vuex 全局store,前后端交互
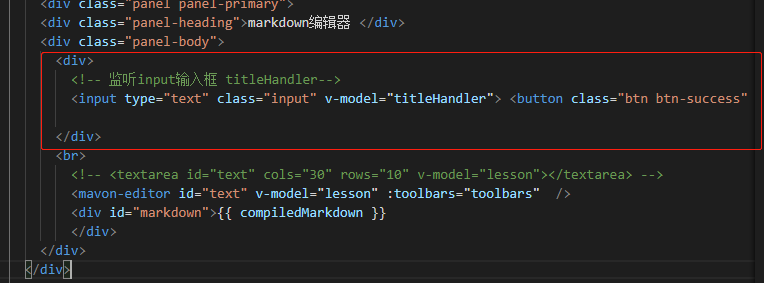
1.监听input输入框 titleHandler
<div>
<!-- 监听input输入框 titleHandler-->
<input type="text" class="input" v-model="titleHandler"> <button class="btn btn-success" @click="addOneNote">提交</button> </div>

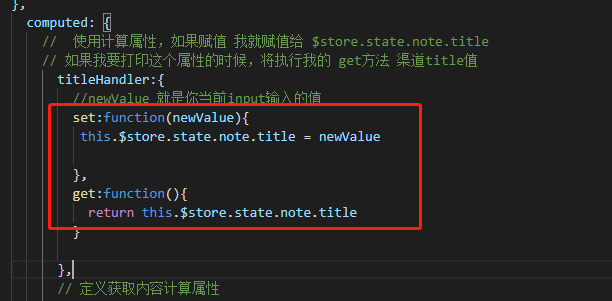
2.定义计算属性
computed: {
// 使用计算属性,如果赋值 我就赋值给 $store.state.note.title
// 如果我要打印这个属性的时候,将执行我的 get方法 渠道title值
titleHandler:{
set:function(newValue){
this.$store.state.note.title = newValue
},
get:function(){
return this.$store.state.note.title
}
}

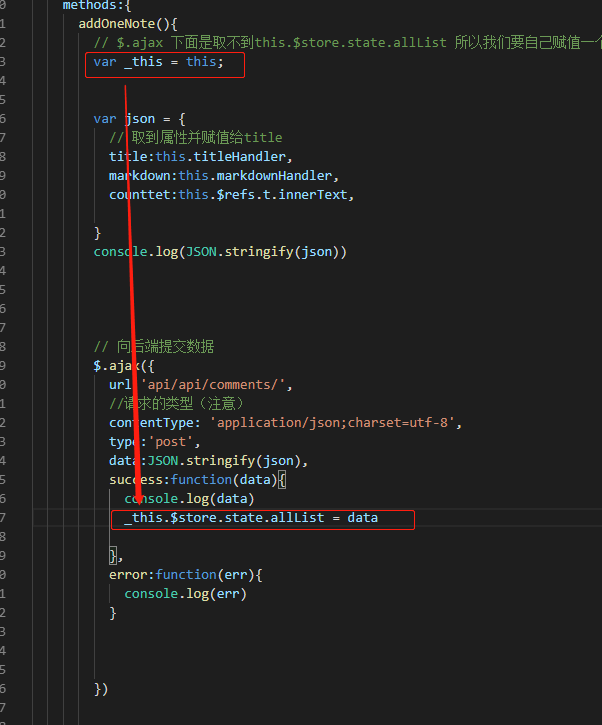
3.执行提交事件之后
// 方法
methods:{
addOneNote(){
var json = {
// 取到属性并赋值给title
title:this.titleHandler,
markdown:this.markdownHandler,
counttet:this.$refs.t.innerText, }

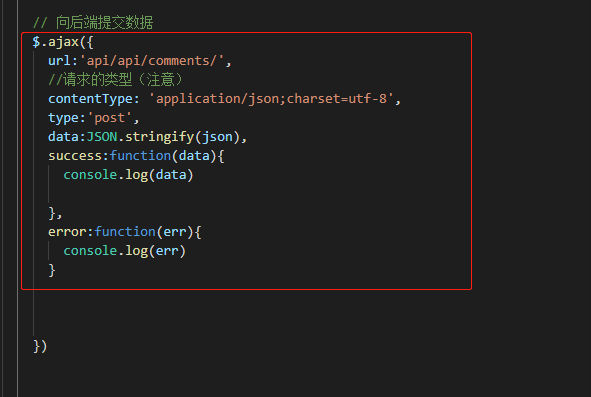
4.向后端发请求
// 向后端提交数据
$.ajax({
url:'api/api/comments/',
//请求的类型(注意)
contentType: 'application/json;charset=utf-8',
type:'post',
data:JSON.stringify(json),
success:function(data){
console.log(data) },
error:function(err){
console.log(err)
}

注意点:
// $.ajax 下面是取不到this.$store.state.allList 所以我们要自己赋值一个全局组件this让它去改变store中的值
var _this = this;

vuex 全局store,前后端交互的更多相关文章
- 三、vue前后端交互(轻松入门vue)
轻松入门vue系列 Vue前后端交互 六.Vue前后端交互 1. 前后端交互模式 2. Promise的相关概念和用法 Promise基本用法 then参数中的函数返回值 基于Promise处理多个A ...
- Node之简单的前后端交互
node是前端必学的一门技能,我们都知道node是用的js做后端,在学习node之前我们有必要明白node是如何实现前后端交互的. 这里写了一个简单的通过原生ajax与node实现的一个交互,刚刚学n ...
- Django之META与前后端交互
Django之META与前后端交互 1 提交表单之GET 前端提交数据与发送 1)提交表单数据 2)提交JSON数据 后端的数据接收与响应 1)接收GET请求数据 2)接收POST请求数据 3)响应请 ...
- 前后端交互实现(nginx,json,以及datatable的问题相关)
1.同源问题解决 首先,在同一个域下搭建网络域名访问,需要nginx软件,下载之后修改部分配置 然后再终端下cmd nginx.exe命令,或者打开nginx.exe文件,会运行nginx一闪而过, ...
- springboot+mybatis+thymeleaf项目搭建及前后端交互
前言 spring boot简化了spring的开发, 开发人员在开发过程中省去了大量的配置, 方便开发人员后期维护. 使用spring boot可以快速的开发出restful风格微服务架构. 本文将 ...
- 百度ueditor的图片上传,前后端交互使用
百度ueditor的使用 一个文本编辑器,看了网上很多文档写的很乱,这里拾人牙慧,整理下怎么使用. 这个东西如果不涉及到图片附件上传,其实很简单,就是几个前端文件,直接引用,然后配置下ueditor. ...
- SSM-网站后台管理系统制作(4)---Ajax前后端交互
前提:Ajax本身就为前后端交互服务的,实现功能:用户输入信息,实时判断用户的情况,这也是现在登录界面普遍流行的做法.前端js通过注释识别Controller层,该层查询返回,和之前Google验证码 ...
- 【开源.NET】 轻量级内容管理框架Grissom.CMS(第二篇前后端交互数据结构分析)
这是 CMS 框架系列文章的第二篇,第一篇开源了该框架的代码和简要介绍了框架的目的.作用和思想,这篇主要解析如何把sql 转成标准 xml 配置文件和把前端post的增删改数据规范成方便后台解析的结构 ...
- thinkphp+jquery+ajax前后端交互注册验证
thinkphp+jquery+ajax前后端交互注册验证,界面如下 register.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1. ...
随机推荐
- java当中JDBC当中的transaction例子
[学习笔记] 7.jdbc的transaction例子: import java.sql.*; public class MySQlTransaction1 { public static void ...
- C++ 与 MATLAB 混合编程总结(14)
1. 前言 因为毕业设计的需求,研究了一下,C++如何与MATLAB一起混合编程,中间走了一些弯路,这里总结一下. 我用的主要是C++如何调用MATLAB,而没有涉及MATLAB如何调用C++. 注意 ...
- 公钥、私钥、数字签名、数字证书、对称与非对称算法、HTTPS
作者: yoyoso https://my.oschina.net/ioslighter/blog/359207 对公钥和私钥有点稀里糊涂的,搜索了一些资料,作一些整理吧,先看这个: 加密--公钥 看 ...
- QT 读写.ini配置文件
当需要存放的数据量较少时合适使用.ini配置文件. #include <QCoreApplication> #include <QSettings> void SystemSe ...
- C++Primer 5th Chap10 Generic Algorithms(未完)
大多数算法定义在头文件algorithm中,在头文件numeric中定义了数值泛型算法. 以find算法为例:在容器的两个迭代器指定的范围内遍历,查找特定值. auto result= cout< ...
- 定期备份和清理gitlab文件
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2019-12-05 14:39 # @Author : Anthony # @Emai ...
- PAT(B) 1064 朋友数(Java)
题目链接:1064 朋友数 (20 point(s)) 题目描述 如果两个整数各位数字的和是一样的,则被称为是"朋友数",而那个公共的和就是它们的"朋友证号". ...
- SRID (空间引用识别号, 坐标系)【转】
SRID (空间引用识别号, 坐标系)-云栖社区-阿里云 Spatial Reference List -- Spatial Reference Chapter 8. PostGIS Referenc ...
- idea代码提示快捷键设置
代码提示快捷键设置: keymap--Main Menu--Code--Completion--Basic
- Redis—.Net中的使用
StackExchange.Redis使用以及封装 来源:http://www.cnblogs.com/qtqq/p/5951201.html,https://www.cnblogs.com/xsj1 ...
