iReport jasperReports 生成表格




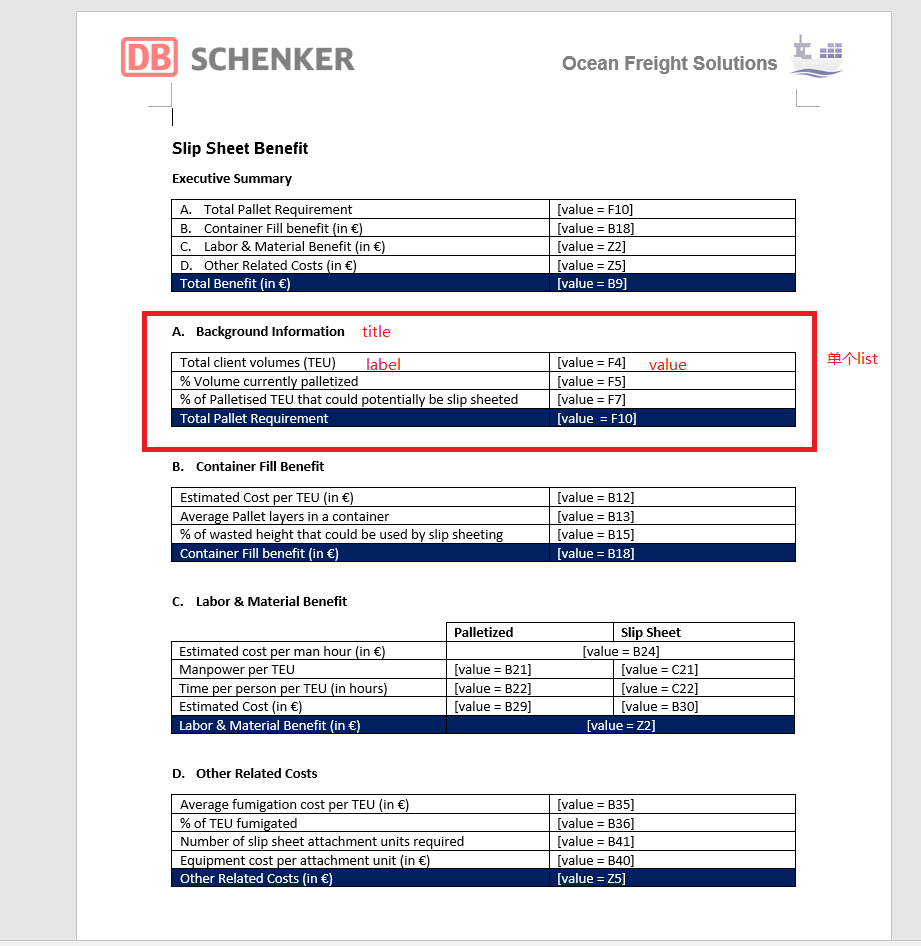
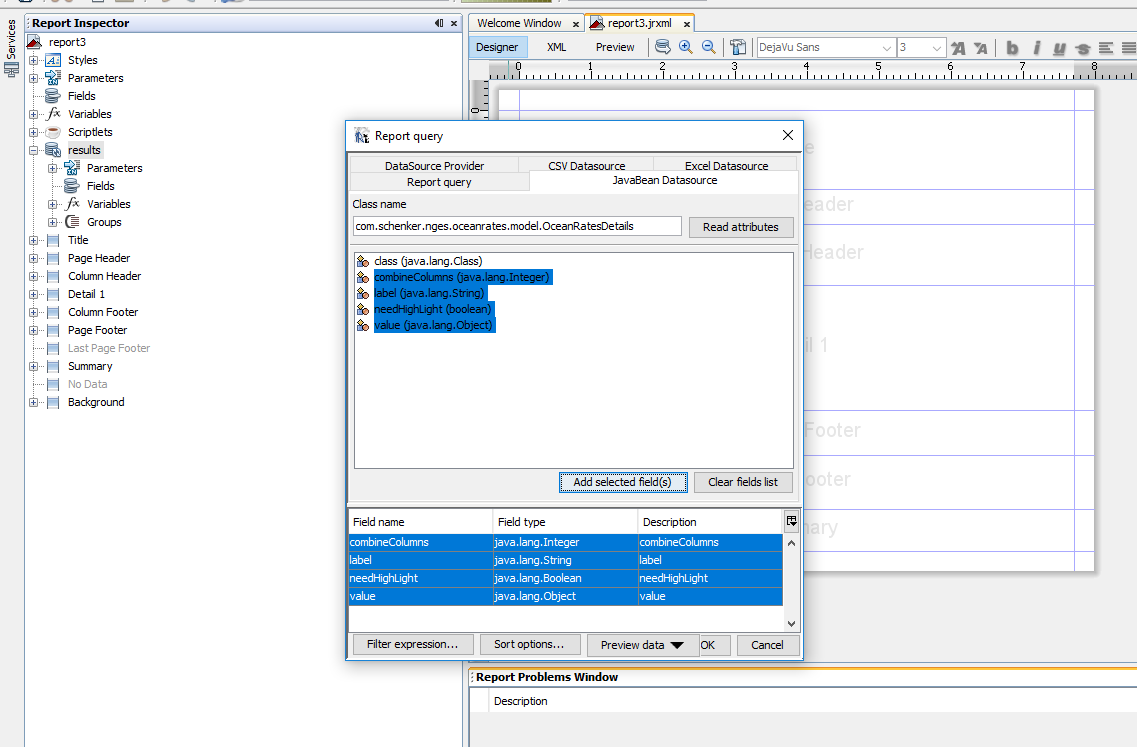
4.指定要在页面展示和页面控制的数据



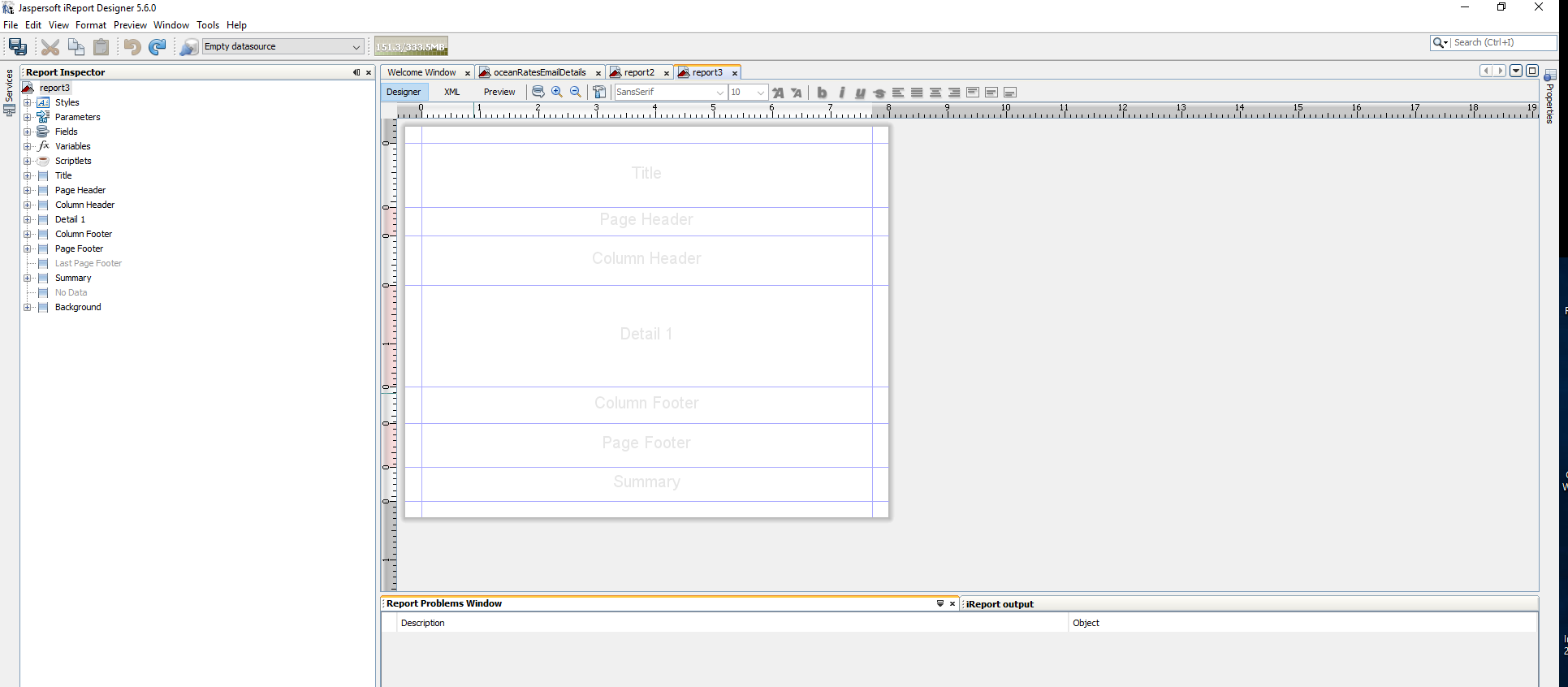
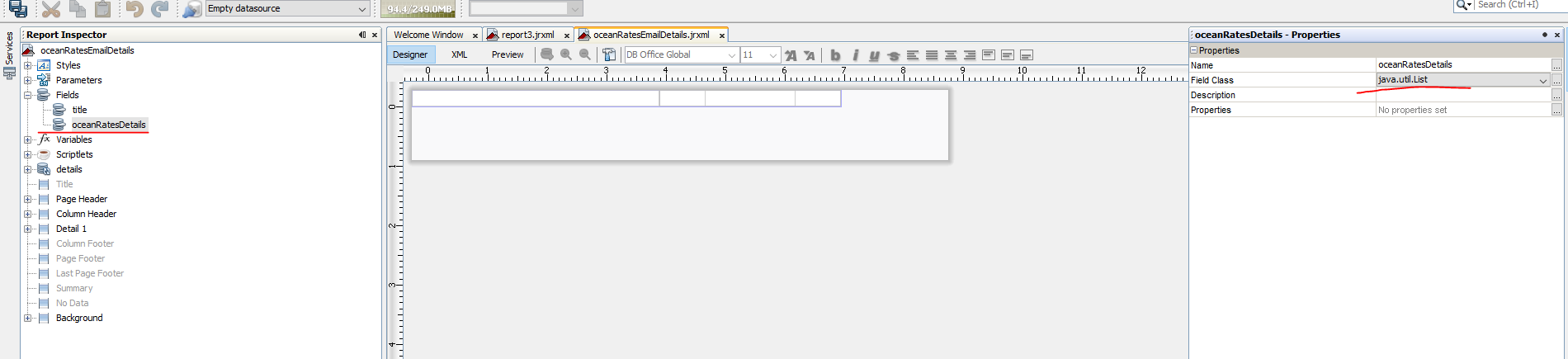
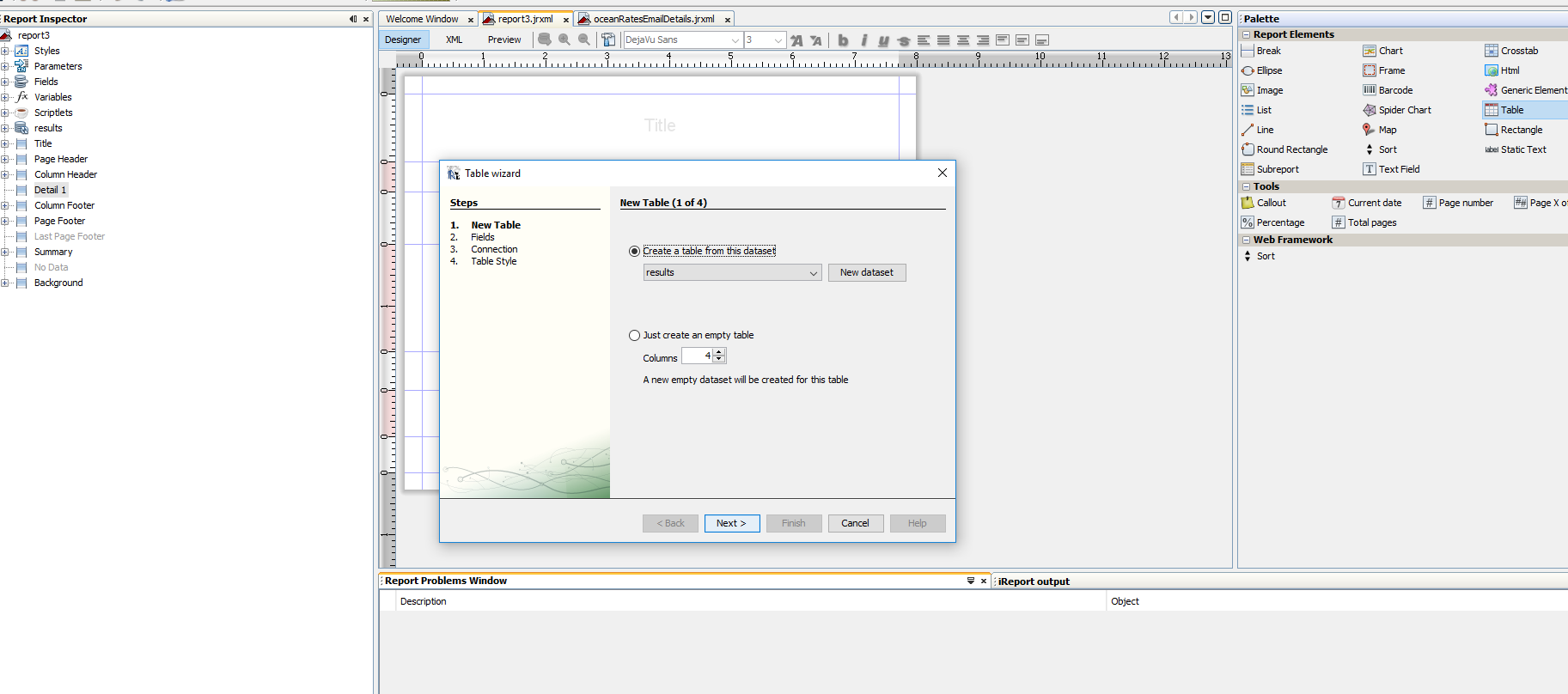
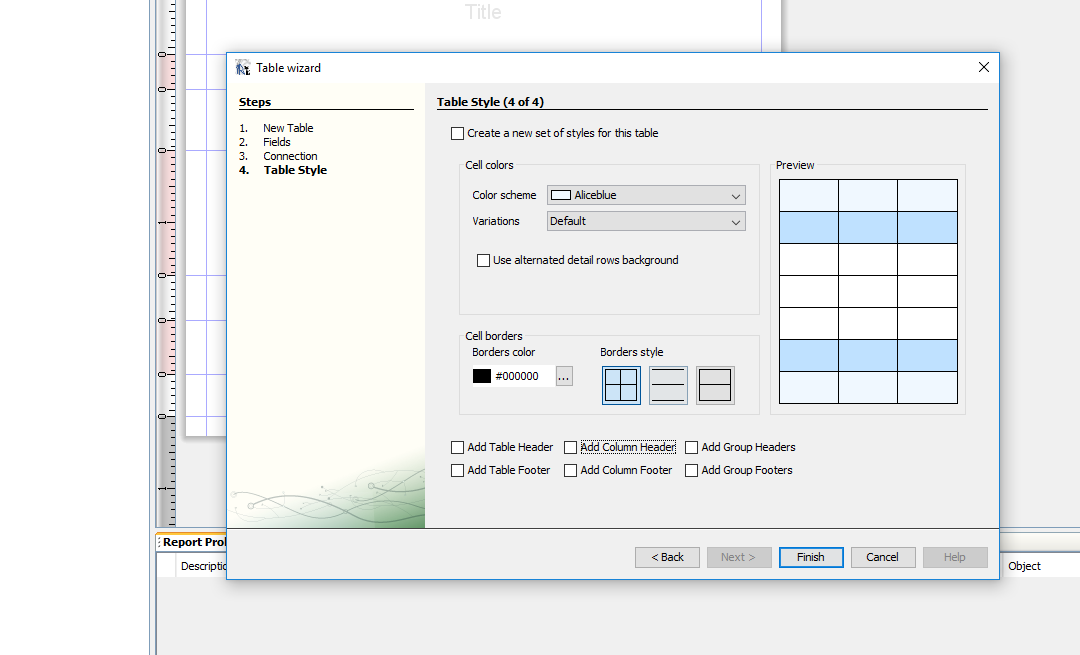
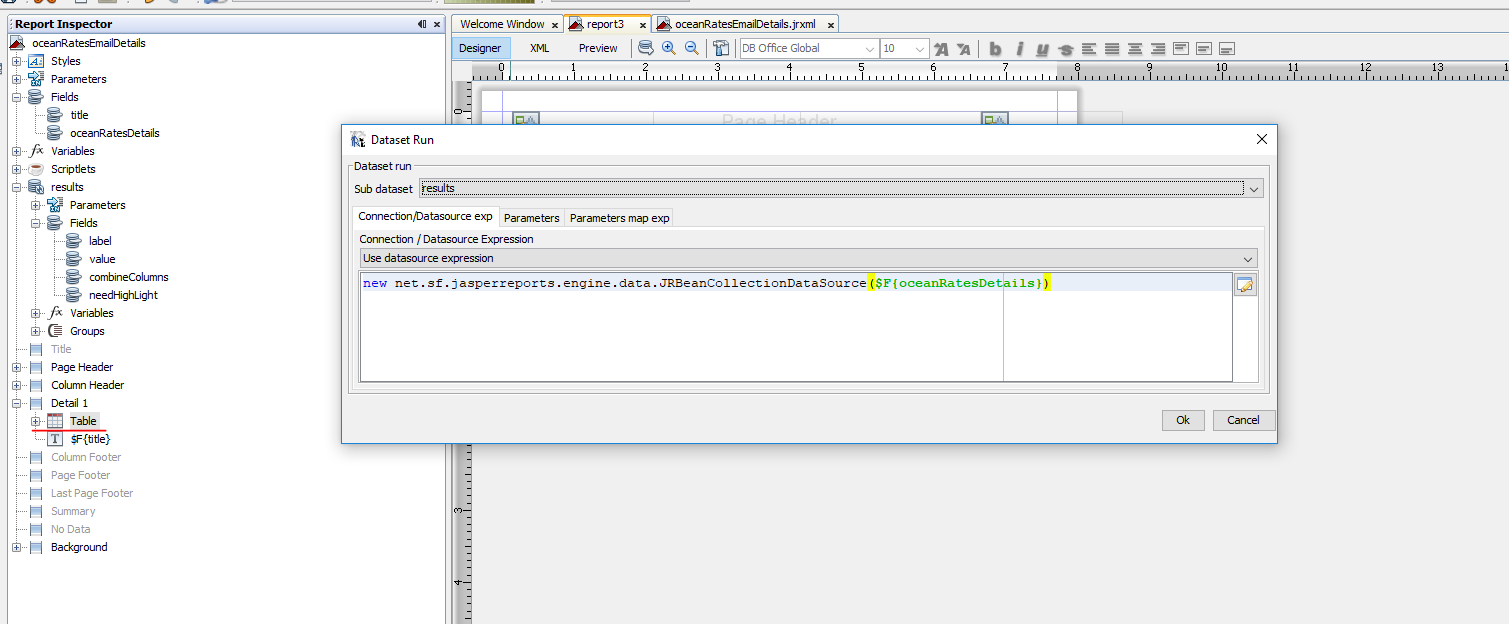
5.创建表格



<?xml version="1.0" encoding="UTF-8"?>
<jasperReport xmlns="http://jasperreports.sourceforge.net/jasperreports" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://jasperreports.sourceforge.net/jasperreports http://jasperreports.sourceforge.net/xsd/jasperreport.xsd" name="oceanRatesEmailDetails" pageWidth="595" pageHeight="842" columnWidth="555" leftMargin="20" rightMargin="20" topMargin="20" bottomMargin="20" uuid="7c39aa93-0bd8-495f-acf2-8c13fccc68d9">
<property name="ireport.zoom" value="1.0"/>
<property name="ireport.x" value="0"/>
<property name="ireport.y" value="0"/>
<subDataset name="details" uuid="8fcf3031-129c-40c1-9d56-37fe078bfce7">
<field name="label" class="java.lang.String"/>
<field name="value" class="java.lang.Object"/>
<field name="combineColumns" class="java.lang.Integer"/>
<field name="needHighLight" class="java.lang.Boolean"/>
</subDataset>
<parameter name="SUBREPORT_DIR" class="java.lang.String" isForPrompting="false">
<defaultValueExpression><![CDATA[""]]></defaultValueExpression>
</parameter>
<field name="title" class="java.lang.String"/>
<field name="oceanRatesDetails" class="java.util.List"/>
<background>
<band splitType="Stretch"/>
</background>
<pageHeader>
<band height="28" splitType="Stretch">
<image>
<reportElement x="10" y="0" width="142" height="28" uuid="4074945c-59ac-4f4a-a931-f6db80a21f5f"/>
<imageExpression><![CDATA[$P{SUBREPORT_DIR} + "DB-SCHENKER_rgb_M.png"]]></imageExpression>
</image>
<textField>
<reportElement x="298" y="0" width="181" height="28" uuid="4bc7d029-9773-48bf-8be1-8af975e2c464"/>
<textElement verticalAlignment="Middle">
<font fontName="DB Office Global" size="16"/>
</textElement>
<textFieldExpression><![CDATA[$R{ocean-rates.slip-sheet-benefit.mail.header.title}]]></textFieldExpression>
</textField>
<image>
<reportElement x="479" y="0" width="142" height="28" uuid="4074945c-59ac-4f4a-a931-f63b80a23f5f"/>
<imageExpression><![CDATA[$P{SUBREPORT_DIR} + "oceanFrightSolutions.png"]]></imageExpression>
</image>
</band>
</pageHeader>
<columnHeader>
<band height="30" splitType="Stretch">
<textField>
<reportElement x="10" y="10" width="336" height="20" uuid="7309912c-bd55-41a0-88ec-142f770790eb"/>
<textElement>
<font fontName="DB Office Global" size="13" isBold="true"/>
</textElement>
<textFieldExpression><![CDATA[$R{ocean-rates.slip-sheet-benefit.title}]]></textFieldExpression>
</textField>
</band>
</columnHeader>
<detail>
<band height="125" splitType="Stretch">
<componentElement>
<reportElement key="table" mode="Opaque" x="10" y="20" width="650" height="85" uuid="d17eb789-8d34-4619-bc0d-210e5711bbfe"/>
<jr:table xmlns:jr="http://jasperreports.sourceforge.net/jasperreports/components" xsi:schemaLocation="http://jasperreports.sourceforge.net/jasperreports/components http://jasperreports.sourceforge.net/xsd/components.xsd">
<datasetRun subDataset="details" uuid="c355b7b5-7454-4ea4-8dd1-e413601ed152">
<dataSourceExpression><![CDATA[new net.sf.jasperreports.engine.data.JRBeanCollectionDataSource($F{oceanRatesDetails})]]></dataSourceExpression>
</datasetRun>
<jr:column width="300" uuid="2c546703-e51e-456c-8fac-d42cc8fece36">
<jr:detailCell height="20" rowSpan="1">
<textField>
<reportElement mode="Opaque" x="0" y="0" width="300" height="20" forecolor="#000000" backcolor="#FFFFFF" uuid="3770bd9e-d595-431a-b0bd-ed6c5813c485">
<printWhenExpression><![CDATA[$F{needHighLight}==false]]></printWhenExpression>
</reportElement>
<box topPadding="1" leftPadding="2">
<pen lineWidth="0.25"/>
<topPen lineWidth="0.25"/>
<leftPen lineWidth="0.25"/>
<bottomPen lineWidth="0.25"/>
<rightPen lineWidth="0.25"/>
</box>
<textElement>
<font fontName="DB Office Global" size="11"/>
</textElement>
<textFieldExpression><![CDATA[$F{label}]]></textFieldExpression>
</textField>
<textField>
<reportElement mode="Opaque" x="0" y="0" width="300" height="20" forecolor="#FFFFFF" backcolor="#003399" uuid="3770bc9e-d595-431a-b0bd-ed6c5823c485">
<printWhenExpression><![CDATA[$F{needHighLight}==true]]></printWhenExpression>
</reportElement>
<box topPadding="1" leftPadding="2" rightPadding="0">
<pen lineWidth="0.25" lineColor="#000000"/>
<topPen lineWidth="0.25" lineColor="#000000"/>
<leftPen lineWidth="0.25" lineColor="#000000"/>
<bottomPen lineWidth="0.25" lineColor="#000000"/>
<rightPen lineWidth="0.25" lineColor="#000000"/>
</box>
<textElement>
<font fontName="DB Office Global" size="11"/>
</textElement>
<textFieldExpression><![CDATA[$F{label}]]></textFieldExpression>
</textField>
</jr:detailCell>
</jr:column>
<jr:columnGroup width="220" uuid="a51ca014-f035-49d2-bf23-cbb80a4ef5e3">
<jr:column width="220" uuid="e7eb1ec7-cee4-4be2-a9b6-fe572d5629de">
<jr:detailCell height="20">
<textField>
<reportElement mode="Opaque" x="0" y="0" width="220" height="20" forecolor="#FFFFFF" backcolor="#003399" uuid="0ab2394e-8a4a-4ca9-af8e-7284795c6e10">
<printWhenExpression><![CDATA[$F{needHighLight}==true && $F{combineColumns}==null]]></printWhenExpression>
</reportElement>
<box topPadding="1" leftPadding="2">
<pen lineWidth="0.25" lineColor="#000000"/>
<topPen lineWidth="0.25" lineColor="#000000"/>
<leftPen lineWidth="0.25" lineColor="#000000"/>
<bottomPen lineWidth="0.25" lineColor="#000000"/>
<rightPen lineWidth="0.25" lineColor="#000000"/>
</box>
<textElement>
<font fontName="DB Office Global" size="11"/>
</textElement>
<textFieldExpression><![CDATA[""+$F{value}]]></textFieldExpression>
</textField>
<textField>
<reportElement mode="Opaque" x="0" y="0" width="220" height="20" forecolor="#000000" backcolor="#FFFFFF" uuid="0ab2294e-8a4a-4ca9-af8e-7284795c6e20">
<printWhenExpression><![CDATA[$F{needHighLight}==false && $F{combineColumns}==null]]></printWhenExpression>
</reportElement>
<box topPadding="1" leftPadding="2">
<pen lineWidth="0.25" lineColor="#000000"/>
<topPen lineWidth="0.25" lineColor="#000000"/>
<leftPen lineWidth="0.25" lineColor="#000000"/>
<bottomPen lineWidth="0.25" lineColor="#000000"/>
<rightPen lineWidth="0.25" lineColor="#000000"/>
</box>
<textElement>
<font fontName="DB Office Global" size="11"/>
</textElement>
<textFieldExpression><![CDATA[""+$F{value}]]></textFieldExpression>
</textField>
<textField>
<reportElement mode="Opaque" x="0" y="0" width="220" height="20" forecolor="#FFFFFF" backcolor="#003399" uuid="0ab2394e-8a4a-04c9-af8e-7284795c6e10">
<printWhenExpression><![CDATA[$F{needHighLight}==true && $F{combineColumns}==1]]></printWhenExpression>
</reportElement>
<box topPadding="1" leftPadding="100">
<pen lineWidth="0.25" lineColor="#000000"/>
<topPen lineWidth="0.25" lineColor="#000000"/>
<leftPen lineWidth="0.25" lineColor="#000000"/>
<bottomPen lineWidth="0.25" lineColor="#000000"/>
<rightPen lineWidth="0.25" lineColor="#000000"/>
</box>
<textElement textAlignment="Center" verticalAlignment="Middle">
<font fontName="DB Office Global" size="11"/>
</textElement>
<textFieldExpression><![CDATA[""+$F{value}]]></textFieldExpression>
</textField>
<textField>
<reportElement mode="Opaque" x="0" y="0" width="220" height="20" forecolor="#000000" backcolor="#FFFFFF" uuid="ab22944e-8a4a-4ca9-af8e-7384795c6e30">
<printWhenExpression><![CDATA[$F{needHighLight}==false && $F{combineColumns}==1]]></printWhenExpression>
</reportElement>
<box topPadding="1" leftPadding="100">
<pen lineWidth="0.25" lineColor="#000000"/>
<topPen lineWidth="0.25" lineColor="#000000"/>
<leftPen lineWidth="0.25" lineColor="#000000"/>
<bottomPen lineWidth="0.25" lineColor="#000000"/>
<rightPen lineWidth="0.25" lineColor="#000000"/>
</box>
<textElement textAlignment="Center" verticalAlignment="Middle">
<font fontName="DB Office Global" size="11"/>
</textElement>
<textFieldExpression><![CDATA[""+$F{value}]]></textFieldExpression>
</textField>
<textField>
<reportElement mode="Opaque" x="0" y="0" width="110" height="20" forecolor="#000000" backcolor="#FFFFFF" uuid="0ab2194e-8a4a-4ca9-af8e-7284795c6e10">
<printWhenExpression><![CDATA[$F{combineColumns}==2]]></printWhenExpression>
</reportElement>
<box topPadding="1" leftPadding="2">
<pen lineWidth="0.25"/>
<topPen lineWidth="0.25"/>
<leftPen lineWidth="0.25"/>
<bottomPen lineWidth="0.25"/>
<rightPen lineWidth="0.25"/>
</box>
<textElement>
<font fontName="DB Office Global" size="11"/>
</textElement>
<textFieldExpression><![CDATA[""+((ArrayList<Object>)$F{value}).get(0)]]></textFieldExpression>
</textField>
<textField>
<reportElement mode="Opaque" x="110" y="0" width="110" height="20" forecolor="#000000" backcolor="#FFFFFF" uuid="01b82940-8a4a-4cc9-af8e-7284795c6e10">
<printWhenExpression><![CDATA[$F{combineColumns}==2]]></printWhenExpression>
</reportElement>
<box topPadding="1" leftPadding="2" rightPadding="0">
<pen lineWidth="0.25"/>
<topPen lineWidth="0.25"/>
<leftPen lineWidth="0.25"/>
<bottomPen lineWidth="0.25"/>
<rightPen lineWidth="0.25"/>
</box>
<textElement>
<font fontName="DB Office Global" size="11"/>
</textElement>
<textFieldExpression><![CDATA[""+((ArrayList<Object>)$F{value}).get(1)]]></textFieldExpression>
</textField>
</jr:detailCell>
</jr:column>
</jr:columnGroup>
</jr:table>
</componentElement>
<textField>
<reportElement mode="Opaque" x="10" y="0" width="545" height="20" uuid="0961c008-c4d9-4673-827d-a2b798f5fd3c"/>
<textElement>
<font fontName="DB Office Global" size="12"/>
</textElement>
<textFieldExpression><![CDATA[$F{title}]]></textFieldExpression>
</textField>
</band>
</detail>
</jasperReport>
iReport jasperReports 生成表格的更多相关文章
- java 如何在pdf中生成表格
1.目标 在pdf中生成一个可变表头的表格,并向其中填充数据.通过泛型动态的生成表头,通过反射动态获取实体类(我这里是User)的get方法动态获得数据,从而达到动态生成表格. 每天生成一个文件夹存储 ...
- js动态生成表格
动态生成表格 *创建一个页面:两个输入框和一个按钮 *代码和步骤 /* 1.得到输入的行 ...
- Android 自动生成表格
Layout.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:a ...
- JavaScript案例七:简单生成表格
JavaScript简单生成表格,巩固基础知识点... <!DOCTYPE html> <html> <head> <title>JavaScript简 ...
- 【转】ASP.NET中服务器控件Table动态生成表格及其属性介绍
下文所有内容转自开源中国:http://www.oschina.net/question/565065_86453#tags_nav ================================= ...
- (转载)PHP 动态生成表格
(转载)http://hi.baidu.com/shawns/item/c7d51f351c6a0482b711dba6 提要:PHP能够高效地生成HTML代码,其中,动态生成表格是实际应用中经常碰到 ...
- Ext Designer生成表格
1.生成表格代码 Ext.MyPanel=Ext.extend(Ext.Panel ,{ xtype:"panel", title:"我的面板", width: ...
- Js--动态生成表格
<div> <h1>动态生成表格</h1> <div id="table1"> 行 ...
- JS动态生成表格后 合并单元格
JS动态生成表格后 合并单元格 最近做项目碰到表格中的单元格合并的问题,需求是这样的,首先发ajax请求 请求回来后的数据 动态生成表格数据,但是生成后如果编号或者(根据其他的内容)有相同时,要合并单 ...
随机推荐
- ST表学习总结
前段时间做16年多校联合赛的Contest 1的D题(HDU 5726)时候遇到了多次查询指定区间的gcd值的问题,疑惑于用什么样的方式进行处理,最后上网查到了ST表,开始弄得晕头转向,后来才慢慢找到 ...
- UVa 10384 - The Wall Pushers
链接: https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem& ...
- luogu P1522 Cow Tours
嘟嘟嘟 题面挺绕的,“翻译”一下: 1.牧区是一个点,牧场是所有直接相连的点构成的联通块. 2.两个牧区之间的距离是这两个距离之间的最短路,只有直接相连的两个牧区之间的距离是欧几里得距离. 3.牧场的 ...
- Codeforces Round #533 (Div. 2) B. Zuhair and Strings 【模拟】
传送门:http://codeforces.com/contest/1105/problem/B B. Zuhair and Strings time limit per test 1 second ...
- [19/03/26-星期二] 容器_Map(图、键值对、映射)接口之HashMap(散列映射)&TreeMap(树映射)
一.概念&方法 现实生活中,我们经常需要成对存储某些信息.比如,我们使用的微信,一个手机号只能对应一个微信账户,这就是一种成对存储的关系. Map就是用来存储“键(key)-值(value) ...
- git-git remote
使用git的时候难免会用到remote tracking,下面简要记录一下在使用git remote时的一些技巧 (1)add $git remote add origin https://githu ...
- How to Effectively crack .JAR Files?
Author: http://www.cnblogs.com/open-coder/p/3763170.html With some external tools, we could crack a ...
- 工具 | Axure基础操作 No.1
Axure作为一款热门的原型设计工具,是产品汪必备的一个技能.对于我个人来说,虽然更加喜欢墨刀这种小清新并且易用的网页版轻量级工具. 我在这里进行一些简单操作的动图,方便和我一样刚入门的同学容易看得明 ...
- JavaScript document对象
1.document对象是window对象的子对象,可直接使用,多用于获取HTML页面元素 2.document对象属性 a) alinkColor活动链接颜色 b) linkColor文本链接颜色 ...
- python初学者日记01(字符串操作方法)
时间:2018/12/16 作者:永远的码农(博客园) 环境: win10,pycharm2018,python3.7.1 1.1 基础操作(交互输入输出) input = input(" ...
