chrome的input输入框填充后背景颜色变成黄色 (input:-webkit-autofill 导致的)
填写form表单时发现chrome的一个好坑啊!
当你之前有填写过表单,获取焦点时,input会有一个记录之前填写过的文本的下拉列表式的东东,
按理说,这没什么问题,很多时候为了方便,也需要它记录输入,但是,同时也发现,文本框变成了屎黄色了!而且当你选择其中的文本时它依然还是屎黄色!

为什么会这样?为什么呢?我也不知道,其他浏览器不会呀~ 一向以良好形象示人的chrome怎么就变成这样了呢?
好吧,只能到百度里谷歌一下了!还真不是只有我一个人遇到这样的问题的!
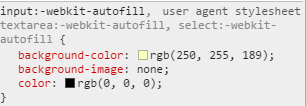
原来是因为:

看看,不仅input, textarea、select也一样有,而且只有是“-webkit”啊!看到这个你一定会想到设置background-color来覆盖它,于是开始巧代码......折腾几秒钟之后,信心满满的刷新,你会发现...这并没有什么卵用啊啊啊~
先不管它他为什么要这样,大公司的要这么干,你不服能去揍他吗?!来看看解决办法!
方法一:
因为这玩意出现只有在之前有输入记录的情况下才会出现的,所以只有禁用input的记录就能ok!比如:<input type="text" autocomplete="off">,如此当你点击了input时它就不会有那一列表了!整个世界也就干净了!当然,如果你能忍受那屎黄色,也可以把它给“on”了,或者不设置,因为autocomplet默认就是'on'的!
不过,很多时候可能需求不允许你去掉简单方便的记录!那可咋整?
于是,
方法二:
-webkit-box-shadow: 0 0 0px 1000px white inset 没错,就是给input设置内置阴影!而且一定要大,至少要比你的input本身大!不过,box-shadow是很慢的!而且,如果你的input是用图片做背景的话,是没有办法做这么干的!所以在实际开发中,到底是怎么选择,那还得自己权衡!
chrome的input输入框填充后背景颜色变成黄色 (input:-webkit-autofill 导致的)的更多相关文章
- input框自动填充内容背景颜色为黄色解决方法
谷歌浏览器input自动填充内容,背景色会是黄色,想改的话: input:-webkit-autofill { box-shadow: 0 0 0px 1000px white inset;} 这种方 ...
- Google Chrome input 设置 line-height 后光标变得和input一样高
Google Chrome input的height和line-height设置为相同的比默认高度高的值时,当input控件获得焦点并且没有输入内容时,input中的光标会占满整个input控件(如果 ...
- input:-webkit-autofill 导致chrome的输入框背景颜色变成黄色
填写form表单时发现chrome的一个好坑啊! 当你之前有填写过表单,获取焦点时,input会有一个记录之前填写过的文本的下拉列表式的东东,就像这样:(抱歉丑了点,隐私问题打上了马赛克) 按理说,这 ...
- input搜索框:根据历史记录自动填充后,去除默认黄色背景
如果是纯色背景,直接通过box-shadow覆盖即可: input:-webkit-autofill { color: #333!important; -webkit-text-fill-color: ...
- input输入框修改后自动跳到最后一个字符
<input class="m-form-control" onpaste="return false" placeholder="直播间名称& ...
- input输入框获取焦点是背景黄色去除
input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1000px white inset !important;}
- layui form表单 input输入框获取焦点后 阻止Enter回车自动提交
最简单的解决办法,不影响其他操作,给提交按钮增加 type="button" 属性 完美解决 <button type="button" class=&q ...
- input输入框自动填充黄色背景解决方案
chrome表单自动填充后,input文本框的背景会变成偏黄色的,这是由于chrome会默认给自动填充的input表单加上input:-webkit-autofill私有属性,然后对其赋予以下样式: ...
- chrome表单自动填充导致input文本框背景变成偏黄色问题解决
chrome表单自动填充后,input文本框的背景会变成偏黄色的,想必大家都会碰到这种情况吧, 这是由于chrome会默认给自动填充的input表单加上input:-webkit-autofill私有 ...
随机推荐
- 【其它算法】Face The Right Way
Face The Right Way Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 5278 Accepted: 246 ...
- [TCO2013]Block3Checkers
题意:一个网格上有一些障碍和$3$个在网格边界上的棋子,你要添加一些障碍使得没有两个棋子四连通,问最少添加多少个障碍 官方题解——一张图教你做人... 三个棋子将网格边界分成三段,添加障碍后网格中一定 ...
- [UOJ62]怎样跑得更快
以下用等号代替同余 这个式子是$\sum\limits_{j=1}^n(i,j)^{c-d}i^dj^dx_j=b_i$ 令$g(n)=\sum\limits_{e|n}\mu\left(\frac ...
- 【Trie】【kd-tree】计蒜客17122 2017 ACM-ICPC 亚洲区(西安赛区)网络赛 I. Barty's Computer
题意:2种操作:①往集合里添加一个串 ②给你四个小串a b c d,问你集合里有几个串S满足S=a+S1+b+c+S2+d的形式.S1 S2可以为空,并且a+S1+b=c+S2+d. 就搞四颗Trie ...
- 【贪心+优先队列】POJ3190-Stall Reservations
[题目大意] 给出每个奶牛挤奶的时间,同一时间同一畜栏内不会有两头奶牛挤奶,问至少要多少个畜栏. [思路] 将奶牛按照挤奶开始的时间进行升序排序,再用一个小顶堆维护每一个畜栏当前的挤奶结束时间.对于当 ...
- Spring中与Spring相关的注解
# 一.Spring的常用组件类注解 ## @Component 被该注解所修饰的类是一个普通的spring bean类,该注解可以替代@Controller.@Service.@Reposi ...
- SSL 认证之后,request.getScheme()获取不到https的问题记录
通过浏览器输入https://www.xxx.com,request.getScheme()获取到的确实http而不是https通过request.getRequestURL()拿到的也是http:/ ...
- udev详解
转:http://www.360doc.com/content/10/0215/11/551936_15865336.shtml 如果你使用Linux比较长时间了,那你就知道,在对待设备文件这块,Li ...
- Linux设备文件简介
转:http://www.360doc.com/content/11/0418/00/5087210_110410837.shtml 版权声明 本 文作者是一位自由软件爱好者,所以本文虽然不是软件,但 ...
- java 多线程处理一个list的集合
原文:http://blog.csdn.net/jenny8080/article/details/52100312 import java.util.ArrayList; import java.u ...
