vue添加滚动事件,解决简书Carol_笑一笑方案中vue移除滚动事件失效的问题
在写项目的时候,遇到了需要添加滚动事件的问题,在简书Carol_笑一笑这里找到了解决方案。代码如下
<script>
export default {
name:"vue-scroll",
data () {
return {
……
}
},
mounted: function () {
window.addEventListener('scroll', this.handleScroll, true); // 监听(绑定)滚轮滚动事件
},
methods: {
handleScroll: function () {
let clientHeight = document.documentElement.clientHeight || document.body.clientHeight;
// 设备/屏幕高度
let scrollObj = document.getElementById(div); // 滚动区域
let scrollTop = scrollObj.scrollTop; // div 到头部的距离
let scrollHeight = scrollObj.scrollHeight; // 滚动条的总高度
//滚动条到底部的条件
if(scrollTop+clientHeight == scrollHeight){
// div 到头部的距离 + 屏幕高度 = 可滚动的总高度
}
}
},
destroyed: function () {
window.removeEventListener('scroll', this.handleScroll); // 离开页面清除(移除)滚轮滚动事件
}
}
</script>
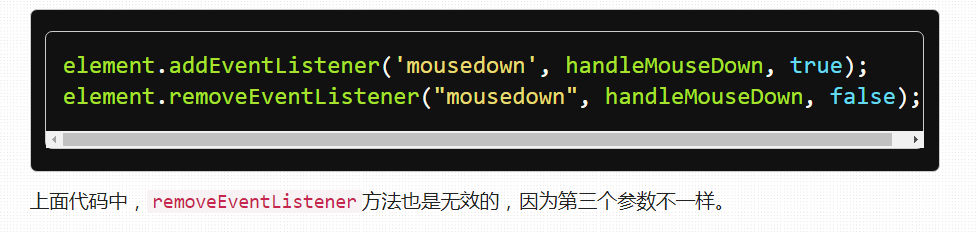
但是在实际应用中,发现移除滚动事件失效了,到达新的页面滚动事件还存在,从而导致一直报错。然后从阮一峰先生的博文中找到了问题所在。

然后上面的代码只需要修改destroyed中的方法即可。
destroyed: function () {
window.removeEventListener('scroll', this.handleScroll,true); // 离开页面清除(移除)滚轮滚动事件
}
返回目录
vue添加滚动事件,解决简书Carol_笑一笑方案中vue移除滚动事件失效的问题的更多相关文章
- 【Web】解决简书图片不显示问题“系统维护中,图片暂时无法加载”
简书不显示图片的解决方法 首次编辑于2019-6-6 最近几天在浏览简书上的文章时,发现图片显示不出来,提示"系统维护中,图片暂时无法加载". 猜测应该是简书由于某种原因暂时屏蔽了 ...
- FLASH CC 2015 CANVAS 中 createjs 移除绑定事件
myBtn.addEventListener("click", function(evt) { // do stuff... evt.remove(); // removes th ...
- vue中监听页面滚动和监听某元素滚动
①监听页面滚动 在生命周期mounted中进行监听滚动: mounted () { window.addEventListener('scroll', this.scrollToTop) }, 在方法 ...
- 简书全站爬取 mysql异步保存
# 简书网 # 数据保存在mysql中; 将selenium+chromedriver集成到scrapy; 整个网站数据爬取 # 抓取ajax数据 #爬虫文件 # -*- coding: utf-8 ...
- 移动端touch事件影响click事件以及在touchmove添加preventDefault导致页面无法滚动的解决方法
这两天自己在写一个手机网页,用到了触屏滑动的特效,就是往右滑动的时候左侧隐藏的菜单从左边划出来. 做完之后在手机原生浏览器中运行正常,但在QQ和微信中打开,发现touchmove只会触发一次,而且to ...
- WPF之路-键盘与鼠标事件 - 简书
原文:WPF之路-键盘与鼠标事件 - 简书 键盘事件 事件类型分为以下几个类型 生命周期事件:在元素加载与卸载的时候发生 鼠标事件:鼠标动作 键盘事件:键盘动作 手写笔事件:适用于win7以上的系统 ...
- 用vue写一个仿简书的轮播图
原文地址:用vue写一个仿简书的轮播图 先展示最终效果: Vue的理念是以数据驱动视图,所以拒绝通过改变元素的margin-top来实现滚动效果.写好css样式,只需改变每张图片的class即可实现轮 ...
- 仿简书MarkDown编辑器可同步滚动
模仿简书的MarkDown编辑器,使用Angular8写的示例 1.支持同步滚动 编辑的过程中,右侧预览界面会同步滚动.滚动右侧预览界面,左侧编辑区也会同步滚动哦 2.支持语法高亮 如下: using ...
- [开源,学习,分享]UWP第三方简书客户端分享
简介 Windows10正式版发布到现在,我利用零零碎碎的一些时间对UWP进行一些学习,也基于这门技术开发了一个第三方的简书App. 基本界面 优酷视频: http://v.youku.com/v_s ...
随机推荐
- 从Excel中读取数据并批量写入MySQL数据库(基于pymysql)
一.Excel内容时这样的: 二.最初的代码是这样的: # -*- coding:utf-8 -*-import pymysqlfrom xlrd import open_workbook class ...
- TC做题笔记
SRM593 Div1Medium--May The Best Pet Win(bitset优化) Description 给出n个元素取值的max.min,把这n个元素分割成两个集合,求如何分割使两 ...
- [2019牛客多校第二场][E. MAZE]
题目链接:https://ac.nowcoder.com/acm/contest/882/E 题目大意:有一个\(n\times m\)的01矩阵,一开始可以从第一行的一个点出发,每次可以向左.向右. ...
- Java中的集合Collections工具类(六)
操作集合的工具类Collections Java提供了一个操作Set.List和Map等集合的工具类:Collections,该工具类里提供了大量方法对集合元素进行排序.查询和修改等操作,还提供了将集 ...
- Java一道奇特的面试题
1.面试题 2.答案
- PHP mysqli_get_host_info() 函数
定义和用法 mysqli_get_host_info() 函数返回 MySQL 服务器主机名和连接类型. 语法 mysqli_get_host_info(connection); 返回 MySQL 服 ...
- react-native-pg-style使用方法(以最简单的方式编写样式代码,抛弃react-native标准的样式创建方式.)
react-native-pg-style 以最简单的方式编写样式代码,抛弃react-native标准的样式创建方式. 看大家写的源码中都是按照react-native标准的样式创建方式来写样式代码 ...
- learning docker steps(9) ----- arm linux docker 安装
参考:https://docs.docker.com/install/linux/docker-ce/ubuntu/#install-docker-ce-1 想要在arm linux上安装docker ...
- hdu 5073 Galaxy 数学 铜牌题
0.5 题意:有n(n<=5e4)个质点位于一维直线上,现在你可以任意移动其中k个质点,且移动到任意位置,设移动后的中心为e,求最小的I=(x[1]-e)^2+(x[2]-e)^2+(x[3]- ...
- 【原创】洛谷 LUOGU P3366 【模板】最小生成树
P3366 [模板]最小生成树 题目描述 如题,给出一个无向图,求出最小生成树,如果该图不连通,则输出orz 输入输出格式 输入格式: 第一行包含两个整数N.M,表示该图共有N个结点和M条无向边.(N ...
