HTML <head>里面的标签
<head> 中的标签可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。
<title> 在 HTML/XHTML 文档中是必须的,<title> 标签定义文档的标题。
除了<title> 标签,我们还可以添加:
<base> 标签描述了基本的链接地址/链接目标
该标签作为HTML文档中所有的链接标签的默认链接,target等属性也是默认的。
<head><base href="http://www.runoob.com/images/" target="_blank"></head>
把 <base> 标签排在 <head> 元素中第一个元素的位置,这样 head 和body 区域中其他元素就可以使用 <base> 元素中的默认信息了。
实例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>菜鸟教程(runoob.com)</title>
- <base href="http://www.runoob.com//images/" target="_blank">
- </head>
- <body>
- <p><img src="logo.png" > - 注意这里我们设置了图片的相对地址。能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为 "http://www.runoob.com/images/logo.png"</p>
- <p><a href="../../">runoob.com</a> - 注意这个链接会在新窗口打开,即便它没有 target="_blank" 属性。因为在 base 标签里我们已经设置了 target 属性的值为 "_blank"。</p>
- </body>
- </html>
在链接中,./表示当前目录,../表示源文件所在目录的上一级目录,../../表示源文件所在目录的上上级目录,/ 表示根目录。
<link> 标签定义了文档与外部资源之间的关系
<link> 标签通常用于链接到外部样式表:
<head><link rel="stylesheet" type="text/css" href="mystyle.css"></head>
<a> 和 <link> 标签的可选属性 rel 和 rev 表示源文档与目标文档之间的关系和方向。
rel 属性指定从源文档到目标文档的关系,而 rev 属性则指定从目标文档到源文档的关系。这两种属性可以在 <a> 标签中同时使用。HTML5 中不支持rev 属性。
<link> 标签无需实际创建一个指向目标文档的链接就可以创建关系;<a> 标签则要创建链接,并在其中加入关系属性。
<style> 标签定义了HTML文档的样式表
在<style> 元素中你也可以直接添加内部样式表来渲染 HTML 文档:
<head><style type="text/css">body {background-color:yellow}</style></head>
<meta> 标签通常用于指定网页的描述、关键词、文件的最后修改时间、作者等元数据
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
|
属性 |
值 |
描述 |
|
character_set |
定义文档的字符编码。 |
|
|
text |
定义与 http-equiv 或 name 属性相关的元信息。 |
|
|
content-type |
把 content 属性关联到 HTTP 头部。 |
|
|
application-name |
把 content 属性关联到一个名称。 |
实例 1 - 定义文档关键词,用于搜索引擎:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
实例 2 - 定义web页面描述:
<meta name="description" content="Free Web tutorials on HTML and CSS">
实例 3 - 定义页面作者:
<meta name="author" content="Hege Refsnes">
实例 4 - 每30秒刷新页面:
<meta http-equiv="refresh" content="30">
实例 5 - 一个常用的针对移动网页优化过的页面的 viewport meta 标签:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
viewport属性:
|
width |
设置layout viewport 的宽度,为一个正整数,或字符串"device-width" |
|
initial-scale |
设置页面的初始缩放值,为一个数字,可以带小数 |
|
minimum-scale |
允许用户的最小缩放值,为一个数字,可以带小数 |
|
maximum-scale |
允许用户的最大缩放值,为一个数字,可以带小数 |
|
height |
设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
|
user-scalable |
是否允许用户进行缩放,值为 "no" 或 "yes", no 代表不允许,yes 代表允许 |
<script> 标签用于定义客户端脚本
- <script type="text/javascript">
- document.write("Hello World!")
- </script>
- <noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>
在 HTML 4 中,<script> 标签的"type" 属性是必需的,但在 HTML5 中是可选的。
不支持 JavaScript 的浏览器会使用 <noscript> 元素中定义的内容(文本)来替代。
"async" 是 HTML5 中的新属性。async 属性和defer属性仅适用于外部脚本(使用 src 属性)。
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
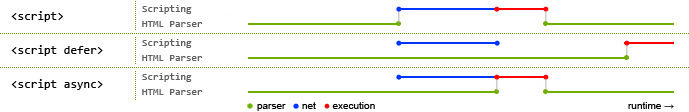
多种执行外部脚本的方法:
①如果 async="async":脚本相对于页面的其余部分异步地执行(当页面继续进行解析时,脚本将被执行)。异步并行地加载,然后马上执行。
②如果不使用 async 且 defer="defer":脚本将在页面完成解析时执行。defer 属性规定当页面已完成加载后,才会执行脚本。异步并行地加载,HTML解析显示后执行。
③如果既不使用 async 也不使用 defer:在浏览器继续解析页面之前,立即加载并执行脚本。

http://www.runoob.com/html/html-head.html
HTML <head>里面的标签的更多相关文章
- a标签点击跳转失效--IE6、7的奇葩bug
一般运用a标签包含img去实现点击图片跳转的功能,这是前端经常要用到的东西. 今天遇到个神奇的bug:如果在img上再包裹一层div,而且div设置了width和height,则图片区域点击时,无任何 ...
- IE6、7下html标签间存在空白符,导致渲染后占用多余空白位置的原因及解决方法
直接上图:原因:该div包含的内容是靠后台进行print操作,输出的.如果没有输出任何内容,浏览器会默认给该空白区域添加空白符.在IE6.7下,浏览器解析渲染时,会认为空白符也是占位置的,默认其具有字 ...
- 百度MIP页规范详解 —— canonical标签
百度MIP的规范要求必须添加强制性标签canonical,不然MIP校验工具会报错: 强制性标签<link rel="/^(canonical)$/"> 缺失或错误 这 ...
- 【CSS进阶】伪元素的妙用--单标签之美
最近在研读 <CSS SECRET>(CSS揭秘)这本大作,对 CSS 有了更深层次的理解,折腾了下面这个项目: CSS3奇思妙想 -- Demo (请用 Chrome 浏览器打开,非常值 ...
- TODO:Laravel 使用blade标签布局页面
TODO:Laravel 使用blade标签布局页面 本文主要介绍Laravel的标签使用,统一布局页面.主要用到到标签有@yield,@ stack,@extends,@section,@stop, ...
- 最新 去掉 Chrome 新标签页的8个缩略图
chrome的新标签页的8个缩略图实在让人不爽,网上找了一些去掉这个略缩图的方法,其中很多已经失效.不过其中一个插件虽然按照原来的方法已经不能用了,但是稍微变通一下仍然是可以用的(本方法于2017.1 ...
- css-父标签中的子标签默认位置
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- xpath提取多个标签下的text
title: xpath提取多个标签下的text author: 青南 date: 2015-01-17 16:01:07 categories: [Python] tags: [xpath,Pyth ...
- 多个Img标签之间的间隙处理方法
1.多个标签写在一行 <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> ...
- html5标签canvas函数drawImage使用方法
html5中标签canvas,函数drawImage(): 使用drawImage()方法绘制图像.绘图环境提供了该方法的三个不同版本.参数传递三种形式: drawImage(image,x,y):在 ...
随机推荐
- MS12-020蓝屏攻击
MS12-020远程桌面协议RDP拒绝访问漏洞 条件:受害者必须开放RDP协议 开放了3389端口 或者端口改了,知道对方RDP开放的对应端口. 过程:MSF利用 MSF显示为seems down说明 ...
- 面试准备——(二)专业知识(4)C/C++语言
1. 预处理 断言 assert的功能,assert(statement),如果statement为真则程序继续执行,为假则整个程序中断退出 3. #define [ #ifndef DISKSIM_ ...
- supervisord常见问题
第一种: 你在没有修改配置文件之前就已经启动:~supervisord -c supervisord.conf 然后又去修改配置文件,想重新读取一下但是却出现了以下报错: Another progra ...
- 浅谈DB2的四个隔离级别
隔离级别定义用于控制并发事务的行为,它决定在访问数据时数据是如何锁定的.如何与其他进程隔离的. 包括四个级别,级别从高到低: RR(可重复读取) RS(读取稳定性) CS(游标稳定性) UR(未提交的 ...
- jQuery序列化Ajax提交表单
var formData=$("form").serialize(); $.ajax({ type: "POST", url: "/front/EPt ...
- OpenFlow, SDN, and NFV
OpenFlow An open standard to innovative protocols in production networks provides a standardized hoo ...
- MATLAB PCHIP函数一阶求导分析
MATLAB PCHIP函数一阶求导分析 摘要:本文首先根据三次立方插值的一般表达式,得出分段三次立方插值时,每个小区间上的各次项系数.分析发现,三次项.二次项.一次项系数都与小区间端点处的一阶导数值 ...
- VS2017无法打开Razor视图文件
VS2017一直卡顿就在扩展和更新里把没用的插件关闭了.导致后来一直NETCORE的Razor视图文件打不开 查了资料才知道需要依赖 ASP.NET Core Razor Language Servi ...
- css清除间隙
.clear{clear:both;height:0;width:0;line-height:0;overflow:hidden;}
- MySql服务未知原因消失了的解决办法
一: 5.1及后续版本: 打开计算机命令窗口,切换至mysql安装目录,然后运行bin目录下的mysqld.exe,命令如下: D:\MySQL\bin>mysqld.exe -installS ...
