vue+element-ui upload图片上传前大小超过4m,自动压缩到指定大小,长宽
- <template>
- <div class="select_invoice">
- <el-upload
- class="upload-demo"
- :multiple="true"
- :action="uploadPath"
- :data="uploadData"
- accept="bmg,.png,.jpg,.jpeg"
- :before-upload="beforeUpload"
- :on-success="handleSuccess"
- :on-error="hanldeError"
- multiple
- :limit="20">
- <el-button size="small" type="primary">添加图片</el-button>
- </el-upload>
- </div>
- </template>
- <script>
- // 引入image-conversion
- import imageConversion from 'image-conversion'
- methods: {
- // 第一种,不考虑图片长宽,只考虑图片大小的情况,图片超过4M就压缩
- beforeUpload (file) {
- return new Promise((resolve, reject) => {
- let isLt2M = file.size / 1024 / 1024 < 4 // 判定图片大小是否小于4MB
- if (isLt2M) {
- resolve(file)
- }
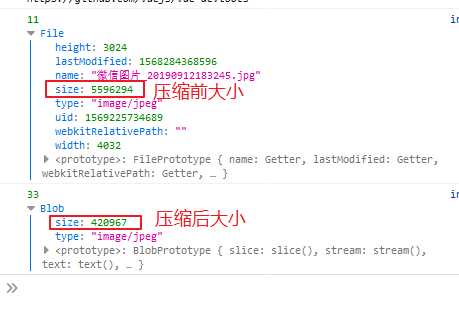
- console.log(file)
- // 压缩到400KB,这里的400就是要压缩的大小,可自定义
- imageConversion.compressAccurately(file, 400).then(res => {
- // console.log(res)
- resolve(res)
- })
- })
- },
- //第二种,图片大小超过4M,长度超过2000就压缩
- beforeUpload2 (file) {
- // 图片不大于4m,宽度不大于2000
- return new Promise((resolve, reject) => {
- let _URL = window.URL || window.webkitURL
- let isLt2M = file.size / 1024 / 1024 > 4 // 判定图片大小是否小于4MB
- // 这里需要计算出图片的长宽
- let img = new Image()
- img.onload = function () {
- file.width = img.width // 获取到width放在了file属性上
- file.height = img.height // 获取到height放在了file属性上
- let valid = img.width > 2000 // 图片宽度大于2000
- // console.log(11, file)
- // 这里我只判断了图片的宽度,compressAccurately有多个参数时传入对象
- if (valid || isLt2M) {
- imageConversion.compressAccurately(file, {
- size: 400,
- width: 2000
- }).then(res => {
- // console.log(33, res)
- resolve(res)
- })
- } else resolve(file)
- }
- // 需要把图片赋值
- img.src = _URL.createObjectURL(file)
- })
- },
- }
- </script>

vue+element-ui upload图片上传前大小超过4m,自动压缩到指定大小,长宽的更多相关文章
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
- 【antd Vue】封装upload图片上传组件(返回Base64)
最近需要把上传的图片信息存储到数据库,以base64的方式,需要重新封装一下antd的upload组件 1. 使用方法 引入组件然后配置一下即可使用,配置项包括 defaultImageList,需要 ...
- input file实现多选,限制文件上传类型,图片上传前预览功能
限制上传类型 & 多选:① accept 属性只能与 <input type="file" /> 配合使用.它规定能够通过文件上传进行提交的文件类型. ② mu ...
- html之file标签 --- 图片上传前预览 -- FileReader
记得以前做网站时,曾经需要实现一个图片上传到服务器前,先预览的功能.当时用html的<input type="file"/>标签一直实现不了,最后舍弃了这个标签,使用了 ...
- ASP.NET MVC图片上传前预览
回老家过春节,大半个月,在家的日子里,吃好睡好,人也长了3.5Kg.没有电脑,没有网络,无需写代码,工作上相关的完全放下......开心与父母妻儿过个年,那样的生活令Insus.NET现在还在留恋.. ...
- file标签 - 图片上传前预览 - FileReader & 网络图片转base64和文件流
记得以前做网站时,曾经需要实现一个图片上传到服务器前,先预览的功能.当时用html的<input type="file"/>标签一直实现不了,最后舍弃了这个标签,使用了 ...
- 前端的图片压缩image-compressor(可在图片上传前实现图片压缩)
https://www.imooc.com/article/40038 https://www.jianshu.com/p/3ce3e3865ae2 前端的图片压缩image-compressor(可 ...
- HTML5 FileReader实现图片上传前预览
如果你的浏览器支持Html5的FileReader的话,实现图片上传前进行预览是一件非常容易之事情. 在控制器,创建一个视图Action: jQuery代码: 实时演示一下: 下面内容于2014-11 ...
- 【转】html之file标签 --- 图片上传前预览 -- FileReader
记得以前做网站时,曾经需要实现一个图片上传到服务器前,先预览的功能.当时用html的<input type="file"/>标签一直实现不了,最后舍弃了这个标签,使用了 ...
随机推荐
- PHP中smarty与MYSQL数据库的连接
进行与MYSQL数据库的关联 先从最简单的数据库查询语句开始 1.先创建mysql数据库 仅仅创建一个测试数据 2.引用smarty框架 3.按照上文在damo文件夹下创建smarty_inc.php ...
- UC浏览器打开百度显示 丰臣吉秀.网址
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_07-vuejs研究-vuejs基础-v-bind指令
4.v-bind v-bind:无法双向绑定’ 1.作用: v‐bind可以将数据对象绑定在dom的任意属性中. v‐bind可以给dom对象绑定一个或多个特性,例如动态绑定style和class 2 ...
- 本地文件上传到Linux服务器
1.从服务器上下载文件scp username@servername:/path/filename /var/www/local_dir(本地目录) 例如scp root@192.168.0.101: ...
- JS_&&||
&& 且 当第一个参数为flase 就懒惰了,后面那个无视了,当第一个参数为ture,再去贪婪:|| 或 当第一个参数为flase 就贪婪了,继续找和面个了,当第一个参数为ture,就 ...
- iOS-XMPP(转)
IM的实现原理 在我最初学习编程的时候,曾经用JAVA实现了一个最简单版的IM通讯,即通过Socket建立两台电脑之间的连接,然后发送IO流来进行即时通讯,我们现在所使用的IM软件尽管看上去非常 ...
- Python学习笔记——esle和with 语句
1. else与while组合 def showMaxFactor(num): count = num // 2 while count > 1: if num % count == 0: pr ...
- Beta冲刺博客
这个作业属于哪个课程 当然是属于程序分析与设计呀 这个作业要求在哪里 在这儿 团队名称 六扇门编程小组(团队博客) 这个作业的目标 完成为期两周的β版本冲刺 1.团队信息 姓名 学号 曹欢(组长) 2 ...
- POJ 1161 Walls【floyd 以面为点建图】
题目链接:http://poj.org/problem?id=1161 题目大意: 1.给出m个区域,n个俱乐部点.接下来是n个俱乐部点以及各个区域由什么点围成.求一个区域到各个俱乐部点的距离之和最小 ...
- js函数(3)
8.5 作为命名空间的函数 即定义一个函数用做临时的命名空间,在这个命名空间内定义的变量都不会污染到全局命名空间. 将一段代码封装在函数内部,然后调用这个函数.这样全局变量就变成了函数内部的局部变量: ...
