vue props传值后watch事件未触发的问题
父组件传值,子组件监听,明明很简单的一个事情,硬是卡了许久(毕竟不是专业搞前端的,还是吃亏在学识浅陋)。也和自己钻牛角尖有关,想自己解决问题。
早期我写过一篇vue组件传值的文章,传值方式是这样的:

官网的简单实例也是这样的:

用中括号包含参数即可,至于参数是什么类型,你传值的时候给就行了,用的时候直接用。因为JS是弱类型语言,这块可以不指定参数类型。
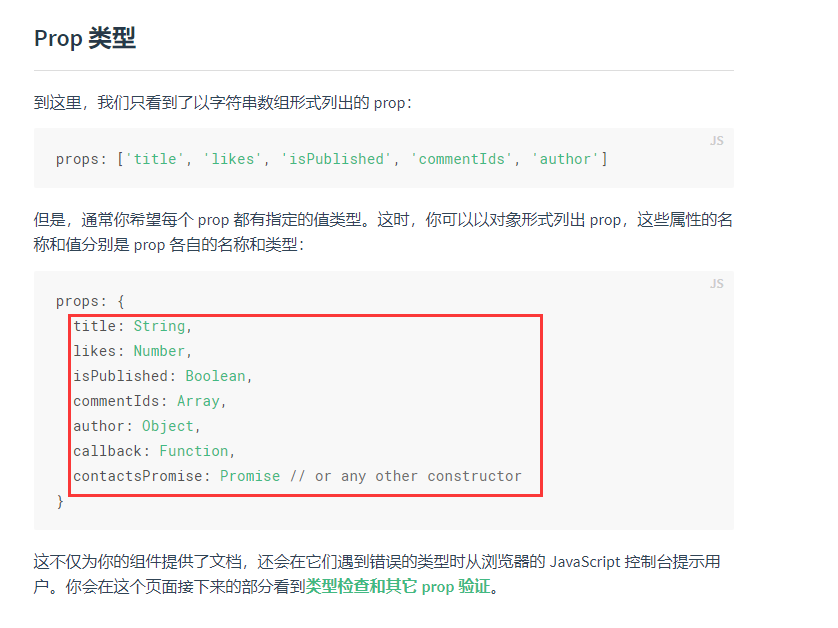
当然,也可以指定,今天遇到的问题就在于这个指定了参数类型。先看官网对于参数类型的描述:

然后是做法:

下午的卡壳就在这个type上, 之前写js习惯了弱类型var的运用,不太习惯去指定这里的type,导致传递了一个对象没有被接收。无语了~
知道为什么以后事情做起来就容易很多了:

不纠结类型, 直接传过来就完事,怎么用我肯定知道,毕竟是自己写的参数。这样的好处是在配合watch事件使用时贼方便,哪怕你给子页面赋值报错了,也没事,改正就好了,重点是什么,是这样做watch事件不会因为类型错误而无法触发!!这个坑太深.... 正常来讲参数只要传了,变化了,watch事件时可以监听到的,但是我这里类型给错了直接导致watch事件不触发,页面也不报错,得硬看代码逐行调试才知道为什么。所以说有时候报错是好的, 错误信息能帮助你定位问题,而最可怕的问题反而是什么错也没有,功能出不来,这真的令人抓狂。
当然了, 参数是否指定类型以及是否给予默认值,这个得由开发者来决定,有时候还要看项目具体情况,我这里只是吐槽一下刚刚踩到的坑。网上也有其他的一些诸如watch事件不触发的问题,但我想估计没我这个坑, 可能有的人也遇到类似的问题吧。
vue props传值后watch事件未触发的问题的更多相关文章
- jquery 动态生成html后click事件不触发原因
转自:http://www.iam3y.com/html/560.html 最近在做一个项目的时候,遇到动态加载微博内容,然后点击“展开评论”后获取该微博的所有评论.这里使用了动态加载的<spa ...
- onchange监听input值变化及input隐藏后change事件不触发的原因与解决方法(设置readonly后onchange不起作用的解决方案)
转自:https://www.cnblogs.com/white0710/p/7338456.html 1. onchange事件监听input值变化的使用方法: <input id=" ...
- vue props传值方法
<template> <div class="hello"> <ul> <li v-for="(item, index) in ...
- EasyUi中的datagird中a标签的click事件无法触发?(已解决)
***************************2015-10-29 21:07************************* 问题如下: datagrid最后一列编辑中有如下a标签 { f ...
- U3D自定义Inspector项未触发保存事件的解决方案
1.问题描述与解决方案 1.1.说明 应该只有起步做U3D编辑器插件的部分同行需要了解本文. 该问题源于在做UI插件的时候,发现Inspector面板上手动修改值后,没有触发U3D编辑器本身的修改事件 ...
- Vue:渲染、指令、事件、组件、Props、Slots
如果要我用一句话描述使用 Vue 的经历,我可能会说“它如此合乎常理”或者“它提供给我需要的工具,而且没有妨碍我的工作”.每当学习 Vue 的时候,我都很高兴,因为很有意义,而且很优雅. 以上是我对 ...
- Vue:渲染、指令、事件、组件、Props
每天学习一点点 编程PDF电子书免费下载: http://www.shitanlife.com/code 如果要我用一句话描述使用 Vue 的经历,我可能会说“它如此合乎常理”或者“它提供给我需要的工 ...
- vue props 下有验证器 validator 验证数据返回true false后,false给default值
vue props 下有验证器 validator 验证数据返回true false后,false给default值 props: { type: { validator (value) { retu ...
- HTML 颜色输入框修改事件的触发,以及获取修改后的颜色
HTML 颜色输入框修改事件的触发,以及获取修改后的颜色 <!DOCTYPE html> <html lang="en"> <head> < ...
随机推荐
- 【shell脚本】$ 在shell脚本中的使用
shell脚本中 '$' 与不同的符号搭配其表示的意义也会不同 特殊标志符 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数.n 是一个数字,表示第几个参数. 例如,第一个参数是$1,第二个 ...
- 数据库入门(mySQL):创建数据库
基于JetBrains DataGrip创建数据库.SQL语句创建数据库 MySQL数据库存储引擎和数据类型 创建数据库表及基本操作 导出数据库.删除数据库.导入数据库 一.基于JetBrains D ...
- 普通选项卡+自动播放功能+向前/向后按钮 原生js
今天做了幻灯片,主要功能包括:普通选项卡,向前/向后播放按钮,向前?向后播放功能,自动播放功能 要实现简单选项卡功能是没有问题的,但是添加功能就出现各种各样的问题了 遇到的问题:1 下标问题 2普通选 ...
- git的使用(win7 64位)
下载安装 1.官方下载网址:https://git-scm.com/downloads: 2.安装十分简单,按照默认配置,一直点击next,最后点击install,即安装成功: 3.安装成功之后,则自 ...
- burpsuite暴力破解dvwa的登录密码
前提准备条件: 1.下载安装dvwa,下载链接地址:http://www.dvwa.co.uk/. 2.安装php+mysql环境,我用的是这个软件(phpStudy)下载地址:https://www ...
- Linux学习笔记(十一)shell基础:管道符、通配符和其他特殊符号
一.多命令顺序执行 && || 相当于其他高级语言中的 ? : 二.管道符 [命令1] | [命令2] 命令1的正确输出作为命令2的操作对象 分屏显示结果 netstat -an 命令 ...
- idou老师教你学Istio12 : Istio 实现流量镜像
微服务为我们带来了快速开发部署的优秀特性,而如何降低开发和变更的风险成为了一个问题.Istio的流量镜像,也称为影子流量,是将生产流量镜像拷贝到测试集群或者新的版本中,在引导实时流量之前进行测试,可以 ...
- 微信中浏览器支持input调用摄像头和只能上传图片
<input type="file" capture="camera" accept="image/*" />
- Struts2 Action类的创建以及参数传递以及接收
一.Struts中Action得创建方式 1,直接创建一个简单的Action类 添加Struts.xml,配置转发方法返回转发的页面. 2,实现一个Action类 Strust.xml配置对应的Url ...
- python3 pyinstaller
一.安装python.pywin32.pyinstaller库 二.官网:https://pyinstaller.readthedocs.io/en/v3.3.1/usage.html#general ...
