canvas 将html绘制图片 生成图片链接
废话不多说,直接上代码
其中图片地址换成你的,自己玩儿去吧
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style type="text/css">
- div#a {
- width: 1105px;
- height: 500px;
- margin: 0 auto;
- border: 0px solid;
- }
- </style>
- </head>
- <body>
- <div>
- <canvas id="canvas"></canvas>
- </div>
- <div>
- <img id="img" style="width: 100%;height: 100%" src="#" alt="">
- </div>
- </body>
- </html>
- <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
- <script type="text/javascript">
- //指定canvas同页面长宽一样
- var H = $(window).height();
- var W = $(window).width();
- $("#canvas").attr({'height':H,'width':W});
- //设置canvas跟屏幕一样大小
- //canvas绘图
- function draw(){
- var canvas = document.getElementById('canvas');
- var h = H/100;//百分1的高
- var w = W/100;//百分1的宽
- var ctx = canvas.getContext("2d");
- var imgBg = new Image();
- imgBg.src = 'img/banner_bg.png'
- var img1 = new Image();
- img1.src = 'img/b631fc34b1563f7ab0af948e5bd8d19e.jpg';
- window.onload = function(){
- ctx.drawImage(imgBg,0,0,750,1208,0,0,W,H)
- ctx.drawImage(img1,0,0,600,500,400,200,500,500)//设置图片比例和位置,匹配手机屏幕
- //绘制简单的文字
- ctx.fillStyle = "rgba( 0, 0, 0, 1)"; // black color
- ctx.font="40px Arial";
- ctx.fillText("托尼斯塔克",100,300);
- //生成的data的路径,可以通过php生成图片存到数据库,单存data路径不合适,高清图片情况下会出现图片的残缺
- var srccc = canvas.toDataURL("image/png");
- console.log(srccc)
- $("#img").attr("src",srccc);
- }
- }
- draw();
- </script>
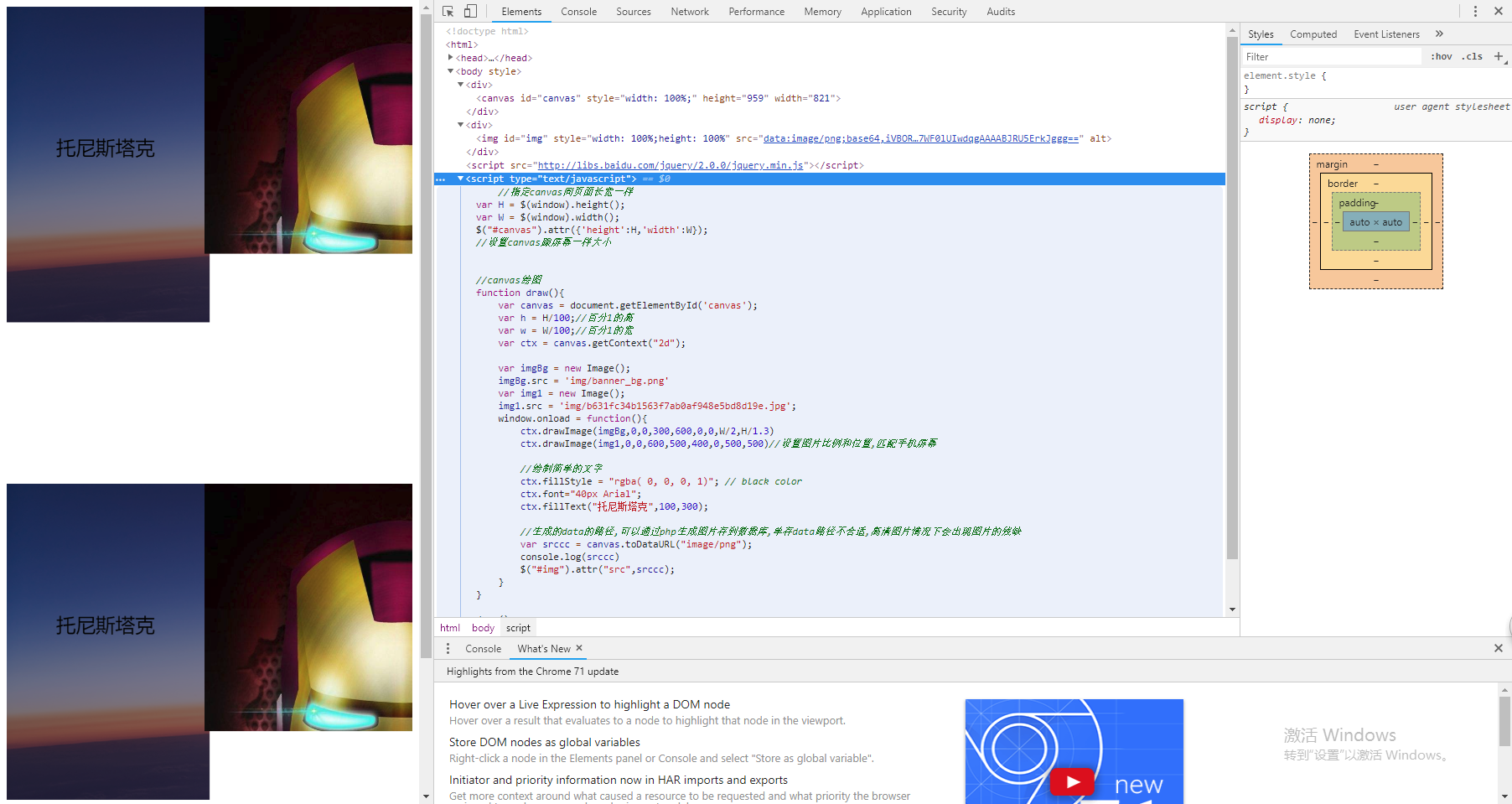
如下图:上边为canvas绘制的图片,下边是有canvas生成的图片链接(<img src=" "/>)

ok,好兄弟们拿走不谢
canvas 将html绘制图片 生成图片链接的更多相关文章
- canvas - drawImage()方法绘制图片不显示的问题
canvas有个很强大的api是drawImage()(w3c): 他的主要功能就是绘制图片.视频,甚至其他画布等. 问题: 慕名赶来,却一脚踩空,低头一看,地上一个大坑. 事情是这样的,在我看完 ...
- Android Canvas使用drawBitmap绘制图片
1.基本的绘制图片方法 //Bitmap:图片对象,left:偏移左边的位置,top: 偏移顶部的位置 drawBitmap(Bitmap bitmap, float left, float top, ...
- android中Canvas使用drawBitmap绘制图片
1.主要的绘制图片方法 //Bitmap:图片对象,left:偏移左边的位置,top: 偏移顶部的位置 drawBitmap(Bitmap bitmap, float left, float ...
- Canvas中 drawImage绘制图片不显示
在学习 html5中的 Canvas.drawImage时写了如下代码: <!doctype html> <html> <head><title>研究& ...
- 软件项目技术点(8)—— canvas调用drawImage绘制图片
AxeSlide软件项目梳理 canvas绘图系列知识点整理 html5中标签canvas,函数drawImage(): 使用drawImage()方法绘制图像.绘图环境提供了该方法的三个不同版本 ...
- 关于Chrome和Opera中draw Image()方法无法在canvas画布中绘制图片的问题
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var img=d ...
- Canvas 中drawImage 绘制不出图片
在使用Canvas的drawImage绘制图片时,却发现绘制不出图片,原因是图片是异步加载,图片加载完再绘制. //html <img src="1.png" /> & ...
- 使用html5 canvas绘制图片
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- canvas绘制图片
canvas保存为data:image扩展功能的实现 [已知]canvas提供了toDataURL的接口,可以方便的将canvas画布转化成base64编码的image.目前支持的最好的是png格式, ...
随机推荐
- qt 创建资源文件
我们编写的gui可能需要一些额外的资源(比如贴图用的图片),可用资源文件统一管理.以下以图片为例. 用qt creator 打开工程,为工程新建资源文件: 命名为“项目名.prc”,(此处为“cloc ...
- NgModelController: $setViewValue,$render,Formatter, Parser
NgModelController为ngModel directive提供了API.这个controller包含了关于data-binding,validation,css update, value ...
- SQL SERVER ->> IDENTITY相关函数
IDENTITY函数 -- 只能用在SELECT INTO语句中,用于在插入数据的时候模拟IDENTITY属性的作用生成自增长值. ,) AS ID_Num INTO NewTable FROM Ol ...
- 【Leetcode】【Easy】Remove Linked List Elements
Remove all elements from a linked list of integers that have value val. ExampleGiven: 1 --> 2 --& ...
- typeof操作符和instanceof操作符的区别 标签: JavaScript 2016-08-01 14:21 113人阅读 评论(
typeof主要用于检测变量是不是基本数据类型 typeof操作符是确定一个变量是字符串.数值.布尔类型,还是undefined的最佳工具.此外,使用typeof操作符检测函数时,会返回"f ...
- W3School学习网站
http://www.w3school.com.cn/tags/att_form_autocomplete.asp
- some language grammars
ANSI C grammar Python grammar 怎么识别LL(1) LR(0) SLR(1) 等文法,一个不错的解答. http://stackoverflow.com/questions ...
- webConfig详细跳转配置.[转]
站更换域名,把旧域名用301指到新域名来. 从iis中设置url永久转向就可以,看上去很容易,用了一会儿才发现,参数都没有带上. 从微软网站上找到如下说明,果然好使: 重定向参考 (IIS 6.0,7 ...
- Mutual Training for Wannafly Union #2
codeforces 298A. Snow Footprints 分类讨论三种情况: ①..RRRRRR… ②..LLLLLLL… ③..RRRLLLL.. //AC by lwq: #includ ...
- 请求是如何传递给StandardEngine的?
将请求的传递过程分解学习. CoyoteAdapter将中持有Connector的引用,所以在Coyote这个类中Connector查找它所属的StandardService,而StandardSer ...
