林大妈的CSS知识清单(二)可见格式化模型(内含margin塌陷与浮动闭合的解决方案)
盒模型、浮动和定位是CSS中最重要的三个概念。它们共同决定了一个元素在页面中以怎样的形式进行排布与显示。
一、盒模型
1. 定义
盒模型是CSS的核心概念。一个页面中,所有的元素(不管他最终显示是圆形、矩形还是三角形)都被看作一个矩形盒子,这个盒子包含了内容区、内边距、边框和外边距。

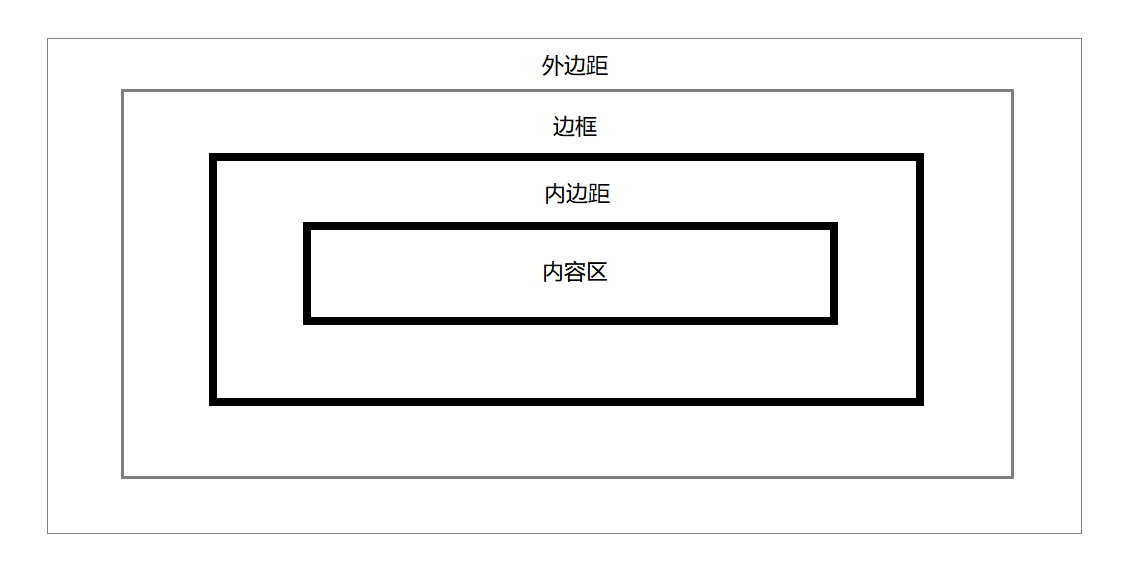
图1. CSS盒模型
我们可以把它想象成现实世界中网购的快递盒子,外边距就是这个盒子离其他盒子的距离,边框就是这个盒子的材料,内边距就是内层缓震的泡沫,而内容区自然就是你网购的物品。但难以理解的是CSS的盒模型与现实生活中的快递盒子对宽高的定义不同。人对快递盒子的宽高定义包括了盒子材料本身,而在CSS中,盒模型的width和height属性描述的是内容区的宽高,不包括内边距和边框。只要理解了盒模型与现实生活中盒子的联系与区别,那么盒模型很快就能为我们所用。
2. 属性
以上提出这个问题我们也可以通过定义一个盒子的box-sizing属性来解决。box-sizing默认为content-box,可以修改为border-box来保证CSS中的盒模型width和height也把内边距和边框包含进来。这种计算宽高的方式比原来更加直观,因为它更贴近现实生活。
还有一个问题是属性大小的百分比定义。因为编写CSS代码时,高度属性一般不会定义,而通过内容的多少来自适应规定高度(保证了内容不会无端消失)。因此,除了高度的百分比与包含盒子的高度有关以外,其他的长度使用百分比都根据包含盒子的宽度来计算(包括垂直方向上的padding-top、padding-bottom、margin-top和margin-bottom)。
3. 包含盒子
补充以上的概念,什么是包含盒子?当定义像 position: absolute 这种使盒子脱离文档流的属性以后,包含盒子就变成了 <html></html> ,其他状态下,包含盒子都为直接的父元素。
二、可见的格式化模型
了解了盒模型以后,我们可以来观察如何来格式化和定位一个盒模型了。我们常提到“块级元素”“行级元素”,实际上是这些元素以“块盒子”和“行内盒子”的模型存在,通过调整display属性可以切换一个元素是行级还是块级。块盒子沿垂直方向堆叠;行盒子沿水平方向堆叠,不够位置了才换行。我们都知道块盒子可以自由设置宽高,行内盒子设置宽高无效。同时,比如我们在HTML中写入的有实际内容的文字也会组成DOM节点(像 <strong>、<em> 这种标签也同样),它们是“行盒子”,只能通过line-height属性来调整高度。总而言之,我们只需要关注①块盒子的宽高可自由定义;②行内盒子的宽高无效;③行盒子只能定义“line-height”调整高度,这三点基础就足够了。
三、margin塌陷(margin折叠)
常规的盒子中有一种机制是margin折叠,这经常给我们布局网页带来困扰:在垂直方向上,两个外边距相遇时,会折叠成两个中较大的一个外边距(外部盒子与内部盒子的外边距也同样会折叠)。遇到这种情况怎么解决呢,答案是用一些黑客写法:定义一个细小的透明border,它的属性为 border: 1px solid transparent; ,这样肉眼看不出,外边距也不会折叠到一起。又或者直接使用padding取代margin,不会产生折叠。
四、浮动
浮动会使盒子脱离正常的文档流,但它被设计出来的目的原本是为了让文本可以环绕图片,因此跟 position: absolute 它们又有些许差别。
五、浮动闭合清除原理
由于浮动的元素不会在文档中占有位置,因此它的高度不会把装载它的(不是浮动盒子的)父盒子撑开。有时候我们需要阻止行盒子环绕在浮动盒子外面,CSS为我们提供了clear属性。它的值有left、right、both和none,用来指定这个行盒子的哪一侧不能紧挨着浮动盒子。因此要想清除浮动闭合,我们又可以用一个黑客写法,利用一个空div,设置它的clear为both,这样这个空的div就左右两侧都不会贴着这个浮动的盒子。同时,设置这个div为 display: block ,这个空div的宽度是默认和父盒子同样宽的,因此它会紧贴在浮动盒子的下方。由于这个div是在文档中占有空间的,因此父盒子就会被撑开。具体的代码如下:
.outer {
border: 1px solid black;
}
.inner1 {
float: left;
background: greenyellow;
width: 50px;
height: 30px;
}
.outer::after {
content: '';
display: block;
clear: both;
}
<div class="outer">
<div class="inner1">
Hello world
</div>
</div>
六、其他新式CSS布局模块
1. 弹性盒子布局模块(Flexible Box Layout Module)
Flexbox是它的简称,它支持对子元素水平垂直布局,可以设置子元素的大小、间距和对齐方式,此外可以调整使子元素渲染到页面的顺序跟HTML顺序不同。
2. 网格布局模块(Grid Layout)
网格布局实现了源代码次序的完全分离,从内容结构和个别模块的表现中抽象出网格系统。网格系统的目标是取代落后的浮动和定位元素布局方式。
3. 多栏布局(Multi-column Layout Module)
多栏布局可以实现我们常提到的“瀑布流”,浏览器会自动根据可用宽度进行调整。
总结:我们介绍了盒模型,内外边距、宽高会如何影响盒子的大小,了解了块盒子、行盒子、行内盒子、浮动盒子等区别。我们还学习了如何解决margin塌陷的问题,懂得了清除浮动闭合的原理。
林大妈的CSS知识清单(二)可见格式化模型(内含margin塌陷与浮动闭合的解决方案)的更多相关文章
- 林大妈的CSS知识清单(一)添加样式
回顾CSS选择符,学习接入样式的更多方式. 一.选择符 1. 种类 ① 类型选择符:直接的HTML标签名,例如: body.p.div 等: ② 后代选择符:空格,例如: div p 选择div中的所 ...
- 林大妈的JavaScript基础知识(三):JavaScript编程(3)原型
在一般的编程语言中,我们使用继承来复用代码,做成良好的数据结构.而在JavaScript中,我们使用原型来实现以上的需求.由于JavaScript专注于对象而摒弃了类,我们要明白原型和继承的确是有差异 ...
- WEBBASE篇: 第五篇, CSS知识3
CSS知识3 框模型: 一,外边距(上文) 二, 内边距 1,什么是内边距? 内边距就是内容与元素边缘之间的距离: 注: 内边距会扩大元素边框内所占的区域的 语法: padding: 四个方向的 ...
- WEBBASE篇: 第四篇, CSS知识2
CSS知识2 一, 尺寸 与 边框 CSS单位 1,尺寸单位:(1)px 像素 (2)% (3) in 英寸 lin = 2.54cm (4)pt 磅 1pt = 1/72in ppi ...
- WEBBASE篇: 第三篇, CSS知识1
第三篇, CSS知识1 一,CSS 介绍 CSS: Cascading Style Sheets ---样式表 HTML: 搭建网页结构: CSS: 在网页结构基础上进行网页的美化: 二,CSS的使用 ...
- css进阶之二:flex弹性布局
布局模式是指一个盒子与其兄弟.祖先盒的关系决定其尺寸与位置的算法.css2.1中定义了四种布局模式,分别是块布局.行内布局.表格布局.以及定位布局.css3引入了新的布局模式Flexbox布局,灵活度 ...
- 【springboot】给你一份Spring Boot知识清单
目录: 一.抛砖引玉:探索Spring IoC容器 1.1.Spring IoC容器 1.2.Spring容器扩展机制 二.夯实基础:JavaConfig与常见Annotation 2.1.JavaC ...
- CSS知识回顾--读《CSS 那些事儿》笔记
由于之前有了解过CSS的相关知识,有了一定的基础,所以读起<CSS 那些事儿>不是很有难度,况且我现在读起来时,CSS3和HTML5比较流行,这里只是记录一些CSS知识记录,不做详细铺开, ...
- CSS标签选择器(二)
一.CSS选择器概述 1.1.CSS功能 CSS语言具有两个基本功能:匹配和渲染 当浏览器在解析CSS样式时,首先应该确定哪些元素需要渲染,即匹配哪些HTML元素,这个操作由CSS样式中的选择器负责标 ...
随机推荐
- egg源码浅析一npm init egg --type=simple
要egg文档最开始的时候,有这样的几条命令: 我们推荐直接使用脚手架,只需几条简单指令,即可快速生成项目: $ mkdir egg-example && cd egg-example ...
- 8and9 pod控制器
Pod控制器: 自主定义的pod资源删除后不会被重启,被Pod控制器管理的pod资源被删除后会重启. pod控制器的种类: ReplicationController: (最早使用,现在已经被废弃,太 ...
- NET全控件
NBSI WebSite Injection ReportSite Address: www.xmht.comInject URL: http://www.xmht.com/news.aspx?sty ...
- 几句简单的python代码完成周公解梦功能
<周公解梦>是靠人的梦来卜吉凶的一本于民间流传的解梦书籍,共有七类梦境的解述.这是非常传统的中国文化体系的一部分,但是如何用代码来获取并搜索周公解梦的数据呢?一般情况下,要通过爬虫获取数据 ...
- Qt编写自定义控件13-多态进度条
前言 多态进度条,顾名思义,有多重状态,其实本控件主要是用来表示百分比进度的,由于之前已经存在了百分比进度条控件,名字被霸占了,按照先来先得原则,只好另外取个别名叫做多态进度条,应用场景是,某种任务有 ...
- Python新利器之pipenv
前言 之前学习异步asyncio库的时候,因为asyncio库支持Python3.5以上的版本,而我的Ubuntu14.04只有Python3.4,虽然下载了Python3.6,但是想直接利用ipyt ...
- Linux命令行如何返回上一次的目录
千辛万苦进入了一个很深层的目录,一不小心输入了cd并回车 ......... 并不是再进一次,对于bash来说,只需要很管理的一个命令: cd - 该命令等同于cd $OLDPWD,关于这一点在bas ...
- 安装python3.6并使用virtualenvwrapper管理虚环境
1.安装python3.6.5依赖环境 注:python3.7.4需要安装:yum install libffi-devel -y yum install gcc patch libffi-devel ...
- uni-app 手指左右滑动实现翻页效果
首先给页面添加 touch 事件 <view class="text-area" @touchstart="start" @touchend=" ...
- Mac下使用sshpass让iterm2支持多ssh登录信息保存
mac下没有xshell等连接linux服务器的工具,当需要管理的服务器越来越多之后,密码管理就成了一个很头疼的问题,每次都需要去复制粘贴密码,浪费了很多时间,在网上查了不少资料,发现mac下可以使用 ...
