第18章—后端分页(Mybatis)
spring boot 系列学习记录:http://www.cnblogs.com/jinxiaohang/p/8111057.html
码云源码地址:https://gitee.com/jinxiaohang/springboot
本次练习在之前第04章—整合Mybatis基础上进行,也算是Bootstrap-Table基础上进行扩展。
在使用mybatis时,我会将实体类属性和表字段名一致,这样可以不用配映射关系,会自动映射。
在使用JPA时,要以一定方式进行设置实体类属性和表字段名,举个例子:类名UserInfo->表名user_info ,属性userId->字段user_id,属性password->字段password。
一、下载组件
下载bootstrap-table:http://bootstrap-table.wenzhixin.net.cn/zh-cn/getting-started/
下载bootstrap:https://v3.bootcss.com/
下载jqurey:http://jquery.com/
下载源码后解压出来,在demo中导入我们想要的代码。
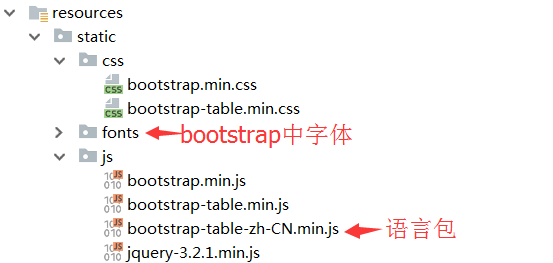
如下图所示:
jquery的一个js文件、
bootstrap的一个js文件、一个css文件、一个字体包
bootstrap-table的两个js文件、一个css文件

二、bootstrap-table使用
在resources下的static中,新建一个html文件添加以下内容:(这里就与第17章写的不太一样了)
<!DOCTYPE html>
<html lang="zh-CN">
<head> <meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <title>
开始使用 Bootstrap Table
</title> <link rel="stylesheet" href="css/bootstrap.min.css"><!--需要添加fonts图标显示才会好-->
<link rel="stylesheet" href="css/bootstrap-table.min.css">
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap-table.min.js"></script>
<script src="js/bootstrap-table-zh-CN.min.js"></script> </head> <body>
<div class="container">
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
<table id="table"></table>
</div>
</body> <script>
//先销毁表格
$('#table').bootstrapTable('destroy'); $('#table').bootstrapTable({ url:'/api/user/paging',
method: 'GET', //请求方式(*)
//contentType: "application/x-www-form-urlencoded",//一种编码。好像在post请求的时候需要用到。这里用的get请求,注释掉这句话也能拿到数据
//dataType:'jsonp', //跨域设置
toolbar: '#toolbar', //工具按钮用哪个容器
pagination: true, //是否显示分页(*)
pageNumber:1,//初始化加载第一页,默认第一页
pageSize: 2,//每页的记录行数(*)
pageList: [2,3,4],//可供选择的每页的行数(*)
dataField: "rows",//这是返回的json数组的key.默认好像是"rows".这里只有前后端约定好就行
showColumns: true, //是否显示所有的列
//minimumCountColumns: 2, //最少允许的列数
showRefresh: true, //是否显示刷新按钮
queryParamsType:'',
queryParams: function queryParams(params) {
var param = {
offset: (params.pageNumber-1)*params.pageSize,//偏移量
limit: params.pageSize//长度
};
return param;
},
sidePagination: "server",
columns: [{
checkbox: true,
align: 'center'//水平居中
}, {
field: 'userId',
title: 'ID',
align: 'center'//水平居中
}, {
field: 'username',
title: 'Name',
align: 'center'//水平居中
}, {
field: 'password',
title: 'Age',
align: 'center'//水平居中
}
]
});
</script>
三、分页在各层的实现
dao层添加:
@Select("select * from user limit #{offset},#{limit}")
List<User> paging(Map<String,Object> param);
service层添加:
/**
* 分页获取数据
* @param param
* @return
*/
Map<String,Object> paging(Map<String,Object> param);
serviceimpl层添加:
@Override
public Map<String,Object> paging(Map<String, Object> param) {
//bootstrap-table要求服务器返回的json须包含:totlal,rows
Map<String,Object> result = new HashMap<String,Object>();
List<User> rows = userMapper.paging(param);
int total = userMapper.list().size();
result.put("total",total);
result.put("rows",rows);
return result;
}
controller层添加:
@GetMapping("paging")
public Map<String,Object> paging(@RequestParam int limit,@RequestParam int offset){
/*所需参数*/
Map<String, Object> param=new HashMap<String, Object>();
param.put("limit", limit);
param.put("offset", offset);
return userService.paging(param);
}
四、运行展示
访问http://127.0.0.1:8080/api/user/paging?offset=0&limit=5,接口数据格式展示:

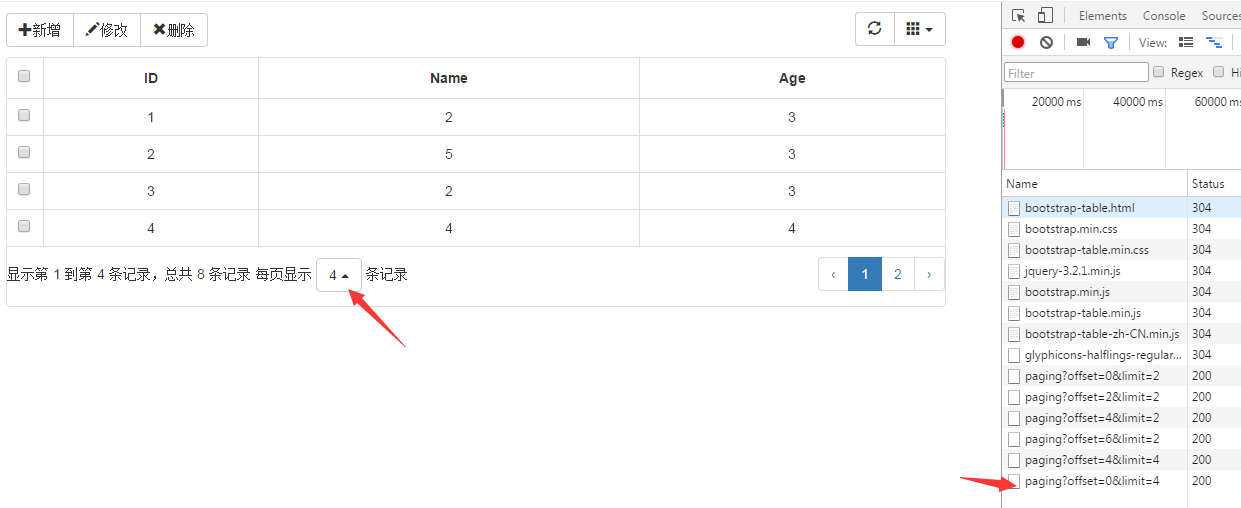
运行效果展示:


显示条数可根据两项修改。
pageSize: 2,//每页的记录行数(*)
pageList: [2,3,4],//可供选择的每页的行数(*)
五、总结
这次才实现真正意义上的分页。
第18章—后端分页(Mybatis)的更多相关文章
- 第19章—后端分页(PageHelper)
spring boot 系列学习记录:http://www.cnblogs.com/jinxiaohang/p/8111057.html 码云源码地址:https://gitee.com/jinxia ...
- Thymeleaf前后端分页查询
分页查询是一个很常见的功能,对于分页也有很多封装好的轮子供我们使用. 比如使用mybatis做后端分页可以用Pagehelper这个插件,如果使用SpringDataJPA更方便,直接就内置的分页查询 ...
- [转]Bootstrap table后端分页(ssm版)
原文地址:https://www.cnblogs.com/flyins/p/6752285.html 说明bootstrap table可以前端分页,也可以后端sql用limit分页.这里讲的是后端分 ...
- python 进行后端分页详细代码
后端分页 两个接口 思路: 1. 先得到最大页和最小页数(1, 20) --> 传递给前端, 这样前端就可以知道有多少个页数 2. 通过传递页数得到当前页对应数据库的最大值和最小值 3. 通过s ...
- Bootstrap table后端分页(ssm版)
说明bootstrap table可以前端分页,也可以后端sql用limit分页.这里讲的是后端分页,即实用limit.性能较好,一般均用这种源码下载地址:https://git.oschina.ne ...
- 第18章 集合框架(2)-Set接口
第18章 集合框架(2)-Set接口 Set是Collection子接口,模拟了数学上的集的概念 Set集合存储特点 1.不允许元素重复 2.不会记录元素的先后添加顺序 Set只包含从Collecti ...
- Java 第18章 多态
18 章 --> 多态 继承: extends 抽象类 abstract (限制类的实例化) 抽象方法 public abstract void show(); //抽象方法只有方法的声明,没 ...
- LPTHW 笨方法学python 18章
看完18章以后,发现第一个练习中,使用了*args读取全部的的输入参数作为一个元组,但是在他的练习中只给了两个变量去赋值,当用户不清楚这个函数的定义时,就可能会给出过多的变量进这个函数,那么就会出现如 ...
- 《TCP/IP详解卷1:协议》第17、18章 TCP:传输控制协议(1)-读书笔记
章节回顾: <TCP/IP详解卷1:协议>第1章 概述-读书笔记 <TCP/IP详解卷1:协议>第2章 链路层-读书笔记 <TCP/IP详解卷1:协议>第3章 IP ...
随机推荐
- unity, itween 对不透明对象使用FadeTo需要先更换material
跟自己实现fade一样,使用itween对不透明对象FadeTo前也要先更换material为透明material. 设player的Hierarchy如下: player --aniRoot --- ...
- springboot admin server常用配置
Property name Description Default value spring.boot.admin.context-path The context-path prefixes the ...
- KVC之-setValue:forKey:方法实现原理与验证
KVC之-setValue:forKey:方法实现原理与验证 - (void)setValue:(id)value forKey:(NSString *)key方法,实现原理与验证 功能:使用一个字符 ...
- javascript构造函数的理解
构造函数是在javascript文档的创建对象当中提到的,主要目的是为了解决代码复用,能够大量产生同类型而多作用的方法 在javascript中给出了几种创建对象的模式: 1.对象字面量 例: var ...
- CCNA2.0笔记_WAN技术-帧中继
帧中继 -使用虚电路进行连接: -提供面向对象的服务 -帧中继 PVC 由 DLCI 标识,PVC 的状态通过 LMI 协议报告 Frame Relay NBMA连接引起的路由协议问题: -水平 ...
- windows包管理
# windows包管理 ### 前言-----------------------------windows下好用的包管理程序类似于npm,安装curl程序方便.yum 的感觉 ### 包管理--- ...
- Fly (From Wikipedia)
True flies are insects of the order Diptera, the name being derived from the Greek δι- di- "two ...
- google web design html5制作工具
Google 推出 Web Designer,帮助你做 HTML 5 设计的免费本地应用,支持 Windows 和 OS X 2013年10月1日 感谢读者 SamRaper 的提醒. ...
- 扩张js的String——trim
//去掉字符两端的空白字符 String.prototype.Trim=function () { return this.replace(/(^[\t\n\r]*)|([\t\n\r]* ...
- K-NN算法 学习总结
1. K-NN算法简介 K-NN算法 ( K Nearest Neighbor, K近邻算法 ), 是机器学习中的一个经典算法, 比较简单且容易理解. K-NN算法通过计算新数据与训练数据特征值之间的 ...
