body element height id small, but the backgroud color is full screen
http://www.cnblogs.com/xiaoyuersdch/p/9156240.html
--------------------------------------------------------
转自https://blog.csdn.net/javaloveiphone/article/details/51098972
一、html,body{height:100%}
今天看到一个CSS样式:html,body{height:100%},第一次看到,感觉挺奇怪,为什么html还需要设置height:100%呢,html不就是整个窗口吗?我是这样认为的。然后就把html去掉只剩下body的height:100%,麻烦了,页面内容消失了(页面里只有一个空div通过百分比设置height)。
html代码:
<body>
<div></div>
</body>- 1
- 2
- 3
css代码:
<style type="text/css">
*{
margin:0px;
padding:0px;
}
body{
height:100%;
}
div{
background:#ddd;
height:50%;
}
</style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
然后在chrome下审查元素,发现如下图:
html标签:
body标签:
div标签:
从图中可以发现,html、body、div三个标签宽、高一致,宽度全屏显示,高度都为0px;
我知道一个事实:一个div块级元素没有主动为其设置宽度和高度,浏览器会为其分配可使用的最大宽度(比如全屏宽度),但是不负责分配高度,块级元素的高度是由子元素堆砌撑起来的。那么,html和body标签的高度也都是由子级元素堆砌撑起来的。
还有,元素高度百分比需要向上遍历父标签要找到一个定值高度才能起作用,如果中途有个height为auto或是没有设置height属性,则高度百分比不起作用,此时的情况是父元素高度依赖子元素堆砌撑高,而子元素依赖父元素的定高起作用,互相依赖,却都无法依赖,死循环了。
那如何解决这个问题呢,可以让子元素先定高,这样是可以解决;但是如果子元素一定要依赖父元素高度呢?
上面的html代码可以看出,div的父元素是body,body的父元素是html,通过height:100%层层向上,找到顶级获取定高。
所以出现了html和body同时设置height:100%,那html的上级是谁呢?
通过上面的事实知道,浏览器负责分配块级元素宽度,那么浏览器也一定可以分配高度(只是没有做),那么浏览器本身是有宽度和高度的,设置html的height:100%,就可以获取浏览器的定高了,后面的body和div也就有了依赖。
css代码:
html,body{
height:100%;
}- 1
- 2
- 3
二、背景色
一般情况下,我们css控制的最高结点就是body,例如设置:body{background:#069;}则浏览器界面就是完全的#068的背景色。这里看上去是body标签下的背景色起作用了,我到不这么认为,这里不是body的background起作用,而是body作为一个根结点起作用了,html标签未被激活,body但当类似于根结点的结点,其background背景色被浏览器俘获,浏览器界面背景色为background的背景色,以上是我的推论,这种推论不是我凭空想象出来的,而是有一定的根据的。看下面的一段css代码:
body{background:#069; margin:100px; border:30px solid #093;}- 1
- 2
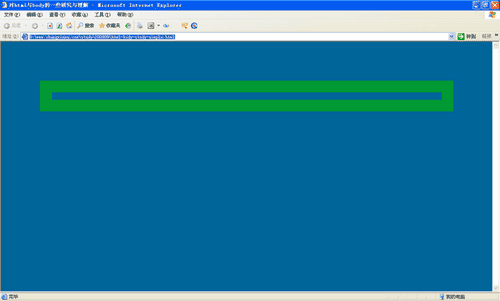
意思很简明:外边距100像素,边框30像素,背景色#069,按照对一般标签的理解,100像素的外边距应该不含有背景色的,然而显示的结果是(Firefox下表现与此类似):
还有一点可以证明我上面的推论,就是一旦设置了html节点的background背景色之后,body的背景色将失效。例如下面的简短代码:
html{background:#999;}
body{background:#069; margin:100px; border:30px solid #093;}- 1
- 2
跟上面的想比,就是添加了html的背景色,结果(截自IE6,Firefox浏览器下表现一致):
结果是什么呢?body标签的满屏的背景色不见了,“失效”了。其实,在我看来,不是“失效”,是生效了。
当html标签无背景样式时,body的背景色其实不是body标签的背景色,而是浏览器的。
一旦html标签含有背景色,则body的背景色变成了正常的body标签自己的背景色,而此时的html标签最顶级,背景色被浏览器获取,成为浏览器的背景色
body element height id small, but the backgroud color is full screen的更多相关文章
- [Fatal Error] :3:13: Open quote is expected for attribute "{1}" associated with an element type "id".
用DOM解析XML时出现了如下错误: [Fatal Error] :3:13: Open quote is expected for attribute "{1}" associa ...
- XML签名Cannot resolve element with ID XXXX 解决方案
最近同银行做接口联调,需要对XML文件做加签和解签操作,本地的开发环境是Mac 10.10,JDK的版本是1.6.0.65.小小的一段加签代码,一直报错,却久久也找不到解决方法,网上的资料非常少,错误 ...
- BUG:Open quote is expected for attribute "{1}" associated with an element type "id".
BUG原因:Mybatis的xml文件中id缺少双引号: 正确的应该是:
- 如果遇到找不到元素如何处理? Exception in thread "main" org.openqa.selenium.NoSuchElementException: no such element: Unable to locate element: {"method":"id","selector":"investmentframe"}
常见几种原因与应对,详细参见http://www.blogjava.net/qileilove/archive/2014/12/11/421309.html 1,动态ID无法找到,用xpath路径解决 ...
- CSS 笔记一(Selectors/ Backgrounds/ Borders/ Margins/ Padding/ Height and Width)
Selectors/ Backgrounds/ Borders/ Margins/ Padding/ Height and Width CSS Introduction: CSS stands for ...
- jquery 之height(),innerHeight(),outerHeight()方法区别详解
在jQuery中,获取元素高度的函数有3个,它们分别是height(). innerHeight().outerHeight(). 与此相对应的是,获取元素宽度的函数也有3个,它们分别是width() ...
- jQuery中的height()、innerheight()、outerheight()的区别总结
在前端jQuery代码中突然看到outerheight(),第一感觉就是,这是什么鬼?然后仔细查阅了一下,居然发现还有这么多相似的东西. 在jQuery中,获取元素高度的函数有3个,它们分别是heig ...
- vue2.0+element+node+webpack搭建的一个简单的后台管理界面
闲聊: 今天是六一儿童节哟,小颖祝大家节日快乐哈哈哈.其实这个demo小颖断断续续做了将近两个礼拜了,心塞的,其实这个也没有多难,主要是小颖有点最近事情有点多,所以就把这个一直拖着,今天好不容易做好了 ...
- jQuery height()、innerHeight()、outerHeight()函数的区别详解
参考来源:http://www.jb51.net/article/84897.htm 代码示例(可复制到编辑器直接打开): <!DOCTYPE html> <html lang=&q ...
随机推荐
- CF1187D Subarray Sorting
思路: 线段树好题.对a数组中的每个元素从左到右依次操作,判断最终是否能够转化成b数组.在此过程中使用线段树维护区间最小值判断是否能够进行合法操作. 实现: #include <bits/std ...
- TensorFlow.环境_avx2
1.缘由: 按照之前的步骤,在Win10的笔记本上就是不行: 1.1.jupyter notebook的相关界面,如下图所示: ZC:感觉 应该还是 tensorflow的问题 1.2.然后 各种测试 ...
- Stream API的代码示例.md
一.代码实例: package com.TestMain; import com.alibaba.fastjson.JSON; import java.util.*; import java.util ...
- JavaScript 短路值
了解表达式中的短路值. 逻辑运算从左到右.逻辑或运算,当左边的条件成立时,后面的条件将不再参与运算.因此在逻辑或运算中,尽量将条件结果为true的放第一位.而在逻辑与运算中,尽量将条件结果为false ...
- sql语句 两表关联查询计算数量
select sum(a1.`num`) from `order_orderlistrow` as a1 INNER JOIN `order_orderlist` as a2 on a1.`ord ...
- 《你必须知道的495个C语言问题》读书笔记之第3章:表达式
1. C语言的设计目标之一就是高效的实现——让C语言的编译器相对较小,容易写成,同时也更容易生成较好的代码. 2. Q:下面的代码打印出49.不管按什么顺序,难道不该是56吗? ; printf(&q ...
- [转帖]2019-03-26 发布 深入理解 MySQL ——锁、事务与并发控制
深入理解 MySQL ——锁.事务与并发控制 https://segmentfault.com/a/1190000018658828 太长了 没看完.. 数据库 并发 mysql 639 次阅读 ...
- Linux上面mount 域控的目录 超时 然后提示 error的解决办法
mount error(112): Host is down 故障解决 https://blog.csdn.net/lepton126/article/details/89447713 之前查到过 这 ...
- ARM-常见考题和知识点
1. ARMv7 7中状态,ARMv8对应的状态 2. TEE知识 3. ARM寄存器及作用 4. ARM内部总线AHB APB 5. 1. Thumb | Arm指令区别 编写Thumb指令时,先要 ...
- Python list,tuple,dict,set高级变量常用方法
list列表 增加 append 在列表中追加,一次只能加一个 insert 按索引插入,一次只能插一个 extend 迭代追加到列表中 list1 = [1, 2, 3] list2 = [4, 5 ...