Hexo博客skapp主题部署填坑指南
相信大家都很喜欢 hexo skapp 的主题,由于作者采用结巴分词,加上需要依赖各种各样的环境
所以可能大家踩过很多坑,也许每个人踩得坑不一样,这里使用 Docker 容器 centos 来部署,
这样大家的环境基本上保持一致,遇到坑的匹配率也会提,不用docker也行,直接从1开始阅读。
主要是对 node 不怎么熟悉,分享一个填坑的有效手段:多看官方文档,努力啃啃就能解决
0. 可选步骤:启用容器
$ docker run --name blog -itd -p : centos /bin/bash
$ docker attach blog
1. 通过nvm 安装 node 和 npm
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
$ source ~/.bashrc
$ nvm list-remote
$ nvm install v10.16.0
$ node -v
v10.16.0
2. 安装 hexo-cli
$ npm -g install hexo-cli
$ hexo init blog
$ cd blog
这里如果是国内,可能会有点慢,发现卡住就Ctrl+C 重来

坑1: 如果没有安装 git ,直接 hexo init 就会报如下错误
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
WARN git clone failed. Copying data instead
WARN Failed to install dependencies. Please run 'npm install' manually!
解决,把 git 安装了, ps: 这里顺便安装 vim
$ yum -y install vim git
装好后重新 hexo init blog && cd blog 即可
3. 安装 skapp 主题
& cd themes && git clone https://github.com/Mrminfive/hexo-theme-skapp.git
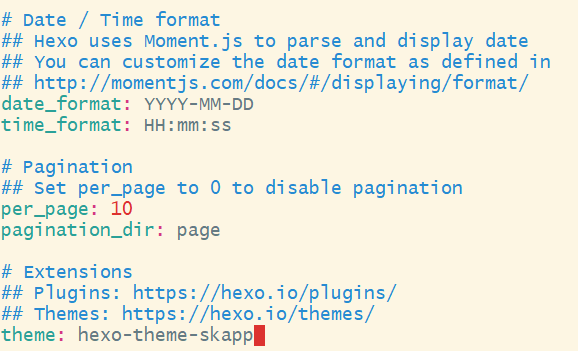
编辑文件../_config.yml ,将 theme 改成 hexo-theme-skapp

4. 安装依赖
npm install --save \
hexo-autoprefixer \
hexo-filter-cleanup \
hexo-generator-feed \
hexo-generator-sitemap \
hexo-renderer-sass \
hexo-renderer-swig \
mamboer/lunr.js \
moment \
node-sass \
object-assign
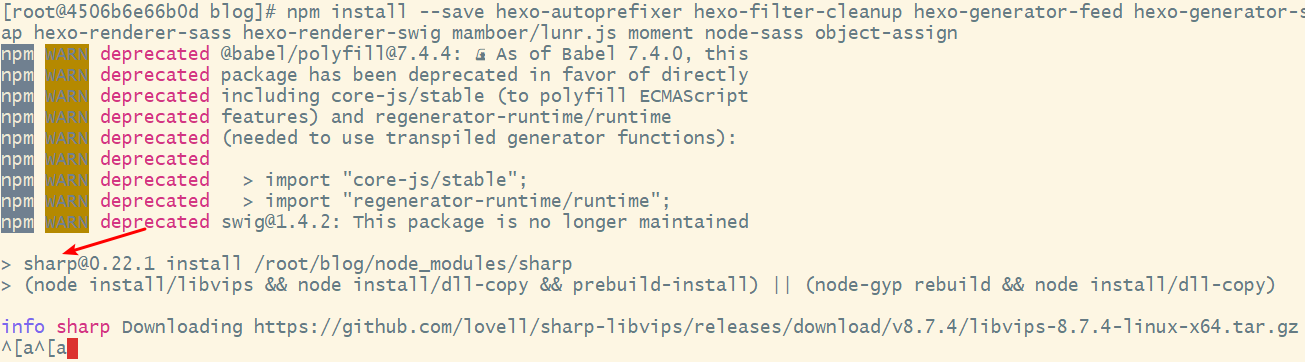
坑2: 这里会有几个卡顿点,因为国内网络影响
如下中断重来,不用担心的是已经装好的包不会重新装的,会接着未装过的

到下载 sharp 包也是一个卡住点,同样中断重来

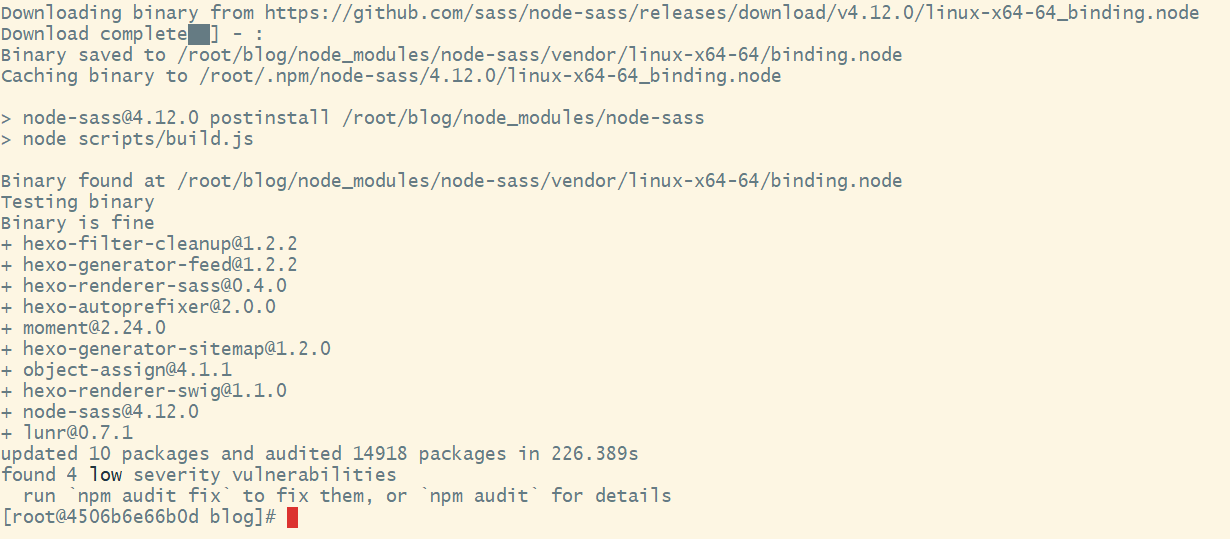
显示如下图就安装好了

5. 生成博客
$ hexo g
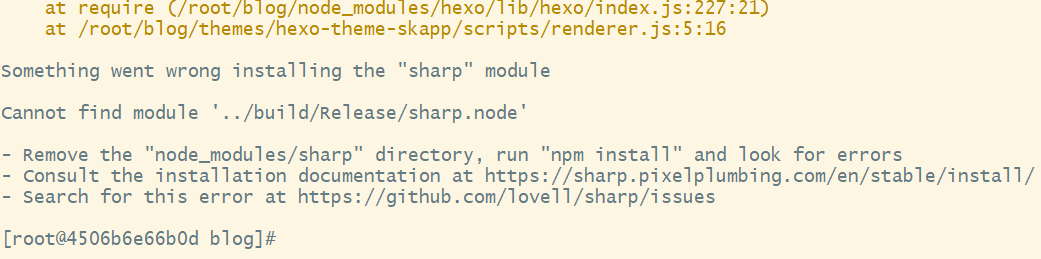
坑3: sharp 库没有编译好
Something went wrong installing the "sharp" module
Cannot find module '../build/Release/sharp.node'
- Remove the "node_modules/sharp" directory, run "npm install" and look for errors
- Consult the installation documentation at https://sharp.pixelplumbing.com/en/stable/install/
- Search for this error at https://github.com/lovell/sharp/issues
根据提示三种解决办法:
1) 删除 sharp 然后重新 npm install 安装一下
$ rm -rf node_modules/sharp
$ npm install
2) 参考官方网址
https://sharp.pixelplumbing.com/en/stable/install/
3) 参考github上的QA
https://github.com/lovell/sharp/issues
第一个办法重装一次仍然不行

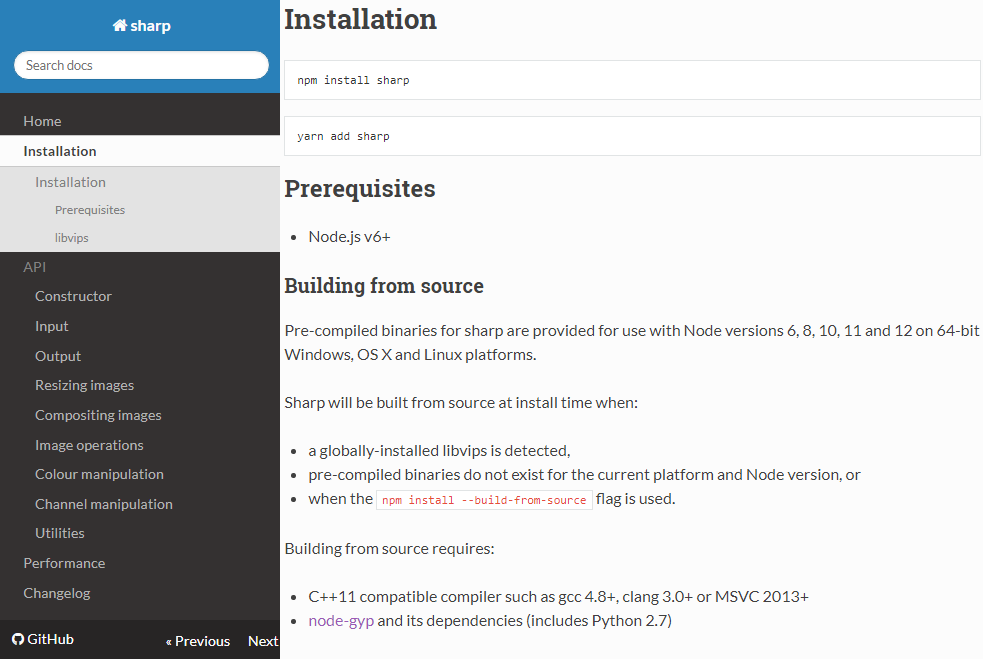
第二办法去官网文档看看

官网上说明了环境要求
1. node.js 版本要在 6 以上

2. python 要2.7

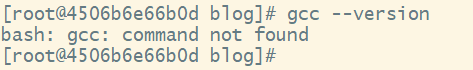
3. gcc 要 4.8 以上

结果发现我没有装gcc ,安装一下
$ yum -y install gcc gcc-c++
然后重新安装一下sharp
$ rm -rf node_modules/sharp/
$ npm install --save sharp
另外大家可能会遇到其他问题
坑4: node-gyp 或者 libvips 没装好
$ npm install node-gyp -g
$ npm install libvips -g
单独全局重新装一下,一般确保 which make 存在,python版本为27 基本上都能装上去
再不行可能是系统发行版支持性问题,下面是官方列出支持的发行版
- Debian 7+
- Ubuntu 14.04+
- Centos 7+
- Alpine 3.8+ (Node 8+)
- Fedora
- openSUSE 13.2+
- Archlinux
- Raspbian Jessie
- Amazon Linux
- Solus
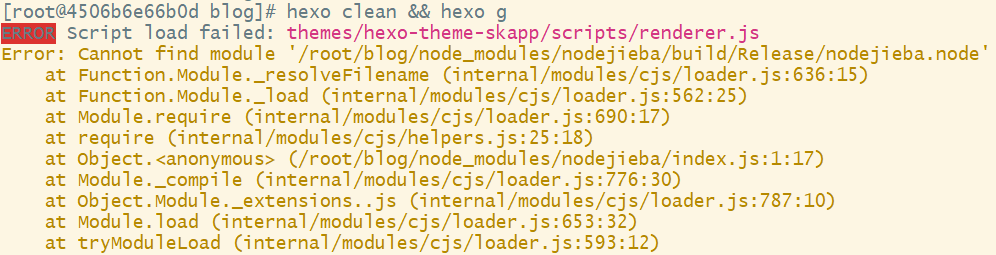
坑5: 缺少nodejieba 也就是结巴分词库
突然发现貌似主题作者也没有给出nodejieba安装的命令
ERROR Script load failed: themes/hexo-theme-skapp/scripts/renderer.js
Error: Cannot find module '/root/blog/node_modules/nodejieba/build/Release/nodejieba.node'

单独安装一下,不过不要转到全局,装到当前即可,nodejieba 和 sharp 一样需要 node-gyp 编译
$ npm install nodejieba --save
坑6: 缺少make,gyp编译不起来
gyp ERR! build error
gyp ERR! stack Error: not found: make

安装一下编译工具即可
$ yum -y install make automake
然后重新安装一下 nodejieba 结巴分词
$ npm install nodejieba --save
装好后重新 hexo clean && hexo g
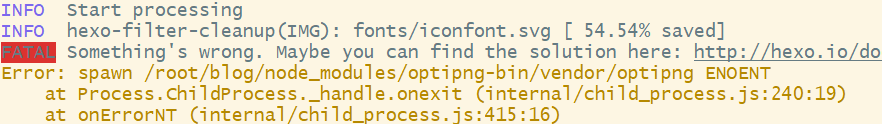
坑7: 缺少 optipng-bin
FATAL Something's wrong. Maybe you can find the solution here: http://hexo.io/docs/troubleshooting.html
Error: spawn /root/blog/node_modules/optipng-bin/vendor/optipng ENOENT

第一时间没想到是缺少文件,只靠到对方扔了一个URL过来http://hexo.io/docs/troubleshooting.html
然后是上面的错误码是 ENOENT ,看了hexo官网问题文档才知道这个错误码表示缺少文件

说白点就是 opting-bin 没有装,这里安装一下
$ npm install --save optipng-bin
6. 曙光
然后重新生成博客
hexo clean && hexo g
这回终于生成好了


相信大家也遇到不少坑,windows的我也安装过,也省事不了哪里去,需要额外安装 MSVC 和 Python27 来编译 node-gyp
$ npm install -g windows-build-tools
$ npm install -g node-gyp
如遇到问题本文仍然解决不了,欢迎在评论区留言,把大家遇到的问题解决方法也添加到本文上去,方便新玩家快速填坑
7. 其他的坑
坑8: 缺少jpegtran-bin
FATAL Something's wrong. Maybe you can find the solution here: http://hexo.io/docs/troubleshooting.html
Error: spawn /root/blog/node_modules/jpegtran-bin/vendor/jpegtran ENOENT
解决:
$ npm install --save jpegtran-bin
坑9: 运行 hexo clean && hexo g 出现解析错误
FATAL Something's wrong. Maybe you can find the solution here: http://hexo.io/docs/troubleshooting.html
Error: Parse Error: <a href="https://stackoverflow.com/questions/47018914/cordova-android-emulation-err
说实话这锅真得让写markdown 文档得背,写文章出现了特殊符号使得 Markdown 解析器无法解析,比如

Hexo博客skapp主题部署填坑指南的更多相关文章
- hexo博客yili主题个性化自定义教程(1) ——借鉴中学习,初认yili主题
文章转载于:hexo博客yili主题个性化自定义教程(1) --借鉴中学习,初认yili主题 这个博客跌跌撞撞也弄了好多天了,由于Next主题不知道什么情况,被我玩坏了.所以换了一个主题. 大名鼎鼎的 ...
- Hexo博客maupassant主题添加Google Adsense广告
自从在 Github Page 落户以后,很长一段时间使用的是极简且有点艺术范儿的 fexo 主题,而不是大名鼎鼎的 next 主题.后来偶然发现了符合我审美的Hexo博客 maupassant 主题 ...
- hexo博客谷歌百度收录踩坑日记
title: hexo博客谷歌百度收录踩坑日记 toc: false date: 2018-04-17 00:09:38 百度收录文件验证 无论怎么把渲染关掉或者render_skip都说我的格式错误 ...
- 关于Hexo博客NEXT主题(Gmini)站点图标不显示,显示错误的解决办法
关于Hexo博客NEXT主题(Gmini)站点图标不显示,显示错误的解决办法 最近闲着没事自己利用Hexo和Github搭了个博客,但是在NEXT(Gmini)主题优化时,出了很多错误,图标不显示 ...
- hexo博客yilia主题深度设置
转载:Shuyan http://dongshuyan.com/2019/05/24/hexo博客注意事项/ 1.微信分享异常 这里是themes\yilia\layout\ _partial\pos ...
- hexo博客更换主题
前边我们已经学会了博客的搭建了,这次我们来看看怎么样让我们的博客更漂亮,更个性化.那就是来更换博客的主题,让我们的博客与众不同起来.我们可以去hexo的主题官网去挑选你自己喜欢的主题风格.里边收录了很 ...
- hexo博客pure主题解决不蒜子计数不显示的问题
最近在建个人博客网站,想统计自己的博客页面访问量,就用到了不蒜子页面访问统计.可是遇到了糟心事,居然不显示!!! 不蒜子官网示例:两行代码,搞定计数 <script async src=&quo ...
- Hexo博客yilia主题添加Gitment评论系统
一开始搭建hexo+yilia博客使用的评论功能是通过来必力实现的.来必力免费,功能多,一开始的体验效果很好,但是后来打开网站发现来必力加载的越来越慢(来必力是韩国的公司,可能是国内限制),遂打算换一 ...
- Hexo博客NexT主题美化之评论系统
前言 更多效果展示,请访问我的博客 https://kangmingxian.github.io/ 效果图: image Valine 诞生于2017年8月7日,是一款基于Leancloud的快速 ...
随机推荐
- smart_ptr之shared_ptr
智能指针的概念 c++11标准和boost都提供了智能指针的功能.智能指针是普通指针的封装,智能指针是一个对象,对象里面包含了原生指针.可以使用智能指针对象的get()方法可获得封装在里面的原生指针. ...
- linux 基础12-程序与资源管理
1. 基础概念 可执行的二进制文件就是程序 执行程序的时候因触发事件而获取的ID,称为PID 在登入并执行bash时,系统依据登录者的UID/GID给登录者一个PID/GPID/SID等 启动程序时, ...
- Vs2017 NetCode Mvc EF Mysql 整合2
1 NetCode EF整合 代码 3 源代码 https://github.com/chxl800/EFMysqlDemo 1.1 项目文件结构 1.2 NuGet MySql.Data.Ent ...
- Python爬微信好友头像,性别,所在地区
本文适合新手(有一定基础的小白) 今天没事,用的网页版微信,于是看源码心理作怪,F12打开,研究了一下,结果发现 /斜眼笑/斜眼笑/斜眼笑 再加上,没事干,(大家有好工作求介绍,本人待就业),Pyth ...
- PAT Basic 1089 狼人杀-简单版 (20 分)
以下文字摘自<灵机一动·好玩的数学>:“狼人杀”游戏分为狼人.好人两大阵营.在一局“狼人杀”游戏中,1 号玩家说:“2 号是狼人”,2 号玩家说:“3 号是好人”,3 号玩家说:“4 号是 ...
- linux getpid _getpid()
getpid是一种函数,功能是取得进程识别码,许多程序利用取到的此值来建立临时文件,以避免临时文件相同带来的问题. 函数功能:取得进程识别码 相关函数:fork,kill,getpid 头文件:旧版本 ...
- asp.net中gridview控件的一些基本使用方法
[ 转自苏飞博客]共两篇 (1)菜单目录: GridView无代码分页排序GridView选中,编辑,取消,删除GridView正反双向排序GridView和下拉菜单DropDownList结合Gri ...
- ASP.Net参数传递小结
同一页面.aspx与.aspx.cs之间参数传递 1. .aspx.cs接收.aspx的参数:由于.aspx和.aspx.cs为继承关系,所以.aspx.cs可以直接对.aspx中的ID进行值提取,具 ...
- C# List<T> 集合使用
1.初始化集合 , ); , ); , ); ) { graham, emerson, mario }; 2. 添加元素 racers.Add(, )); racers.Add(, )); racer ...
- Java_hutool 发起请求
//执行接口 String realUrl = "http://localhost:8091/SzeportCodeService/MSGService/encryptAES"; ...
