【转】Django中的cookie与session
转自:https://www.cnblogs.com/chenchao1990/p/5283725.html
cookie与session的实现原理

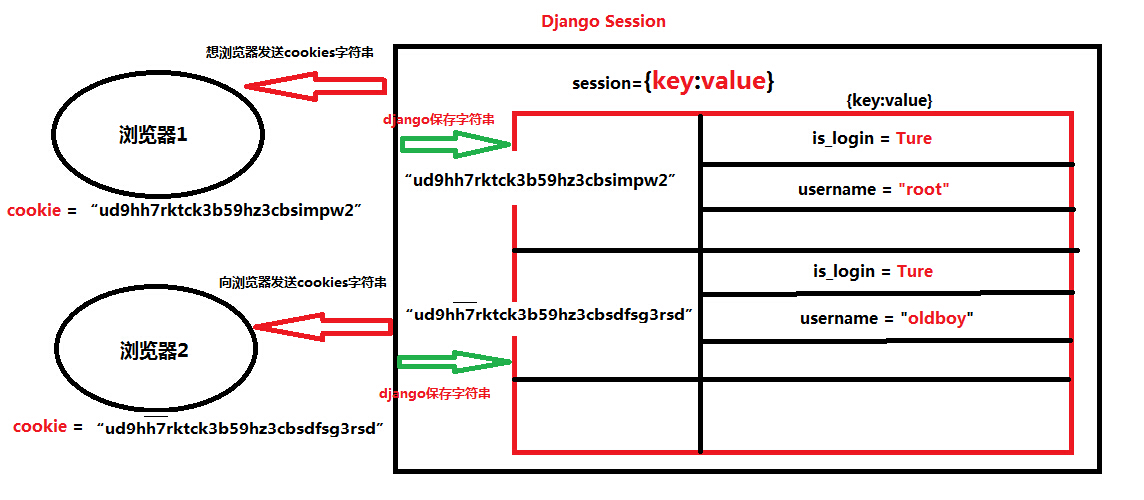
HTTP被设计为”无状态”,每次请求都处于相同的空间中。 在一次请求和下一次请求之间没有任何状态保持,我们无法根据请求的任何方面(IP地址,用户代理等)来识别来自同一人的连续请求。上图很明显的展示了Django的session与cookie的实现原理。服务器会生成两份相同的cookie字符串,一份保存在本地,一份发向请求的浏览器。浏览器将收到的cookie字符串保存下来,当下次再发请求时,会将信息与这段cookie一同发送到服务器,服务器得到这段cookie会与本地保存的那份判断是否相同,如果相同就表示用户已经登录成功,保存用户登录成功的状态。Django的session保存在数据库中的数据相当于一个大字典,key为cookie的字符串,value仍是一个字典,字典的key和value为用户设置的相关信息。这样就可以方便的存取session里面的信息。
Cookies
cookies 是浏览器为 Web 服务器存储的一小段信息。 每次浏览器从某个服务器请求页面时,它向服务器回送之前收到的cookies。它保存在浏览器下的某个文件夹下。
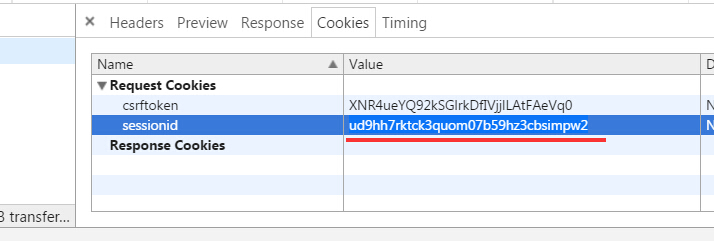
浏览器下的cookie:

Session
Django的Session机制会向请求的浏览器发送cookie字符串。同时也会保存到本地一份,用来验证浏览器登录是否为同一用户。它存在于服务器,Django默认会把session存入到数据库中。
Session依赖于Cookie,如果浏览器不能保存cooki那么session就失效了。因为它需要浏览器的cooki值去session里做对比。session就是用来在服务器端保存用户的会话状态。
操作session
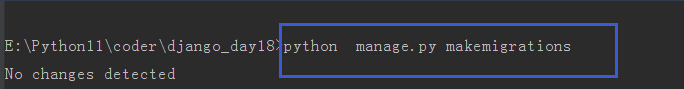
根据网友lvusyy的友情提示,在操作session之前,你需要同步一下Django的数据库。我用的是Django自带的sqlite3.所以需要执行同步的命令:


还有一点,在django处理请求的过程中,需要经过中间件的过滤,涉及到跨站请求伪造时,django会把请求阻止过滤掉,所以我们要在setting.py中禁用跨站请求伪造的中间件,如果不禁用,记得好像会报一个403的错误黄页。关于跨站请求伪造,之后的章节我会详细说明其功能用处:

Django中操作session:
获取session:request.session[key] request.session.get(key)
设置session:reqeust.session[key] = value
删除session:del request[key]
request.session是每一个客户端相当于在上图中对应的value
一段简单的Django中实现session的代码,判断用户是否已经成功登录:

1 def login(request):
2 if request.method =='POST':
3 username = request.POST.get('username')
4 pwd = request.POST.get('pwd')
5 if username =='lisi' and pwd == '12345':
6 request.session['IS_LOGIN'] = True 设置session
7 return redirect('/app01/home/')
8
9 return render(request,'login.html')
10
11 def home(request):
12 is_login = request.session.get('IS_LOGIN',False) 获取session里的值
13 if is_login:
14 return HttpResponse('order')
15 else:
16 return redirect('/app01/login/')

过期时间
cookie可以有过期时间,这样浏览器就知道什么时候可以删除cookie了。 如果cookie没有设置过期时间,当用户关闭浏览器的时候,cookie就自动过期了。 你可以改变SESSION_EXPIRE_AT_BROWSER_CLOSE 的设置来控制session框架的这一行为。缺省情况下, SESSION_EXPIRE_AT_BROWSER_CLOSE 设置为 False ,这样,会话cookie可以在用户浏览器中保持有效达 SESSION_COOKIE_AGE 秒(缺省设置是两周,即1,209,600 秒)。 如果你不想用户每次打开浏览器都必须重新登陆的话,用这个参数来帮你。如果 SESSION_EXPIRE_AT_BROWSER_CLOSE 设置为 True ,当浏览器关闭时,Django会使cookie失效。
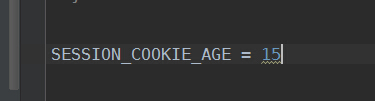
SESSION_COOKIE_AGE:设置cookie在浏览器中存活的时间
在settings.py中添加:

例子
结合前端实现的cookie与session会话机制:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="/app01/login/" method="post">
<input type="text" name="username" />
<input type="password" name="pwd" />
<input type="submit" value="submit"/>
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.header{
height: 48px;
}
</style>
</head>
<body>
<div class="header">
<div style="float: right">{{ username }}</div>
<div style="float: right"><a href="/app01/logout/">注销</a></div>
</div>
<div style="height: 500px;background-color: #ddd"></div>
</body>
</html>
views.py

def login(request):
if request.method == "POST":
username = request.POST.get('username')
pwd = request.POST.get('pwd')
if username == 'alex' and pwd == '123':
request.session['IS_LOGIN'] = True
request.session['USRNAME'] = 'alex'
return redirect('/app01/home/')
elif username == 'eirc' and pwd == '123':
request.session['IS_LOGIN'] = True
request.session['USRNAME'] = 'eirc'
return redirect('/app01/home/') return render(request, 'login.html') def home(request):
is_login = request.session.get('IS_LOGIN', False)
if is_login:
username = request.session.get('USRNAME', False)
return render(request, 'home.html', {'username': username})
else:
return redirect("/app01/login/")

【转】Django中的cookie与session的更多相关文章
- {Django基础八之cookie和session}一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session
Django基础八之cookie和session 本节目录 一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session 六 xxx 七 ...
- Django 中的 cookie 和 session
一.cookie 由于HTTP协议是无状态的,而服务器端的业务必须是要有状态的.Cookie诞生的最初目的是为了存储web中的状态信息,以方便服务器端使用.比如判断用户是否是第一次访问网站.目前最新的 ...
- django中操作cookie与session
cookie 什么是Cookie Cookie具体指的是一段小信息,它是服务器发送出来存储在浏览器上的一组组键值对,下次访问服务器时浏览器会自动携带这些键值对,以便服务器提取有用信息. Cookie的 ...
- Django中的Cookie、Session、Token
Cookie : 指望着为了辨别用户身份.进行会话跟踪而存储在用户本地的数据(通常经过加密),是由服务端生成,发送给客户端浏览器,浏览器会将Cookie以key/value保存,下一请求同一网站是就发 ...
- Django中的cookie与session
cookie与session的实现原理 HTTP被设计为”无状态”,每次请求都处于相同的空间中. 在一次请求和下一次请求之间没有任何状态保持,我们无法根据请求的任何方面(IP地址,用户代理等)来识别来 ...
- Django中的cookie和session
前言 HTTP协议 是短连接.且状态的,所以在客户端向服务端发起请求后,服务端在响应头 加入cokie响应给浏览器,以此记录客户端状态: cook是来自服务端,保存在浏览器的键值对,主要应用于用户登录 ...
- 如何使用django中的cookie和session?
1.Cookie 介绍 Cookie是由服务器端生成,发送给User-Agent(一般是浏览器),浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Co ...
- Django中的Cookie和Session操作以及CBV
1.Cookie 平常我们在浏览网页的时候,在需要输入密码的地方,如果已经登陆了一次,并且时间间隔比较近的话,是不需要登陆的,为什么了?这就是Cookie的作用. Cookie(或Cookies)指某 ...
- python Django中的cookie和session
目录 Cookie 1.1获取Cookie 1.2设置Cookie Session 1.数据库Session 2.缓存Session 3.文件Session 4.缓存+数据库Session Cooki ...
随机推荐
- linux内网机器如何查看本地外网ip
参考自:http://www.gaojinbo.com/linux%E5%86%85%E7%BD%91ip%E7%9A%84%E6%9C%BA%E5%99%A8%E5%A6%82%E4%BD%95%E ...
- ZooKeeper概述(三)
ZooKeeper:分布式应用的分布协调服务 ZooKeeper是一个为分布式应用提供的分布的开源的协调服务.它暴露一组简单的原子操作,分布式系统可以在这之上为同步,配置管理,和组和命名实现更高级的服 ...
- 洛谷2115 [USACO14MAR]破坏Sabotage
https://www.luogu.org/problem/show?pid=2115 题目描述 Farmer John's arch-nemesis, Farmer Paul, has decide ...
- 【洛谷 P1525】 关押罪犯 (二分图+二分答案)
题目链接 并查集+贪心当然是可以做的. 但我用二分图+二分答案. 二分一个\(mid\),删去所有边权小于等于\(mid\)的边,看有没有奇环存在,如果存在,则\(mid\)不行. #include ...
- bzoj 1296 DP
对于每一行做DP预处理,w[i][j]代表这一行前i个刷j次的最大价值,那么w[i][j]=max(w[i][j],w[k][j-1]+sum[k+1][i]),sum[i][j]为i-j段刷一次最多 ...
- SQL Workbench/J
最近测试segment, 使用了一个新的DB--SQL Workbench/J, 参考文档:http://docs.aws.amazon.com/redshift/latest/mgmt/connec ...
- 实战手工注入某站,mssql注入
昨天就搞下来的,但是是工具搞得,为了比赛还是抛弃一阵子的工具吧.内容相对简单,可掠过. 报错得到sql语句: DataSet ds2 = BusinessLibrary.classHelper.Get ...
- java===java基础学习(9)---方法参数
方法参数注意三要点: 一个方法不能修改一个基本数据类型的参数(数值型或者布尔型). 一个方法可以改变一个对象参数的状态. 一个方法不能让对象参数引用一个新的对象. package testbotoo; ...
- sicily 1020. Big Integer
Description Long long ago, there was a super computer that could deal with VeryLongIntegers(no VeryL ...
- 【bzoj4486】【JSOI2015】串分割
老省选题了. 首先考虑怎么比较超长数字的大小? 参见UTR1的那道题 先比size,然后比较字典序即可. 接下来考虑下切割的问题. 因为要将字符串切割成k份,所以这个字符串只会存在n/k个本质不同的起 ...
