nginx反向代理_负载均衡
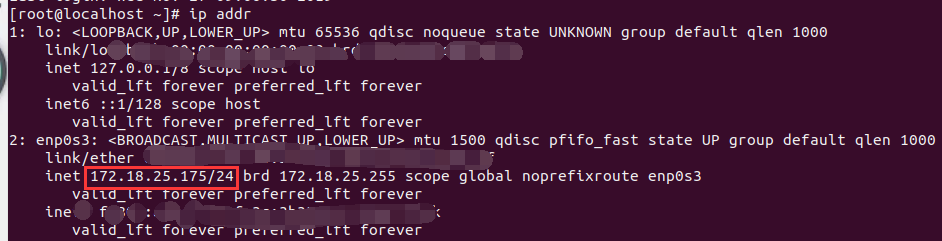
注意ip地址为:

虚拟机ip设置
BOOTPROTO="static"
NAME="enp0s3"
DEVICE="enp0s3"
ONBOOT="yes"
IPADDR="172.18.25.175"
NETMASK="255.255.255.0"
GATEWAY="172.18.25.1"
DNS1=8.8.4.4
DNS2=8.8.8.8
IPV6INIT=no
Nginx简介
Nginx (engine x) 是一个高性能的 HTTP 和反向代理服务,也是一个 IMAP/POP3/SMTP 服务。 其特点是占有内存少,并发能力强,事实上nginx 的并发能力确实在同类型的网页服务器中 表现较好,中国大陆使用 nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。在连接高并发的情况下,Nginx 是 Apache 服务不错的替代品。
Nginx 的主要功能
Nginx安装
安装Nginx环境依赖
- 编译环境
yum install gcc gcc-c++
- Pcre库
yum -y install pcre-devel
- Zlib压缩工具
yum install zlib-devel
本地主机上传nginx安装包
- 服务器新建文件夹
mkdir -p /soldier/app
服务器直接下载
cd /soldier/app
yum install wget
wget http://nginx.org/download/nginx-1.8.1.tar.gz- 或者本地上传
scp nginx-1.8.0.tar.gz 172.18.25.172:/soldier/app/

- 创建安装目录
mkdir /usr/local/nginx
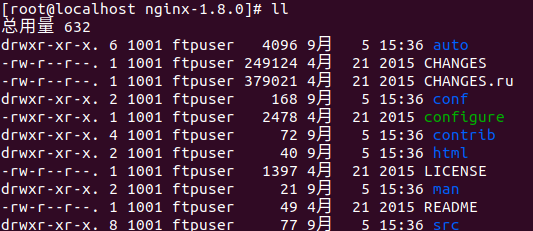
解压安装包
tar zxvf nginx-1.8.1.tar.gz

Nginx参数配置并安装
- 进入解压好的Nginx目录
cd /soldier/app/nginx-1.8.1

- 配置参数
#新建nginx安装目录
mkdir /usr/local/nginx直接复制粘贴执行
./configure \
--prefix=/usr/local/nginx \
--pid-path=/var/run/nginx/nginx.pid \
--lock-path=/var/lock/nginx.lock \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
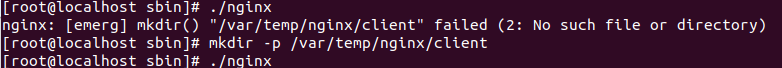
--with-http_gzip_static_module \
--http-client-body-temp-path=/var/temp/nginx/client \
--http-proxy-temp-path=/var/temp/nginx/proxy \
--http-fastcgi-temp-path=/var/temp/nginx/fastcgi \
--http-uwsgi-temp-path=/var/temp/nginx/uwsgi \
--http-scgi-temp-path=/var/temp/nginx/scgi直接复制粘贴执行
- 执行make编译
make

- 执行make install安装
make install

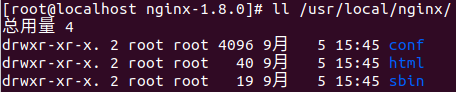
- 查看安装效果
ll /usr/local/nginx/

配置防火墙的80端口
- 修改
vi /etc/sysconfig/iptables
- 添加
-A INPUT -p tcp -m state --state NEW -m tcp --dport 80 -j ACCEPT
- 重启
service iptables restart
- 或者直接关闭防火墙
systemctl stop firewalld
启动Ngxin
- 进入Nginx安装目录的sbin目录
cd /usr/local/nginx/sbin/

- 启动
./nginx

- 重启命令
./nginx -s reload

一、Nginx 实现虚拟主机
应用场景:
当多个系统需要部署的时候,有系统访问很小,为了节省成本,就需要将多个系统部署到同一台服务器上,怎么在同一台服务器上,完成不同系统的部署和访问,就需要使用虚拟主机实现。
1、使用端口号实现虚拟主机
第一步:配置nginx.conf
vi /usr/local/nginx/conf/nginx.conf
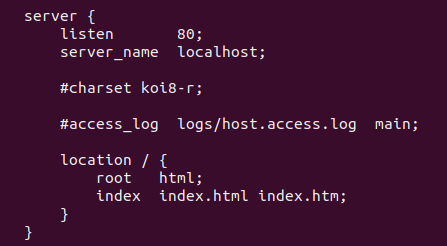
把server下没用的注解删除

将server复制一份,端口为90,并修改80访问index1,90访问index2
server {
listen ;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index1.html index.htm;
}
}
server {
listen ;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index2.html index.htm;
}
}
第二步:将html目录下的index.html复制两份,并分别修改他们的背景颜色为red,green
cd /usr/local/nginx/html/
cp -rf index.html index1.html
cp -rf index.html index2.html
bgcolor='red' bgcolor='green'
第三步:重启nginx并访问
/usr/local/nginx/sbin/nginx -s reload
2、使用IP地址实现虚拟主机
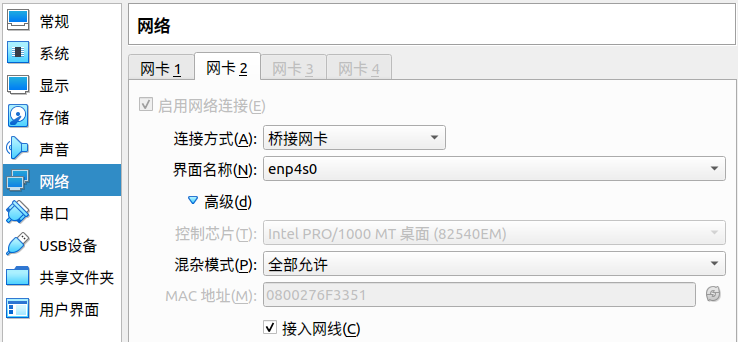
第一步:关闭当前虚拟机,打开virtualbox,为虚拟机为主机添加第二网卡


cd /etc/sysconfig/network-scripts/
cp ifcfg-enp0s3 ifcfg-enp0s8
vi ifcfg-enp0s8
将里面的IPADDR="172.18.25.175"改为IPADDR="192.168.1.175"
TYPE="Ethernet"
BOOTPROTO="static"
NAME="enp0s8"
DEVICE="enp0s8"
ONBOOT="yes"
IPADDR="192.168.1.175"
NETMASK="255.255.255.0"
GATEWAY="192.168.1.1"
DNS1=4.4.4.4
DNS2=8.8.8.8
IPV6INIT=NO
service network restart
第二步:配置nginx.conf
vi /usr/local/nginx/conf/nginx.conf
将两个server修改为,均访问80端口
server {
listen ;
server_name 172.18.25.175;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index1.html index.htm;
}
}
server {
listen ;
server_name 192.168.1.175;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index2.html index.htm;
}
}
第三步:重启nginx并访问
/usr/local/nginx/sbin/nginx -s reload
3、使用域名实现虚拟主机
第一步:删除网卡2,并删除ifcfg-enp0s8文件,配置nginx.conf
vi /usr/local/nginx/conf/nginx.conf
server {
listen ;
server_name www.nwes.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index1.html index.htm;
}
}
server {
listen ;
server_name www.item.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index2.html index.htm;
}
}
第二步:修改本地主机的hosts文件,为ip172.18.25.175添加两个域名
su
vim /etc/hosts
加入
172.18.25.175 www.news.com www.item.com
重启本地主机网络模块
sudo /etc/init.d/networking restart
第三步:重启nginx并访问
/usr/local/nginx/sbin/nginx -s reload
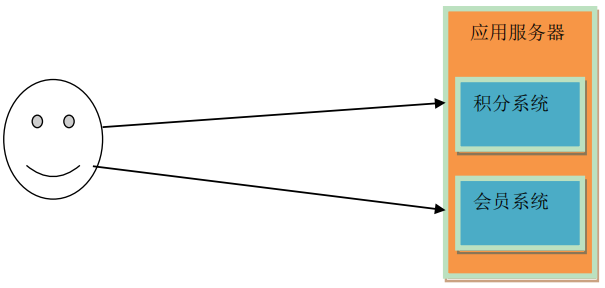
二、Nginx实现反向代理_负载均衡
新建一个虚拟机(172.18.25.176),模拟负载均衡,上传或者下载jdk和tomcat
vi /etc/profile
末尾加入
# 2019.11. ::
JAVA_HOME=/usr/local/java/jdk1..0_221
PATH=$PATH:$JAVA_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
export JAVA_HOME
export PATH
export CLASSPATH
生效
source /etc/profile
解压tomcat并复制3份,实现集群
cp -rf apache-tomcat-9.0./ apache-tomcat-9.0.-
cp -rf apache-tomcat-9.0./ apache-tomcat-9.0.-
cp -rf apache-tomcat-9.0./ apache-tomcat-9.0.-
分别修改他们的端口号
vi apache-tomcat-9.0.-/conf/server.xml
将里面的8005 8080 8009改为:
apache-tomcat-9.0.20-占用端口:6005 6060 6009
apache-tomcat-9.0.20-占用端口:7005 7070 7009
apache-tomcat-9.0.20-3占用端口:8005 8080 8009
启动3个tomcat,关闭防火墙
./apache-tomcat-9.0.-/bin/startup.sh
./apache-tomcat-9.0.-/bin/startup.sh
./apache-tomcat-9.0.-/bin/startup.sh
systemctl stop firewalld
修改nginx虚拟机里的nginx.conf
ssh 172.18.25.175
vi /usr/local/nginx/conf/nginx.conf
把两个server修改为:
# nginx需要代理的三台tomcat主机,然后由nginx实现负载均衡
upstream www.manager.com{
#ip_hash; 可以根据hash选择主机
# weight 是权重,权重越大被选中概率越大
server 172.18.25.176: weight=;
server 172.18.25.176:;
server 172.18.25.176:;
} server {
listen ;
server_name www.ego.com;
#charset koi8-r;
#access_log logs/host.access.log main; location / {
#root html;
#index index1.html index.htm;
proxy_pass http://www.manager.com;
}
# 如果项目页面加载静态资源时,动静分离了,这里就不用配了,如:www.xxx.com/js/jquery.js
location ~ .*\.(ico|png|jpg|js|css)$ {
# 指定静态资源的位置
proxy_pass http://www.manager.com;
}
}
修改本地hosts文件
su
vim /etc/hosts
加入
172.18.25.175 www.manager.com
重启本地主机网络模块
sudo /etc/init.d/networking restart
nginx反向代理_负载均衡的更多相关文章
- 【转】Nginx反向代理和负载均衡
原文链接:http://www.cnblogs.com/shuoer/p/7820899.html Nginx反向代理和负载均衡 环境说明 由于我使用的是windows系统,所以我用虚拟机虚拟出来了3 ...
- Nginx反向代理,负载均衡,redis session共享,keepalived高可用
相关知识自行搜索,直接上干货... 使用的资源: nginx主服务器一台,nginx备服务器一台,使用keepalived进行宕机切换. tomcat服务器两台,由nginx进行反向代理和负载均衡,此 ...
- nginx反向代理与负载均衡
一:nginx反向代理与负载均衡配置思路与用法 1.nginx反向代理:就是你去相亲时,媒婆就是这里的代理,让媒婆带你去见姑娘 2.nginx负载均衡:就是有很多的媒婆经过商量给你选出最适合你的姑娘, ...
- 谁说前端不需要懂-Nginx反向代理与负载均衡
转:https://juejin.im/post/5b01336af265da0b8a67e5c9 学到老活到老 前端圈一直很新,一直要不停的学习,而且在进入大厂的路上,还要求熟悉一门后台语言等等.用 ...
- [转]Nginx反向代理和负载均衡部署指南
Nginx反向代理和负载均衡部署指南 1. 安装 1) 从Nginx官网下载页面(http://nginx.org/en/download.html)下载Nginx最 ...
- 基于Nginx反向代理及负载均衡
基于Nginx反向代理及负载均衡 参考:http://nginx.org/en/docs/http/ngx_http_proxy_module.html#proxy_pass 只要没有被启用,默认就是 ...
- 使用nginx反向代理进行负载均衡
在这里简单记录一下,我使用Nginx反向代理进行负载均衡,将请求发送到两台tomcat上. 首先解压两个tomcat,解压Nginx,一台tomcat配置可以不用动,但是我为了更方便只是将它的端口改为 ...
- (二)Nginx反向代理与负载均衡的实现
引言:nginx正向代理与反向代理在上一篇文章中已经谈论过,这里狗尾草主要告诉大家Nginx对前端的小伙伴来说在工作中如何简单的使用. 1.0什么是反向代理 当我们有一个服务器集群,并且服务器集群中的 ...
- Nginx反向代理、负载均衡及日志
Nginx反向代理.负载均衡及日志 1.原理图 2.正向代理与反向代理 (1)代理服务器 代理服务器,客户机在发送请求时,不会直接发送给目的主机,而是先发送给代理服务器,代理服务接受客户机请求之后 ...
随机推荐
- vue-cli3项目中引入jquery 以及如何引进bootstrap
1.安装jquery npm install jquery --save 2.或则在package.json中指定版本号,然后运行npm install命令 "dependencies&qu ...
- js--BOM对象(2)
一.window对象是整个bom的核心 二.window对象的属性: history:(有关客户访问过的url信息) 方法: back() 加载 history 对象列表中的前一个URL forwar ...
- Nginx配置中的log_format用法梳理
nginx服务器日志相关指令主要有两条,一条是log_format,用来设置日志格式,另外一条是access_log,用来指定日志文件的存放路径.格式和缓存大小,一般在nginx的配置文件中日记配置( ...
- Codeforces 474D Flowers(DP)
题目链接 非常简单的一道dp题,通过O(n)的预处理来使查询变为O(1). 主要的坑在于取模后的dp数组的前缀和再相减可能得到负数,导致无法得到某一区间和的取模. 解决方法:(a-b)%mo==(a% ...
- Linux top常用操作
是否显示task和cpu行:t 是否显示内存信息行:m 切换信息区域单位:E 切换任务区域单位:e 显示各个CPU单独的数据: 按某列排序: M(内存) P(CPU) N(PID) T(TIME+) ...
- 重入锁 ReentrantLock (转)(学习记录)
重入锁(ReentrantLock)是一种递归无阻塞的同步机制.以前一直认为它是synchronized的简单替代,而且实现机制也不相差太远.不过最近实践过程中发现它们之间还是有着天壤之别. 以下是官 ...
- ccf 201612-4 压缩编码(DP)(100)
ccf 201612-4 压缩编码 问题分析: 解决本问题,首先需要知道哈夫曼编码.参见:哈夫曼编码_百度百科. 这是一个编码问题,似乎可以用哈夫曼编码来解决,但是略有不同的地方在于“每个字符的编码按 ...
- venv转向pipenv
先编译安装你需要的Python版本:参考https://www.cnblogs.com/zxpo/p/10011871.html python3.6安装在:/usr/bin/python3.6目录下: ...
- pytorch的matmul怎么广播
1)如果是两个1维的,就向量内积:2)如果两个都是2维的,就矩阵相乘3)如果第一个是1维,第二个是2维:填充第一个使得能够和第二个参数相乘:如果第一个是2维,第二个是1维,就是矩阵和向量相乘:例: a ...
- 判断对象当中有没有某一个属性(AS,JS,Java语言比较)
1.AS 首先说说AS里面如何判断,AS现在很少用这个语言了,当时我们公司的项目当中还有,所以就拿出来一块比较一下,代码如下: //利用Object属性判断 if("name" i ...