iOS:使用block代码块实现事件处理过程中的回调
block是什么,这里就不多加强调了,它的优点:
第一:执行效率高,速度快
第二:使用起来比代理简单,省却不少代码,增强代码美感
有一些小的知识点要强调一下:
第一点:它类似于一个匿名函数,也跟java中的匿名内部类相似,但是,记住,它是一种数据类型,因为它内部是一个结构体,有方法有属性,所以它具有对象的特征;
第二点:在类中声明block为属性时,如果使用assgin修饰,那么它被放到了栈中,方法已过就会被销毁,所以,尽量使用copy作为修饰词,这样一来block就被存放到了堆中,生命周期就会延长,保证block不会被立即销毁;
第三点:要防止循环引用,造成线程死锁,所以,有时需要加上__weak修饰。
第四点:为什么多用copy修饰,而不用strong修饰,这是MRC时期遗留下来的写法习惯,其实用strong也可以修饰,但是尽量用copy。
block既可以作为属性,单独赋值然后回调;也可以作为一个方法的参数使用,再进行回调,举例如下,直接代码演示:
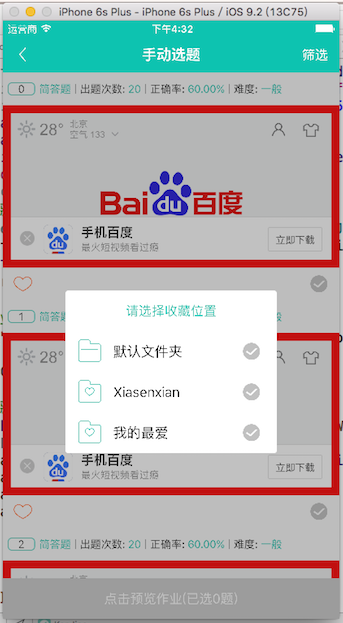
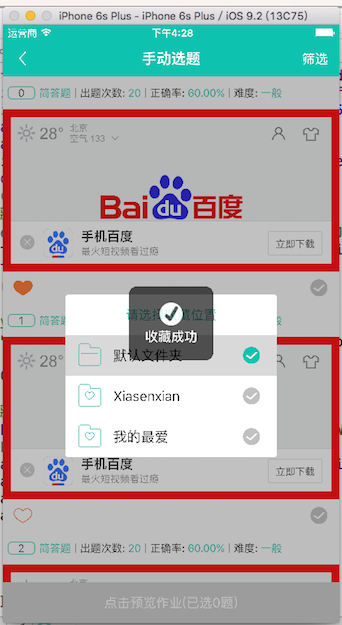
我的例子过程大概是:首先用户浏览题库时,点击收藏按钮,弹出收藏界面,用户选择完某一个文件夹后,隐藏收藏界面,提示收藏成功!
例子一:block使用属性单独赋值后回调
这是收藏界面类的回调代码
#import <UIKit/UIKit.h> //声明block,用作选择收藏文件后的回调处理
typedef void (^CollectionBlock)(); //选择文件夹
typedef void (^CompleteHandleBlock)(); //选完之后的处理 @interface KJCollectionView : UITableView
@property (copy,nonatomic)CollectionBlock collectionBlock;
@property (copy,nonatomic)CompleteHandleBlock completeBlock;
-(instancetype)initWithFrame:(CGRect)frame withFiles:(NSArray *)files; @end #import "KJCollectionView.h"
#import "KJMyQueBankFile.h" @interface KJCollectionView()<UITableViewDataSource,UITableViewDelegate>
@property (strong,nonatomic)NSArray *allFiles;
@end @implementation KJCollectionView -(instancetype)initWithFrame:(CGRect)frame withFiles:(NSArray *)files
{
self = [super initWithFrame:frame];
if (self) {
self.dataSource = self;
self.delegate = self;
self.tableHeaderView = [UILabel createLabel:CGRectMake(, , SCREEN_WIDTH, ) title:@"请选择收藏位置" titleColor:HMColor(, , ) alignmentType:NSTextAlignmentCenter size:];
self.tableFooterView = [[UIView alloc]initWithFrame:CGRectZero];
self.allFiles = [NSArray arrayWithArray:files];
MoveUnderLine(self);
}
return self;
} #pragma mark - block回调,为block属性赋值
-(void)setCollectionBlock:(CollectionBlock)collectionBlock{
if (_collectionBlock != collectionBlock) {
_collectionBlock = collectionBlock;
}
}
-(void)setCompleteBlock:(CompleteHandleBlock)completeBlock{
if (_completeBlock != completeBlock) {
_completeBlock = completeBlock;
}
} #pragma mark - UITableViewDataSource
#pragma mark - Required -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.allFiles.count;
} -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ static NSString *reuseIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:reuseIdentifier];
if (!cell) {
cell = [[UITableViewCell alloc]init];
}
cell.accessoryView = [UIButton createButton:CGRectMake(, , , ) imageName:@"default_true" target:self Done:@selector(chooseFileDone:)];
cell.imageView.image = [UIImage imageNamed:[self.allFiles[indexPath.row] file_image]];
cell.textLabel.text = [self.allFiles[indexPath.row] file_Name];
return cell;
} #pragma mark - Optional
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return ;
} #pragma mark - UITableViewDelegate
#pragma mark - Optional
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath];
cell.accessoryView = [UIButton createButton:CGRectMake(, , , ) imageName:@"selected_ture" target:nil Done:nil]; //回调处理
_collectionBlock();
_completeBlock();
} #pragma mark - 按钮选择文件夹
-(void)chooseFileDone:(UIButton *)btn{
UITableViewCell *cell = (UITableViewCell *)btn.superview;
cell.accessoryView = [UIButton createButton:CGRectMake(, , , ) imageName:@"selected_ture" target:nil Done:nil]; //回调处理
_collectionBlock();
_completeBlock();
}
@end
这是在题库类中给block传递回调处理的代码:直接通过属性赋值
#pragma mark - 点击收藏按钮时的代理方法
/**
* 收藏作业
* @param indexPath 当前cell中选择按钮选中后的cell
* @param btn 收藏按钮
* @param collectionTag 当前cell中收藏按钮的tag
*/
-(void)finishedClickedCollectionFileIndexPath:(NSIndexPath *)indexPath CollectionBtn:(UIButton *)btn{ //创建收藏文件夹视图和蒙版视图
self.collectionView = [[KJCollectionView alloc]initWithFrame:CGRectMake(, , , ) withFiles:self.filesArrayM];
self.collectionView.layer.cornerRadius = 3.0;
self.collectionView.layer.masksToBounds = YES;
self.collectionView.center = [UIApplication sharedApplication].keyWindow.center;
self.coverView = [[UIView alloc]initWithFrame:self.view.bounds];
self.coverView.backgroundColor = HMColorRGBA(, , , 0.3);
[self.view addSubview:self.collectionView];
[self.view addSubview:self.coverView];
[self.view insertSubview:self.collectionView aboveSubview:self.coverView];
__weak typeof(self) weakSelf = self; //为选择文件的block赋值
self.collectionView.collectionBlock = ^(){
//取出收藏字典
KJChooseHomeworkDicM *checkBtnDicManager = [KJChooseHomeworkDicM sharedCheckBtnDicMManager];
[checkBtnDicManager.collectionDicM setObject:indexPath forKey:indexPath];
[btn setSelected:YES];
//获取作业模型
KJLog(@"clickedCollection:%@",[weakSelf.homeworkCellFrames[indexPath.row] defaultFH]); }; //为选完文件后的block赋值
self.collectionView.completeBlock = ^(){
[MBProgressHUD showSuccess:@"收藏成功"];
//移除收藏文件夹视图和蒙版视图
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.5 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[weakSelf.collectionView removeFromSuperview];
[weakSelf.coverView removeFromSuperview];
[weakSelf setCollectionView:nil];
[weakSelf setCoverView:nil];
});
};
}
例子二:block作为方法的参数赋值后再进行回调
这是收藏界面类的回调代码
#import <UIKit/UIKit.h> //声明block,用作选择收藏文件后的回调处理
typedef void (^CollectionBlock)(); //选择文件夹
typedef void (^CompleteHandleBlock)(); //选完之后的处理 @interface KJCollectionView : UITableView
@property (copy,nonatomic)CollectionBlock collectionBlock;
@property (copy,nonatomic)CompleteHandleBlock completeBlock;
-(instancetype)initWithFrame:(CGRect)frame withFiles:(NSArray *)files; //声明一个方法
-(void)chooseFile:(CollectionBlock )collectionBlock compeleteChooseBlock:(CompleteHandleBlock)completeBlock;
@end // Created by mac on 16/5/20.
// Copyright © 2016年 mac. All rights reserved.
#import "KJCollectionView.h"
#import "KJMyQueBankFile.h" @interface KJCollectionView()<UITableViewDataSource,UITableViewDelegate>
@property (strong,nonatomic)NSArray *allFiles;
@end @implementation KJCollectionView -(instancetype)initWithFrame:(CGRect)frame withFiles:(NSArray *)files
{
self = [super initWithFrame:frame];
if (self) {
self.dataSource = self;
self.delegate = self;
self.tableHeaderView = [UILabel createLabel:CGRectMake(, , SCREEN_WIDTH, ) title:@"请选择收藏位置" titleColor:HMColor(, , ) alignmentType:NSTextAlignmentCenter size:];
self.tableFooterView = [[UIView alloc]initWithFrame:CGRectZero];
self.allFiles = [NSArray arrayWithArray:files];
MoveUnderLine(self);
}
return self;
} #pragma mark - block回调,通过方法为block属性赋值
-(void)chooseFile:(CollectionBlock )collectionBlock compeleteChooseBlock:(CompleteHandleBlock)completeBlock{ if (_collectionBlock != collectionBlock) {
_collectionBlock = collectionBlock;
}
if (_completeBlock != completeBlock) {
_completeBlock = completeBlock;
}
} #pragma mark - UITableViewDataSource
#pragma mark - Required -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.allFiles.count;
} -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ static NSString *reuseIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:reuseIdentifier];
if (!cell) {
cell = [[UITableViewCell alloc]init];
}
cell.accessoryView = [UIButton createButton:CGRectMake(, , , ) imageName:@"default_true" target:self Done:@selector(chooseFileDone:)];
cell.imageView.image = [UIImage imageNamed:[self.allFiles[indexPath.row] file_image]];
cell.textLabel.text = [self.allFiles[indexPath.row] file_Name];
return cell;
} #pragma mark - Optional
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return ;
} #pragma mark - UITableViewDelegate
#pragma mark - Optional
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath];
cell.accessoryView = [UIButton createButton:CGRectMake(, , , ) imageName:@"selected_ture" target:nil Done:nil]; //回调处理
_collectionBlock();
_completeBlock();
} #pragma mark - 按钮选择文件夹
-(void)chooseFileDone:(UIButton *)btn{
UITableViewCell *cell = (UITableViewCell *)btn.superview;
cell.accessoryView = [UIButton createButton:CGRectMake(, , , ) imageName:@"selected_ture" target:nil Done:nil]; //回调处理
_collectionBlock();
_completeBlock();
}
@end
这是在题库类中给block传递回调处理的代码:直接将要赋值的block写入到方法中
#pragma mark - 点击收藏按钮时的代理方法
/**
* 收藏作业
* @param indexPath 当前cell中选择按钮选中后的cell
* @param btn 收藏按钮
* @param collectionTag 当前cell中收藏按钮的tag
*/
-(void)finishedClickedCollectionFileIndexPath:(NSIndexPath *)indexPath CollectionBtn:(UIButton *)btn{ //创建收藏文件夹视图和蒙版视图
self.collectionView = [[KJCollectionView alloc]initWithFrame:CGRectMake(, , , ) withFiles:self.filesArrayM];
self.collectionView.layer.cornerRadius = 3.0;
self.collectionView.layer.masksToBounds = YES;
self.collectionView.center = [UIApplication sharedApplication].keyWindow.center;
self.coverView = [[UIView alloc]initWithFrame:self.view.bounds];
self.coverView.backgroundColor = HMColorRGBA(, , , 0.3);
[self.view addSubview:self.collectionView];
[self.view addSubview:self.coverView];
[self.view insertSubview:self.collectionView aboveSubview:self.coverView];
__weak typeof(self) weakSelf = self; //把block放入方法中
[self.collectionView chooseFile:^{
//取出收藏字典
KJChooseHomeworkDicM *checkBtnDicManager = [KJChooseHomeworkDicM sharedCheckBtnDicMManager];
[checkBtnDicManager.collectionDicM setObject:indexPath forKey:indexPath];
[btn setSelected:YES];
[MBProgressHUD showSuccess:@"收藏成功"]; //获取作业模型
KJLog(@"clickedCollection:%@",[weakSelf.homeworkCellFrames[indexPath.row] defaultFH]); } compeleteChooseBlock:^{ //移除收藏文件夹视图和蒙版视图
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.5 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[MBProgressHUD hideHUD];
[weakSelf.collectionView removeFromSuperview];
[weakSelf.coverView removeFromSuperview];
[weakSelf setCollectionView:nil];
[weakSelf setCoverView:nil];
});
}];
}
上面两种演示截图达到的效果是一样的:
点击题库中的收藏 选择文件夹收藏


显示收藏成功 移除文件夹视图


本人原创,转载须注明出处,谢谢!
iOS:使用block代码块实现事件处理过程中的回调的更多相关文章
- iOS - OC Block 代码块
前言 Block 是一段预先准备好的代码,可以在需要的时候执行,可以当作参数传递.Block 可以作为函数参数或者函数的返回值,而其本身又可以带输入参数或返回值.Block 是 C 语言的,类似于一个 ...
- block(代码块)的介绍以及使用方法和变量之间的关系
http://blog.csdn.net/menxu_work/article/details/8762848 block(代码块)的介绍以及使用方法和变量之间的关系 block(代码块)的介绍以及使 ...
- ios开发 block语句块
ios开发 block语句块 1.block 理解为匿名函数 2.block变量的定义 //定义block变量,^表示定义block //技巧:函数名左右加括号,在函数名前面在加^ void (^bl ...
- IOS开发之----代码块的使用(二)
iOS4引入了一个新特性,支持代码块的使用,这将从根本上改变你的编程方式.代码块是对C语言的一个扩展,因此在Objective-C中完全支持.如果你学过Ruby,Python或Lisp编程语言,那么你 ...
- block代码块介绍
关于block的简单介绍 什么是block? Block是C语言的一个语法特性,同时也是C语言的运行时特性,它很像C中的函数指针,因为你可以像使用函数指针一样的去使用block对象:它也很像C++中的 ...
- Block代码块中使用局部变量注意点
第一次写代码遇到报这个错,实在是想不通为什么,按常理应该是不会有问题,报错的呀??纠结了一会之后只好仔细查看报错原因咯,原来是: 当我们在block代码块中使用局部变量时,就会很容易出现如图的错误. ...
- eclipse实现代码块折叠-类似于VS中的#region……#endregion
背 景 刚才在写代码的时候,写了十几行可以说是重复的代码: 如果整个方法或类中代码多了,感觉它们太TM占地方了,给读者在阅读代码上造成很大的困难,于是想到能不能把他们“浓缩”成一行,脑子里第一个闪现出 ...
- 【玩转Eclipse】——eclipse实现代码块折叠-类似于VS中的#region……#endregion
[玩转Eclipse]——eclipse实现代码块折叠-类似于VS中的#region……#endregion http://www.cnblogs.com/Micheal-G/articles/507 ...
- IOS学习4——block代码块
本文转载自:iOS开发-由浅至深学习block 一.关于block 在iOS 4.0之后,block横空出世,它本身封装了一段代码并将这段代码当做变量,通过block()的方式进行回调.这不免让我们想 ...
随机推荐
- 应用程序有bug崩溃重启的案例
1.程序主界面代码 using System;using System.Collections.Generic;using System.Diagnostics;using System.Linq;u ...
- windows系统安装mysql压缩zip版
1.下载 打开官网:https://www.mysql.com 进入DOWNLOADS--->Community--->MySQL Community Server,选择系统对应的版本点击 ...
- 生成RSA2公钥、私钥
RSA2是一种被使用广泛的非对称加密算法. openssl OpenSSL> genrsa -out app_private_key.pem # 私钥RSA2 OpenSSL> rsa - ...
- 给定一列数字将其平移n位
原题的意思是给定一个指定长度的数组,然后接受一个数字m,将原数组前m位移动到最后,且顺序不变. 看到这个题,想到的第一个方法就是在用一个数组来储存改变后的数字,代码如下 int func(){ int ...
- Eclipse的工程名有红色的感叹号,工程里面没有显示编译错误
在导入其他人或配套光盘中的工程时,经常会出现这种错误. 问题的原因: 通常是JRE的版本不同造成的. 解决的办法: 是选择工程名,然后通过在右键菜单中选择build path->configue ...
- H5游戏开发:贪吃蛇
贪吃蛇的经典玩法有两种: 积分闯关 一吃到底 第一种是笔者小时候在掌上游戏机最先体验到的(不小心暴露了年龄),具体玩法是蛇吃完一定数量的食物后就通关,通关后速度会加快:第二种是诺基亚在1997年在其自 ...
- vue实现简单在线聊天
vue实现简单在线聊天 引用mui的ui库,ES6的 fetch做网络请求 //html <!DOCTYPE html> <html> <head> <met ...
- js判断网络连接情况:navigator.onLine
<body> <h1 id="text">websong</h1> </body> <script> var text= ...
- 跨域请求httpclient
httpclient:是Apache工具包,util,它可以作为一个爬虫,直接爬取某个互联网上的页面.获取到时页面最终的源文件html.直接可以获取页面返回json.就可以直接在代码内部模拟发起htt ...
- PTA L2-023 图着色问题-前向星建图 团体程序设计天梯赛-练习集
L2-023 图着色问题 (25 分) 图着色问题是一个著名的NP完全问题.给定无向图,,问可否用K种颜色为V中的每一个顶点分配一种颜色,使得不会有两个相邻顶点具有同一种颜色? 但本题并不是要你解 ...
