js中prototype与__proto__的关系详解
一、构造函数:
构造函数:通过new关键字可以用来创建特定类型的对象的函数。比如像Object和Array,两者属于内置的原生的构造函数,在运行时会自动的出现在执行环境中,可以直接使用。如下:
- var arr = new Array();//使用Array构造函数创建了一个array实例arr
- arr[]="a";
- arr[]="b";
- alert(arr);//a,b
- var obj=new Object();//使用Object构造函数创建了一个Object实例obj
- obj.name="c";
- obj.age=;
- alert(obj.name);//c
我们可以自定义的创建构造函数,并为其自定义属性和方法,如:
- //创建构造函数Person
- function Person(name,age){
- this.name=name;
- this.age=age;
- this.sayName=function(){
- alert(this.name)//
- };
- }
- //使用new关键字,来生成Person实例
- var person1=new Person("Tom",);
- var person2=new Person("Jerry",);
- person1.sayName();//Tom
- person2.sayName();//Jerry
注意以下几点:
- 构造函数的名字始终要以大写字母开头(主要是为了区别于非构造函数,也即是区别于普通函数)
- 构造函数也就是函数,定义构造函数和定义普通函数的语法一样。构造函数和普通函数的区别在于:使用他们的方式不同。任何函数只要使用new操作符来调用,那他就可以作为构造函数;不使用new操作符来调用就是普通函数
- function Person(name,age){
- this.name=name;
- this.age=age;
- this.sayName=function(){
- alert(this.name)//
- };
- }
- //当做构造函数使用
- var person=new Person("Tom",);
- person.sayName();//Tom
- //当做普通函数使用
- Person("Jerry",);//添加到window
- sayName();//Jerry 等同于window.sayName();
二、原型对象:
每个函数都有一个prototype属性,它是一个指向原型对象的指针,原型对象在定义函数时同时被创建,原型对象的用途是包含所有实例共享的属性和方法
- function Person(){
- }
- //自定义原型对象的属性和方法
- Person.prototype.name="Tom";
- Person.prototype.age=;
- Person.prototype.sayName=function(){
- alert(this.name);
- };
- //原型对象中的所有属性和方法 都会自动被所有实例所共享
- var person1=new Person();
- var person2=new Person();
- person1.sayName();//Tom
- person2.sayName();//Tom
只要创建了一个新函数,每个函数在创建之后都会获得一个prototype的属性,这个属性指向函数的原型对象(原型对象在定义函数时同时被创建),此原型对象又有一个名为“constructor”的属性,反过来指向函数本身,达到一种循环指向,
如在上边的例子中:alert(Person.prototype.constructor===Person);//会返回true
- function Person(){}
- alert(Person.prototype.constructor===Person);//true
三、__proto__(注意这里proto左右两边都有两个"_")
当调用构造函数创建一个新实例后,该实例的内部将包含一个指针[[Prototype]],该指针指向创建它的构造函数的原型,在脚本上没有标准的方法来访问[[Prototype]],但大多数浏览器都支持通过__proto__来访问。
- function Person(){
- }
- //自定义原型对象的属性和方法
- Person.prototype.name="Tom";
- Person.prototype.age=;
- Person.prototype.sayName=function(){
- alert(this.name);
- };
- //原型对象中的所有属性和方法 都会自动被所有实例所共享
- var person1=new Person();
- var person2=new Person();
- person1.sayName();//Tom
- person2.sayName();//Tom
- alert(person1.__proto__===Person.prototype);//true
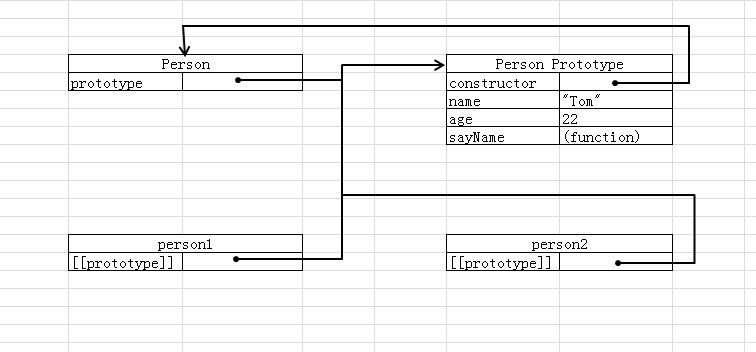
以上述的示例代码为例,各个对象之间的关系如下图所示:


总结:
①只要创建了一个函数,该函数的原型对象也随之同时被创建出来,原型对象中的属性和方法被经由其相对应的构造函数所创建的实例所共享
②每个函数在创建之后都会获得一个prototype的属性,这个属性指向该函数的原型对象
③每个对象的__proto__属性都指向其构造函数的原型
js中prototype与__proto__的关系详解的更多相关文章
- Angular.js中处理页面闪烁的方法详解
Angular.js中处理页面闪烁的方法详解 前言 大家在使用{{}}绑定数据的时候,页面加载会出现满屏尽是{{xxx}}的情况.数据还没响应,但页面已经渲染了.这是因为浏览器和angularjs渲染 ...
- 【转】Js中Prototype、__proto__、Constructor、Object、Function关系介绍
一 Prototype.__proto__与Object.Function关系介绍 Function.Object:Js自带的函数对象. prototype,每一个 ...
- Js中Prototype、__proto__、Constructor、Object、Function关系介绍
一. Prototype.__proto__与Object.Function关系介绍 Function.Object:都是Js自带的函数对象.prototype,每一个函数对象都有一个显式的proto ...
- js中prototype与__proto__区别
proto(隐式原型)与prototype(显式原型) 显式原型 explicit prototype property:每一个函数在创建之后都会拥有一个名为prototype的属性,这个属性指向函数 ...
- Js中this用法及注意点详解
我们在写js时,特别是用到回调函数时,经常会发现this指代的对象总是可能脱离自己的思路而发生改变.面向对象语言的特性告诉我们this始终指代它的调用者,而在js中回调函数中内部的this ...
- js中的Object.defineProperty()和defineProperties()详解
ECMAS-262第5版在定义只有内部采用的特性时,提供了描述了属性特征的几种属性.ECMAScript对象中目前存在的属性描述符主要有两种,数据描述符(数据属性)和存取描述符(访问器属性),数据描述 ...
- js中prototype,__proto__,constructor之间的关系
首先,我们需要了解三点: 1. 只要创建一个任意新函数,就会根据一个prototype属性,该属性指向函数的原型对象: 2. 每一个原型对象都会自动获得一个constructor属性,该属性只想pro ...
- JS中ptototype和__proto__的关系
学到原型的时候感觉头都大了/(ㄒoㄒ)/~~ 尤其是ptototype和__proto__ 傻傻分不清 通过多番查找资料,根据自己的理解,总结如下: 一.构造函数: 构造函数:通过new关键字可以用 ...
- JS中的事件委托/事件代理详解
起因: 1.这是前端面试的经典题型,要去找工作的小伙伴看看还是有帮助的: 2.其实我一直都没弄明白,写这个一是为了备忘,二是给其他的知其然不知其所以然的小伙伴们以参考: 概述: 那什么叫事件委托呢?它 ...
随机推荐
- vue页面刷新重定向
在App.vue中,添加如下代码: created(){ if(this.$router.path !== '/RealTimeMonitoring'){ this.$router.replace(' ...
- angular 中*ngIf 和*ngSwitch判断语句
<div style="text-align:center"> <h1> Welcome to {{ title }}! </h1> <p ...
- hive-1.1.0-cdh5.11.1-src compile
1. download cdh hive src http://archive.cloudera.com/cdh5/cdh/5/hive-1.1.0-cdh5.11.1-src.tar.gz 2. ...
- C#关于DateTime得到的当前时间的格式和用法
DateTime.Now.ToShortTimeString() DateTime dt = DateTime.Now; dt.ToString();//2005-11-5 13:21:25 dt.T ...
- 如何配置docker仓库
创建文件 /etc/docker/daemon.json,写入国内镜像URL地址 { "registry-mirrors": [ "https://rq5uyt7.mir ...
- Vue-cli中的安装方法
vue-cli脚手架模板是基于node下的npm来完成安装的所以首先需要安装node 1.安装node,vue运行需要基于npm一定的版本,所以首先升级npm到最新的版本,而在安装的过程中个人比较喜欢 ...
- Egret入门学习日记 --- 第十一篇(书中 4.1~4.6节 内容)
第十一篇(书中 4.1~4.6节 内容) 好了,到了这篇开始,前三章都记录完了. 接下来就是到第四章了. 4.1节 的内容总结一下重点: 1.resource目录下default.res.json文件 ...
- 当你登录Github要求你邮箱验证身份,但是你的邮箱登录不了?
事情发送在两天前,我如标题所示......,它给出的tyningling@163我真的不知道什么时候注册的了,尝试了N个密码登录不上,验证密保吧,看到手机号突然想起来,这是拿以前同学的手机号注册的.. ...
- Mysql统计每年每个月的数据——详细教程
Mysql统计每年每个月的数据(前端页面统计图实现) 最终想实现的效果图,在这里就不多废话了,直接上效果图,由于测试数据有几个月是为0的,所以数据图看着会有点怪怪. 接下来是数据库的两个表,这里直接给 ...
- spring boot 复选框
jsp代码 技能: <form:checkboxes path="jineng" items="${jinengItme}" /> spring代码 ...
