关于使用jqmobi前端框架在phonegap平台上开发时的日期时间选择控件
jqmobi(appframework)作为Intel的一款html5移动前端框架,以其自身轻量级和容易上手获得了很多移动HTML5开发者的喜爱,相对于jquerymobile,它可以说将jQuerymobile进行了重写,针对移动端做了很好的优化,(jQuerymobile太过于臃肿,实际在真机上效果较差),但是经过使用,发现jqmobi也有一些缺点,比如说bug较多,UI控件较少,插件较少,不能够满足大型应用开发需求。最不可接受的是它竟然没有提供日期和时间选择插件(日期时间选择功能很常用)。
有人说我在开发的时候使用input标签,type=date或者Time不就可以了,这样做很简单不用写额外的代码,但是你会发现,在稍微低版本的安卓手机上是不能够识别的,会提示让用户进行输入,这样的用户体验是比较差的。在网上找了好久,发现用户体验最好的HTML5日期选择控件是mobiscroll,这款控件是基于jQuery写成的一款控件,功能很强大,可定制性很高。但是网上的教程很多都是讲怎么将它和jQuerymobile进行结合,但是很少有将其结合在jqmobi框架中使用的。去它的官网查询发现竟然是收费的,于是找了很久终于在gitHub中找到了其开源地址,https://github.com/acidb/mobiscroll,下载这个案例之后,解压打开
Index-appframework.html,按照里面的demo可以将其整合到jqmobi框架中来,需要说明的是,如果只在安卓平台上使用,一般不需要将里面的左右js,css文件全部引入,引入部分即可,可以采用排除法一步步删除不用的代码和引入的文件,力求让这个控件最简化,这样在真机上显示效率会相对高一些,同时可以对js和css文件进行一定的压缩,以下是在安卓平台上使用的一个的demo(已经最简化了,删除了不必要的文件,保留的都是需要的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0">
<title>Mobiscroll</title>
<script type="text/javascript" src="http://cdn.app-framework-software.intel.com/2.1/appframework.min.js"></script>
<script src="js/mobiscroll.appframework.js" type="text/javascript"></script>
<script src="js/mobiscroll.core.js"></script>
<script src="js/mobiscroll.util.datetime.js"></script>
<script src="js/mobiscroll.widget.js" type="text/javascript"></script>
<script src="js/mobiscroll.scroller.js" type="text/javascript"></script>
<script src="js/mobiscroll.datetime.js" type="text/javascript"></script>
<script src="js/mobiscroll.widget.android.js" type="text/javascript"></script>
<script src="js/i18n/mobiscroll.i18n.zh.js" type="text/javascript"></script>
<link href="css/mobiscroll.widget.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.widget.android.css" rel="stylesheet" type="text/css" /> <link href="css/mobiscroll.scroller.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.scroller.android.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function () { $("#test").mobiscroll().datetime({ dateFormat :'yy-mm-dd', mode:'scroller', lang:'zh', theme: 'android', display: 'modal'});
});
</script>
</head>
<body>
<div data-role="page" data-theme="b">
<div data-role="header" data-theme="a" class="header">
<h1>Mobiscroll</h1>
</div> <div data-role="content" data-theme="d" class="content"> <div data-role="fieldcontain" class="demo demo-date demo-datetime demo-time demo-credit">
<label for="test">Click here to try</label>
<input name="test" id="test" class="demo-test-date demo-test-datetime demo-test-time demo-test-credit" />
</div> </div>
</div>
</body>
</html>
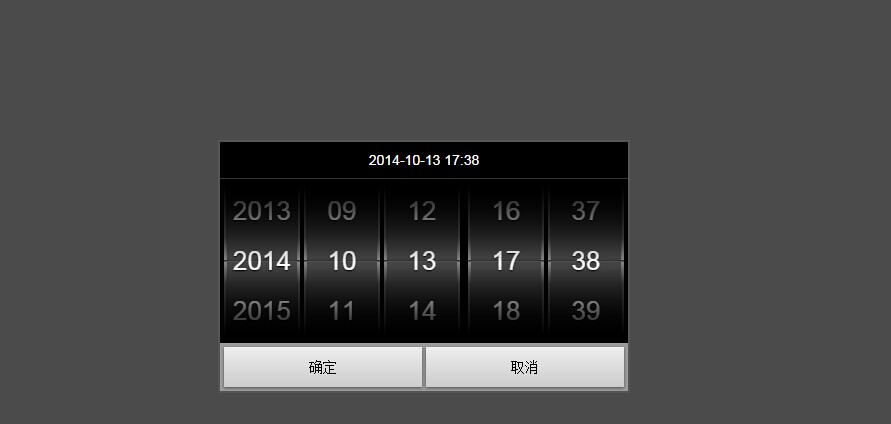
显示效果如下:

在真机上测试之后发现运行比较流畅,唯一不足之处在于选择日期时间的时候会等待1秒左右才弹出这个控件,这是难以避免的,完全是web元素展现出来的,必然要花费一定的时间去渲染(这就是HTML5开发和原生开发的差别所在)。
关于使用jqmobi前端框架在phonegap平台上开发时的日期时间选择控件的更多相关文章
- 解决使用elementUI框架el-upload跨域上传时session丢失问题
解决方法一: 1.使用elementUI框架el-upload跨域上传时,后端获取不到cookie,后端接口显示未登录,在添加了 with-credentials="true"后依 ...
- HTML5——摒弃插件和前端框架的异步文件上传
之前我从来没有体会到HTML5的便利,直到这次需要一个异步上传的功能功能.一开始我以为文件的一些声明必须为HTML5才管用,后来才知道添加了很多以前没有的标签,并可以直接播放视频,音频等.可以不再使用 ...
- .Net语言 APP开发平台——Smobiler学习日志:用MenuView控件仿钉钉APP的首页菜单
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的”Smobil ...
- .Net语言 APP开发平台——Smobiler学习日志:用Gridview控件设计较复杂的表单
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的”Smobil ...
- SNF开发平台WinForm之十五-时间轴控件使用-SNF快速开发平台3.3-Spring.Net.Framework
一.显示效果如下: 二.在控件库里选择UCTimeAxis 拖拽到窗体里. 三.加入以下代码,在load事件里进行调用就可以运行了. #region 给时间轴控件加载数据 private void U ...
- 移动HTNL5前端框架—MUI
前 言 JRedu 鉴于之前的很多前端框架(特别是响应式布局的框架),UI控件看起来太像网页,没有原生感觉,因此追求原生UI也是MUI的重要目标.MUI以iOS平台UI为基础,补充部分Andro ...
- 移动HTML5前端框架—MUI
前 言 JRedu 鉴于之前的很多前端框架(特别是响应式布局的框架),UI控件看起来太像网页,没有原生感觉,因此追求原生UI也是MUI的重要目标.MUI以iOS平台UI为基础,补充部分Andro ...
- 前端框架 Vue 初探
一.前言 前几日使用微信网页版时,好奇这个网页用了什么前端框架.用Chrome的开发人员模式一探到底,发现原来用了一个名叫 Angular 的框架.好吧,既然微信用了.那我也最好还是看看.等等,你这篇 ...
- 非常不错的前端框架Kendo-ui
近期公司在做重构,准备换前端框架由Extjs换kendo-ui,问什么要换框架呢?主要有以下几个原因: Extjs太重,偏向后端语言,前端写起来费劲 Extjs执行太慢(这是主要原因),因为Extjs ...
随机推荐
- Java面试题整理二
一.io有几种流? 有两种流:字节流和字符流. 字节流继承自inputstream和outstream. 字符流继承自write和read. 二.Jdbc的开发流程? JDBC编程的六个步骤: 1)加 ...
- mysql无法通过ip地址链接
用BitNami搭建个站点(内含mysql数据库服务.phpmyadmin和Apache web Service), 用localhost或127.0.0.1及用户名密码连接没有问题.但是本机或远程通 ...
- windows 上启动appium
import org.apache.commons.exec.CommandLine; import org.apache.commons.exec.DefaultExecuteResultHandl ...
- Django 1.10中文文档-第一个应用Part5-测试
本教程上接教程Part4. 前面已经建立一个网页投票应用,现在将为它创建一些自动化测试. 自动化测试简介 什么是自动化测试 测试是检查你的代码是否正常运行的行为.测试也分为不同的级别.有些测试可能是用 ...
- 访问dubbo没有权限,通过ip进行跳转服务器,并通过有权限服务器代理访问
#启动ip跳转 echo 1 > /proc/sys/net/ipv4/ip_forward vi /etc/sysctl.conf net.ipv4.ip_forward =1 sysctl ...
- 基础的语法知识(static关键字)
1.C++中的局部变量.全局变量.局部静态变量.全局静态变量的区别 局部变量(Local variables)与 全局变量: 在子程序或代码块中定义的变量称为局部变量,在程序的一开始定义的变量称为全局 ...
- 微软推出ASP.NET Core 2.0,并支持更新Visual Studio 2017
微软推出ASP.NET Core 2.0的一般可用性,并发布.NET Core 2.0.该公司还推出了其旗舰集成开发环境(IDE)的更新:Visual Studio 2017版本15.3和Visual ...
- .NET Core 2.0.5安装具体步骤
.NET Core 2.0.5 comprises: .NET Core Runtime 2.0.5 .NET Core SDK 2.1.4 SDK Installer SDK Binaries ...
- jdbc简单小登陆demo
package com.test; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultS ...
- FS Shell命令
HDFS命令基本格式 hadoop fs -cmd args hdfs dfs -cmd args cat hadoop fs -cat URI [URI .....] 将路径指定文件的内容输出到st ...
