antd源码分析之——折叠面板(collapse)
官方文档 https://ant.design/components/collapse-cn/
目录
一、antd中的collapse
代码目录
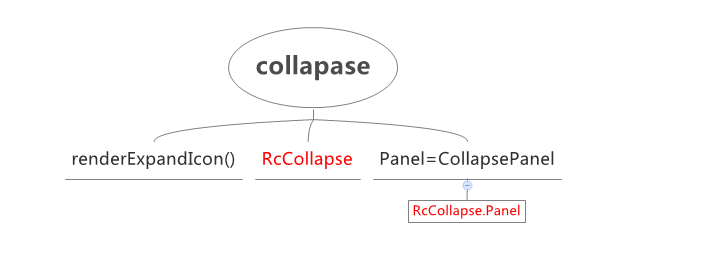
1、组件结构图(♦♦♦重要)
2、源码节选:antd/components/collapse/collapse.tsx
3、源码节选:antd/components/collapse/CollapsePanel.tsx
二、RcCollapse
代码目录
1、组件内部属性结构及方法调用关系图(♦♦♦重要)
2、组件应用的设计模式(♦♦♦重要)
3、源码节选:rc-collapse/Collapse.jsx
4、源码节选:rc-collapse/panel.jsx
一、antd中的collapse
antd组件中有些使用了React 底层基础组件(查看具体列表点这里),collapse就是这种类型的组件
antd中collapse主要源码及组成结构如下,其中红色标注的Rc开头的组件是React底层基础组件
代码目录

1、组件结构图:

2、antd/components/collapse/collapse.tsx
export default class Collapse extends React.Component<CollapseProps, any> {
static Panel = CollapsePanel;
static defaultProps = {
prefixCls: 'ant-collapse',
bordered: true,
openAnimation: { ...animation, appear() { } },
};
renderExpandIcon = () => {
return (
<Icon type="right" className={`arrow`} />
);
}
render() {
const { prefixCls, className = '', bordered } = this.props;
const collapseClassName = classNames({
[`${prefixCls}-borderless`]: !bordered,
}, className);
return (
<RcCollapse
{...this.props}
className={collapseClassName}
expandIcon={this.renderExpandIcon}
/>
);
}
}
3、antd/components/collapse/CollapsePanel.tsx
export default class CollapsePanel extends React.Component<CollapsePanelProps, {}> {
render() {
const { prefixCls, className = '', showArrow = true } = this.props;
const collapsePanelClassName = classNames({
[`${prefixCls}-no-arrow`]: !showArrow,
}, className);
return <RcCollapse.Panel {...this.props} className={collapsePanelClassName} />;
}
}
二、RcCollapse
由上述Collapse源码不难看出,折叠面板组件的实现逻辑主要在RcCollapse中,下面是核心代码、组件内部属性结构及方法调用关系图
代码目录

1、组件内部属性结构及方法调用关系图

2、组件应用的设计模式
这个组件中主要使用里“聪明组件和傻瓜组件”模式、“组合组件”模式
a、聪明组件和傻瓜组件:
遵循职责分离原则,把获取和管理数据的逻辑放在父组件,作为聪明组件;把渲染界面的逻辑放在子组件,也就是傻瓜组件
聪明组件:Collapse,负责获取和管理数据
- getItems(),获取数据,将props中的数据传递给子组件CollapsePanel;
- onClickItem(),管理数据,计算active的值传递给子组件;
傻瓜组件:Panel,只负责渲染;
- 根据父组件传入的数据控制渲染逻辑,如active时的渲染效果
b、组合组件:
适用场景:Collapse组件中Collapse是一个容器,包含一个或多个CollapsePanel,可以有一个(手风琴)或多个Panel展开(active),展开的样式不同与未展开
一般实现:每个Panel中传入isActive状态和onclick方法,在Panel内部实现渲染逻辑
缺陷:每个Panel中要写多个props参数
每个Panel中处理onclick的相同逻辑,重复代码,增加Panel成本高
Collapse中控制active逻辑在每次新增Panel时也要修改
组合组件模式:借助React.Children.map或React.cloneElement使列表中多个子组件的公共处理移到父组件中统一处理
Collapse中的实现:Collapse渲染时调用this.getItems(),在this.getItems()中使用React.Children.map配置panel的onItemClick事件和activeKey等其他属性
Panel只在点击事件时调用父组件中定义的onItemClick,没有冗余代码,降低了增加Panel的成本
PS:组件设计模式详细内容可以自行查找相关资料,推荐掘金小册《React 实战:设计模式和最佳实践》,本文部分内容摘自该文
3、rc-collapse/Collapse.jsx
class Collapse extends Component {
constructor(props) {
super(props);
……this.state = {
……
};
}
componentWillReceiveProps(nextProps) {
……
}
onClickItem(key) {
……
}
getItems() {
const activeKey = this.state.activeKey;
const { prefixCls, accordion, destroyInactivePanel, expandIcon } = this.props;
const newChildren = [];
Children.forEach(this.props.children, (child, index) => {
if (!child) return;
// If there is no key provide, use the panel order as default key
const key = child.key || String(index);
const { header, headerClass, disabled } = child.props;
let isActive = false;
if (accordion) {
isActive = activeKey[0] === key;
} else {
isActive = activeKey.indexOf(key) > -1;
}
const props = {
……
openAnimation: this.state.openAnimation,
accordion,
children: child.props.children,
onItemClick: disabled ? null : () => this.onClickItem(key),
expandIcon,
};
newChildren.push(React.cloneElement(child, props));
});
return newChildren;
}
setActiveKey(activeKey) {
if (!('activeKey' in this.props)) {
this.setState({ activeKey });
}
this.props.onChange(this.props.accordion ? activeKey[0] : activeKey);
}
render() {
const { prefixCls, className, style, accordion } = this.props;
const collapseClassName = classNames({
[prefixCls]: true,
[className]: !!className,
});
return (
<div className={collapseClassName} style={style} role={accordion ? 'tablist' : null}>
{this.getItems()}
</div>
);
}
}
4、rc-collapse/panel.jsx
class CollapsePanel extends Component {
handleItemClick = () => {
if (this.props.onItemClick) {
this.props.onItemClick();
}
}
handleKeyPress = (e) => {
if (e.key === 'Enter' || e.keyCode === 13 || e.which === 13) {
this.handleItemClick();
}
}
render() {
const {
……
} = this.props;
const headerCls = classNames(`${prefixCls}-header`, {
[headerClass]: headerClass,
});
const itemCls = classNames({
[`${prefixCls}-item`]: true,
[`${prefixCls}-item-active`]: isActive,
[`${prefixCls}-item-disabled`]: disabled,
}, className);
let icon = null;
if (showArrow && typeof expandIcon === 'function') {
icon = React.createElement(expandIcon, { ...this.props });
}
return (
<div className={itemCls} style={style} id={id}>
<div
className={headerCls}
onClick={this.handleItemClick}
role={accordion ? 'tab' : 'button'}
tabIndex={disabled ? -1 : 0}
aria-expanded={`${isActive}`}
onKeyPress={this.handleKeyPress}
>
{showArrow && (icon || <i className="arrow" />)}
{header}
</div>
<Animate
showProp="isActive"
exclusive
component=""
animation={this.props.openAnimation}
>
<PanelContent
prefixCls={prefixCls}
isActive={isActive}
destroyInactivePanel={destroyInactivePanel}
forceRender={forceRender}
role={accordion ? 'tabpanel' : null}
>
{children}
</PanelContent>
</Animate>
</div>
);
}
}
antd源码分析之——折叠面板(collapse)的更多相关文章
- Bootstrap源码分析之nav、collapse
导航分析(nav): 源码文件:_navs.scss:导航模块Mixins/_nav-divider.scss:分隔线Mixins/_nav-vertical-align.scss:垂直对齐 1.只是 ...
- antd源码分析之——标签页(tabs 2.Tabs关键组件功能实现)
由于ant Tabs组件结构较复杂,共分三部分叙述,本文为目录中第二部分(高亮) 目录 一.组件结构 antd代码结构 rc-ant代码结构 1.组件树状结构 2.Context使用说明 3.rc-t ...
- antd源码分析之——栅格(Grid)
官方文档 https://ant.design/components/grid-cn/ 目录 一.antd中的Grid 代码目录 1.整体思路 2.less文件结构图(♦♦♦重要) 3.less实现逻 ...
- antd源码分析之——对话框(modal)
目录 一.组件结构 1.antd代码结构 2.rc-ant代码结构 3.组件结构 二.antd组件调用关系及功能详解 1.Model.tsx 2.confirm 三.rc-dialog详解 1.e.t ...
- antd源码分析之——标签页(tabs 3.Tabs的滚动效果)
由于ant Tabs组件结构较复杂,共分三部分叙述,本文为目录中第三部分(高亮) 目录 一.组件结构 antd代码结构 rc-ant代码结构 1.组件树状结构 2.Context使用说明 3.rc-t ...
- antd源码分析之——标签页(tabs 1.组件结构)
由于ant Tabs组件结构较复杂,共分三部分叙述,本文为目录中第一部分(高亮) 目录 一.组件结构 antd代码结构 rc-ant代码结构 1.组件树状结构 2.Context使用说明 3.rc-t ...
- ANTD mobile源码分析 -- popover
最近的开发中要用到很多的各式各样的组件.但是发现ant design mobile(后面简称ANTDM)里很多的资源.于是就分析一下,学习学习. ANTDM直接使用了typescript,没有用ES2 ...
- element-ui 组件源码分析整理笔记目录
element-ui button组件 radio组件源码分析整理笔记(一) element-ui switch组件源码分析整理笔记(二) element-ui inputNumber.Card .B ...
- cocos2dx骨骼动画Armature源码分析(一)
源码分析一body { font-family: Helvetica, arial, sans-serif; font-size: 14px; line-height: 1.6; padding-to ...
随机推荐
- K2 BPM_曾经我也是996的一员_全球领先的工作流引擎
最近关于996的工作模式掀起了新一波讨论热潮.事情源于有人在知名代码托管平台GitHub上,发起了一个名为“996.ICU”的项目,意为“工作996,生病ICU”,以抵制互联网公司的996工作制,项目 ...
- LED点阵显示
/*********************************************************** 8*8LED点阵---显示数字实验 实现现象:下载程序后点阵上显示数字0 注意 ...
- Java攻城狮面试题录:笔试篇(1)
1.作用域public,private,protected,以及不写时的区别答:区别如下:不写时默认为friendly 2.ArrayList和Vector的区别,HashMap和Hashtable的 ...
- jumpserver跳板机docker安装小小趟坑
最近日常运维的时候发现每次登陆服务器都要打开终端目录连接对应的服务器,闲暇的时候还好,运维任务很重的时候才发现这样的玩法很傻,浪费时间且一点儿都跟不上潮流,然后打开githup开始搞起来.docker ...
- 使用pymysql进行定时查询数据不更新的原因及解决方式
用python写了一个小脚本定时查询数据库,输出查询结果并写入文件,发现每次查询的结果都是相同的,但是数据库确实在更新数据. 原因: REPEATABLE READ The default isola ...
- centos 6.4系统双网卡绑定配置详解
Linux双网卡绑定实现就是使用两块网卡虚拟成为一块网卡(需要交换机支持),这个聚合起来的设备看起来是一个单独的以太网接口设备,通俗点讲就是两块网卡具有相同的IP地址而并行链接聚合成一个逻辑链路工作. ...
- Vue介绍:vue导读3
一.全局组件 二.父组件传递信息给子组件 三.子组件传递信息给父组件 四.vue项目开发 一.全局组件 <body> <!-- 两个全局vue实例可以不用注册全局组件,就可以使用 - ...
- ShedLock日常使用
首发于个人博客:ShedLock日常使用 场景模拟 定时器Scheduler在平时使用比较频繁,比如定时数据整理,定时向客户发送问候信息等...,定时任务的配置比较简单,比如在springboot中, ...
- JavaScript教程——函数(arguments 对象)
arguments 对象 定义 由于 JavaScript 允许函数有不定数目的参数,所以需要一种机制,可以在函数体内部读取所有参数.这就是arguments对象的由来. arguments对象包含了 ...
- osm2pgsql
osm2pgsql -d gis --create --slim --drop --flat-nodes '/data/nodes.bin' -G --hstore --tag-transform-s ...
