svg-sprite-loader ( svg-icon) 使用
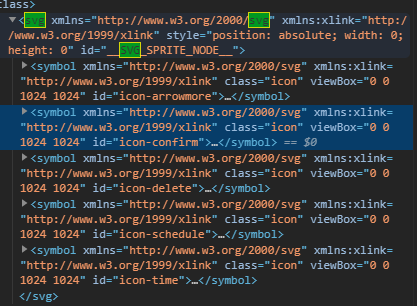
svg-sprite-loader 可以多个svg图标合并. 使用时只需根据合并的symbol的id即可.


npm install -D svg-sprite-loader
2. 更改vue.config.js webpack的配置
chainWebpack: config => {
config.module.rules.delete('svg'); //重点:删除默认配置中处理svg,
config.module
.rule('svg-sprite-loader')
.test(/\.svg$/)
.include.add(resolve('src/assets/icons/svg')) //处理svg目录
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]',
});
}
由于更改了svg的处理方式, 如果不是所有svg都处理成svgicon还要添加 svg的处理
configureWebpack: {
module: {
rules: [
{
test: /\.(svg)(\?.*)?$/,
exclude: [resolve('src/assets/icons')],
use: [
{
loader: 'file-loader',
options: {
name: 'img/[name].[hash:8].[ext]',
},
},
],
},
],
},
}
* 注意以上路径的区别.
3. 一个一个导入svg太麻烦. 没错有办法.
import Vue from 'vue';
import svgIcon from './svgIcon.vue';
Vue.component(svgIcon.name, svgIcon); const req = require.context('@/assets/icons', true, /\.svg$/);
const requireAll = requireContext => requireContext.keys().map(name => requireContext(name));
requireAll(req);
导入指定目录下的所有svg文件.
4. 当然也可以注册一个全局组件 ,使用时更加简洁.
<template>
<svg class="svg-icon" aria-hidden="true" v-on="$listeners">
<use :xlink:href="name" />
</svg>
</template>
svg-sprite-loader ( svg-icon) 使用的更多相关文章
- SVG Sprite 使用Symbol元素制作ICON
介绍 SVG是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法.之前写过两篇关于CSS icon在页面显示的博客,后来了解到现在大多数前端团队和项目都在使用SVG Sprite这种方 ...
- 在vue中使用svg sprite
概述 这几天研究了一下在vue中使用svg sprite,有些心得,记录下来,供以后开发时参考,相信对其它人也有用. 在vue中导入svg 在vue中导入svg的方法有很多种,比如在img标签的src ...
- 自制按钮图标的两种方法: image sprite和svg字体文件
用image sprite和svg字体文件这两种方法,都能够极大地减少小图形文件的数量, 从而减少服务器请求和带宽需求.提高网页的响应速度. 一.建立SVG字体文件 iconmoon 是一个在线工具, ...
- SVG & Sprite & symbol & use
SVG & Sprite & symbol & use https://www.zhangxinxu.com/sp/svgo/ https://www.zhangxinxu.c ...
- SVG Sprite 入门(SVG图标解决方案)
关于浏览器图标解决方案,一直就有很多 CSS Sprite,Icon Font,CSS Icon以及SVG.相对而言svg矢量图标以及支持浏览器自身解析的优点,很多团队都已经在使用了.这篇文章主要说明 ...
- REM+SVG Sprite,web app案例
REM+SVG Sprite,构建新时代web app <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN&quo ...
- [SVG] Combine Multiple SVGs into an SVG Sprite
In this lesson, we’ll explore the process of combining all of your SVG icons into one SVG sprite, to ...
- SVG vs Image, SVG vs Iconfont
这可能是个别人写过很多次的话题,但貌似由于兼容性的原因?图标的显示还是用着 Iconfont 或者 CSS Sprite 的形式?希望通过自己新瓶装旧酒的方式能重新引导一下问题. SVG vs Ima ...
- 【翻译svg教程 】svg 的坐标系统
http://tutorials.jenkov.com/svg/svg-coordinate-system.html svg的坐标系统(和大多数计算机绘图的坐标系统)和数学中绘图系统有点不一样 数学/ ...
- SVG Drawing Animation - SVG 绘制动画
一个小实验,探索 SVG 线图动画的使用情况,以前沿的展示形式呈现图形或网站元素的外观,模拟它们的加载.SVG 真的很强大,有许多创造性和可能性,使用 SVG 可以制作各种有趣的网站交互效果.今天这篇 ...
随机推荐
- Maven 打war包
使用maven将项目达成war包 右击项目的跟项目,选择run as 选择maven build.... 进入窗口,在 Goals 输入命令 clean package,选择 skip Tes ...
- 货币转换函数:CURRENCY_CONVERTING_FACTOR
针对不同币别要做金额栏位转换 计算规则: 金额 = 原始金额 * 转换率 以下转自博客:https://www.cnblogs.com/sanlly/p/3371568.html 货币转换函数:CUR ...
- 获取src 内容
获取(代码): ].src; // 测试无效 修改(代码): 1 $("#img").attr('src',path);
- Oracle数据同步交换
一.为了解决数据同步汇聚,数据分发,数据转换,数据维护等需求,TreeSoft将复杂的网状的同步链路变成了星型数据链路. TreeSoft作为中间传输载体负责连接各种数据源,为各种异构数据库之 ...
- Flutter 踩坑之build函数返回了null
今天遇到一个bug,内容都正常显示没问题,但是控制台里报错,如图: 翻译了下,说是函数不能返回空值,搜索了下,网上相同问题的是少写了个return,我检查了下也没发现少return的,后来突然发现if ...
- laravel 小知识点
分块导出brokerageCharge = DB::table('表名')$brokerageCharge = $brokerageCharge->chunk(100,function($bro ...
- ThinkPHP 5 文件上传及指定宽高生成缩略图公共方法
这个是非常常用的案例,ThinkPHP 5 文件上传及指定宽高生成缩略图公共方法/** * 单文件上传 * name:表单上传文件的名字 * ext: 文件允许的后缀,字符串形式 * path:文件保 ...
- utf8 gbk 互转
public static function utf8_to_gbk($utfstr) { return iconv("utf-8", "gbk//IGNORE" ...
- 给引入页面的js和css资源加上版本号,防止浏览器缓存资源
最近因为在做前端开发的相关工作,每次发布新版本以后,不到5分钟,测试童鞋一个接一个的抱怨说BUG根本就没有修改,这个时候你说的最多的话就是“清缓存!!清页面缓存!!你没有清缓存!!你清理了页面缓存就对 ...
- .net和ASP.net,c#的区别
.NET.C#和ASP.NET三者之间的区别如下: 一.什么是.NET?.NET是微软公司下的一个开发平台,.NET核心就是.NET Framwork(.NET框架)是.NET程序开发和运行的环境,在 ...
