JavaScript笔记(4)
3.JavaScript事件
定义
1.事件是JavaScript事先定义好的
2.JavaScript中事件大多都是以“on……”开头的
3.事件由三要素组成:事件源、事件名、事件响应程序
JavaScript组成
1.ECMAScript:基本语法规则,六种基础数据类型
2.BOM:浏览器对象模型
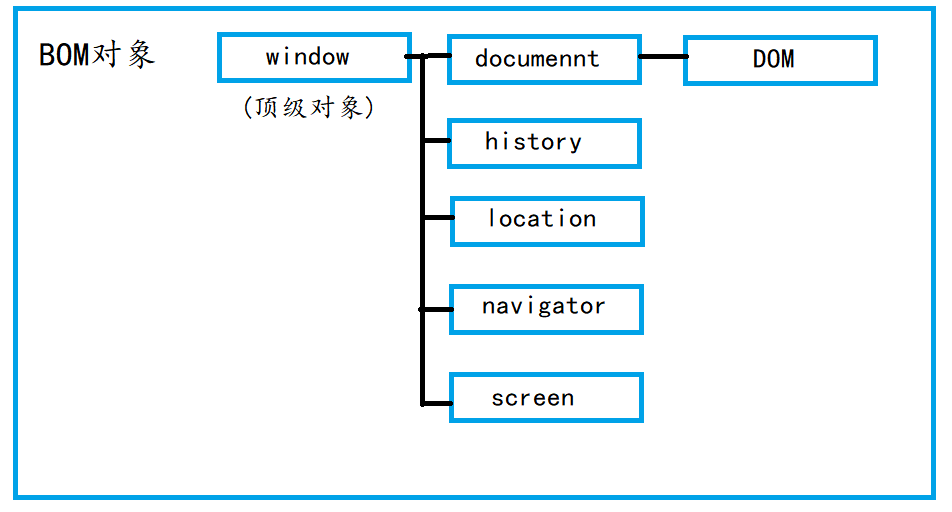
BOM对象组成:
window(顶级对象):
document(文档对象)——>DOM
history(历史对象)
location(地址栏对象)
navigator(浏览器对象)
screen(屏幕对象)
……

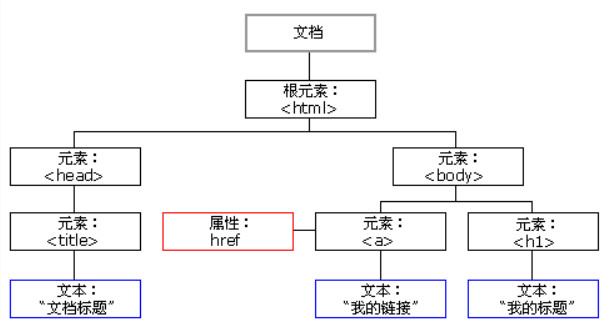
3.DOM:文档对象模型(DOM树/节点树)
当页面被加载时,浏览器会创建一个树形的文档对象模型
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文档标题</title>
</head>
<body>
<a href="#">我的链接</a>
<h1>我的标题</h1>
</body>
</html>

元素:所有的html标记
节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
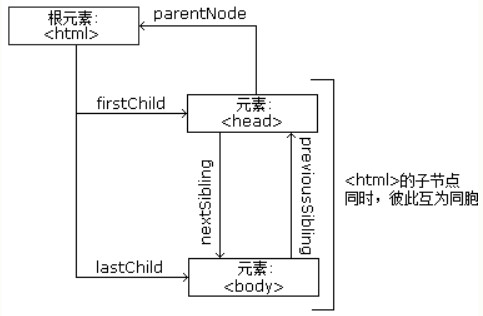
1.节点树中的节点彼此拥有层级关系。
2.父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。
3.父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点

事件组成三要素
事件源:DOM元素(HTML标签)
事件名:JavaScript中事先定义好的
事件响应程序:函数
事件的注册
1.行内注册(一般不用)
2.动态注册
注意:
- 1.事件响应程序要放在事件源之后
- 2.动态注册时,事件响应程序不要带"()"
3.在onload事件中注册:onload 事件会在页面或图像加载完成后立即执行
window.onload = function(){
//注册事件代码
}
JavaScript在Web应用中的3大作用
1.DOM操作
2.控制样式
3.动画效果
JavaScript笔记(4)的更多相关文章
- [Effective JavaScript 笔记] 第4条:原始类型优于封闭对象
js有5种原始值类型:布尔值.数字.字符串.null和undefined. 用typeof检测一下: typeof true; //"boolean" typeof 2; //&q ...
- [Effective JavaScript 笔记] 第5条:避免对混合类型使用==运算符
“1.0e0”=={valueOf:function(){return true;}} 是值是多少? 这两个完全不同的值使用==运算符是相等的.为什么呢?请看<[Effective JavaSc ...
- [Effective JavaScript 笔记]第3章:使用函数--个人总结
前言 这一章把平时会用到,但不会深究的知识点,分开细化地讲解了.里面很多内容在高3等基础内容里,也有很多讲到.但由于本身书籍的篇幅较大,很容易忽视对应的小知识点.这章里的许多小提示都很有帮助,特别是在 ...
- [Effective JavaScript 笔记]第27条:使用闭包而不是字符串来封装代码
函数是一种将代码作为数据结构存储的便利方式,代码之后可以被执行.这使得富有表现力的高阶函数抽象如map和forEach成为可能.它也是js异步I/O方法的核心.与此同时,也可以将代码表示为字符串的形式 ...
- [Effective JavaScript 笔记]第28条:不要信赖函数对象的toString方法
js函数有一个非凡的特性,即将其源代码重现为字符串的能力. (function(x){ return x+1 }).toString();//"function (x){ return x+ ...
- 从头开始学JavaScript 笔记(一)——基础中的基础
原文:从头开始学JavaScript 笔记(一)--基础中的基础 概要:javascript的组成. 各个组成部分的作用 . 一.javascript的组成 javascript ECMASc ...
- 【原】javascript笔记之Array方法forEach&map&filter&some&every&reduce&reduceRight
做前端有多年了,看过不少技术文章,学了新的技术,但更新迭代快的大前端,庞大的知识库,很多学过就忘记了,特别在项目紧急的条件下,哪怕心中隐隐约约有学过一个方法,但会下意识的使用旧的方法去解决,多年前ES ...
- JavaScript笔记目录
JavaScript笔记目录 一.JavaScript简介 二.在HTML中使用JavaScript ...持续更新中,敬请期待
- 蛋糕仙人的javascript笔记
蛋糕仙人的javascript笔记:https://www.w3cschool.cn/kesyi/kesyi-nqej24rv.html
- JavaScript笔记(第一章,第二章)
JavaScript笔记(第一章,第二章) 第一章: <meta http-equiv="Content-Type" content="text/html; cha ...
随机推荐
- [go]mysql使用
mysql驱动使用 初始化 import ( "database/sql" _ "github.com/go-sql-driver/mysql" ) DB, e ...
- 软件-设计-Adobe-Adobe XD:百科
ylbtech-软件-设计-Adobe-Adobe XD:百科 创建线框.设计.创建原型.展示以及共享适用于 Web.移动设备和语音等的卓越体验 - 以上操作在一款应用程序中即可完成.XD 面向需要进 ...
- 新导入的项目目录结构不对(main目录)
Eclipse导入一个maven项目,碰到一个这样的错误:项目的包路径编程了main.java开头的,而java代码中的pakge却是com开头的,如图. 导致项目编译不通过 错误提示: 解决办法: ...
- nova创建虚拟机的详细过程
Nova 创建虚拟机详细过程
- web系统认证与鉴权中的一些问题
认证鉴权系统的初心: 空间管理: 1.他是谁? 他登陆了没有? 2.他要做什么? 2.1 他要使用什么功能? 他是否有这个功能的权限. 2.2 他要使用这个功能做什么操作? 他是否有这个功能的这个操作 ...
- linux文本处理三剑客命令及用法
grep:文本过滤工具 功能说明: sed :字符流编辑器 功能说明: awk :
- tcpdump移植和使用
转载于:http://blog.chinaunix.net/uid-30497107-id-5757540.html?utm_source=tuicool&utm_medium=referra ...
- Linux 下使用 rar 进行压缩和解压缩
1. 下载安装文件 https://www.rarlab.com/download.htm 注意下载 64位的 2. 2019.8 时的下载命令为: wget https://www.rarlab. ...
- [转帖]开始使用Chronograf
地址:https://docs.influxdata.com/chronograf/v1.6/introduction/getting-started/ https://www.cnblogs.com ...
- Oracle创建表空间、创建用户,给用户分配表空间以及可操作权限
创建表空间一共可分为四个步骤 具体脚本如下: 第1步:创建临时表空间 create temporary tablespace yd_temp tempfile 'D:\oracledata ...
