FIS常用功能之资源压缩
fis server start后
资源压缩,只需要使用命令,不需要添加任何配置
fis release --optimize
或:
fis release -o
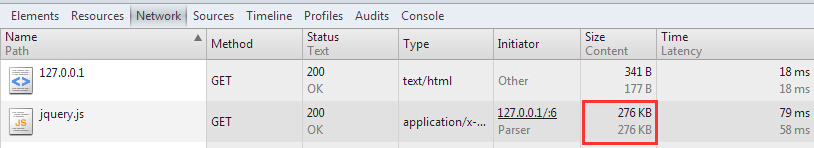
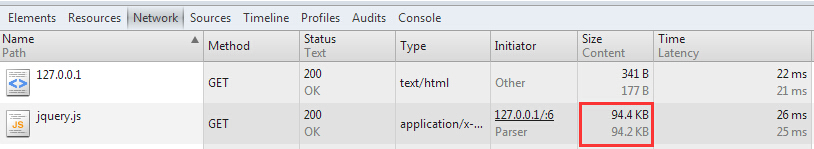
在浏览器访问按F12,观看压缩前后文件大小对比:


FIS常用功能之资源压缩的更多相关文章
- FIS常用功能之资源合并
这节讲资源合并,实战目录如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- FIS常用功能之MD5版本
静态资源后缀加上md5参数,有效解决缓存更新问题 fis release --optimize --md5 使用前后对比:
- [转]WebPack 常用功能介绍
概述 Webpack是一款用户打包前端模块的工具.主要是用来打包在浏览器端使用的javascript的.同时也能转换.捆绑.打包其他的静态资源,包括css.image.font file.templa ...
- WebPack常用功能介绍
概述 Webpack是一款用户打包前端模块的工具.主要是用来打包在浏览器端使用的javascript的.同时也能转换.捆绑.打包其他的静态资源,包括css.image.font file.templa ...
- Node.js实战--资源压缩与zlib模块
Blog:<NodeJS模块研究 - zlib> Github:https://github.com/dongyuanxin/blog nodejs 的 zlib 模块提供了资源压缩功能. ...
- Nginx超详细常用功能演示,够用啦~~~
前言 Nginx("engine x")是一款是由俄罗斯的程序设计师Igor Sysoev所开发高性能的 Web和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服 ...
- Keil的使用方法 - 常用功能(二)
Ⅰ.概述 上一篇文章是总结关于Keil使用方法-常用功能(一),关于(文件和编译)工具栏每一个按钮的功能描述和快捷键的使用. 我将每一篇Keil使用方法的文章都汇总在一起,回顾前面的总结请点击下面的链 ...
- Keil的使用方法 - 常用功能(一)
Ⅰ.概述 学习一门软件的开发,开发工具的掌握可以说尤为重要.由于Keil集成开发工具支持多种MCU平台的开发,是市面上比较常见的,也是功能比较强大一款IDE.所以,对于大多数人说,选择Keil几乎是单 ...
- 从零开始学习jQuery (十) jQueryUI常用功能实战
一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 本文是实战篇. 使用jQueryUI完成制作网站 ...
随机推荐
- 解决TextView多行滑动与NestedScrollView等,滑动冲突,我的解决方案
1.首先要明白,什么时候回TextView处理滑动,什么时候不处理滑动 1.1往上滑动,到达文本底部就不要再处理了,如果往上滑动不在底部则继续TextView滑动 1.2往下滑动,到达文本顶部就不要再 ...
- 【Educationcal Codeforces Round 21】
这场edu我原本以为能清真一点…… 后来发现不仅是七题 还有各种奇奇怪怪的骚操作…… A. 随便枚举 #include<bits/stdc++.h> using namespace std ...
- Canvas开发库封装
一.Canvas第三方类库 1.常见的第三方类库 konva.js <style> body{ margin:0; } </style> </head> <b ...
- leetcode 之Remove Nth Node From End of List(19)
这题比较简单,方法有很多.其中一种比较有意思的做法是设置两个指针,一个先走n步,然后再一起走.一个到了末尾,另一个也就确定了要删除元素的位置. ListNode *removeNthFromEnd(L ...
- zookeeper编程入门系列之zookeeper实现分布式进程监控和分布式共享锁(图文详解)
本博文的主要内容有 一.zookeeper编程入门系列之利用zookeeper的临时节点的特性来监控程序是否还在运行 二.zookeeper编程入门系列之zookeeper实现分布式进程监控 三. ...
- NOI2014 魔法森林 day1t2 SPFA
这道题做法还是很多的,至少有人用最优性剪枝当场A掉了.我只有50分的暴力分(写丑了),SB我不会LCT,先写一下SPFA的神思路做法(说白了还是我SB),LCT以后定补.ORZ想出来的人(hq大神). ...
- [loj#2566][BZOJ5333] [Sdoi2018]荣誉称号 树形dp
#2566. 「SDOI2018」荣誉称号 休闲游戏玩家小 Q 不仅在算法竞赛方面取得了优异的成绩,还在一款收集钻石的游戏中排名很高. 这款游戏一共有 n 种不同类别的钻石,编号依次为 1 到 n ...
- linux下c获取时间
头文件 #include "sys/time.h" 结构体 struct timezone { int tz_minuteswest; /*格林威治时间往西方的时差*/ int t ...
- cocos2dx 大地图分块加载的研究(初)
http://blog.csdn.net/dinko321/article/details/46739563 http://blog.csdn.net/u012812482/article/detai ...
- python 自定义过滤器
文件目录结构: 新建文件并且命名为“templatetags” , 然后复制 __init__.py文件,拷贝到templatetags文件夹里, __pycache__文件夹可以忽略哈,那是程序运行 ...
