vue-知乎日志
1.项目API来源
2.项目地址
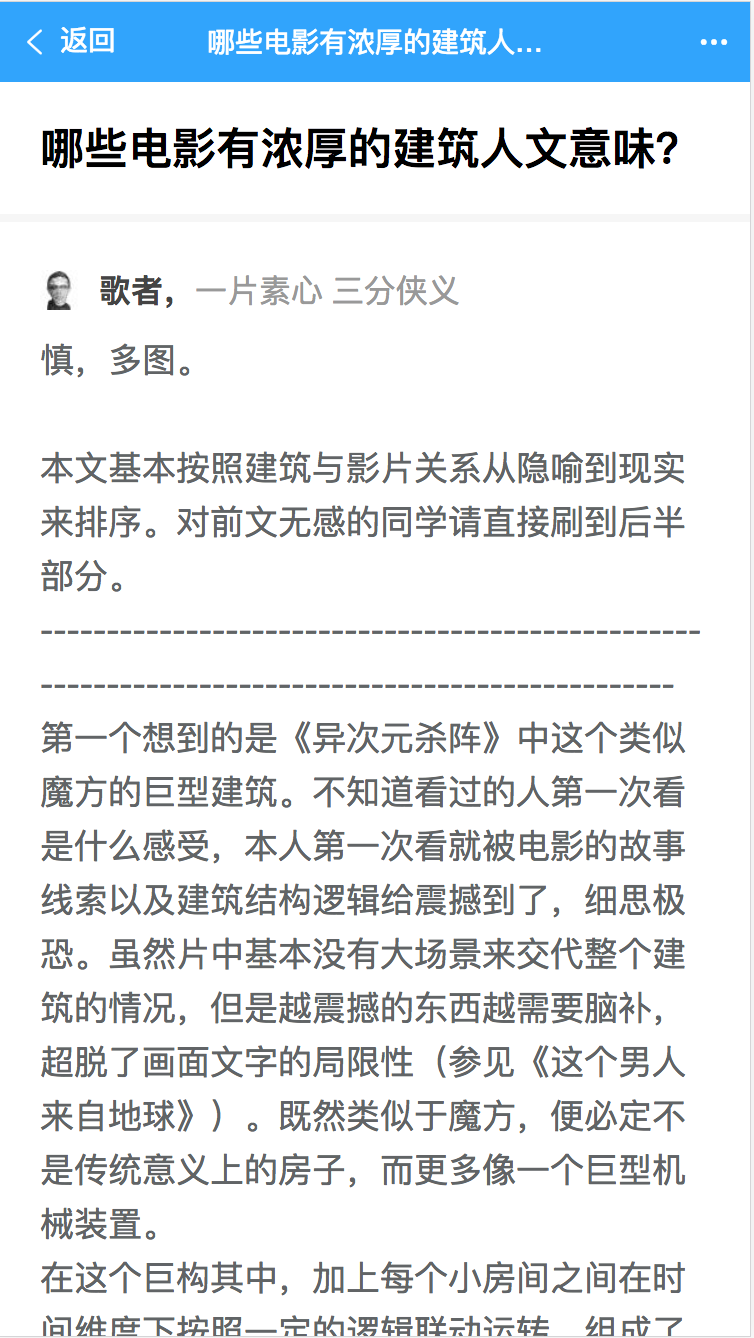
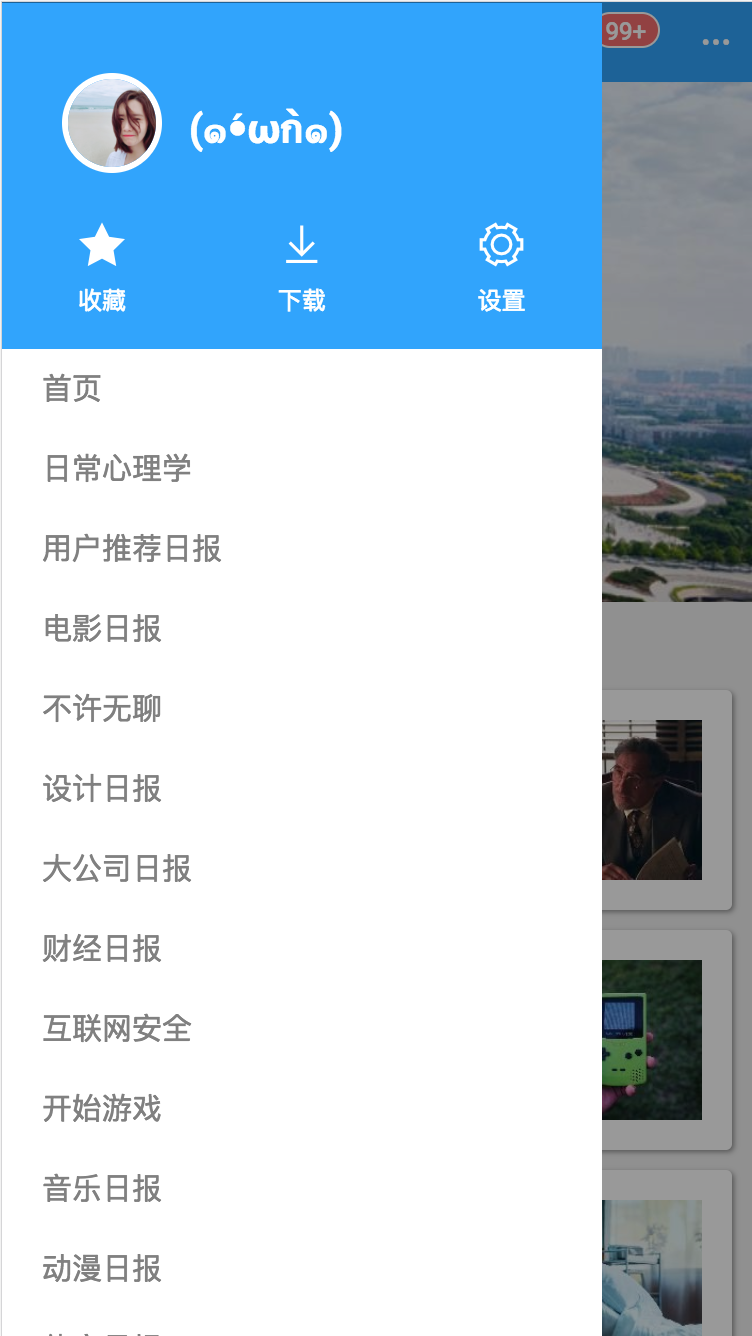
3.截图


4.功能
- 首页
- 轮播图
- 动态消息
- 下拉刷新
- 动态消息详情页
- 侧边栏
- 侧边栏主题页
- 主题列表详情
- + 一些小的交互效果
5.技术栈
vue + vue-router + vuex + axios + mint-ui + muse-ui + element-ui
6.总结
1)首先在制作的时候不要想着一开始就把某部分做的很完美,比如把什么标题栏做的非常好看了在继续做,因为谁也不能说一开始你想的就是多的,在后续制作过程中可能你就有了更好的灵感,最重要的是东西堆积的多了会给修改等方面带来问题,所以就和画画一样先找大的关系,大的框架,要做某一页,先把这一页划分块,然后在在那些块中去处理。
2)制作遇到的第一个问题是跨域问题,总结了几种解决的方案。详细请看axios跨域问题。
3)数据拉取了有个地方比较坑,就是图片显示不了,原因就是为了防盗。知乎API返回的数据中的图片都是存储在知乎服务器上的url地址,直接请求会返回403,所以需要进行一些处理,使用Images.weserv.nl进行缓存图片,并在需要使用图片url的地方进行相应的替换。
- attachImageUrl: function (srcUrl) {
- if (srcUrl !== undefined) {
- return srcUrl.replace(/http\w{0,1}:\/\/p/g, 'https://images.weserv.nl/?url=p')
- }
- },
- attachBodyContent: function (body) {
- if (body !== undefined) {
- return body.replace(/src="http\w{0,1}:\/\//g, 'src="https://images.weserv.nl/?url=')
- }
- },
- 有些数据是直接拉的body,第二个是替换body中的图片的url
4)还有一个就是有些页面拉取数据时候把css样式也拉取来,拉来之后在退出当前页面的时候要记得删除那个样式,不然等你去浏览其他页的时候会发现原来的结构变了,刷新一下又好了,那就是那个样式在作怪。
5)此外要掌握一些组件,比如 mint-ui , muse-ui , element-ui等,这些东西很出效果,代码量小,很大的提高了开发效率看上去很多,但是知道了一个的原理,其他的看一眼就会了。
vue-知乎日志的更多相关文章
- 【vue入门】日志demo,增删改查的练习(无vuex版本)
安装 1. 确定电脑已装node和npm 出现版本号则说明电脑已经安装好node和npm2. 创建一个基于webpack的项目 3. 在项目里安装依赖 4. 运行 配置路由为了动态渲染各个页面的组 ...
- Vue 踩坑日志 - 有关路由传参的坑
1.有关路由传参 vue中当通过params传过去的参数刷新页面以后会消失,所以可以用query传参.但此时又会出现另一个坑,刷新后数据仍在.但这是针对单个的某个变量的. 如果传入一个对象的话,刷新页 ...
- vue知多少,你对vue的认识比别人高在哪?
1.beforeCreated/created区别? beforeCreated钩子能干什么 2.data中使用props 3.get/set依赖收集 get收集依赖(观察者) set 观察者重新求值 ...
- ext3是对ext2文件系统的一个扩展高性能日志文件系统
嵌入式开发者所做的最重要的决定之一就是部署哪种文件系统.有些文件系统性能比较高有些文件系统空间利用率比较高,还有一些文件系统设备故障或者意外断电后恢复数据比较方便. linux文件系统概念 分区 分区 ...
- 05-Vue入门系列之Vue实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
- vue学习笔记(四)——Vue实例以及生命周期
1.Vue实例API 1.构造器(实例化) var vm = new Vue({ //选项 |-------DOM(3) | |-------el (提供一个在页面上已存在的 DOM 元素作为 V ...
- 关于Kafka日志留存策略的讨论
关于Kafka日志留存(log retention)策略的介绍,网上已有很多文章.不过目前其策略已然发生了一些变化,故本文针对较新版本的Kafka做一次统一的讨论.如果没有显式说明,本文一律以Kafk ...
- Vue之状态管理(vuex)与接口调用
Vue之状态管理(vuex)与接口调用 一,介绍与需求 1.1,介绍 1,状态管理(vuex) Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态 ...
- 生命周期函数以及vue的全局注册
beforeCreate 在创造实例之前 created 创造实例以后 beforeMount 在挂载前 render 渲染节点到页面上 //将虚拟dom数组渲染出来 mounted 挂载以后 bef ...
- Vue入门系列(五)Vue实例详解与生命周期
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
随机推荐
- Windows下 Mysql启动报1067解决方法
前几天刚入职安装了一下Mysql 刚开始能打开 今天去公司发现启动不了服务 报1067错误, 在网上查看了一些方法,好多种版本..以下是本人的解决方法 1.打开运行-事件查看器--Windows日 ...
- ArrayList排序Sort()方法(转)
//使用Sort方法,可以对集合中的元素进行排序.Sort有三种重载方法,声明代码如下所//示. public void Sort(); //使用集合元素的比较方式进行排序 public void S ...
- 如何为运行的 ARM Linux 启用 LAD2.3 版本的诊断扩展
Linux Azure Diagnostic (LAD) 扩展现在已经发布了 3.0 版本,但在 Azure 中国区,目前可用的最新版本还是 2.3. 虽然 Azure 门户提供了简单的操作版本为 L ...
- Oracle案例04——ORA-39700: database must be opened with UPGRADE option
Oracle11.2.0.3数据库通过rman备份到Oracle11.2.0.4上做还原,报需要升级的错误,具体处理步骤如下: 一.错误信息 SQL> alter database open r ...
- Python学习---Python下[元组]的学习
元组是不可变的, 用小括号()定义,而且一旦定义 ,不可变[类型是tuple] [元组看做一个整体,不可拆分,不可赋值,但可以全部重新赋值] 通过圆括号,用逗号分隔,常用在使语句或用户定义的函数能够安 ...
- Struts2学习-json
Struts2 实现JSON输出有2种办法1.把Action变成Servlet,使用传统做法2.使用Struts 内置功能完成 二. 1.导入配置,pom.xml,要去struts2的官网下载mvnr ...
- Oracle 死锁处理
一.数据库死锁的现象程序在执行的过程中,点击确定或保存按钮,程序没有响应,也没有出现报错.二.死锁的原理当对于数据库某个表的某一列做更新或删除等操作,执行完毕后该条语句不提交,另一条对于这一列数据做更 ...
- shared_ptr 的使用及注意事项
1. 声明#include <boost/shared_ptr.hpp> class UsersBitmap { ... } typedef boost::shared_ptr<Us ...
- 全屏轮播插件 fullPage.js应用(基础版兼容IE7, 背景图版兼容IE8)
/** * fullPage 1.4.5 * https://github.com/alvarotrigo/fullPage.js * MIT licensed * * Copyright (C) 2 ...
- SpringMVC WEB应用上传照片的实现
使用是SpringMVC+Hibernate搭建的WEB应用,使用jsp写的前端页面. 如何将文件上传到服务器呢?我这里使用的是Multipart的形式将文件上传. 这里有两大步:一是配置multip ...