VUE【四、组件】
今天周五了,这周由于开始了健身计划,晚上几乎没精力继续看书了,早上也很困。。可能刚开始不适应,适应了就好了。。只能挤挤时间抓紧看
原计划这周看完vue再把springmvc看了的,又只看了部分vue,springmvc还没开始。。
不过马上端午假期,希望可以补回来
VUE初级最后一部分,自定义组件
组件
注册一个组件
Vue.component('my-component', {
// 选项
})

局部注册
在components选项中注册

模板解析
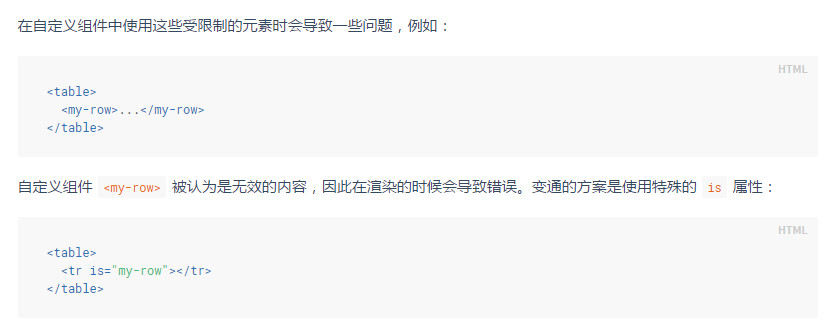
有些html标签有使用限制,比如ul、ol、option只能在某些元素内部或包含某些元素
自定义组件可以使用is属性

自定义组件中的data必须是函数
因为组件是可以被复用的,如果data不是函数,则会出现多个组件数据共享的问题,但实际上我们期望每个组件的数据是独立的
组件构成
组件协同工作,父子组件既要互相通信,又要相互解耦
vuejs中,父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息
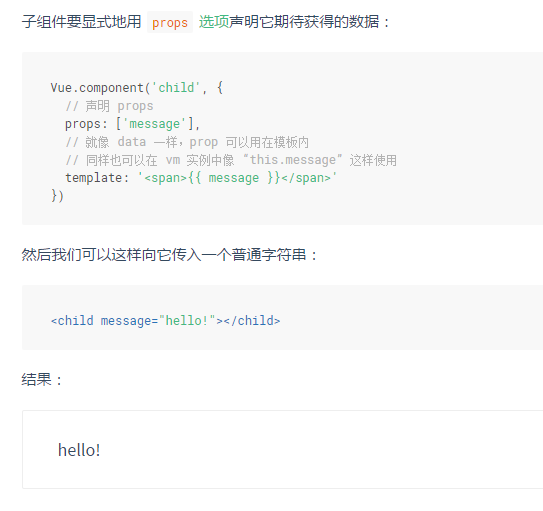
props
- 子组件需要声明需要的数据

需要注意命名

这里的字符串模板,指的是写在js里的template,写在html里的是非字符串模板- 可以使用v-bind动态绑定props

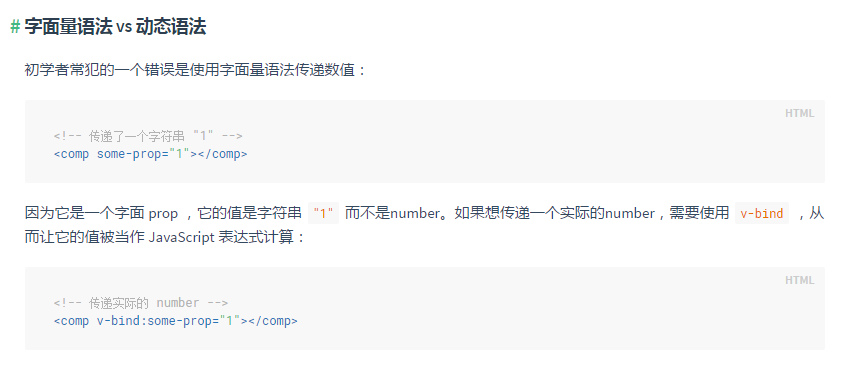
- 字面量语法
非动态绑定的语法称为字面量,与动态绑定语法的区别是,字面量传递"1"时为字符串,动态绑定传递"1"时为数字

- 单向数据流
prop是单向数据绑定,父组件属性变化会影响子组件,反过来不会影响。
禁止修改prop的值,否则会发出警告

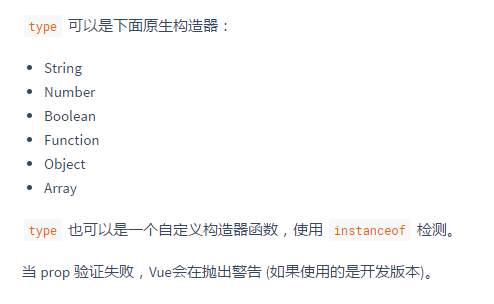
定义prop可以定义验证


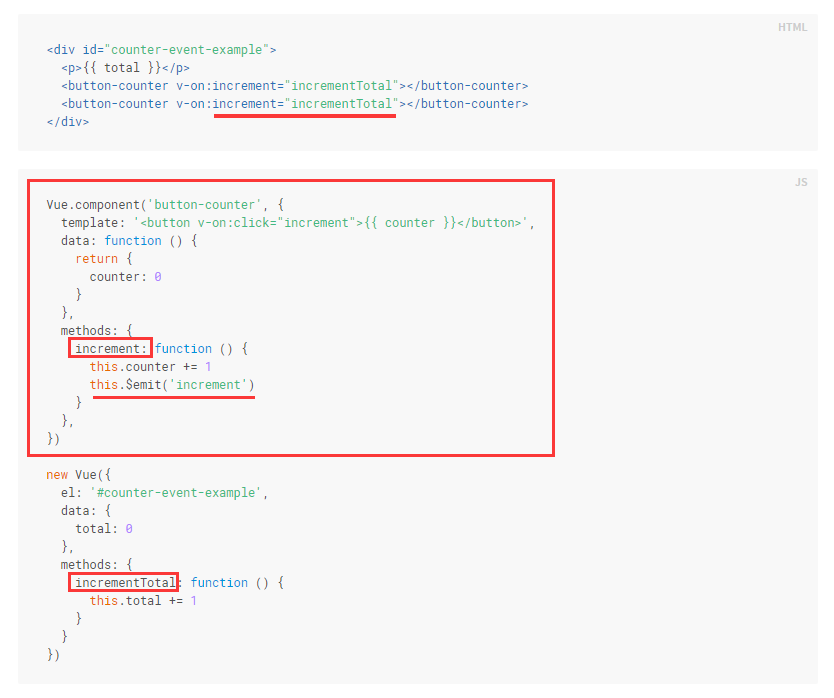
events
子组件向父组件传递数据使用事件触发
在子组件上加 v-on:自定义事件="父组件事件" 来触发父组件的操作
在子组件的自定义事件中用$emit来触发事件
使用 $on(eventName) 监听事件
使用 $emit(eventName) 触发事件

.native绑定原生事件
使用原生事件时需要用.native修饰

.sync
。。。
后面有些看不懂了。。也不是很常用,决定以后再继续
明天开始SpringMVC ~~!
VUE【四、组件】的更多相关文章
- vue中组件的四种方法总结
希望对大家有用 全局组件的第一种写法 html: <div id = "app"> <show></show></div> js: ...
- vue+element ui项目总结点(四)零散细节概念巩固如vue父组件调用子组件的方法、拷贝数据、数组置空问题 等
vue config下面的index.js配置host: '0.0.0.0',共享ip (假设你的电脑启动了这个服务我电脑一样可以启动)-------------------------------- ...
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- VUE.JS组件化
VUE.JS组件化 前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎 ...
- [转] Vue + Webpack 组件式开发(练习环境)
前言 研究了下别人的 vue 多页面框架, 都是直接复制 package.json 文件,然后在本地 npm install 一下即可, 或者使用官网 vue-cli 工具生成一个项目, 觉得这样虽然 ...
- vue父子组件的传值总结
久违的博客园我又回来了.此篇文章写得是vue父子组件的传值,虽然网上已经有很多了.写此文章的目的就是记录下个人学习的一部分.接下来我们就进入主题吧! 在开发vue项目中,父子组件的传值是避免不掉的. ...
- 从零开始学 Web 之 Vue.js(六)Vue的组件
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- vue学习—组件的定义注册
组件的定义注册 效果: 方法一: <div id="box"> <v-header></v-header> <hr /> <b ...
- vue的组件传输
vue的组件传输有四种,我个人觉得pubsub(订阅/发布)是最好用的,因为他不用去考虑关系,所以我们下面就只讲解pubsub吧 1) 优点: 此方式可实现任意关系组件间通信(数据) 首先我们需要 ...
- Vue兄弟组件通信
Vue兄弟组件通信之借助中央事件总线 下载链接:https://www.yinxiangit.com 其实要实现兄弟组件通信,就算是通过父子组件通信的方式也是可以达到的,如 子 ——>父——&g ...
随机推荐
- Qt编写安防视频监控系统6-面板开关
一.前言 面板开关功能是整个系统最人性化的功能之一,可以对主界面中左侧右侧的各个小面板进行显示和隐藏,当隐藏的时候,另外的同级面板自动拉伸填充,这样就不会显得空洞,直接在每个面板的右上角提供了关闭按钮 ...
- array_splice 在数组某位置插入数据
$arr=array('a','b','c','d','e','f','g');//目标数组 $i_arr=array(');//要插入的数组 $n=;//插入的位置 array_splice($ar ...
- Saltstack之使用salt安装es6.0以上的head插件
本实验使用salt安装es6.0以上的head插件 ES6.0以上手动安装head插件参考:https://www.cnblogs.com/minseo/p/9117470.html 文件夹目录为 / ...
- 15-1 shell脚本进阶
shell脚本进阶 循环 循环执行 将某代码段重复运行多次 重复运行多少次 循环次数事先已知 循环次数事先未知 有进入条件和退出条件 for, while, until for循环 for VAR i ...
- QFramework 使用指南 2020(九):Res Kit(3)异步加载 与 异步队列加载
在上一篇我们了解了 Res Kit 的一些背后设计原理,讲解了一些概念,比如:开发阶段.真机阶段等. 在这一篇,我们回到 Res Kit 使用细节上. 在 Res Kit 的第一篇,我们介绍了 Res ...
- github pages + hexo 搭建 blog 遇到的问题
一. ERROR Deployer not found: git $ hexo d ERROR Deployer not found: git npm install --save hexo-depl ...
- std::unique_lock与std::lock_guard分析
背景 C++多线程编程中通常会对共享的数据进行写保护,以防止多线程在对共享数据成员进行读写时造成资源争抢,导致程序出现未定义或异常行为.通常的做法是在修改共享数据成员时进行加锁(mutex).在使用锁 ...
- 【转帖】MBW内存测试
MBW内存测试 https://www.cnblogs.com/dongdongwq/p/5431561.html 在测试前,理应了解本机所具备的特点,比如CPU频率.内存频率.内存大小,等等信息. ...
- sysbench的简单安装
1. 下载 可以到网站上面找 我用到的这个是201908最新的 wget https://src.fedoraproject.org/repo/pkgs/sysbench/sysbench-1.0.1 ...
- SQL SERVER 使用游标删除所有主键
Declare @Pk varChar(100);Declare @TBname varChar(100);declare cursor1 cursor for Select Sys2.name as ...
