vue组件之间的传值
vue中组件之间的传值有好几种情况
1、父向子传值
父组件向子组件传值使用props,直接上实例
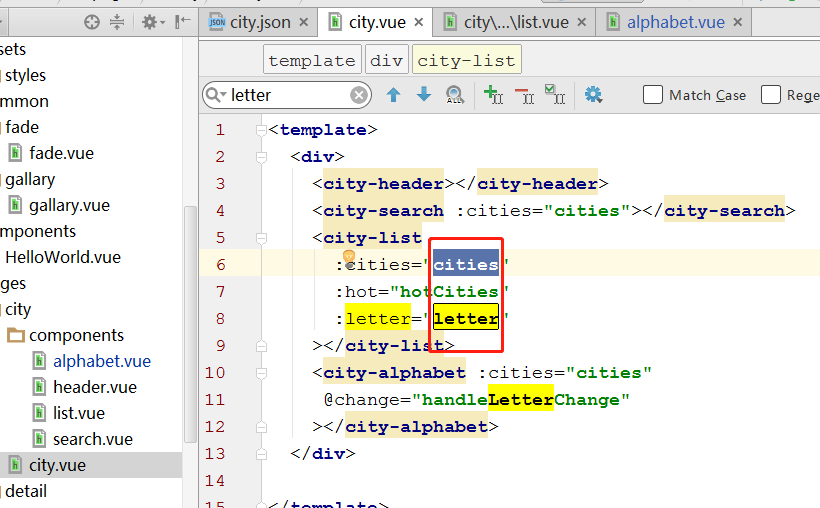
city.vue是父组件,list.vue是子组件
city.vue里定义cities和hotCities。这两个数据是放在图二位置。而:cities :hot是通过子组件props来接收的。
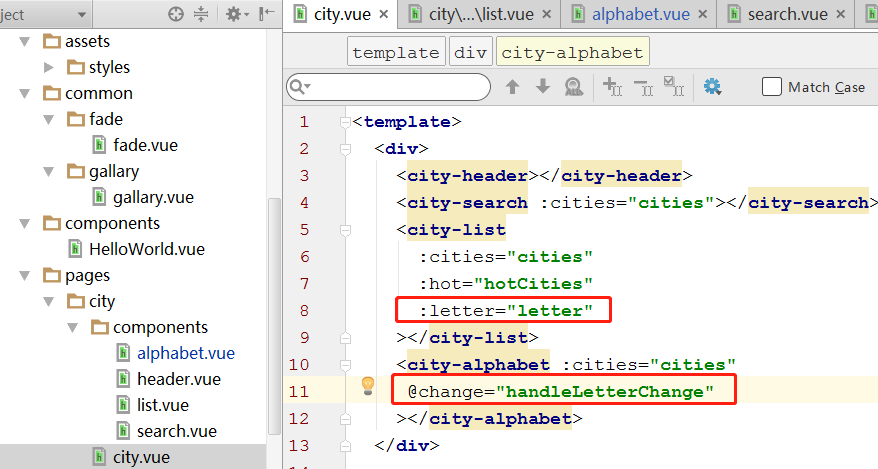
city.vue

data里定义cities ,letter,hotCities
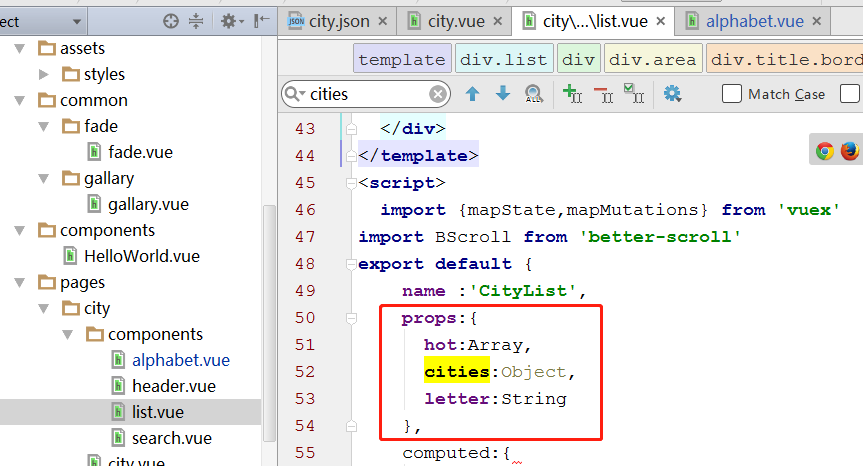
对应的子组件list.vue中 使用props 接收cities, hot,还有letter


2、子组件向父组件传值
使用emit event
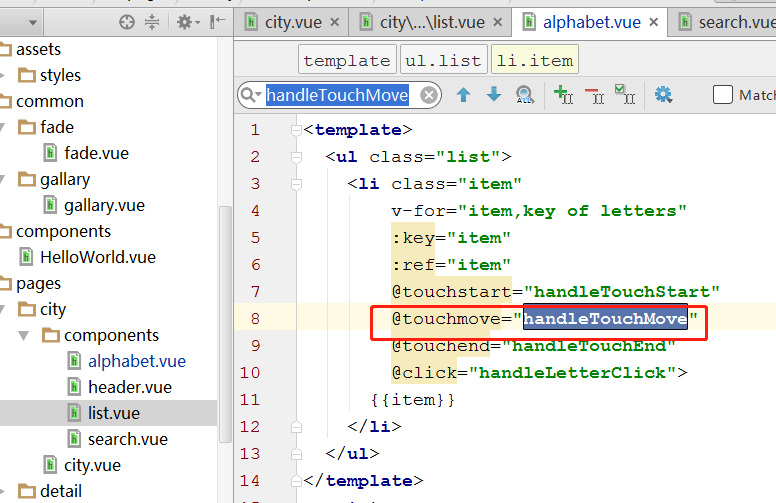
alphabet.vue是子组件


子组件通过this.$emit('change',this.letters[index]);将change事件触发出去,同时将,this.letters[index]参数传出去
city.vue是父组件

使用@change="handleLetterChange"
handleLetterChange(letter),这个letter就是子组件this.letters[index]参数,再将letter赋值给当前页面的数据 this.letter.所以说子向父传值通过$emit发送事件以及参数
handleLetterChange (letter){
this.letter = letter
console.log(letter);
}
3、非父子组件之间的传值
1、使用bus,我的博客里有说,暂不讲
2、兄弟组件之间的传值,可以通过公共的父组件进行传值。
拿刚刚的一个例子来说 子组件是list.vue和alphabet.vue,父组件是city.vue
alphabet.vue是子组件先向父组件city.vue传值,然后将letter,赋值给this.letter,这个时候city.vue可以使用这个letter,将值传给list.vue

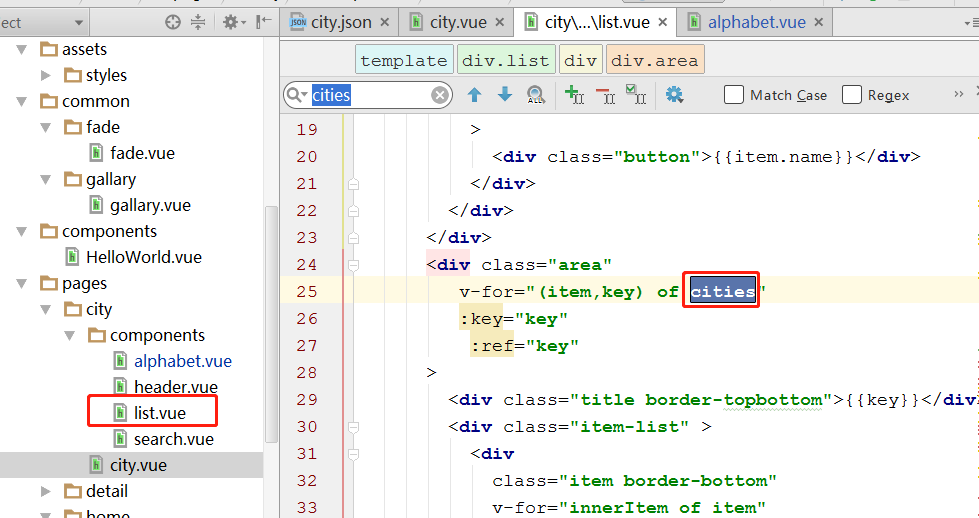
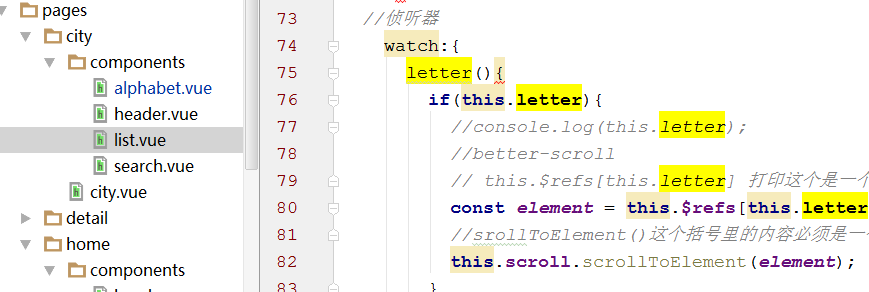
list.vue中


将letter引进来以后,使用watch进行监听,一旦letter有变化的时候,执行letter()
可以参考其他文档
https://www.cnblogs.com/daiwenru/p/6694530.html
https://blog.csdn.net/a15088712506/article/details/78967937
vue组件之间的传值的更多相关文章
- vue 组件之间互相传值:兄弟组件通信
vue 组件之间互相传值:兄弟组件通信我们在项目中经常会遇到兄弟组件通信的情况.在大型项目中我们可以通过引入 vuex 轻松管理各组件之间通信问题,但在一些小型的项目中,我们就没有必要去引入 vuex ...
- vue组件之间的传值——中央事件总线与跨组件之间的通信($attrs、$listeners)
vue组件之间的通信有很多种方式,最常用到的就是父子组件之间的传值,但是当项目工程比较大的时候,就会出现兄弟组件之间的传值,跨级组件之间的传值.不可否认,这些都可以类似父子组件一级一级的转换传递,但是 ...
- vue 组件之间相互传值 父传子 子传父
1.父传子 把要传入的值放到父标签里 子组件使用props接收 父写法 子写法 2.子传父 子组件: childrenOnclick() { // 发布自定义事件 this.$emit(" ...
- vue组件之间通信传值
原文链接:https://blog.csdn.net/lander_xiong/article/details/79018737 我认为这位博主的这篇文章写的非常详细,通俗易懂, 我们这次的vue项目 ...
- EasyDSS RTMP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
之前接触最多的都是EasyNVR,主要针对的都是前端的一些问题.也有接触到一些easydss流媒体服务器. 前端方面的,EasyDSS流媒体服务器与EasyNVR有着根本的不同.EasyNVR使用的是 ...
- vue组件之间互相传值:父传子,子传父
今看到一篇很不错的vue组件传值文章,便于理解,遂做笔记- 一般页面的视图App.vue应为这样 一.父组件向子组件传值 1.创建子组件,在src/components/文件夹下新建一个Child.v ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
前端方面,EasyDSS流媒体服务器与EasyNVR有着根本的不同.EasyNVR使用的是传统的js来进行开发,而EasyDSS使用的是webpack+vue来进行开发的,了解vue+webpack的 ...
- vue组件之间的传值方式
一.父组件向子组件传值方式 1.1父组件向子组件传数据方式 <!DOCTYPE html> <html lang="en"> <head> &l ...
- vue 组件之间的传值
父向子传值父组件 <v-footer :projectdat="dat"></v-footer> export default { data() { ret ...
随机推荐
- ILI9341液晶显示
17.1液晶显示原理 TFT-LCD(Thin Film Transistor Liquid Crystal Display)即薄膜晶体管液晶显示器,是微电子技术与液晶显示器技术巧妙结合的的一种技术. ...
- 01背包---P2392 kkksc03考前临时抱佛脚
P2392 kkksc03考前临时抱佛脚 题解 01背包,类似于这道题,相似度99.999999%: 01-背包 P2663 越越的组队 一共有4科,每科的时间独立,然后每一科做一遍 P2663越 ...
- android: Android 权限管理小结
一. 概述 感谢郭神,自从Android6.0发布以来,在权限上做出了很大的变动,不再是之前的只要在manifest设置就可以任意获取权限,而是更加的注重用户的隐私和体验,不会再强迫用户因拒绝不该拥有 ...
- SQL-W3School-高级:SQL CREATE TABLE 语句
ylbtech-SQL-W3School-高级:SQL CREATE TABLE 语句 1.返回顶部 1. CREATE TABLE 语句 CREATE TABLE 语句用于创建数据库中的表. SQL ...
- 实用的在线预览数据字典的工具(php编写)
前言 无论是刚接手新项目,或者是维护老项目,有一个方便的数据字典可用是最棒哒! 本文是我为了方便使用数据字典而写的代码. 代码无版权,随便使用. 拷贝代码后,只需修改数据库名,主机,用户名,密码,开箱 ...
- 虚拟化技术实现 — KVM 的 CPU 虚拟化
目录 文章目录 目录 前文列表 x86 体系结构的虚拟化 硬件辅助的 CPU 虚拟化 由 VMX 切换支撑的 CPU 虚拟化技术 KVM 的 CPU 虚拟化实现 vCPU 的调度方式 客户机 CPU ...
- CentOS7做ssh免密登录
(1)实验环境 两台CentOS7: youxi1 192.168.1.6 youxi2 192.168.1.7 这里我将防火墙关闭进行实验,如果防火墙开启,请将端口加入到防火墙规则中. (2).目标 ...
- BigDecimal的toString和toPlainString区别
创建一个BigDecimal的数,分别调用toPlainString和toString方法 import java.math.BigDecimal; public class Test05 { pub ...
- CockroachDB学习笔记——[译]在CockroachDB中如何让在线模式更改成为可能
原文链接:https://www.cockroachlabs.com/blog/how-online-schema-changes-are-possible-in-cockroachdb/ 原作者: ...
- vue知识点积累
vue中 列表组件写key,起作用是什么? <ul> <li v-for="item in items" :key="item.id"> ...
