idea常用插件
1. 装逼插件
1.1 activate-power-mode 其设置在菜单栏window——active-power-mode下设置颜色是否显示,窗口是否晃动等等

1.2 Background Image Plus 其设置是在菜单栏view——Set Background Image下只能设置单张图片 若需设置多张图片定时切换背景图 ctrl+alt+s 搜索background 设置就可以了

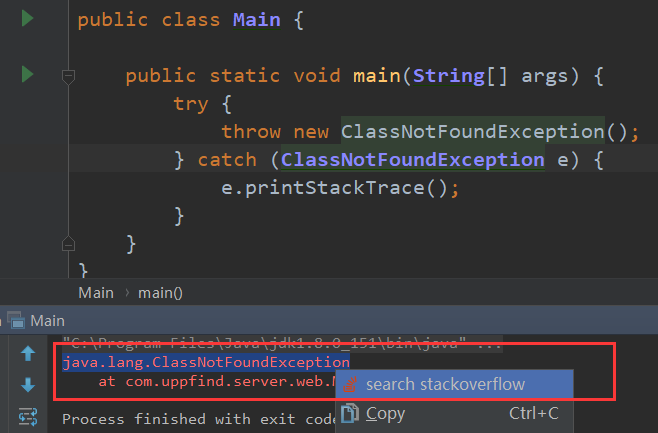
1.3 Stack Overflow 编码中几乎所有遇到的错误,都可以在Stack Overflow上找到,因此这个插件可称之为贴心助手,只不过默认使用Google搜索,大家注意。

1.4 Nyan progress bar

1.5 Translation 翻译插件。 直接就能在IDE中使用。能中英文互译单词、句子并且还能有感情朗读,牛逼坏了。支持Google翻译、有道智云API(有道需要自己注册并配置)

1.6 Rainbow Brackets 彩虹颜色的括号 看着很舒服 敲代码效率变高

2.个人常用插件 提升开发效率以及代码规范
2.1 Alibaba Java Coding Guidelines 《阿里巴巴Java开发规约》扫描插件 。
该插件在扫描代码后,将不符合规约的代码按Blocker/Critical/Major三个等级显示在下方,甚至在IDEA上,我们还基于Inspection机制提供了实时检测功能,编写代码的同时也能快速发现问题所在。对于历史代码,部分规则实现了批量一键修复的功能
2.2 iBATIS/MyBatis plugin 轻松通过快捷键找到MyBatis中对应的Mapper和XML,CTRL+ALT+B
2.3 GsonFormat 当面对一大堆JSON数据需要生成实体对象的时候,这个时候GsonFormat就派上了用场,一键生成对应实体对象
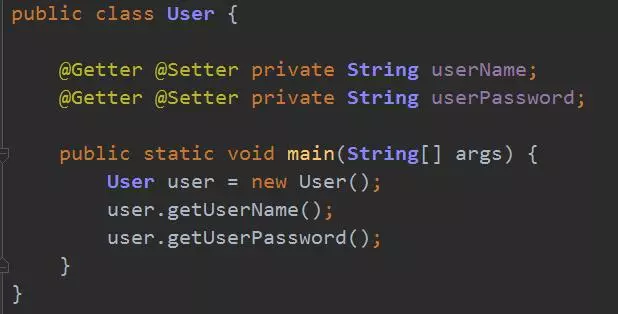
2.4 Lombok

其使用方法如下:
引入pom,最新版本为1.16.18

简单使用,设置get/set方法

稍微复杂一点的使用

还有一些不常用的特性 列入:@NonNull、 @java.lang.Override、@Data、@SneakyThrows、@Synchronized、@Cleanup
2.5 CodeGlance 俗称小地图 类似SublimeText的Mini Map插件,看下图就知道什么用了

2.6 Markdown support 安装这个插件之后,打开.md文件就可以通过一个支持md的视图查看和编辑内容。一般用于写README.md文件。

2.7 Jrebel 是一款热部署插件。由于我们团队有内部的热部署方案,所以该插件我没用过,但是这个插件和我们内部的插件差不多,所以在这也推荐一下。
激活方法:https://www.facebook.com 注册Face book 必须绑定其邮箱 获取 JRebel 激活码 进入其网站 https://my.jrebel.com 登录 必须完整填写资料 获取其激活码 亲自没体验过
2.8 Maven Helper 只要打开pom文件,就可以打开该pom文件的Dependency Analyzer视图(在文件打开之后,文件下面会多出这样一个tab),进入Dependency Analyzer视图之后有三个查看选项,分别是Conflicts(冲突)、All Dependencies as List(列表形式查看所有依赖)、All Dependencies as Tree(树结构查看所有依赖)。并且这个页面还支持搜索。很方便!并且使用该插件还能快速的执行maven命令。

2.9 UML类图插件
idea已经集成了该功能,只是默认没打开,仍然打开Settings界面,定位到Plugins,输入UML,参考下图:

确认UML 这个勾已经勾上了,然后点击Apply,重启idea,然后仍然找一个java类文件,右击Diagram

效果如下:

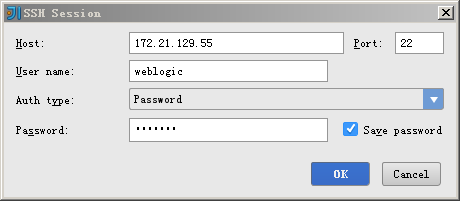
2.10 集成SSH
java项目经常会在Linux上部署,每次要切换到SecureCRT这类终端工具未免太麻烦,idea也想到了这一点

然后填入IP、用户名、密码啥的

点击OK,就能连接上linux了

注:如果有中文乱码问题,可以在Settings里调整编码为utf-8

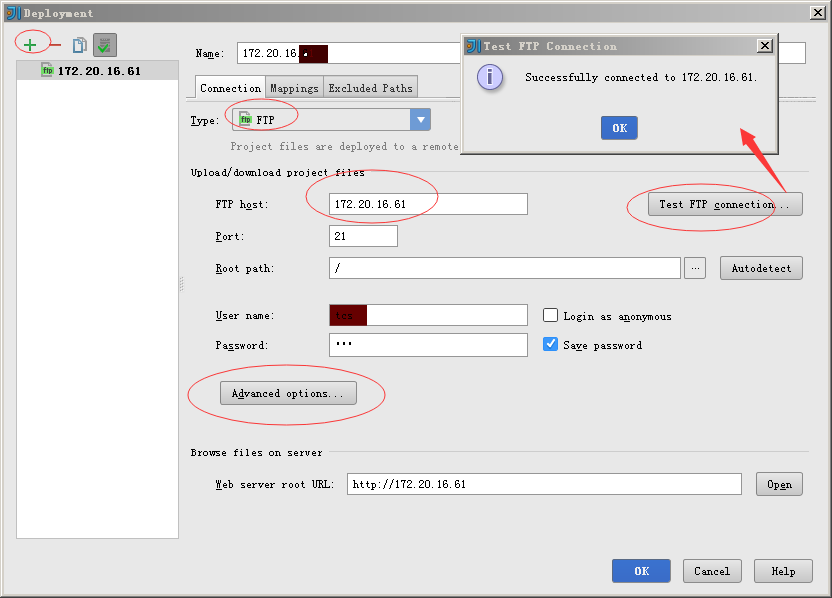
2.11 集成FTP

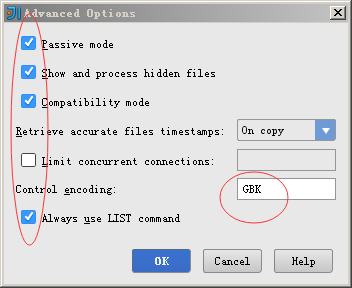
填写ftp的IP、用户名、密码,根路径啥的,然后点击Test FTP Connection,正常的话,应该能连接,如果连接不通,点击Advanced Options,参考下图调整下连接选项

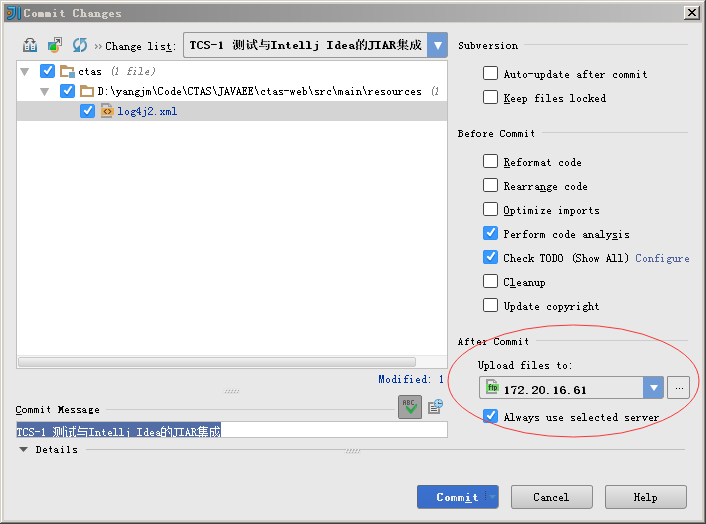
配置了FTP连接后,在提交代码时,可以选择提交完成后将代码自动上传到ftp服务器

2.12 Database管理工具

idea插件很多,我就不一一列举了。如果有什么问题,欢迎大家留言。。。。
idea常用插件的更多相关文章
- 前端构建工具之gulp_常用插件
gulp常用插件的使用 今天来看看一下gulp的常用插件的使用 就像gruntjs需要一个Gruntfile.js文件一样,gulp也需要一个文件作为它的主文件,在gulp中这个文件叫做gulpfil ...
- Jenkins常用插件说明(持续更新)
本文主要记录在学习以及使用Jenkins过程中常用的对我们有帮助的插件,同时本文将会持续进行更新.如果大家发现有其他野很好用的插件,也欢迎参照下面的格式,在评论中进行回复反馈. 一.通用插件 1.Em ...
- Maven常用插件
maven利用各种插件来管理构建项目,本文记录下工作中常用到的插件及使用方法.每个插件都会提供多个目标(goal),用于标示任务.各插件配置在pom.xml里,如下: <build> [. ...
- Struts2 JQuery UI常用插件
一.什么是插件 ①是遵循一定接口规范编写的程序 ②是原有系统平台功能的扩展和补充 ③只能运行在规定的系统平台下,而不能单独运行 注:由于jQuery插件是基于jQuery脚本库的扩展,所以所有jQue ...
- Easy UI常用插件使用
一.easy UI是类似于jQuery UI的插件库,它提供了丰富的各种常用插件:tree.datagrid... tree插件: 语法:$(selector).tree([settings]); 常 ...
- AngularJS常用插件与指令收集
angularjs 组件列表 bindonce UI-Router Angular Tree angular-ngSanitize模块-$sanitize服务详解 使用 AngularJS 开发一个大 ...
- jQuery常用插件
jQuery UI插件简介: jQuery UI是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库.包含底层用户交互.动画.特效和可更换主题的可视控件.我们可以直接用它来构建具 ...
- Sublime 常用插件简介
Sublime 常用插件简介 emmet: 前端必备神器.花个十几分钟学下Emmet语法 ,就可以极大提高web开发者HTML和CSS工作效率啦.一句话,牛逼---必备 CSS3: CSS3语法高 ...
- maven常用插件pom配置
一.问题描述: 部署一个maven打包项目时,jar包,依赖lib包全部手动上传至服务器,然后用maven部署报错:Exception in thread "main" java. ...
- Sublime Text3快捷键以及常用插件
工若善其事,必先利其器.做为一个web前端开发人员,必须有一个得心应手的编码工具,本人推荐Sublime Text3和WebStorm,但WebStorm太过智能和耗性能了对初学者来说弊大于利,所以我 ...
随机推荐
- MFC DLL获取当前路径
.首先定义此获取模块的静态方法 #if _MSC_VER >= 1300 // for VC 7.0 // from ATL 7.0 sources #ifndef _delayimp_h ex ...
- rabbitmq channel参数详解【转】
1.Channel 1.1 channel.exchangeDeclare(): type:有direct.fanout.topic三种durable:true.false true:服务器重启会保留 ...
- pgadmin3
一般性 \copyright 显示PostgreSQL的使用和发行许可条款 \g [文件] or; 执行查询 (并把结果写入文件或 |管道) \gset [PREF ...
- Python-装饰器、生成器
python中的for循环 for i in [1,2,3,4]: print(i) 正常可运行的,但是如下运行呢? for i in 1234 print(i) 结果: Traceback (mos ...
- CNN学习笔记:全连接层
CNN学习笔记:全连接层 全连接层 全连接层在整个网络卷积神经网络中起到“分类器”的作用.如果说卷积层.池化层和激活函数等操作是将原始数据映射到隐层特征空间的话,全连接层则起到将学到的特征表示映射到样 ...
- Codeforces Round #395 (Div. 2) D. Timofey and rectangles
地址:http://codeforces.com/contest/764/problem/D 题目: D. Timofey and rectangles time limit per test 2 s ...
- iOS 和服务端交互 数据加密策略
总体逻辑: 客户端:对称加密数据,上传...回执对称解密 同理服务端:获取上传数据 对称解密 ...下发:对称加密 当且仅当登录接口和 拉新(更新nonce 和 key的接口)是对称加密上传 非对称解 ...
- vm安装centos7 Minimal 配置静态ip添加dns: 解决连不上网
去centos官网下载需要的镜像:https://www.centos.org/ 安装完成后,在centos7中,ifconfig命令已经不存在了,查看ip的命令 # ip addr 发现ens*** ...
- CSS3自定义滚动条样式 之 -webkit-scrollbar
有没有觉得浏览器自带的原始滚动条很不美观,同时也有看到很多网站的自定义滚动条显得高端,就连chrome32.0开发板都抛弃了原始的滚动条,美观多了.那webkit浏览器是如何自定义滚动条的呢? 前言 ...
- Linux下SSH中配置说明
SSH 协议:安全外壳协议.为 Secure Shell 的缩写.SSH 为建立在应用层和传输层基础上的安全协议. sshd服务使用SSH协议可以用来进行远程控制,或在计算机之间传送文件.而实现此功能 ...
