16.SpringMVC核心技术-文件上传
上传单个文件
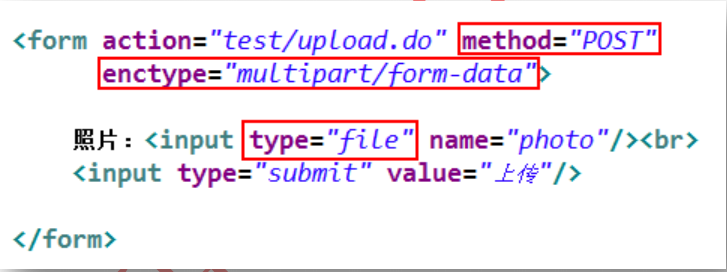
1.定义具有文件上传功能的页面 index.jsp,其表单的设置需要注意,method 属性为 POST,
enctype 属性为 multipart/form-data。另外,需要注意 file 表单元素的参数名称,Controller 中需要使用

2.定义处理器
public class MyController {
@RequestMapping(value = "/upload.do")
public String fileUpload(HttpSession session,MultipartFile img) throws Exception {
// 用于接收文件的形参类型不是File,而是MultipartFile,MultipartFile 是一个接口,专门用于处理文件上传
//如没有点击上传文件,直接提交,mulFile也不会为null,而是一个内容为empty的文件,所以不能用 null 来判断
if(img.getSize() > 0) {
//目录必须提前创建,因为 transferTo 方法不会创建目标目录
String path = session.getServletContext().getRealPath("images");
//得到原始文件名
String fileName = img.getOriginalFilename();
//限制文件上传类型
if(fileName.endsWith("jpg") || fileName.endsWith("png")) {
File file = new File(path ,fileName );
//进行文件上传
img.transferTo(file);
}
else{
return "/error.jsp";
}
}
return "/success.jsp";
}
}
1.用于接收表单元素所提交参数的处理器方法的形参类型不是 File,而是 MultipartFile。
MultipartFile 为一个接口,专门用于处理文件上传问题。该接口中具有很多有用的方法,
例 如 获 取 参 数 名 称 getName() ; 获 取 文 件 的 原 始 名 称 getOriginalFilename();
获取文件大小 getSize();判断文件是否为空 isEmpty();文件上传 transferTo()等。
2.若用户未选择上传的文件就直接提交了表单,此时处理器方法的 MultipateFile 形参所接 收到的实参值并非为 null,
而是一个内容为 empty 的文件。所以,对于未选择上传文件的情 况的处理,其判断条件为 file.isEmpty(),而非 file == null。
3.SpringMVC 的文件上传功能并未有直接的用于限定文件上传类型的方法或属性,需要对 获取到的文件名后辍加以判断。
此时使用 String 的 endWith()方法较为简捷。
4.对于上传单个文件,直接使用 MultipartFile 的 transferTo()方法,就可以完成上传功能。
但是,需要注意的是,该方法要求服务端用于存放客户上传文件的目录必须存在,否则报错。
即其不会自己创建该目标目录。如本例中,必须手工创建 images 目录。
3.注册文件上传处理器
<!-- 注册 multipartResolver 解析器,这个id 只能这样写 ,DisPatcherServlet(中央调度器) 会去通过这个id调用 这个bean-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 可以在这里进行一些属性的 设置 -->
<property name="defaultEncoding" value="UTF-8"></property>
<property name="maxUploadSize" value="1000000"></property>
</bean> <!-- 文件上传 需要使用 mvc 注解驱动,因为 MultipartFile 是一个接口,这个接口实现类的 创建 依赖于 mvc 注解驱动-->
<mvc:annotation-driven /> <!--当上传文件超出指定大小时,会抛出异常, 异常处理器 -->
<bean class="org.springframework.web.servlet.handler.SimpleMappingExceptionResolver">
<property name="defaultErrorView" value="/error.jsp"></property>
</bean>
分析源码可以得到以下过程:
如果容器中定义了名称为 multipartResolver 的 Bean,且请求也为 multipart 类型(即enctype 属性值为 multipart/form-data),
则返回 MultipartHttpServletRequest 请求类型,完成 文件上传功能。否则,返回普通的 HttpServletRequest 请求类型。
多个文件
1.用于接收表单元素所提交参数的处理器方法的形参类型为 MultipartFile 数组,且必须使用注解@RequestParam 修饰。
为什么上传单个文件时 MultipartFile 参数不用使用@RequestParam 修饰,
而上传多个文 件时 MultipartFile[]就需要@RequestParam 修饰呢?
因为在上传多个文件时,每个表单中的文件对象框架均会将其转换为 MultipartFile 类型,
这是与上传单个文件是相同的,不需要@RequestParam 修饰。但上传多个文件时,
处理器方 法需要的不是 MultipartFile 类型参数,而是 MultipartFile[]数组类型。
默认情况下框架只会将 一个一个的表单元素转换为一个一个的对象,但并不会将这多个对象创建为一个数组对象。
此时,需要使用@RequestParam 来修饰这个数组参数,向框架表明,
表单传来的参数与 处理器方法接收的参数名称与类型相同,需要框架调用相应的转换器将请求参数转换为方法 参数类型。
所以,对于上传多个文件,处理器方法的 MultipartFile[]数组参数必须使用注解@RequestParam 修饰。
2.选择上传文件
即使没有选择任何要上传的文件,MultipartFile 数组也不为 null。不仅不为 null,其 length 值也大于 0。
因为系统会为每个 file 表单元素创建一个 File 对象,只不过没有选择上传文件 的这个 File 将不会被赋予真正的文件,
只是一个为 empty 的 File。所以对于没有选择任何要上传的文件的情况的处理,
只能逐个文件表单元素进行判断,判断文件是否为 empty。
public class MyController {
@RequestMapping(value = "/upload.do")
//上传多个文件,使用的 形参类型为MultipartFile数组,且必须使用 注解 @RequestParam
//上传多个文件时,处理器方法需要的不是 Multipart ,而是MultipartFile[] ,默认情况下框架只会将一个一个的表单元素转换成一个一个的对象,并不会将这多个对象创建为一个数组对象
//使用 @RequestParam 来修饰,想框架表明,我就是要用 数组类型的,给我创建
public String fileUpload(HttpSession session,@RequestParam MultipartFile[] imgs) throws Exception {
// 用于接收文件的形参类型不是File,而是MultipartFile,MultipartFile 是一个接口,专门用于处理文件上传
//如没有点击上传文件,直接提交,mulFile也不会为null,而是一个内容为empty的文件,所以不能用 null 来判断
for(MultipartFile img:imgs) {
if(img.getSize() > 0) {
//目录必须提前创建,因为 transferTo 方法不会创建目标目录
String path = session.getServletContext().getRealPath("images");
//得到原始文件名
String fileName = img.getOriginalFilename();
//限制文件上传类型
if(fileName.endsWith("jpg") || fileName.endsWith("png")) {
File file = new File(path ,fileName );
//进行文件上传
img.transferTo(file);
}
else{
return "/error.jsp";
}
}
}
return "/success.jsp";
}
}
16.SpringMVC核心技术-文件上传的更多相关文章
- SpringMVC+ajax文件上传实例教程
原文地址:https://blog.csdn.net/weixin_41092717/article/details/81080152 文件上传文件上传是项目开发中最常见的功能.为了能上传文件,必须将 ...
- springmvc图片文件上传接口
springmvc图片文件上传 用MultipartFile文件方式传输 Controller package com.controller; import java.awt.image.Buffer ...
- SpringMVC学习--文件上传
简介 文件上传是web开发中常见的需求之一,springMVC将文件上传进行了集成,可以方便快捷的进行开发. springmvc中对多部件类型解析 在 页面form中提交enctype="m ...
- Spring +SpringMVC 实现文件上传功能。。。
要实现Spring +SpringMVC 实现文件上传功能. 第一步:下载 第二步: 新建一个web项目导入Spring 和SpringMVC的jar包(在MyEclipse里有自动生成spring ...
- SpringMVC之文件上传异常处理
一般情况下,对上传的文件会进行大小的限制.如果超过指定大小时会抛出异常,一般会对异常进行捕获并友好的显示出来.以下用SpringMVC之文件上传进行完善. 首先配置CommonsMultipartRe ...
- springmvc实现文件上传
springmvc实现文件上传 多数文件上传都是通过表单形式提交给后台服务器的,因此,要实现文件上传功能,就需要提供一个文件上传的表单,而该表单就要满足以下3个条件 (1)form表彰的method属 ...
- 【SpringMVC】文件上传Expected MultipartHttpServletRequest: is a MultipartResolver错误解决
本文转载自:https://blog.csdn.net/lzgs_4/article/details/50465617 使用SpringMVC实现文件上传时,后台使用了 MultipartFile类, ...
- 关于SpringMVC的文件上传
关于文件的上传,之前写过2篇文章,基于Struts2框架,下面给出文章链接: <关于Struts2的文件上传>:http://www.cnblogs.com/lichenwei/p/392 ...
- 一起学SpringMVC之文件上传
概述 在Web系统开发过程中,文件上传是普遍的功能,本文主要以一个简单的小例子,讲解SpringMVC中文件上传的使用方法,仅供学习分享使用,如有不足之处,还请指正. 文件上传依赖包 如下所示,文件上 ...
随机推荐
- Mask_RCNN
- subprocess以及常用的封装函数
从Python 2.4开始,Python引入subprocess模块来管理子进程,以取代一些旧模块的方法:如 os.system.os.spawn.os.popen.popen2..commands. ...
- 如何开始学习使用TensorFlow?
Harrison Kinsley ——PythonProgramming.net的创始人 TensorFlow官方网站有相当多的文档和教程,但这些往往认为读者掌握了一些机器学习和人工智能知识.除了知道 ...
- 关于比较js中两个对象相等 ==
“如果两个操作数都是对象,则比较他们是不是同一个对象(引用的对象在内存中的地址一样),如果两个操作数都指向同一个对象,则相等操作符返回true,否则,返回false”. 我做了一个例子 functio ...
- HashMap和ConcurrentHashMap 源码关键点解析
第一部分:关键源码讲解 1.HashMap 是如何存储的? a.底层是一个数组 tab b. hash=hash(key) ,然后根据数组长度n和hash值,决定当前需要put的元素对应的数组下标, ...
- jmeter5实现文件上传接口测试
背景:在公司做接口自动化编写过程中,遇到需要测试一个在线下载导入模板的接口,之前都没有接触过关于文件上传下载的接口测试,此处做个记录,为后续工作开展做个参考. 步骤: 打开浏览器按F12 手动进行文件 ...
- Elasticsearch 环境配置
1.下载启动Elasticsearch Elasticsearch下载地址: https://www.elastic.co/cn/downloads/elasticsearch (2) Run ...
- 一文带你了解babel-preset-env
参考链接:https://www.jianshu.com/p/000c2670672b
- Qt全局坐标和相对坐标
QMouseEvent中两类坐标系统,一类是窗口坐标,一类是显示器坐标. QPoint QMouseEvent::pos() 返回相对这个widget(重载了QMouseEvent的widget)的位 ...
- mdk3洪水攻击教程
使得路由器崩溃,直到重启. 1.iwconfig 查看网卡 2.airmon-ng start wlan0 开启网卡监控 3.airodump-ng mon0 查看附近路由信息 4.mdk3 mon0 ...
