断点

数据库内有数据


重复提交就会失败

增加一个是否确认提交
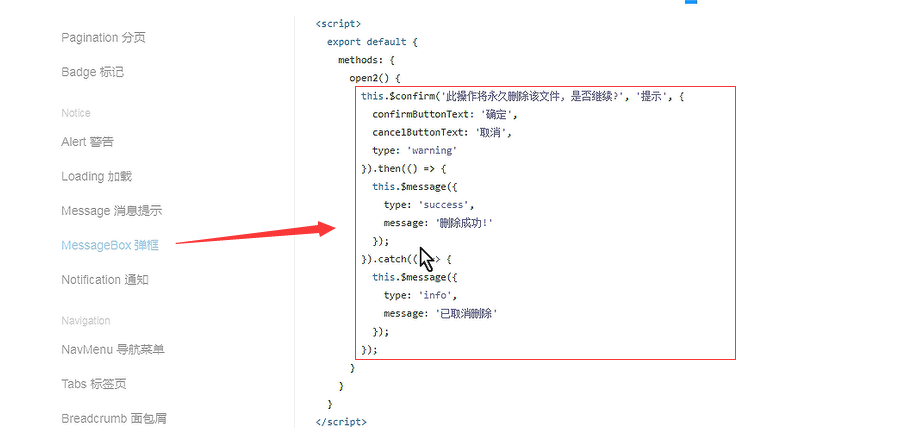
找到确认的弹窗的代码

- <template>
- <el-button type="text" @click="open">点击打开 Message Box</el-button>
- </template>
- <script>
- export default {
- methods: {
- open() {
- this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
- confirmButtonText: '确定',
- cancelButtonText: '取消',
- type: 'warning'
- }).then(() => {
- this.$message({
- type: 'success',
- message: '删除成功!'
- });
- }).catch(() => {
- this.$message({
- type: 'info',
- message: '已取消删除'
- });
- });
- }
- }
- }
- </script>

- addSubmit(){
- this.$refs.pageForm.validate((valid)=>{
- console.log('表单的状态')
- if(valid){
- this.$confirm('您确定提交数据吗', '提示', {}).then(() => {
- //alert(JSON.stringify(this.pageForm))
- cmsApi.page_add(this.pageForm).then(res=>{
- //解析服务端响应内容
- if(res.success){
- // this.$message({
- // message:'提交成功!',
- // type:'success'
- // })
- this.$message.success("提交成功")
- }
- });
- });
- }else{
- //console.log('error submit!!')
- this.$message.error("提交失败")
- return false
- }
- })
- }

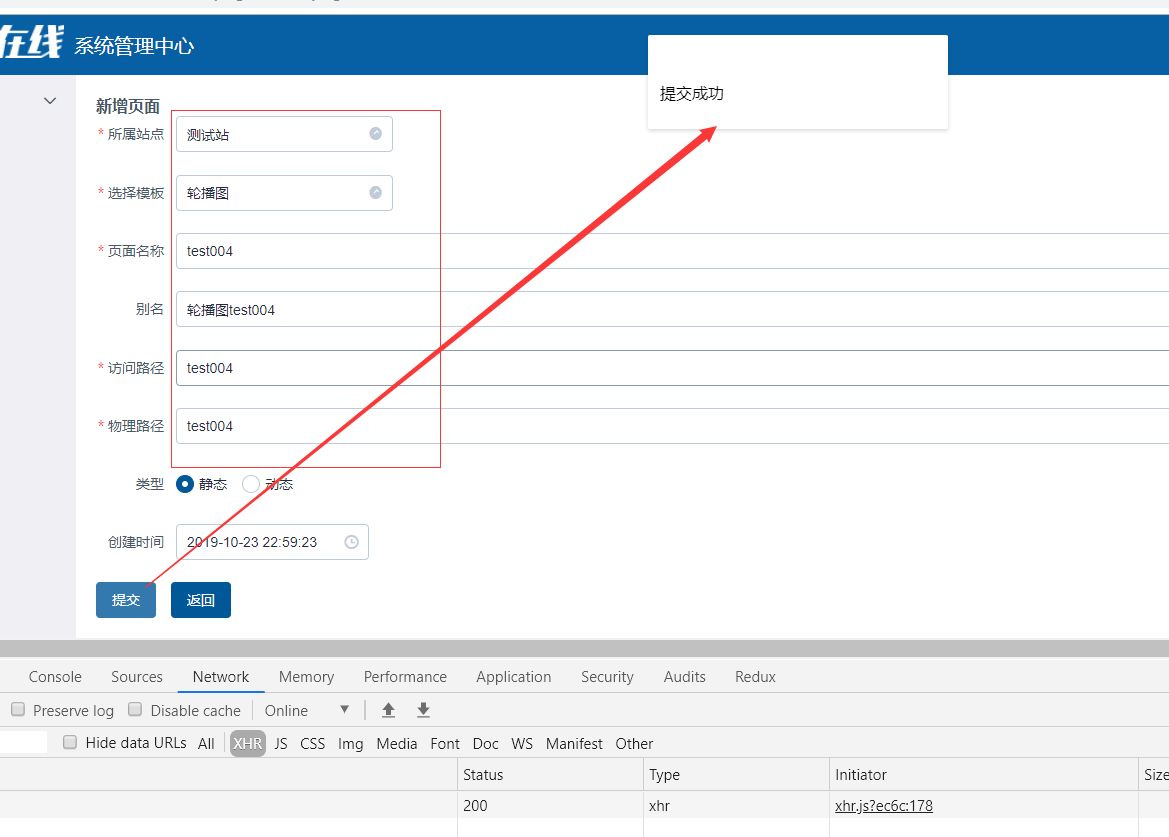
确认就会提交成功
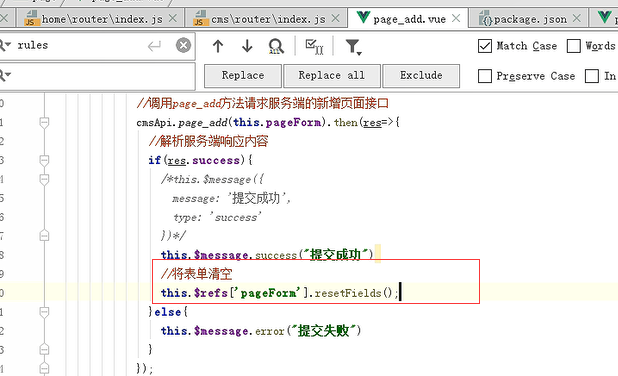
清空表单
resetFields和clearValidate区别
https://www.jianshu.com/p/b18c1ea2bf8f

成功后表单数据清空

最终代码
- <template>
- <div>
- <el-form :model="pageForm" label-width="80px" :rules="pageFormRules" ref="pageForm">
- <el-form-item label="所属站点" prop="siteId">
- <el-select v-model="pageForm.siteId" placeholder="请选择站点">
- <el-option
- v-for="item in siteList"
- :key="item.siteId"
- :label="item.siteName"
- :value="item.siteId">
- </el-option>
- </el-select>
- </el-form-item>
- <el-form-item label="选择模板" prop="templateId">
- <el-select v-model="pageForm.templateId" placeholder="选择模板">
- <el-option
- v-for="item in templateList"
- :key="item.templateId"
- :label="item.templateName"
- :value="item.templateId">
- </el-option>
- </el-select>
- </el-form-item>
- <el-form-item label="页面名称" prop="pageName">
- <el-input v-model="pageForm.pageName" auto-complete="off" ></el-input>
- </el-form-item>
- <el-form-item label="别名" prop="pageAliase">
- <el-input v-model="pageForm.pageAliase" auto-complete="off" ></el-input>
- </el-form-item>
- <el-form-item label="访问路径" prop="pageWebPath">
- <el-input v-model="pageForm.pageWebPath" auto-complete="off" ></el-input>
- </el-form-item>
- <el-form-item label="物理路径" prop="pagePhysicalPath">
- <el-input v-model="pageForm.pagePhysicalPath" auto-complete="off" ></el-input>
- </el-form-item>
- <el-form-item label="类型">
- <el-radio-group v-model="pageForm.pageType">
- <el-radio class="radio" label="">静态</el-radio>
- <el-radio class="radio" label="">动态</el-radio>
- </el-radio-group>
- </el-form-item>
- <el-form-item label="创建时间">
- <el-date-picker type="datetime" placeholder="创建时间" v-model="pageForm.pageCreateTime">
- </el-date-picker>
- </el-form-item>
- </el-form>
- <div slot="footer" class="dialog-footer">
- <el-button type="primary" @click="addSubmit" >提交</el-button>
- <el-button type="primary" @click="go_back" >返回</el-button>
- </div>
- </div>
- </template>
- <script>
- import * as cmsApi from '../api/cms'
- export default {
- data() {
- return {
- //站点列表
- siteList: [],
- //模版列表
- templateList: [],
- //新增界面数据
- pageForm: {
- siteId: '',
- templateId: '',
- pageName: '',
- pageAliase: '',
- pageWebPath: '',
- pageParameter: '',
- pagePhysicalPath: '',
- pageType: '',
- pageCreateTime: new Date()
- },
- pageFormRules: {
- siteId:[
- {required: true, message: '请选择站点', trigger: 'blur'}
- ],
- templateId:[
- {required: true, message: '请选择模版', trigger: 'blur'}
- ],
- pageName: [
- {required: true, message: '请输入页面名称', trigger: 'blur'}
- ],
- pageWebPath: [
- {required: true, message: '请输入访问路径', trigger: 'blur'}
- ],
- pagePhysicalPath: [
- {required: true, message: '请输入物理路径', trigger: 'blur'}
- ]
- }
- }
- },
- methods:{
- addSubmit(){
- this.$refs.pageForm.validate((valid)=>{
- console.log('表单的状态')
- if(valid){
- this.$confirm('您确定提交数据吗', '提示', {}).then(() => {
- //alert(JSON.stringify(this.pageForm))
- cmsApi.page_add(this.pageForm).then(res=>{
- //解析服务端响应内容
- if(res.success){
- // this.$message({
- // message:'提交成功!',
- // type:'success'
- // })
- this.$message.success("提交成功")
- this.$refs['pageForm'].resetFields()
- }
- });
- });
- }else{
- //console.log('error submit!!')
- this.$message.error("提交失败")
- return false
- }
- })
- },
- go_back() {
- this.$router.push({
- path:'/cms/page/list',
- query:{
- page: this.$route.query.page,
- siteId: this.$route.query.siteId
- }
- })
- }
- },
- created:function(){
- //初始化站点列表
- this.siteList = [
- {
- siteId:'5a751fab6abb5044e0d19ea1',
- siteName:'门户主站'
- },
- {
- siteId:'',
- siteName:'测试站'
- }
- ]
- //模板列表
- this.templateList = [
- {
- templateId:'5a962b52b00ffc514038faf7',
- templateName:'首页'
- },
- {
- templateId:'5a962bf8b00ffc514038fafa',
- templateName:'轮播图'
- }
- ]
- }
- }
- </script>
page_add.vue
阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_08-新增页面-前端-Api调用的更多相关文章
- 微服务项目开发学成在线_day03 CMS页面管理开发
springboot引入mangodb依赖坐标:在spring-boot集成条件下,使用mongodb的DAO层开发. swagger查看接口文档,请求地址:http://localhost:3100 ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 微服务项目开发学成在线_day02 CMS前端开发
1 Vue.js与Webpack研究 开发版的浏览器:https://www.google.cn/intl/zh-CN/chrome/dev/ 前端的开发框架:微服务项目开发学成在线_Vue.js与W ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_05-Feign远程调用-客户端负载均衡介绍
2 Feign远程调用 在前后端分离架构中,服务层被拆分成了很多的微服务,服务与服务之间难免发生交互,比如:课程发布需要调用 CMS服务生成课程静态化页面,本节研究微服务远程调用所使用的技术. 下图是 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_02-Eureka注册中心-搭建Eureka单机环境
我们先搭建单机环境 govern是治理的意思, 这样就把工程创建好了 创建包 创建SpringBoot的启动类. 在父工程里面已经确定了Spring Cloud的版本了.相当于锁定了版本 接下里只需要 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_04-Eureka注册中心-将服务注册到Eureka Server
cms相当于客户端 配置客户端的信息 后面加逗号分隔开 50102表示向两台eureka服务上报服务,如果有一台死掉了 那么还可以上另外的一台去注册服务 直接把ip注册到eureka 启动类加注解 重 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_01-Eureka注册中心-Eureka介绍
1 Eureka注册中心 1.1 需求分析 在前后端分离架构中,服务层被拆分成了很多的微服务,微服务的信息如何管理?Spring Cloud中提供服务注册中 心来管理微服务信息. 为什么 要用注册中心 ...
随机推荐
- 【HICP Gauss】数据库 数据库管理(存储过程 函数 对象 近义词 触发器 事务类型)-9
存储过程存储过程在大新数据库系统中,一组为了完成特定功能的SQL语句集 存储在SQL数据库中 优势: SQL进行封装 调用方便 存储过程会进行编译 提升用户执行SQL语句集的速 ...
- 【python】发送邮件,含附件
def send_mail(_user,_pwd,_to): # f = open(file_new,'rb') # mail_body = f.read() # f.close() # 读取最新测试 ...
- nuxt入门
之前一直都是做vue-spa单页面,不利于SEO.而便于SEO的SSR(服务器端渲染)多页应用,可以使用nuxt.js这个框架来实现 (0)nuxt安装 npx create-nuxt-app < ...
- pipenv安装报错ReadTimeoutError
原因:pip下载源默认设置为国外 解决:将pip下载源切换为国内地址 操作: 在C:\Users\Administrator\下新建pip文件夹,在创建pip.ini文件,拷贝下面代码进去,保存 切换 ...
- 1121 Django基本
目录 Django前戏 一.课程导读 1.web应用 2.c/s b/s 架构 3.Python Web框架 二.原生socket服务 三.http协议 什么是http协议 四大特性 http工作原理 ...
- JS中constructor,prototype
First: this this定义: this就是函数赖以执行的对象. 分析这句话: 1. this是对象. 2. this依赖函数执行的上下文环境. 3. this存在函数中. 直接看例子: al ...
- 3.使用webpack配置文件webpack.confg.js配置打包文件的入口和出口
在项目根目录下新建webpack.config.js文件 webpack.config.js文件配置如下: // Node的路径操作使用的是path模块 const path=require('pat ...
- Django ManyToManyField.through_fields 和
示例: from django.db import models class Person(models.Model): name = models.CharField(max_length=50) ...
- C#百度api 根据经纬度获取地址
public string GetAddress(string lat, string lng) { try { string res = ""; string url = @&q ...
- Educational Codeforces Round 39 (Rated for Div. 2) 946E E. Largest Beautiful Number
题: OvO http://codeforces.com/contest/946/problem/E CF 946E 解: 记读入串为 s ,答案串为 ans,记读入串长度为 len,下标从 1 开始 ...