Web页面中两个listbox的option的转移

Html:
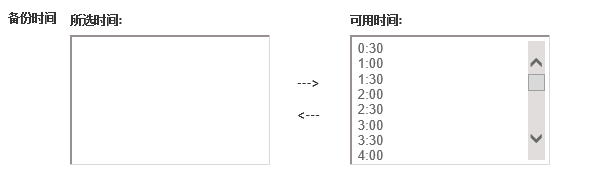
- <div><span>所选时间:</span><select id="xuanyongTimelb" style="width: 200px; height: 130px;" multiple="multiple"></select></div>
- <div class="label"><span id="righttimeid">---></span><span id="lefttimeid"><---</span></div>
- <div>
- <span>可用时间:</span><select id="keyongTimelb" style="width: 200px; height: 130px;" multiple="multiple">
- @* <option>0:00</option>*@
- <option tag="1">0:30</option>
- <option tag="2">1:00</option>
- <option tag="3">1:30</option>
- <option tag="4">2:00</option>
- <option tag="5">2:30</option>
- <option tag="6">3:00</option>
- <option tag="7">3:30</option>
- <option tag="8">4:00</option>
- <option tag="9">4:30</option>
- <option tag="10">5:00</option>
- <option tag="11">5:30</option>
- <option tag="12">6:00</option>
- <option tag="13">6:30</option>
- <option tag="14">7:00</option>
- <option tag="15">7:30</option>
- <option tag="16">8:00</option>
- <option tag="17">8:30</option>
- <option tag="18">9:00</option>
- <option tag="19">9:30</option>
- <option tag="20">10:00</option>
- <option tag="21">10:30</option>
- <option tag="22">11:00</option>
- <option tag="23">11:30</option>
- <option tag="24">12:00</option>
- <option tag="25">12:30</option>
- <option tag="26">13:00</option>
- <option tag="27">13:30</option>
- <option tag="28">14:00</option>
- <option tag="29">14:30</option>
- <option tag="30">15:00</option>
- <option tag="31">15:30</option>
- <option tag="32">16:00</option>
- <option tag="33">16:30</option>
- <option tag="34">17:00</option>
- <option tag="35">17:30</option>
- <option tag="36">18:00</option>
- <option tag="37">18:30</option>
- <option tag="38">19:00</option>
- <option tag="39">19:30</option>
- <option tag="40">20:00</option>
- <option tag="41">20:30</option>
- <option tag="42">21:00</option>
- <option tag="43">21:30</option>
- <option tag="44">22:00</option>
- <option tag="45">22:30</option>
- <option tag="46">23:00</option>
- <option tag="47">23:30</option>
- <option tag="48">24:00</option>
- </select>
- </div>
我 在option自定了“tag”属性,目的,是实现option在两个listbox之间转移之后,要将两边都要进行“排序”(这点很重要,希望大家注意下,往往有些option的顺序是很有意义的),
也许大家会问我,问什么不直接在option的value上赋值?
回答是:(视情况而定),因为,option的text往往不能代表我们要获取的值,而我们有时必须要借助value或者自定的属性的值,这里,我就写了最通用的方法,这样,无论什么时候,都不妨碍,我的option的val定义什么要的值(当然,用不用value,听你的,程序员本来就是艺术家);
下面就讲解下js的部分,我先贴出代码:
- //备份时间 排序
- //向右
- function TimeListBoxRight() {
- var leftlb = document.getElementById("xuanyongTimelb");
- var rightlb = document.getElementById("keyongTimelb");
- var arrtext = new Array();
- var arrvalue = new Array();
- var arrtag = new Array();
- var arrindex = new Array();
- var j = 0;
- for (var i = 0; i < leftlb.options.length; i++) {
- if (leftlb.options[i].selected == true) {
- //leftlb.options.add(new Option(rightlb.options[i].text, rightlb.options[i].value));
- //rightlb.options.remove(i);
- arrtext[j] = leftlb.options[i].text;
- arrvalue[j] = leftlb.options[i].value;
- arrtag[j] = leftlb.options[i].getAttribute("tag");
- arrindex[j] = i;
- j++;
- }
- }
- //添加
- for (var k = 0; k < arrvalue.length; k++) {
- var opt = new Option();
- opt.value = arrvalue[k];
- opt.text = arrtext[k];
- opt.setAttribute("tag", arrtag[k]);
- rightlb.options[rightlb.options.length] = opt;
- }
- //冒泡排序
- for (var m = 0; m < rightlb.options.length - 1; m++) {
- for (var l = 0; l < rightlb.options.length - 1 - m; l++) {
- if (Number(rightlb.options[l].getAttribute("tag")) > Number(rightlb.options[l + 1].getAttribute("tag"))) {
- var temp = new Option();
- temp.value = rightlb.options[l].value;
- temp.text = rightlb.options[l].text;
- temp.setAttribute("tag", rightlb.options[l].getAttribute("tag"));
- rightlb.options[l].value = rightlb.options[l + 1].value;
- rightlb.options[l].text = rightlb.options[l + 1].text;
- rightlb.options[l].setAttribute("tag", rightlb.options[l + 1].getAttribute("tag"));
- rightlb.options[l + 1].value = temp.value;
- rightlb.options[l + 1].text = temp.text;
- rightlb.options[l + 1].setAttribute("tag", temp.getAttribute("tag"));
- }
- }
- }
- //删除
- for (var n = arrindex.length - 1; n >= 0; n--) {
- leftlb.options.remove(arrindex[n]);
- }
- if (leftlb.options.length <= 0) {
- $("#righttimeid").disable = true;
- }
- }
- //Item 向左
- function TimeListBoxLeft() {
- var leftlb = document.getElementById("xuanyongTimelb");
- var rightlb = document.getElementById("keyongTimelb");
- var arrtext = new Array();
- var arrvalue = new Array();
- var arrtag = new Array();
- var arrindex = new Array();
- var j = 0;
- for (var i = 0; i < rightlb.options.length; i++) {
- if (rightlb.options[i].selected == true) {
- //leftlb.options.add(new Option(rightlb.options[i].text, rightlb.options[i].value));
- //rightlb.options.remove(i);
- arrtext[j] = rightlb.options[i].text;
- arrvalue[j] = rightlb.options[i].value;
- arrtag[j] = rightlb.options[i].getAttribute("tag");
- arrindex[j] = i;
- j++;
- }
- }
- //添加
- for (var k = 0; k < arrvalue.length; k++) {
- var opt = new Option();
- opt.value = arrvalue[k];
- opt.text = arrtext[k];
- opt.setAttribute("tag", arrtag[k]);
- leftlb.options[leftlb.options.length] = opt;
- }
- //冒泡排序
- for (var m = 0; m < leftlb.options.length - 1; m++) {
- for (var l = 0; l < leftlb.options.length - 1 - m; l++) {
- if (Number(leftlb.options[l].getAttribute("tag")) > Number(leftlb.options[l + 1].getAttribute("tag"))) {
- var temp = new Option();
- temp.value = leftlb.options[l].value;
- temp.text = leftlb.options[l].text;
- temp.setAttribute("tag", leftlb.options[l].getAttribute("tag"));
- leftlb.options[l].value = leftlb.options[l + 1].value;
- leftlb.options[l].text = leftlb.options[l + 1].text;
- leftlb.options[l].setAttribute("tag", leftlb.options[l + 1].getAttribute("tag"));
- leftlb.options[l + 1].value = temp.value;
- leftlb.options[l + 1].text = temp.text;
- leftlb.options[l + 1].setAttribute("tag", temp.getAttribute("tag"));
- }
- }
- }
- //删除
- for (var n = arrindex.length - 1; n >= 0; n--) {
- rightlb.options.remove(arrindex[n]);
- }
- if (rightlb.options.length <= 0) {
- $("#lefttimeid").disable = true;
- }
- }
上面的代码也已经很详细了。
注意点(或许能对你有些用处):
1.在option上自定的属性(“tag”)后,你需要明白,如果通过js 得到 “tag”,或者设置“tag”的值,
- leftlb.options[i].getAttribute("tag"); //获取tag的值
- leftlb.options[l + 1].setAttribute("tag", temp.getAttribute("tag")); //设置“tag”的值
2.html的 Select里面的option 在javascript中如何定义:
- var opt = new Option();
//在给“tag”赋值的时候,切记,不要学text,value那样干,(或许 . 你用来会很顺手);
3.当我们在转移之后,我们又重新排序,这里,你想用什么方法排就用什么方法排(算法的灵活运用)。当然,还是要注意:tag的赋值;
- //下面的方法,我努力尝试,不过,不管用;
- var temp = leftlb.options[l];
- leftlb.options[l] = leftlb.options[l+1];
- leftlb.options[l+1] = temp;
Web页面中两个listbox的option的转移的更多相关文章
- 关于在asp.net的web页面中的全局变量问题
在asp.net的web页面中是不是没有全局变量?有的,在Class类内部的都是,只不过在WebWofm程式中跟WinForm和Console程式有些区别,当页面刷新时,它们的值不会保持,依然会再次初 ...
- [置顶] 读取pdf并且在web页面中显示
读取pdf并且在web页面中显示 if (System.IO.File.Exists(f)) { Response.ContentType = "applicationpdf"; ...
- php中调用这个功能可以在web页面中显示hello world这个经典单词
php程序写的时间长了,自然对他所提供的功能了如指掌,他所提供的一大堆功能,真是觉得很好用,但有时候会发现php也缺少一些功能,自己总是会产生为php添加一些自定义的功能的想法.久而久之,终于今天憋不 ...
- web页面中可以包含多个对象
# encoding=utf-8 #python 2.7.10 #xiaodeng #web页面中可以包含多个对象 #HTTP权威指南 10页 #应用程序完成一项任务时通常会发布多个http事务.如: ...
- 企业级监控软件Zabbix搭建部署之zabbix在WEB页面中的配置
企业级监控软件zabbix搭建部署之zabbix在WEB页面中的配置 企业级监控软件zabbix搭建部署之zabbix在WEB页面中的配置 关于安装请看 http://www.linuxidc.com ...
- web页面中快速找到html对应元素两种方法
一.第一种方法(通过先进入开发模式然后再去选择网页元素) 1.打开IE.Chrome.FireFox等,按 F12 键进入开发模式 2.在打开的控制窗口左上角有个 箭头 按钮,点击它之后,此时将鼠标 ...
- FineBI如何在web页面中嵌入式集成
1. API嵌入集成 1.1 描述 FineBI是基于B/S架构的浏览器/服务器模式,现在用户开发的系统基本上趋向于B/S架构的浏览器/服务器模式,因此有些页面完全可以直接采用web页面嵌入式集成的简 ...
- WEB页面中常见的四种控件的必须的测试
以下为常规的需求,除非需求有明确说明,如密码输入框中可以输入空格. 输入框 1. 为空,但页面中明确说明不能为空(带有星号或者只有这一个输入框),有以下两种情况: a. 不进行输入或者使其为空:焦 ...
- 解决同一页面中两个iframe互相调用jquery,js函数
这一个月又没更新博客,唉,懒癌又犯了,今天解决了一个问题,关于两个iframe互相调用jquery函数方法 a.html中有两个iframe,如下: <iframe width="10 ...
随机推荐
- tools:context=".MainActivity的作用
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content& ...
- CSS实现三列布局方法总结
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAABYwAAAI7CAYAAABPx9+YAAARJElEQVR4nO3cwWnDQBBA0TioJrXhTl
- 51Nod 1347 旋转字符串 | 规律
Input示例 aa ab Output示例 YES NO 规律:abcabc 只需判断原始字符串 #include <bits/stdc++.h> using namespace std ...
- 51Nod 1001数组中和等于K的数对
Input示例 8 9 -1 6 5 3 4 2 9 0 8 Output示例 -1 9 0 8 2 6 3 5 first try: #include "bits/stdc++.h&quo ...
- 【Foreign】数据结构C [线段树]
数据结构C Time Limit: 20 Sec Memory Limit: 512 MB Description Input Output Sample Input Sample Output H ...
- 深入理解微服务架构spring的各个知识点(面试必问知识点)
什么是spring spring是一个开源框架,spring为简化企业级开发而生,使用spring可以使简单的java bean 实现以前只有EJG才能实现的功能. Spring是一个轻量级的控制反转 ...
- [bzoj3993][SDOI2015]星际战争-二分+最大流
Brief Description 3333年,在银河系的某星球上,X军团和Y军团正在激烈地作战.在战斗的某一阶段,Y军团一共派遣了N个巨型机器人进攻X军团的阵地,其中第i个巨型机器人的装甲值为Ai. ...
- hdu 1102 Constructing Roads (最小生成树)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1102 Constructing Roads Time Limit: 2000/1000 MS (Jav ...
- GNU Readline 库及编程简介【转】
转自:https://www.cnblogs.com/hazir/p/instruction_to_readline.html 用过 Bash 命令行的一定知道,Bash 有几个特性: TAB 键可以 ...
- python基础===* 解包,格式化输出和print的一点知识
python3中的特性: >>> name = "botoo" >>> print(f"my name is {name}" ...
