扩展 jQuery datebox控件按钮
功能需求: 自定义扩展,将原先的datebox控件按钮进行自定义的扩展: 1.问题:
对原先的时间按钮控件进行更改扩展,新增 “一刻钟” “半小时” “一小时” 选项。
获取原先的 datebox 对象的原型,进行扩展。 2.首先获取原先的datebox控件的原型
function initDataButton(){
var buttons = $.extend([], $.fn.datebox.defaults.buttons);
buttons.splice(0, 2, {
text: '一刻钟后',
handler: function(target){
var opts=$.data(target,"datetimebox").options;
var date=_addm(target,"M",15);
_b52(target,opts.formatter.call(target,date));
}
},{
text: '半小时后',
handler: function(target){
var opts=$.data(target,"datetimebox").options;
var date=_addm(target,"M",30);
_b52(target,opts.formatter.call(target,date));
}
},{
text: '一小时后',
handler: function(target){
var opts=$.data(target,"datetimebox").options;
var date=_addm(target,"H",1);
_b52(target,opts.formatter.call(target,date));
}
},{
text: '确定',
handler: function(target){
_b53(target);
}
});
$('#startTime').datebox({
buttons: buttons
});
$('#endTime').datebox({
buttons: buttons
});
} 3.jQuery源码中的js代码: function _addm(_b4f,f,n){
var c=$(_b4f).datetimebox("calendar");
var t=$(_b4f).datetimebox("spinner");
var date=c.calendar("options").current;
var h=t.timespinner("getHours");
if(f=="H"){
h+=n;
}
var m=t.timespinner("getMinutes");
var x=m%10;
if(x>0&&x<5){//1,2,3,4
m-=x;
}else if(x>5&&x<10){//6,7,8,9
m+=(10-x);
}
if(f=="M"){
m+=n;
}
var s=0;//t.timespinner("getSeconds");
return new Date(date.getFullYear(),date.getMonth(),date.getDate(),h,m,s);
}; function _b52(_b55,_b56,_b57){
var opts=$.data(_b55,"datetimebox").options;
$(_b55).combo("setValue",_b56);
if(!_b57){
if(_b56){
var date=opts.parser.call(_b55,_b56);
$(_b55).combo("setText",opts.formatter.call(_b55,date));
$(_b55).combo("setValue",opts.formatter.call(_b55,date));
}else{
$(_b55).combo("setText",_b56);
}
}
var date=opts.parser.call(_b55,_b56);
$(_b55).datetimebox("calendar").calendar("moveTo",date);
$(_b55).datetimebox("spinner").timespinner("setValue",_b58(date));
function _b58(date){
function _b59(_b5a){
return (_b5a<10?"0":"")+_b5a;
};
var tt=[_b59(date.getHours()),_b59(date.getMinutes())];
if(opts.showSeconds){
tt.push(_b59(date.getSeconds()));
}
return tt.join($(_b55).datetimebox("spinner").timespinner("options").separator);
};
}; function _b53(_b54){
var opts=$.data(_b54,"datetimebox").options;
var date=_b4e(_b54);
_b52(_b54,opts.formatter.call(_b54,date));
$(_b54).combo("hidePanel");
}; function _b4e(_b4f){
var c=$(_b4f).datetimebox("calendar");
var t=$(_b4f).datetimebox("spinner");
var date=c.calendar("options").current;
return new Date(date.getFullYear(),date.getMonth(),date.getDate(),t.timespinner("getHours"),t.timespinner("getMinutes"),t.timespinner("getSeconds"));
};
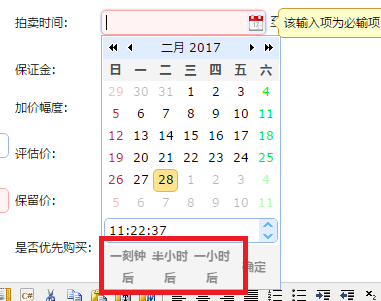
修改之前:

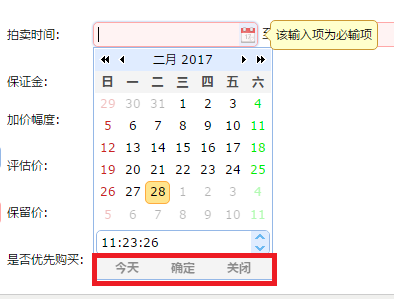
修改之后:

扩展 jQuery datebox控件按钮的更多相关文章
- .net学习之母版页执行顺序、jsonp跨域请求原理、IsPostBack原理、服务器端控件按钮Button点击时的过程、缓存、IHttpModule 过滤器
1.WebForm使用母版页后执行的顺序是先执行子页面中的Page_Load,再执行母版页中的Page_Load,请求是先生成母版页的控件树,然后将子页面生成的控件树填充到母版页中,最后输出 2.We ...
- 给EasyUI的DateBox控件添加清除button
EasyUI中间DateBox控制甚至没有被清除button.例如下面的附图: 真是不可思议,对于要求日期格式必须选择的情况下,不能清空日期,很不方便. 尽管能够通过手工改动EasyU ...
- jquery 分页控件2
jquery 分页控件(二) 上一章主要是关于分页控件的原理,代码也没有重构.在这一章会附上小插件的下载链接,插件主要就是重构逻辑部分,具体可以下载源文件看下,源代码也有注释.为了测试这个插件是能用的 ...
- jquery 分页控件1
jquery 分页控件(一) 以前一直都是用别人的分页控件,虽然用得很爽,但总觉的还是自己写个小插件比较好,这个插件效果.代码等都有参照别人完成的控件.即便功能并不是那么完善,扩展性也不好,bug或许 ...
- jQuery树形控件zTree使用小结
作者:Fonour 字体:[增加 减小] 类型:转载 时间:2016-08-02我要评论 这篇文章主要为大家详细介绍了jQuery树形控件zTree使用方法,zTree树插件的基本使用方法,感兴趣的小 ...
- jQuery操作控件
在项目中添加前台控件radio,操作两个div的显示和隐藏,其实是一个很简单的问题,但是费了老大劲才完成,也就是jQuery操作控件的一些基础知识.方法有三种,简单介绍: 1.给元素设置style属性 ...
- 精确到秒的JQuery日期控件
项目中需要用到精确到秒的日期控件,到网上搜了一下,发现有一个JQuery控件可以实现该功能---TimerPicker.但是官网上没有提供该控件的完整Demo,而且没有提供汉化包,所以自己汉化了一下, ...
- Jquery获得控件值的方法
一 Jquery获得服务器控件值的方法 由于ASP.NET网页运行后,服务器控件会随机生成客户端id,jquery获取时候不太好操作,google了下,总结有以下3种方法: 服务器控件代码:<a ...
- android 让一个控件按钮居于底部的几种方法
android 让一个控件按钮居于底部的几种方法1.采用linearlayout布局:android:layout_height="0dp" <!-- 这里不能设置fill_ ...
随机推荐
- javascript方法--call()
关于call方法,以前经常看到这个方法,但是也没怎么用心去学习,后来觉得不行,所以知识在一点一点补~ 今天对自己学习call方法做一下总结 其实,学了call方法,会发现call跟apply其实是很像 ...
- Django 定制验证码
一.图片验证码 方式一: def get_validCode_img(request): path=os.path.join(settings.BASE_DIR,'static','image','1 ...
- MVC - 12.HtmlHelper
1.动态生成URL @Url.Action("Index3","Stu3") @Url.RouteUrl("Default2", new { ...
- 根据C# 事件思想来实现 php 事件
事件定义 当我们使用委托场景时,我们很希望有这样两个角色出现:广播者和订阅者.我们需要这两个角色来实现订阅和广播这种很常见的场景. 广播者这个角色应该有这样的功能:包括一个委托字段,通过调用委托来发出 ...
- KMP算法-->深入浅出
说明: 在网上查了各种资料,终于对KMP算法有了透彻的了解,都说KMP特简单,我咋没有察觉呢?难道是智商不在线?或许都是骗纸? 还是进入正题吧,整理整理大佬的blog KMP算法简介: KMP算法是一 ...
- BZOJ 1116 [POI2008]CLO(并查集)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=1116 [题目大意] Byteotia城市有n个towns,m条双向roads.每条ro ...
- [LOJ2553]暴力写挂
锟题x2 以下用$a\rightarrow b$表示端点为$a,b$的链 把式子写成$(h_1(x)+h_1(y)-h_1(lca))-h_2(lca')$,第一部分就是$x\rightarrow r ...
- 【回文自动机】bzoj3676 [Apio2014]回文串
回文自动机讲解!http://blog.csdn.net/u013368721/article/details/42100363 pam上每个点代表本质不同的回文子串.len(i)代表长度,cnt(i ...
- 【2-SAT(tarjan)】BZOJ1997-[Hnoi2010]Planar
[题目大意]给出一张存在哈密顿回路的无向图,判断是否是平面图.[思路]首先平面图的一个性质:边数<=点数*3-6因为存在哈密顿回路,可以将回路看作是一个圆,考量不再哈密顿回路中的边.如果两天边相 ...
- 【动态规划技巧题】POJ2229-Sumsets
[题目大意] 把一个数n分成2的指数幂相加的形式,问有几种情况. [思路] 如果当前i为奇数,则必定有至少一个1,可以看作i-1的情形再加上一个1.即f[i]=f[i-1]. 如果当前i为偶数,假设没 ...
