vue项目中导出PDF的两种方式
参考大家导出的方式,基本上是如下两种:
1.使用 html2Canvas + jsPDF 导出PDF, 这种方式什么都好,就是下载的pdf太模糊了。对要求好的pdf这种方式真是不行啊! 2.调用浏览器自身的方法。window.print() 来打印(打印时可选下载),这种方式打印出来很清楚,但纯在浏览器兼容问题。
谷歌浏览器比较好用点。
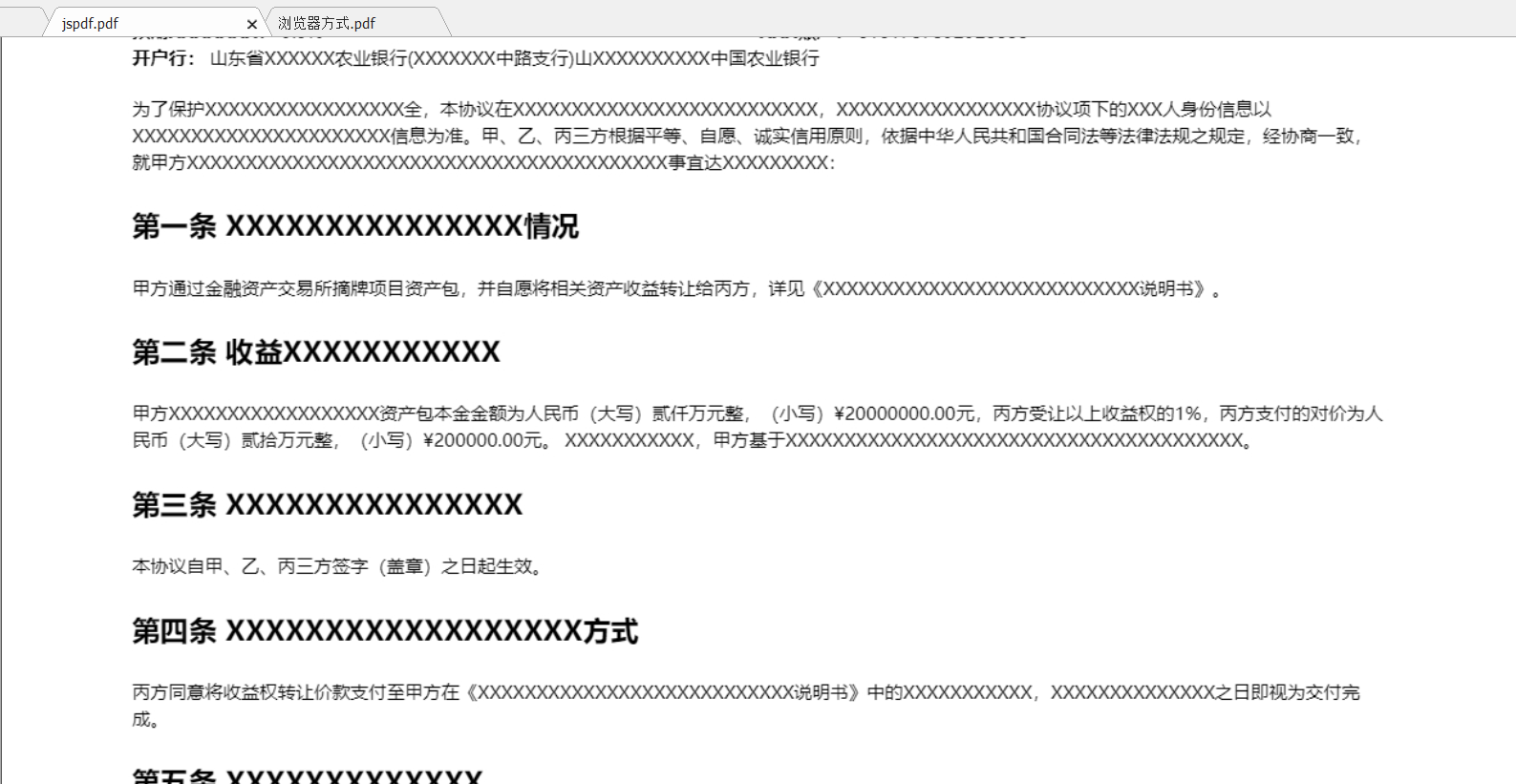
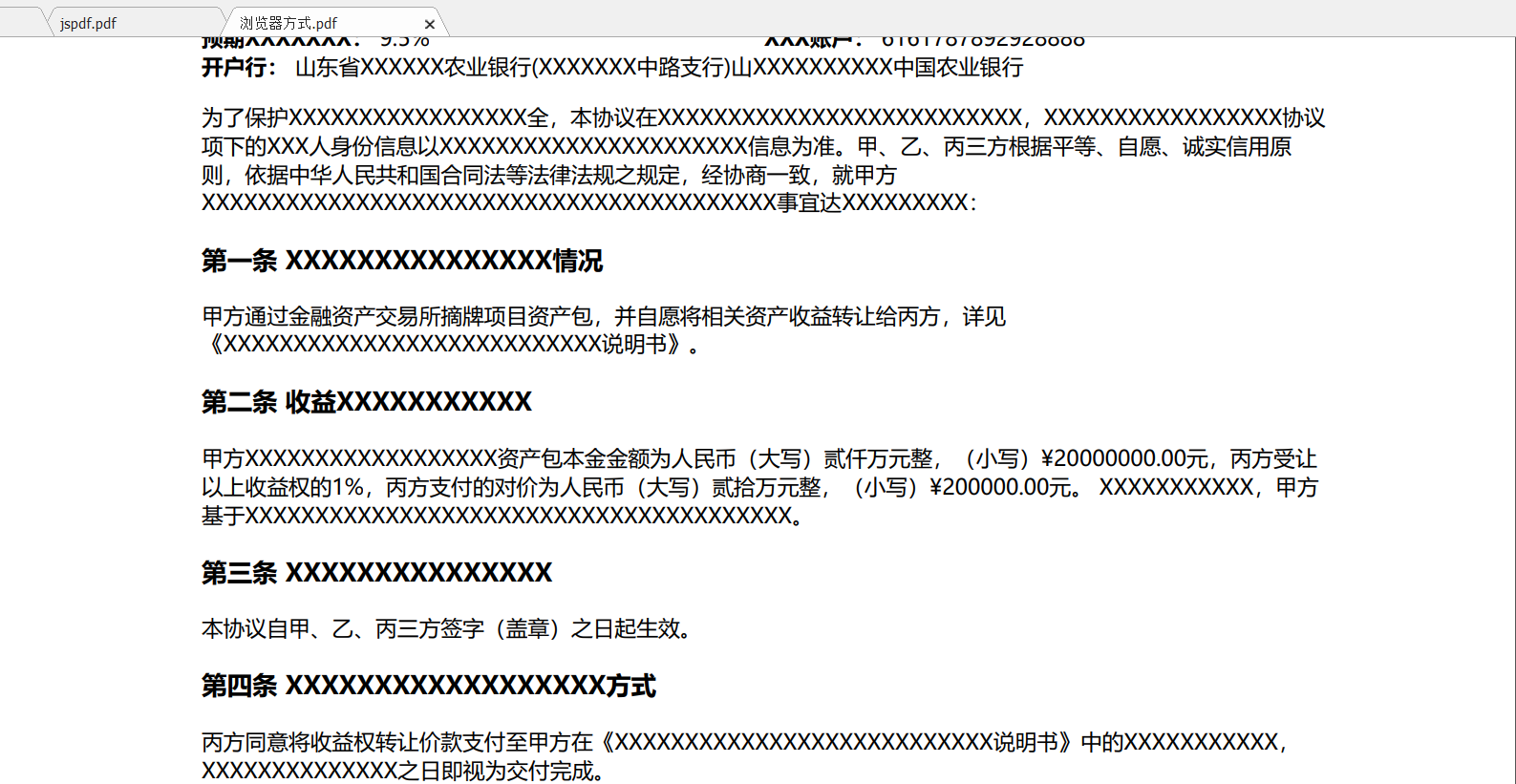
两种导出pdf清晰度对比:
--------------左边 html2canvas + jspdf;-----------------------------------------------右边window.print() 浏览器方式------------


方式一:html2canvas+jspdf
html2Canvas + jsPDF 导出普遍存在一个问题就是不太清楚的问题。目前我没有在网上找到合适 这种方式打印出清晰的PDF解决方案。
如果不是要求太高的这种方式还是可以用的。
这种方式实现的方法:
首先npm 下载两插件
npm i html2canvas jspdf --save-dev
在.vue文件中定义 要到导出 DOM 元素
<template>
<div class="pdf-demo"> <button @click="handleDown">jsPDF方式下载</button>
<button @click="handleWindowPrint( '#demo', '电子合同' )">浏览器方式下载</button> <div id="demo" > #demo 中的内容导出成 PDF </div> </div>
</template>
然后创建一个 htmlToPdf.js 文件 ,内容如下:
import html2canvas from 'html2canvas';
import JsPDF from 'jspdf'; /**
* @param ele 要生成 pdf 的DOM元素(容器)
* @param padfName PDF文件生成后的文件名字
* */ function downloadPDF(ele, pdfName){ let eleW = ele.offsetWidth;// 获得该容器的宽
let eleH = ele.offsetHeight;// 获得该容器的高 let eleOffsetTop = ele.offsetTop; // 获得该容器到文档顶部的距离
let eleOffsetLeft = ele.offsetLeft; // 获得该容器到文档最左的距离 var canvas = document.createElement("canvas");
var abs = 0; let win_in = document.documentElement.clientWidth || document.body.clientWidth; // 获得当前可视窗口的宽度(不包含滚动条)
let win_out = window.innerWidth; // 获得当前窗口的宽度(包含滚动条) if(win_out>win_in){
// abs = (win_o - win_i)/2; // 获得滚动条长度的一半
abs = (win_out - win_in)/2; // 获得滚动条宽度的一半
// console.log(a, '新abs');
} canvas.width = eleW * 2; // 将画布宽&&高放大两倍
canvas.height = eleH * 2; var context = canvas.getContext("2d"); context.scale(2, 2); context.translate(-eleOffsetLeft -abs, -eleOffsetTop);
// 这里默认横向没有滚动条的情况,因为offset.left(),有无滚动条的时候存在差值,因此
// translate的时候,要把这个差值去掉 // html2canvas(element).then( (canvas)=>{ //报错
// html2canvas(element[0]).then( (canvas)=>{
html2canvas( ele, {
dpi: 300,
// allowTaint: true, //允许 canvas 污染, allowTaint参数要去掉,否则是无法通过toDataURL导出canvas数据的
useCORS:true //允许canvas画布内 可以跨域请求外部链接图片, 允许跨域请求。
} ).then( (canvas)=>{ var contentWidth = canvas.width;
var contentHeight = canvas.height;
//一页pdf显示html页面生成的canvas高度;
var pageHeight = contentWidth / 592.28 * 841.89;
//未生成pdf的html页面高度
var leftHeight = contentHeight;
//页面偏移
var position = 0;
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
var imgWidth = 595.28;
var imgHeight = 595.28/contentWidth * contentHeight; var pageData = canvas.toDataURL('image/jpeg', 1.0); var pdf = new JsPDF('', 'pt', 'a4'); //有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
//在pdf.addImage(pageData, 'JPEG', 左,上,宽度,高度)设置在pdf中显示;
pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight);
// pdf.addImage(pageData, 'JPEG', 20, 40, imgWidth, imgHeight);
} else { // 分页
while(leftHeight > 0) {
pdf.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight);
leftHeight -= pageHeight;
position -= 841.89;
//避免添加空白页
if(leftHeight > 0) {
pdf.addPage();
}
}
} //可动态生成
pdf.save(pdfName);
}) } export default {
downloadPDF
}
在 要导出 的PDF的.vue文件中, 如下是使用
引入:
import htmlToPdf from 'yourPath /htmlToPdf';
点击 jsPDF方式下载 按钮 执行如下函数,即可导出pdf
methods: {
handleDown(){
//导出PDF
htmlToPdf.downloadPDF( document.querySelector('#demo'),'我的PDF');
},
}
方式二:window.print()方法
调用浏览的window.print() 方法, 这种方式实现的主要思路为: 点击 打印(下载)按钮,
>将要<body>标签内的内容替换成要打印的 DOM元素, 这样就可以避免打印 不想要打印的内容了。(如果项目中使用的UI框架,此时<head>标签内会自动移入一些样式,最后打印时把head内的不必要的内容也替换掉。)
>然后通过setTimeout()方法异步 调用 window.print(), 因为如果你要打印的 DOM元素 不是写的 行内样式 的话浏览器渲染DOM时,是需要时间的,如果直接同步调取 window.print() 方法会造成 内部样式表和外部样式表的样式丢失。
>调取完 打印后 使用 window.location.reload() 刷新页面,恢复body 、head 表情内的内容。
具体实现代码如下:
点击 浏览器方式下载 按钮 执行如下函数,即可导出pdf(打印界面可以选择 另存为PDF文件)
methods: {
//浏览器方式打印
//ele 为 css ID选择器
//fileName 生成的PDF文件名
handleWindowPrint(ele, fileName){
//去除页面不必要的 head 标签内 内容, 避免影响打印页 , title 为保存为 pdf 的文件时的 文件名
document.head.innerHTML = '<meta charset="utf-8">\n' +
' <title> ' + fileName + '</title>\n' +
' <link rel="shortcut icon" href="http://192.168.29.50:8081/favicon.ico" type="image/x-icon" />\n' +
' <meta name="format-detection" content="telephone=no">\n' +
' <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">\n' +
' <meta name="viewport" content="width=device-width,initial-scale=1.0">\n' +
' <link rel="stylesheet" href="./static/css/contract.css"/>'; //生成pdf的外部css样式
//要打印的 内容 html
document.body.innerHTML = document.querySelector( ele ).outerHTML;
// window.print();
//转异步 等待dom元素渲染(样式)完毕在打印
setTimeout( ()=>{
//打印
window.print();
//刷新页面
window.location.reload();
},20 )
},
},
但是上面的方法会破坏掉vue的机制,打印完完毕后必须刷新页面才能恢复。所以通过动态创建iframe来打印(推荐的方法):
修改后的js代码:
let handleWindowPrint = (ele, fileName, vm)=>{
var oIframe = document.createElement('iframe');
var oScript = document.createElement('script');
document.body.appendChild(oIframe);
var titleText = document.head.getElementsByTagName('title')[0].innerText;
document.head.getElementsByTagName('title')[0].innerText = `${fileName}`;
oIframe.contentDocument.head.innerHTML = `<meta charset="utf-8">
<title>${fileName}</title>
<meta name="format-detection" content="telephone=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">`;
// oIframe.contentWindow.document.body.innerHTML = document.querySelector(ele).outerHTML;
oIframe.contentDocument.body.innerHTML = document.querySelector(ele).outerHTML;
oScript.innerHTML = 'window.print();';
oIframe.contentDocument.body.appendChild(oScript);
document.body.removeChild(oIframe);
document.head.getElementsByTagName('title')[0].innerText = titleText;
};
export default {
handleWindowPrint
}
这样打印完毕后,就不会影响网页的使用。
后来发现有人写vue插件了vue-print-nb,传送门
大致就是这样子了。

github Demo 地址(后来没有增加iframe方法,请自行更换): https://github.com/Ta0hua/vue-pdf-demo
参考文章:
window.print()打印页面指定内容(使用iframe保证原页面不失效)
vue项目中导出PDF的两种方式的更多相关文章
- (转)DLL中导出函数的两种方式(dllexport与.def文件)
DLL中导出函数的两种方式(dllexport与.def文件)http://www.cnblogs.com/enterBeijingThreetimes/archive/2010/08/04/1792 ...
- 【转】DLL中导出函数的两种方式(dllexport与.def文件)
DLL中导出函数的两种方式(dllexport与.def文件) DLL中导出函数的声明有两种方式: 一种方式是:在函数声明中加上__declspec(dllexport):另外一种方式是:采用模块定义 ...
- DLL中导出函数的两种方式(dllexport与.def文件)
DLL中导出函数的声明有两种方式: 一种方式是:在函数声明中加上__declspec(dllexport): 另外一种方式是:采用模块定义(.def)文件声明,(.def)文件为链接器提供了有关被链接 ...
- vue项目中引用echarts的几种方式
准备工作: 首先我们初始化一个vue项目,执行vue init webpack echart,接着我们进入初始化的项目下.安装echarts, npm install echarts -S //或 ...
- web.config文件中配置数据库连接的两种方式
web.config文件中配置数据库连接的两种方式 标签: 数据库webconfig 2015-04-28 18:18 31590人阅读 评论(1)收藏举报 分类: 数据库(74) 在网站开发 ...
- linux内核分析作业4:使用库函数API和C代码中嵌入汇编代码两种方式使用同一个系统调用
系统调用:库函数封装了系统调用,通过库函数和系统调用打交道 用户态:低级别执行状态,代码的掌控范围会受到限制. 内核态:高执行级别,代码可移植性特权指令,访问任意物理地址 为什么划分级别:如果全部特权 ...
- Java中HashMap遍历的两种方式
Java中HashMap遍历的两种方式 转]Java中HashMap遍历的两种方式原文地址: http://www.javaweb.cc/language/java/032291.shtml 第一种: ...
- jQuery中开发插件的两种方式
jQuery中开发插件的两种方式(附Demo) 做web开发的基本上都会用到jQuery,jQuery插件开发两种方式:一种是类扩展的方式开发插件,jQuery添加新的全局函数(jQuery的全局函数 ...
- java中数组复制的两种方式
在java中数组复制有两种方式: 一:System.arraycopy(原数组,开始copy的下标,存放copy内容的数组,开始存放的下标,需要copy的长度); 这个方法需要先创建一个空的存放cop ...
随机推荐
- JS合并多个数组去重算法
var arr1 = ['a','b']; var arr2 = ['a','c','d']; var arr3 = [1,'d',undefined,true,null]; //合并两个数组,去重 ...
- 安装Rabbitmq脚本
安装RabbitMQ时需要先安装erlang插件 [root@ZHONG-LONG javascripts]# vim -erlang.sh #!/bin/sh ######安装erl插件 PRO=/ ...
- Vue于React特性对比(三)
最近重学React,再次和vue做了对比. 一,为官方插件提供便利的第三方插件横行 React仅仅是一个ui框架.虽然官方提供了redux,react-router:但也有第三方的redux-thun ...
- ubuntu 上开发.netcore
ubuntu需要安装的软件: 1.sudo apt-get install openssh-server openssh-client 2.sudo apt-get git 3.安装vscode 4. ...
- Centos7.4.1708安装Jumpserver
Jumpserver 环境要求:硬件配置: 2个CPU核心, 4G 内存, 50G 硬盘(最低)操作系统: Linux 发行版 x86_64Python = 3.6.xMysql Server ≥ 5 ...
- 打印Linq生成的SQL语句
var t1 = source.OrderBy<T>(orderby).Skip<T>(_skip).Take<T>(_take); var t2 = t1.ToO ...
- JAVA 基础编程练习题22 【程序 22 递归求阶乘】
22 [程序 22 递归求阶乘] 题目:利用递归方法求 5!. 程序分析:递归公式:fn=fn_1*4! package cskaoyan; public class cskaoyan22 { @or ...
- 运行React Native项目出现白屏,无法运行
运行React Native出现白屏,无法运行,查看终端报错如下: 原因: 代码中有语法错误,导致运行失败. 其实到这里可以去Xcode查看控制台打印,会提示哪个文件出现错误的. 解决办法: 找到报错 ...
- 反向代理远端 单台tomcat 使用域名代理
.环境 nginx 10.1.1.161 公网:123.58.251.166 tomcat 10.1.1.103 .远端tomcat 配置 [root@host---- ~]# netstat -tn ...
- 局域网中win10作为服务器,其他机器无法连接怎么办
内网中某台win10服务器装了一个mysql,其他机器无法连接,通常是防火墙的原因. 下面就讲解一下win10服务器中如何配置入站防火墙. 场景:win10 机器上安装了一个mysql数据库,我的ma ...
