【HTML基础】表格和表单
本次博客的主要内容如下:
- meta和link
- 表格
- 表单
meta和link
meta
meta的属性有两种:name和http-equiv。
name属性主要用于描述网页内容,对应与网页内容。
1.关键字,当搜索引擎在爬取内容的时候,会根据关键字判断:
- <head>
- <title></title>
- <meta name="keywords" content="豆瓣,广播,登陆豆瓣">
- </head>
2.网页描述
- <!-- 网页描述 -->
- <meta name="description" content="提供图书、电影、音乐唱片的推荐、评论和价格比较,以及城市独特的文化生活。">
上面的例子来自于豆瓣,这里我们在搜索引擎里面搜“登录豆瓣”,查看效果,网页描述会被显示:

3.网页重定向
- <meta http-equiv="refresh" content="3;url=http://www.google.com">
效果图:

link
作用:引用外部css或者是title图片
1.引用外部css
- <link rel="stylesheet" type="text/css" href="1.css">
2.设置icon图标
- <link rel="icon" href="favicon.ico">

表格(table)
表格基础和标准结构
表格可以更好的显示数据,比如要显示一个课程表,这个时候表格的作用就非常大了。
- <body>
- <table> 表格
- <tr> 行
- <td></td> 列
- <td></td>
- <td></td>
- </tr>
- </table>
- </body>
属性:
- border="1" 单元格边框的宽度
- width="500" 表格的宽度
- height="300" 表格的高度
- cellspacing="2" 单元格与单元格的距离
- cellpadding="2" 内容距边框的距离
- bgcolor="red" 背景颜色
- align="left|right|center" 内容的的位置,也可以用于表格,如果直接给表格用align="center",表格居中,如果给tr或者td使用,tr或者td内容居中。
有如下表格:
- <!DOCTYPE html>
- <html>
- <head>
- <title></title>
- </head>
- <body>
- <table border="1" width="500" height="300" cellspacing="0" align="center" bgcolor="green">
- <tr>
- <td>关宏峰</td>
- <td>30</td>
- <td>警察</td>
- </tr>
- </table>
- </body>
- </html>
效果图:

表格的标准结构
- <thead> 表格头部,也就是第一行
- <tr>
- <td></td>
- <td></td>
- </tr>
- </thead>
- <tbody> 表格主体
- <tr>
- <td></td>
- <td></td>
- </tr>
- </tbody>
- <tfoot> 表格底部,也就是最后一行
- <tr>
- <td></td>
- <td></td>
- </tr>
- </tfoot>
使用标准的表格主体,也易于搜索引擎的搜索。
表头和单元格合并
现在有如下表:
- <table border="1" cellspacing="0" width="500" height="300" align="center">
- <tr>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- </table>
为其加上表头:
- <table border="1" cellspacing="0" width="500" height="300" align="center">
- <caption>课程表</caption>
效果图:

合并同行的单元格:
- <caption>课程表</caption>
- <tr>
- <td colspan="2"></td>
- <!-- <td></td> -->
- <td></td>
- <td></td>
- </tr>
使用属性colspan可以合并同行的单元格,后面指定合并的单元格数目。
效果图:

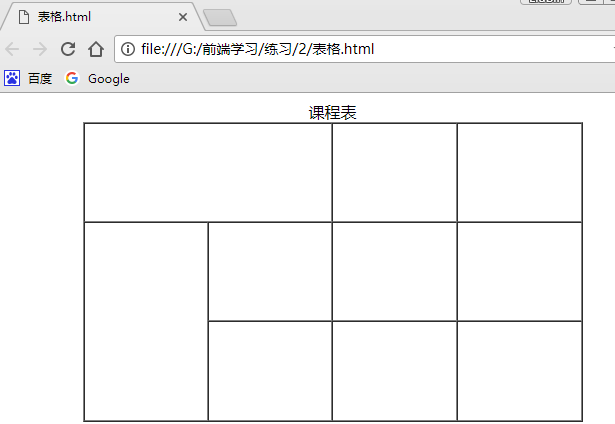
合并同列的单元格:
- <tr>
- <td rowspan="2"></td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <!-- <td></td> -->
- <td></td>
- <td></td>
- <td></td>
- </tr>
使用属性rowspan可以合并同列的单元格,后面指定合并的单元格数目。
效果图:

表格标题、边框颜色、内容垂直对齐
表格标题使用<th></th>,和<td></td>的用法是一样的,标题的文字自动加粗且水平居中对其。
- <table border="1" cellspacing="0" width="500" height="300" align="center">
- <tr>
- <th>姓名</th>
- <th>性别</th>
- <th>年龄</th>
- <th>居住地</th>
- </tr>
- <tr align="center">
- <td>周巡</td>
- <td>男</td>
- <td>30</td>
- <td>津港</td>
- </tr>
- <tr align="center">
- <td>周舒桐</td>
- <td>女</td>
- <td>23</td>
- <td>津港</td>
- </tr>
- </table>
效果图:

边框颜色:
- <table border="1" cellspacing="0" width="500" height="300" align="center" bordercolor="red">
bordercolor可以设置边框颜色。
效果图:

内容垂直对齐方式:
- <td valign="bottom">周巡</td>
valign设置内容的垂直对齐方式,默认是居中(middle),也可以是顶部垂直(top)和底部垂直(bottom)。
效果图:

思路扩展:上面例子显示的表格边框的宽度都是2个像素,因为每个单元格的最小的宽度为1个像素,所以两个单元格合并之后的宽度为2个像素,现在如果想要实现一个像素宽度的表格该怎样写呢?
实现方式如下:
- <table bgcolor="red" width="400" height="300" cellspacing="1" >
- <tr bgcolor="white">
- <th>姓名</th>
- <th>性别</th>
- <th>年龄</th>
- <th>居住地</th>
- </trb>
- <tr bgcolor="white" align="center">
- <td>周巡</td>
- <td>男</td>
- <td>30</td>
- <td>津港</td>
- </tr>
- <tr bgcolor="white" align="center">
- <td>周舒桐</td>
- <td>女</td>
- <td>23</td>
- <td>津港</td>
- </tr>
- </table>
解释:
1.将表格背景设置为红色,不用设置单元格边框(也就是border不设置)。
2.将单元格的背景色设置为白色,单元格之间的距离设置为1即可。
效果图:

表单(form)
常见的表单:比如各种账号的注册,学习录入等等。
作用:主要负责数据的采集功能。
比如网易的邮箱注册界面:

表单的组成:
- 提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
- 表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
- 表单域:他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
创建表单:
- <form action="1.php" method="post">
- </form>
表单属性:
- action:用来指定表单处理程序的位置,也就是将收集到数据发送的位置(服务器端脚本处理程序)
- name:定义表单的名字
- method:定义表单将数据传送到服务器的方式,默认是get,但是get是通过地址栏提供信息的,安全性差,建议使用post,直接通过action指定的脚本来处理信息,安全性更高。
文本输入框:
- <form action="1.php" method="post">
- 用户名:<input type="text" name="username" maxlength="6" >
- </form>
属性:
- maxlength:指定输入的字符最大长度
- readonly="readonly":将输入框设置为只读的状态
- disable="disable":输入框设置为未激活状态
- name="username":输入框的名称
- value="frank":将输入框的内容传给处理的脚本,后面如果指定内容则为默认内容。
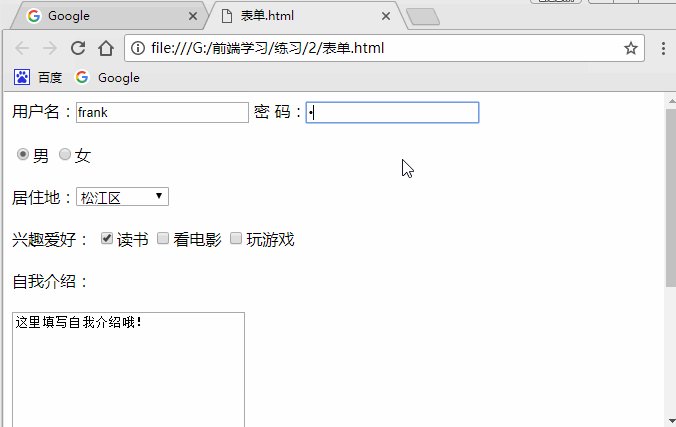
效果图:

密码输入框:
- 密 码:<input type="password" name="pwd" >
文本输入框的属性对密码输入框均有效。
效果图:

单选框:
- <input type="radio" name="gender" checked="checked">男
- <input type="radio" name="gender" >女
如果只需要在多个选项中选择一个,只需要将name设置成一样的即可,checked这里设置代表默认选项。
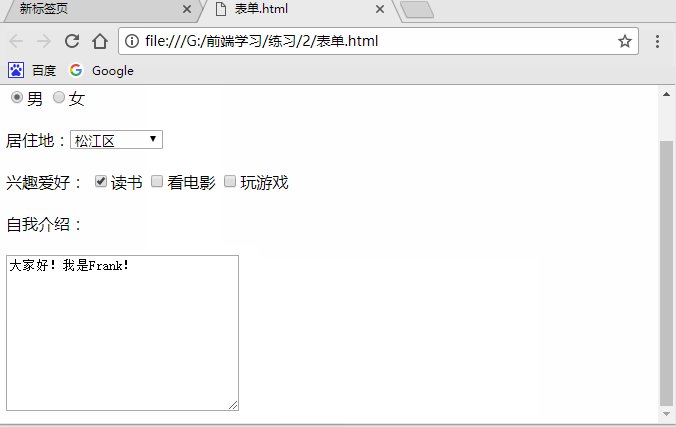
效果图:

下拉列表:
- 居住地:<select>
- <option>北京</option>
- <option>上海</option>
- <option selected="selected">天津</option>
- </select>
属性:
- multiple="multiple":将下拉列表设置为多选项
- selected="selected":设置为默认的选中项
效果图:

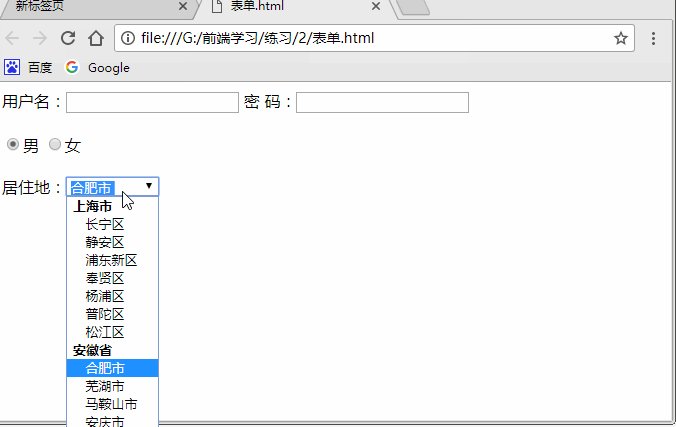
使用optgroup标签可以对下拉列表进行分组:
- 居住地:<select>
- <optgroup label="上海市">
- <option>长宁区</option>
- <option>静安区</option>
- <option>浦东新区</option>
- <option>奉贤区</option>
- <option>杨浦区</option>
- <option>普陀区</option>
- <option selected="selected">松江区</option>
- </optgroup>
- <optgroup label="安徽省">
- <option>合肥市</option>
- <option>芜湖市</option>
- <option>马鞍山市</option>
- <option>安庆市</option>
- <option>宿州市</option>
- <option>阜阳市</option>
- </optgroup>
- </select>
label指定了组名,不能被选定:

多选框:
- 兴趣爱好:
- <input type="checkbox" checked="checked">读书
- <input type="checkbox">看电影
- <input type="checkbox">玩游戏
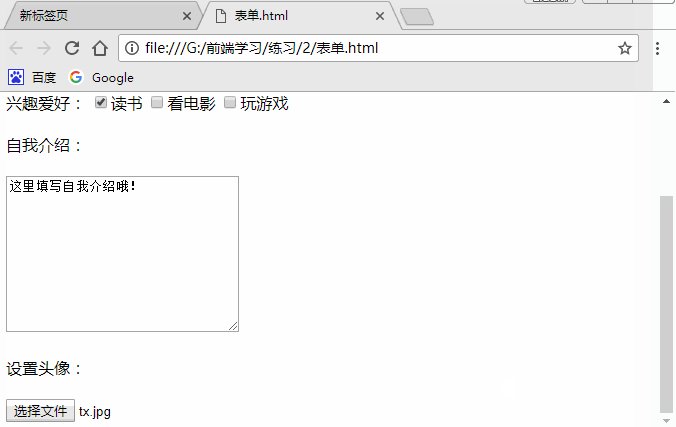
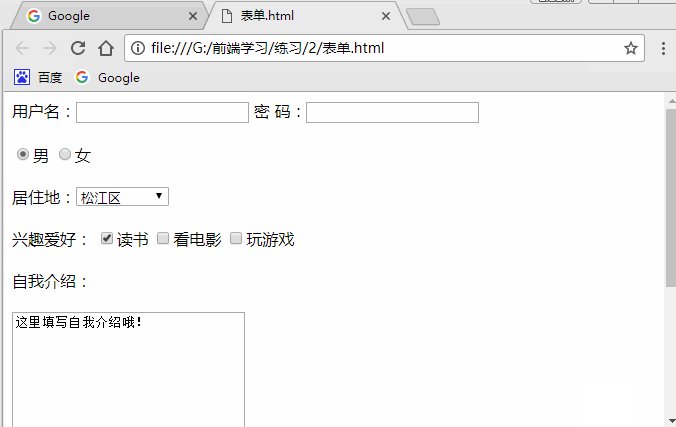
效果图:

多行文本框
- 自我介绍:
- <br /> <br />
- <textarea cols="30" rows="10">这里填写自我介绍哦!</textarea>
属性:
- cols:控制输入的字符个数
- rows:控制输入的行数
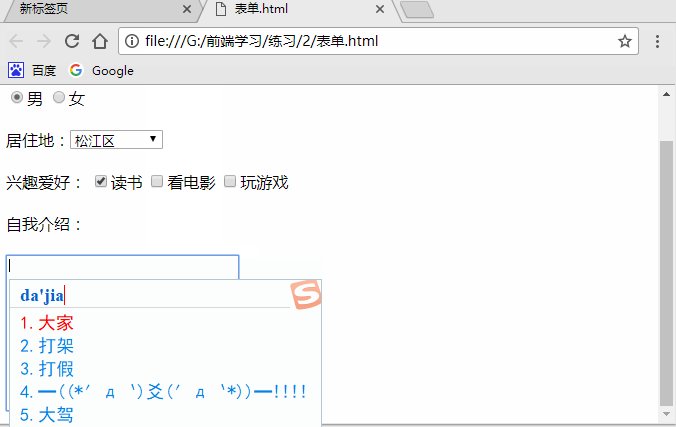
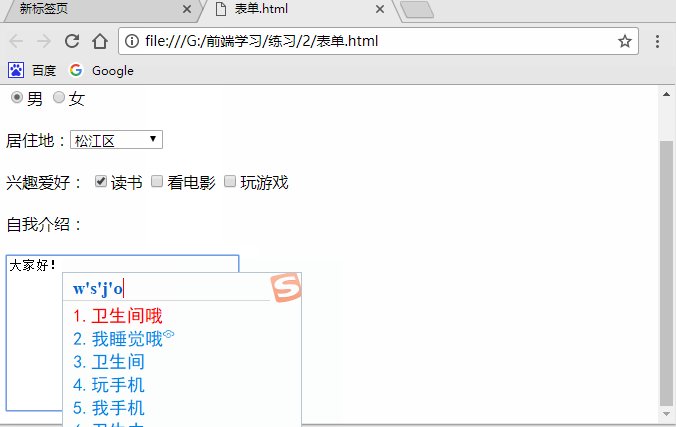
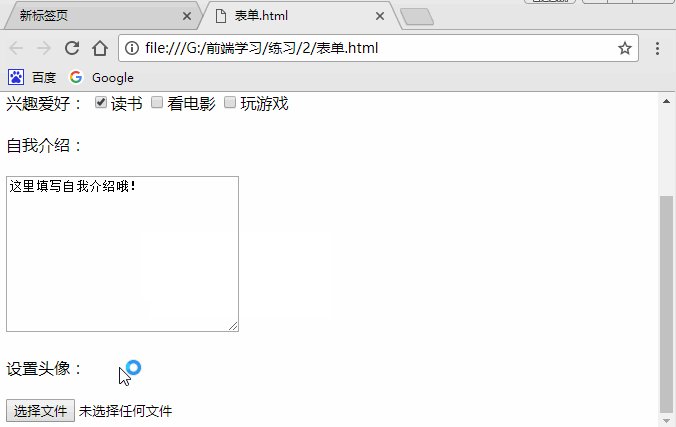
效果图:

文件上传控件
- 设置头像:
- <br /> <br />
- <input type="file">
可用于上传文件。
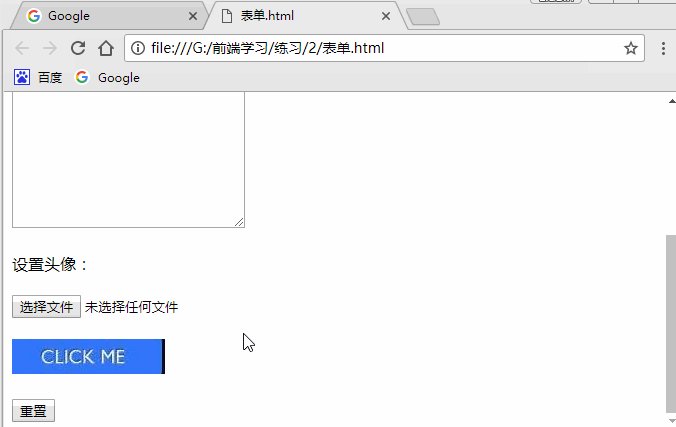
效果图:

文件提交按钮
- <input type="submit">
可以实现信息的提交功能。
效果图:

普通按钮
- <input type="button" value="点我啊">
不能实现信息的提交,必须要配合JS的使用。
效果图:

图片按钮
- <input type="image" src="an.jpg">
能够实现数据的提交。
效果图:

重置按钮
- <input type="reset">
可以重置输入的内容,也就是恢复到表单的原始状态。
效果图:

表单信息分组
- <form action="1.php" method="post">
- <fieldset>
- <legend>用户信息注册</legend>
- 用户名:<input type="text" name="username" maxlength="6" >
- 密 码:<input type="password" name="pwd" >
- <br /><br />
- <input type="radio" name="gender" checked="checked">男
- <input type="radio" name="gender" >女
- <br /><br />
- 居住地:<select>
- <optgroup label="上海市">
- <option>长宁区</option>
- <option>静安区</option>
- <option>浦东新区</option>
- <option>奉贤区</option>
- <option>杨浦区</option>
- <option>普陀区</option>
- <option selected="selected">松江区</option>
- </optgroup>
- <optgroup label="安徽省">
- <option>合肥市</option>
- <option>芜湖市</option>
- <option>马鞍山市</option>
- <option>安庆市</option>
- <option>宿州市</option>
- <option>阜阳市</option>
- </optgroup>
- </select>
- <br /> <br />
- 兴趣爱好:
- <input type="checkbox" checked="checked">读书
- <input type="checkbox">看电影
- <input type="checkbox">玩游戏
- </fieldset>
- </form>
标签:
- <fieldset></fieldset>:对表单信息进行分组
- <legend></legend>:表单信息分组的名称
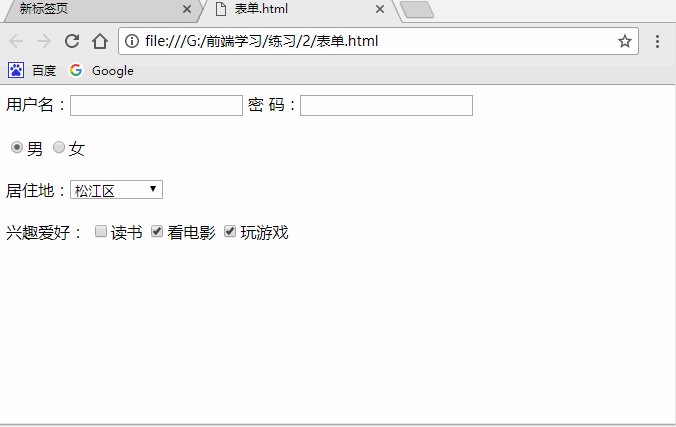
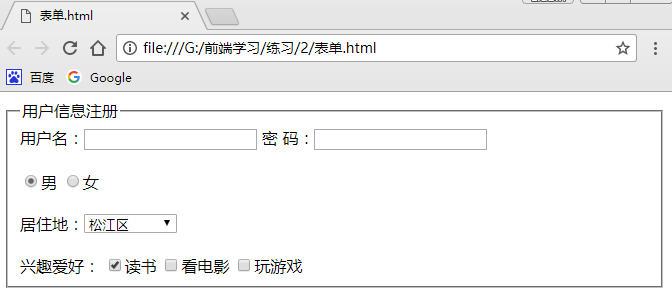
效果图:

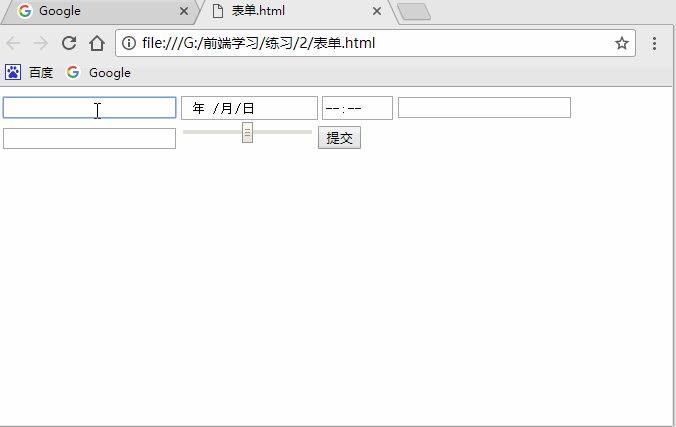
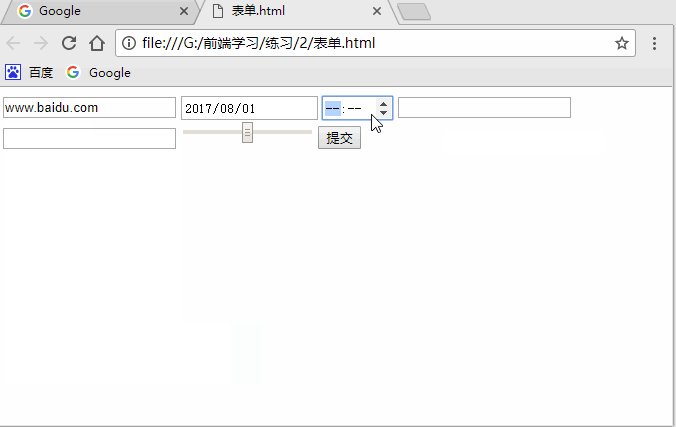
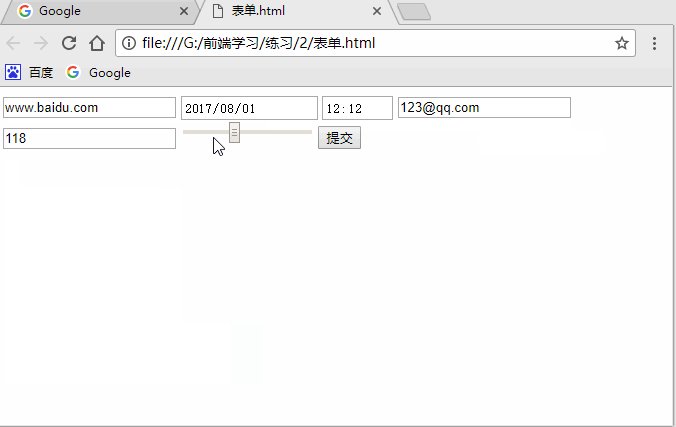
HTML5补充表单控件
- <input type="url">
- <!-- 日期控件 -->
- <input type="date">
- <!-- 时间控件 -->
- <input type="time">
- <!-- 邮件控件 -->
- <input type="email">
- <!-- 数字控件 -->
- <input type="number" step="2">
- <!-- 滑块控件 -->
- <input type="range">
效果图:

【HTML基础】表格和表单的更多相关文章
- DOM之表格与表单基础分享
我是沐晴,好久不见.马上要放假啦,也是比较的忙. 今天来谈谈表格和表单的基本知识.前期的写的都是比较基础的知识,后期会慢慢增加实例.一起来学习吧. 先看表格,DOM中提供了一些属性,便于我们获取表单节 ...
- 框架,表格,表单元素,css基础以及基本标签的结合
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&quo ...
- BootStrap入门教程 (二) :BASE CSS(排版(Typography),表格(Table),表单(Forms),按钮(Buttons))
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统. 基于手脚架(Scaffoldin ...
- WEB入门二 表格和表单
学习内容 Ø 表格的作用和制作 Ø 表单的制作 能力目标 Ø 掌握表格的创建 Ø 掌握设置表格的常用属性: Ø 理解表单的作用 Ø ...
- 13、Semantic-UI之表格与表单
13.1 定义基础样式表格 在HTML中可以通过table进行表格定义,在Semantic-UI中也可以通过class="ui table"定义表格. 示例:定义基础表格 &l ...
- css011 表格和表单的格式化
css011 表格和表单的格式化 一. 让表格专司其职 Html中创建一个三行三列的表格 <table> <caption align="bottom" ...
- 第3天:CSS浮动、定位、表格、表单总结
今天学的是浮动.定位.表格.表单等内容,这些是CSS中最容易混淆的知识,有许多小技巧在写代码过程中需要注意.下面是主要知识点: 一.float浮动1.块元素在一行显示2.内联元素支持宽高3.默认内容撑 ...
- HTML&CSS精选笔记_表格与表单
表格与表单 表格标记 创建表格 要想创建表格,就需要使用表格相关的标记 <table> <tr> <td>单元格内的文字</td> ...
- Unit01: Web概述 、 HTML概述 、 文本处理 、 图像和超链接 、 表格 、 表单
Unit01: Web概述 . HTML概述 . 文本处理 . 图像和超链接 . 表格 . 表单 demo1.html <!-- 声明网页的版本(文档类型) --> <!doctyp ...
- Flask基础(16)-->WTForms表单创建和简单验证
Flask基础(16)-->WTForms表单创建和简单验证 前言:使用Flask_WTF需要配置参数SECRET_KEYCSRF_ENABLED是为了CSRF(跨站请求伪造)保护.SECRET ...
随机推荐
- C#中匿名函数、委托delegate和Action、Func、Expression、还有Lambda的关系和区别
以前一直迷迷糊糊的,现在总算搞明白. Lambda表达式 Lamda表达式基本写法是()=>{ };Lambda和方法一样都可以传入参数和拥有返回值.(int x)=>{return x; ...
- wpf Route Event Code Snippet
将下面内容保存为snippet后缀文件,通过vs的代码片段管理工具导入即可,快捷键请按需修改: <?xml version="1.0" encoding="utf- ...
- C# 汉语生成拼音(微软官方方案)
项目开发中用户的登录名是管理员在后台输入汉字姓名后自动生成的拼音.例如输入:张三,则登录名自动生成ZHANGSAN. 我在网上查阅了很多方法: 如:http://blog.csdn.net/nengz ...
- linux命令之网络管理命令(上)
1.ifconfig:配置或显示网络接口信息 该命令用于配置网卡IP地址等网络参数或显示当前网络的接口状态,该命令配置网卡信息时必须要以root用户的身份来执行. 参数选项 说明 up 激活指定的网络 ...
- 安装yum仓库
1.yum仓库是在系统镜像文件里,所以我们要安装yum仓库要把系统镜像文件添加进来: 2.进行挂载配置,并且要使配置永久生效,要进行配置: 3.接下来要创建yum仓库 配置文件: 总结:以上就是安装y ...
- 17、xtrabackup 常用备份功能与选项
并行备份 > innobackupex -p123123 --parallel=8 /backup 节流备份 > innobackupex -p123123 --throttle=200 ...
- 洛谷P3613 睡觉困难综合征
传送门 题解 人生第一道由乃…… 做这题之前应该先去把这一题给切掉->这里 我的题解->这里 然后先膜一波zsy大佬和flashhu大佬 大体思路就是先吧全0和全1的都跑答案,然后按位贪心 ...
- UItextfield各个通知和回调的顺序
成为第一响应者之前,调用delegate的textFieldShouldBeginEditing(_:)方法 成为第一响应者 发送通知UIKeyboardWillShow和UIKeyboardDidS ...
- nginx高性能WEB服务器系列之一简介及安装
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
- 理解webpack中的publicPath
outPut中的publicPath 默认值: 空字符串. publicPath是非常有必要配置的,他是项目中引入静态资源(js.css)时的基础路径. 例如: outPut.publicPath = ...
