Memcached基础介绍
1、memcached是什么,有什么作用?
)memcached是一个开源的、高性能的内存的缓存软件,从名称上看mem就是内存的意思,而cache就是缓存的意思。
)memcached通过在事先规划好的内存空间中临时缓存数据库中的各类数据,以达到减少业务对数据库的直接高并发访问,从而达到提升数据库的访问性能,加速网站集群动态应用服务的能力。
2、memcached在企业集群架构中应用场景
)作为数据库的前端缓存应用
a、完整缓存(易),静态缓存
例如:商品分类,以及商品信息,可事先放到内存里,然后再对外提供数据访问。这个被称之为预热。用户访问时可以只读取memcached缓存,不读取数据库
b、热点缓存(难)
需要前端WEB程序配合,只缓存热点的数据,即缓存经常被访问的数据。
先预热数据库里的基础数据,然后再动态更新。先读取缓存,如果缓存里没有对应的数据,程序再去读取数据库,然后程序把读到的新数据放入缓存存储。 特殊说明:
)如果碰到电商秒杀等高并发的业务,一定要事先预热,或者其他思想实现,例如:秒杀只是获取资格(JS,NODE.JS),而不是瞬间秒杀到手商品。
)如果数据更新,同时出发缓存更新,防止给用户过期数据。 c、对于持久化缓存存储系统,例如redis,可以替代一部分数据库的存储。一些简单的数据业务,投票,统计,好友关注,商品分类等等 )作为集群的session会话共享存储
3、memcached服务在不同企业业务应用
a、当web程序需要访问后端数据获取数据时会优先访问memcached内存缓存,如果缓存中有数据就直接获取返回前端服务及用户,如果没有数据(没有命中),在由程序请求后端的数据库服务器,获取到对应的数据后,除了返回给前端服务及用户数据外,还会把数据放到memcached内存中进行缓存,等待下次请求被访问,memcached内存始终是数据库的挡箭牌,从而大大的减轻数据库的访问压力,提高整个网站架构的响应速度,提升了用户体验。
b、当程序更新,修改或删除数据库中已有的数据时,会同时发送请求通知memcached已经缓存过的同一个id内容的旧数据失效,从而保证memcache中的数据和数据库中的数据一致。
如果是高并发场合,除了通知memcached过期的缓存失效外,还会通过相关机制,使得在用户访问新数据前,通过程序预先把更新过的数据推送到memcached中缓存起来,这样可以减少数据库的访问压力,提升memcached中缓存的命中率。
c、有一款数据库插件可以再写入更新数据库后,自动抛给MC缓存起来,自动不cache,类似inotity。
4、memcache分布式集群怎么实现
特殊说明:memcache集群和web服务集群是不一样的,所有memcache的数据总和才是数据库的数据,每台memcached都是部分数据。
a、程序端实现
程序加载所有MC的ip列表,通过对key做hash(一致性哈希)。
b、负载均衡器
通过对key做hash(一致性哈希)。 说明:一致性哈希算法的目的是不但保证每个对象只请求一个对应的服务器,而且当节点宕机缓存服务器的更新重新分配比例降到最低。
5、memcached服务特点及工作原理
a、节点之间相互独立
b、C/S模式架构,c语言编写,总共2000多行。
c、异步i/o模型,使用libevent作为事件通知机制。
d、被缓存的数据以key/value键值形式存在的。
e、全部数据存放于内存中,无持久性存储的设计,重启服务,数据会丢失。
f、当内存中缓存的数据容量达到启动时设定的内存值时,就自动使用LRU算法删除过期的缓存数据。
g、可以对存储的数据设置过期时间,这样过期后数据自动被清除,服务本身不会监控过期,而是在访问的时候查看key的时间戳判断是否过期。
h、memcache内存分配机制是对特定的内存进行分块,再把多个块分为一组。
6、memcached内存管理机制原理
malloc的全称是memory allocation,中文叫动态内存分配,当无法知道内存具体位置的时候,想要绑定真正的内存空间,就需要用到动态的分配内存。
早期的memcached内存管理方式是通过malloc分配的内存,使用完通过free来回收内存。这种方式容易产生内存碎片并降低操作系统对内存的管理效率。加重操作系统内存管理器的负担,最坏的情况下,会导致操作系统比memcached进程本身还慢,为了解决上述问题,slab allocator内存分配机制就诞生了。
现在的memcached利用slab allocation机制来分配和管理内存。
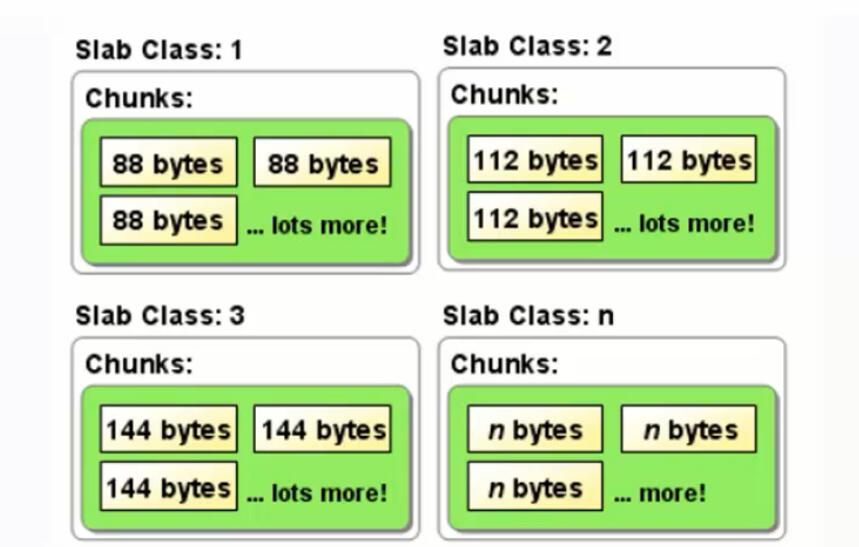
slab allocation机制原理是按照预先规定的大小,将分配给memcached的内存分割成特定长度的内存块(chunk),再把尺寸相同的内存块(chunk)分成组(chunks slab class),这些内存块不会释放,可以重复利用。

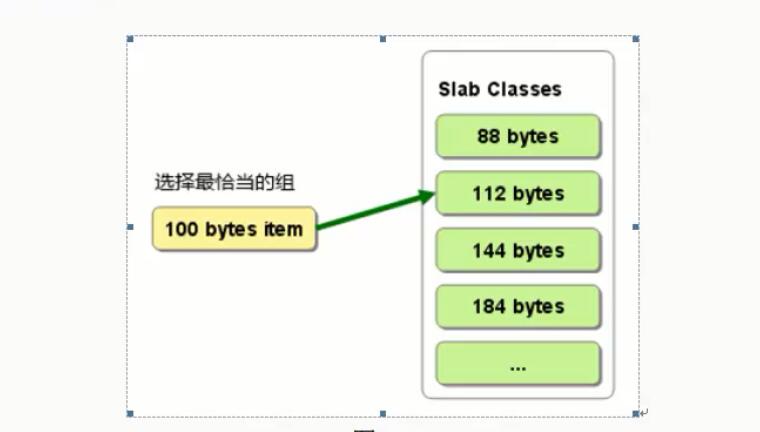
memcached服务器中保存着slab内空闲chunk的列表,根据该列表选择chunk,然后将数据缓存于其中。当有数据存入时,memcached根据接收到的数据大小,选择最合适数据大小的slab分配一个能存下这个数据的最小内存块(chunk)。
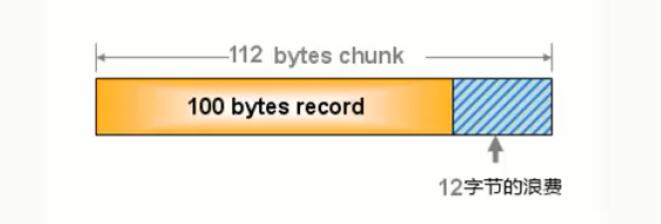
例如:有100字节的一个数据,就会被分配存入下面112字节的一个内存块中,这样就会有12字节被浪费掉,这部分空间不能被使用了,这是slab allocator机制的一个缺点。

slab allocator还有重复使用已分配的内存的作用。也就是说,分配到内存不会释放,而是重复利用。
slab allocation的主要术语
page:分配给slab的内存空间,默认是1MB。分配给slab之后根据slab的大小切分成chunk.
chunk:用于缓存数据的内存空间或内存块。
slab class:特定大小的多个chunk的集合或组。
memcached slab allocator内存管理机制缺点
slab allocator解决了当初的内存碎片问题,但新的机制也给memcached带来了新的问题。这个问题就是,由于分配的是特定长度的内存,因此无法有效利用分配的内存。例如,将100字节的数据缓存到128字节的chunk中,剩余的28字节就浪费了

避免浪费内存的办法是,预先计算出应用存入的数据大小,或把同一业务类型的数据存入一个memcached服务器中,确保存入的数据大小相对均匀,这样就可以减少内存的浪费。还有一种办法是,在启动时指定"-f"参数,能在某种程度上控制内存组之间的大小差异。在应用中使用memcached时,通常可以不重新设置这个参数,使用默认值1.25进行部署。如果想优化memcached对内存的使用,可以考虑重新计算数据的预期平均长度,调整这个参数来获得合适的设置值。
-f<factor> chunk size growth factor(default:1.25)!
使用growth factor对slab allocator内存管理机制调优
memcached在启动时指定growth factor因子(通过-f选项),就可以在某种程度上控制slab之间的差异。默认值为1.。但是,在该选项出现之前,这个因子曾经固定为2,称为“powers of ”策略。这个因子要根据实际情况来调整,越大,各个chunk差别越大。
7、memcached对象删除原理与cache机制
memcached主要的cache机制是LRU(最近最少使用)算法,加上item过期失效。当存数据到memcached中,可以指定该数据在缓存中可以待多久which is forever,or some time in the future。如果memcached的内存不够用来,过期的slabs会优先被替换,接着就轮到最老的未被使用的slabs。在某些情况下(完整缓存),如果不想使用LRU算法,那么可以通过“-M”参数来启动Memcached,这样,Memcached在内存耗尽时,会返回一个报错信息。
-M return error on memory exhausted(rather than removing items)
Memcached基础介绍的更多相关文章
- Memcached服务介绍及安装指南
一.memcached服务介绍 1.为什么需要memcached服务 A:第一种场景 网站访问大多数情况下都需要查询数据库操作,如果网站的流量很大并且大多数的访问会造成数据库高负荷的状况下,由于大部分 ...
- Web3D编程入门总结——WebGL与Three.js基础介绍
/*在这里对这段时间学习的3D编程知识做个总结,以备再次出发.计划分成“webgl与three.js基础介绍”.“面向对象的基础3D场景框架编写”.“模型导入与简单3D游戏编写”三个部分,其他零散知识 ...
- C++ 迭代器 基础介绍
C++ 迭代器 基础介绍 迭代器提供对一个容器中的对象的访问方法,并且定义了容器中对象的范围.迭代器就如同一个指针.事实上,C++的指针也是一种迭代器.但是,迭代器不仅仅是指针,因此你不能认为他们一定 ...
- Node.js学习笔记(一)基础介绍
什么是Node.js 官网介绍: Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js us ...
- Node.js 基础介绍
什么是Node.js 官网介绍: Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js us ...
- 1、git基础介绍及远程/本地仓库、分支
1. Git基础介绍 基于Git进行开发时,首先需要将远程仓库代码clone到本地,即为本地仓库.后续大部分时间都是基于本地仓库上的分支进行编码,最后将本地仓库的代码合入远程仓库. 1.1. 远程仓库 ...
- git基础介绍
git基础介绍 这是git操作的基础篇,是以前的写的操作文档,就没有进行手打,直接把图片贴进来了,你们担待哈,有不正确的地方可以指正出来,我将在第一时间去修改,多谢哈! 一.文件状态:git系统的文件 ...
- OSPF基础介绍
OSPF基础介绍 一.RIP的缺陷 1.以跳数评估的路由并非最优路径 2.最大跳数16导致网络尺度小 3.收敛速度慢 4.更新发送全部路由表浪费网络资源 二.OSPF基本原理 1.什么是OSPF a& ...
- iOS系统及客户端软件测试的基础介绍
iOS系统及客户端软件测试的基础介绍 iOS现在的最新版本iOS5是10月12号推出,当前版本是4.3.5 先是硬件部分,采用iOS系统的是iPad,iPhone,iTouch这三种设备,其中iPho ...
随机推荐
- 【犀牛书笔记】JavaScript正则表达式的模式匹配
正则表达式,是一个描述字符模式的对象. JavaScript用RegExp类表示正则表达式 String和RegExp都定义了相关方法 原创文章,转载请注明:http://www.cnblogs.co ...
- 爬虫 (6)- Scrapy 实战案例 - 爬取不锈钢的相关钢卷信息
超详细创建流程及思路 一. 新建项目 1.创建文件夹,然后在对应文件夹创建一个新的python项目 2.点击Terminal命令行窗口,运行下面的命令创建scrapy项目 scrapy startpr ...
- CentOS装JDK1.8
1.下载jdk1.8:http://download.csdn.net/download/yichen01010/10017267 直接使用liunx下默认安装的浏览器 下载 2.卸载系统自带的jdk ...
- Swift-7-闭包
// Playground - noun: a place where people can play import UIKit // swift 中闭包与C和OC中的blocks比较相似 // 1. ...
- Java1.0的AWT(旧AWT)和Java1.1以后的AWT(新AWT)有着很大的区别
Java1.0的AWT(旧AWT)和Java1.1以后的AWT(新AWT)有着很大的区别,新的AWT克服了旧AWT的很多缺点,在设计上有较大改进,使用也更方便,这里主要介绍新的AWT, 但在Java1 ...
- Android上传图片(PHP服务器)
原理 Android客户端模拟一个HTTP的Post请求到服务器端,服务器端接收相应的Post请求后,返回响应信息给给客户端. PHP服务器 <?php move_uploaded_file($ ...
- uva 10494 - If We Were a Child Again 大数除法和取余
uva 10494 - If We Were a Child Again If We Were a Child Again Input: standard inputOutput: standard ...
- 【微信小程序】支付过程详解
一.介绍 今天跟大家分享微信小程序集成支付. 二.分析 1.小程序支付API 地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-pay.html ...
- 怎么用ChemDraw 15.1 Pro绘制彩色结构
ChemOffice 15是最新的ChemDraw化学工具套件,合理的使用这套软件可以大幅度的提高研究人员的工作效率.也有一些化学老师使用这套化学绘图软件教学,其可以绘制彩色结构有效增强教案说服力并吸 ...
- 74、shape 画圆 加 边框
<?xml version="1.0" encoding="utf-8"?> <!--<shape xmlns:android=&quo ...
