三种定位+堆叠+li小黑点变图片
定位:
定位分为三种:
position:static(默认值)
relation(相对定位):进行较小偏移,不会脱离文档流,原位置保留
absolute(绝对定位):脱离文档流,不占据页面空间,变成块元素,服从最近的相对定位元素 ——margin:auto则失效
fixed(固定定位):脱离文档流,变成快
注:相对定位和绝对定位是成对使用
偏移属性:top -上 +下
left -左 +右
right -右 +左
(底部)bottom -下 -上
固定定位:将元素固定在可视区的某个位置,且不会随着滚动条的移动产生变化,永远是相对于body实现定位
——————————————————————分割线——————————————————————————
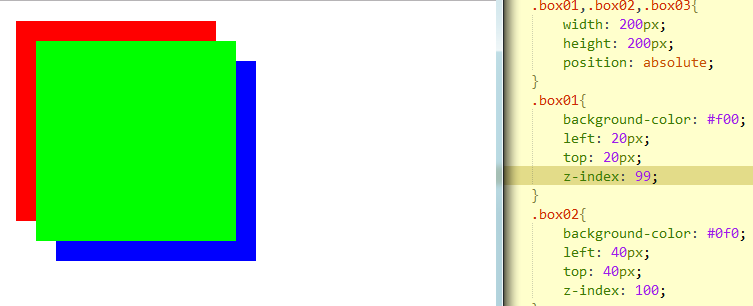
堆叠:改变盒子元素的顺序
z-index:没有单位的数字,数字值越大,越靠上,可负数(负数则在最下层)。只能作用在使用三种定位的元素上,若不指定z-index,则后来者居上,
注:父子关系无法使用,子永远压咋父元素上:
父子关系(不可用):
<div>
<div>
</div>
</div>

————————————————————————分割线————————————————————————————
将li标签自带的黑点变成图片:
一般来说我们会用
list-style:none ————将小黑点去除,
但是通过list-style-image:URL ————可以将小黑点变成图片:
效果图:

————————————————————————-分割线——————————————————————————
追加一些网页通用布局:
导航栏:<nav>
</nav>
特殊符号:©

域文本标签:
<pre style="样式"></pre>
将你在html中的文字布局投放到网页中
文本首行缩进:
text index:xx em;
列表:自定义
<dl>
<dt> </dt>
<dd></dd>
</dl>
三种定位+堆叠+li小黑点变图片的更多相关文章
- 【css笔记】css中的盒模型和三种定位机制(固定定位,绝对定位,浮动)
html页面上的元素都可以看成是框组成的,框通过三种定位机制排列在一起就过程了我们看到的页面.而框就是盒模型. 盒模型 1.页面上的每个元素可以看成一个矩形框,每个框由元素的内容,内边距,边框和外边距 ...
- android 三种定位方式
http://www.cnblogs.com/oudi/archive/2012/03/22/2411509.html 最近在看android关于定位的方式,查了很多资料,也做了相关实验,在手机上做了 ...
- css - 三种方法解决LI和内部Img的上下间距问题
在火狐浏览器和谷歌浏览器(qq浏览器,谷歌内核)bug类似这张图: img的高度是190*127 但是放到li中,li并没有设置高度,却和内部的图片之间上下错位. 若强行给li设置高度127,他和im ...
- CSS三种定位机制
标准文档流 块级元素撑满整个页面div,ul,li,dl,dt,p 行级元素可以一行显示多个span,strong,img,input大部分 一般不设置盒子的高度,另其自动调整 margin属性的au ...
- CSS+DIV 布局三种定位方式
一.普通流 普通流中元素框的位置由元素在HTML中的位置决定.块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到.行内元素在一行中水平布置. 二.定位 1.相对定位 被看作普通流 ...
- HTML中三种定位relative,absolute,fixed后,盒子的百分比宽度及位置易错点
1 . 相对定位relative:顾名思义,相对定位是相对于自己的位置来进行偏移,如下图: 以盒子中心为基准,为每条边的正方向,例: 向右移动20px : 代码为left:20px;或者right:- ...
- javascript实现图片延迟加载方法汇总(三种方法)
看到一些大型网站,页面如果有很多图片的时候,当你滚动到相应的行时,当前行的图片才即时加载的,这样子的话页面在打开只加可视区域的图片,而其它隐藏的图片则不加载,一定程序上加快了页面加载的速度,跟着小编一 ...
- Hibernate实体对象三种状态
Hibernate实体对象生命周期: 1. 自由状态(Transient,临时状态,瞬态) 在内存中自由存在,与数据库无关,未被Hibernate的Session管理 2. 持久状态(Persiste ...
- 如何在Html的CSS中去除<li>标签前面小黑点,和ul、LI部分属性方法
div是很多人做网站都会用到的,但在显示效果时前面总是会有一个小黑点,这个效果很多人不想要,但又不知到如何去除,然而我们可以用以下方法来清除. 1.在CSS中写入代码.找到相关性的CSS,在..li和 ...
随机推荐
- UML期末复习题——2.4:Domain Model
第四题:领域模型 重要概念: 1. 领域模型:是对领域内的概念类或现实世界中对象的可视化表示.领域模型也称为概念模型,领域对象模型和分析对象模型. 2. 应用UML表示法,领域模型被描述为一组没有定义 ...
- Npoi Web 项目中(XSSFWorkbook) 导出出现无法访问已关闭的流
NPOI生产.xlsx文件件时,在使用book.Write(ms);后,会关闭流,这样导致再次使用Respons输出流的时候就出错了. 造成关闭流的主要原因有时其实是跨域,同域是没有问题的. //新建 ...
- mongodb MongoDB C#/.NET driver version
The first column lists the driver version(s). C#/.NET Driver Version MongoDB 2.6 MongoDB 3.0 MongoDB ...
- 部署zabbix监控平台(源码安装)
案例:部署Zabbix监控平台 1 问题 本案例要求部署一台Zabbix监控服务器,一台被监控主机,为进一步执行具体的监控任务做准备: 安装LNMP环境 源码安装Zabbix 安装监控端主机,修改基本 ...
- kubernetes版本apiversion简单说明
在使用yaml文件部署Deployment项目时,出现过 error: error validating "xx-Deployment.yaml": error validatin ...
- 【编程开发】MD5算法原理
MD5(单向散列算法)的全称是Message-Digest Algorithm 5(信息-摘要算法),经MD2.MD3和MD4发展而来.MD5算法的使用不需要支付任何版权费用. MD5功能: ...
- 最新 优刻得java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.优刻得等10家互联网公司的校招Offer,因为某些自身原因最终选择了优刻得.6.7月主要是做系统复习.项目复盘.LeetCo ...
- 如何使用 Issue 管理软件项目?
软件开发(尤其是商业软件)离不开项目管理,Issue 是最通用的管理工具之一.
- python3中django-admin找不到core的解决方法
今天在测试django-admin startproject mysite时,出现以下问题: ImportError: No module named django.core 在执行此命令之前,我将d ...
- DOS命令学习
DOS命令学习 一.DOS使用常识 DOS的概况 DOS(Disk Operating System)是一个使用得十分广泛的磁盘操作系统,就连眼下流行的Windows9x/ME系统都是以它为基础. 常 ...
