rem第一天
Rem为单位
CSS3的出现,他同时引进了一些新的单位,包括我们今天所说的rem。在W3C官网上是这样描述rem的——“font size of the root element” 。下面我们就一起来详细的了解rem。
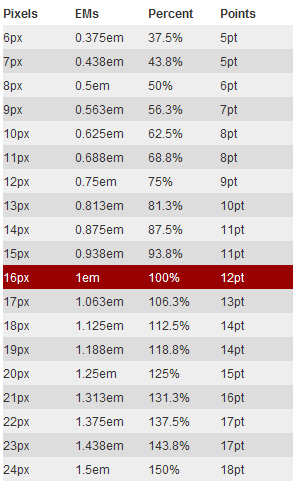
前面说了“em”是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。而rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个参考值,,在根元素中设置多大的字体,这完全可以根据您自己的需,大家也可以参考下图:

我们来看一个简单的代码实例:
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
我在根元素<html>中定义了一个基本字体大小为62.5%(也就是10px。设置这个值主要方便计算,如果没有设置,将是以“16px”为基准 )。从上面的计算结果,我们使用“rem”就像使用“px”一样的方便,而且同时解决了“px”和“em”两者不同之处。
浏览器的兼容性
rem是CSS3新引进来的一个度量单位,大家心里肯定会觉得心灰意冷呀,担心浏览器的支持情况。其实大家不用害怕,你可能会惊讶,支持的浏览器还是蛮多的,比如:Mozilla Firefox 3.6+、Apple Safari 5+、Google Chrome、IE9+和Opera11+。只是可怜的IE6-8无法,你们就把他们当透明了吧,我向来都是如此。
不过使用单位设置字体,可不能完全不考虑IE了,如果你想使用这个REM,但也想兼容IE下的效果,可你可考虑“px”和“rem”一起使用,用"px"来实现IE6-8下的效果,然后使用“Rem”来实现代浏览器的效果。就让IE6-8不能随文字的改变而改变吧,谁让这个Ie6-8这么老呢?哈。。。。大家不仿试试,还蛮有意思,说不定这个就是主流的度量单位了。
rem第一天的更多相关文章
- WebApp开发之--"rem"单位
随着web app的兴起,rem这是个低调的css单位,近一两年开始崭露头角,有许多朋友对于它的评价不一,有的在尝试使用,有的在使用过程中遇到坑就弃用了.但是我认为rem是用来做web app它绝对是 ...
- (转)px、em、rem的区别和使用
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem(国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位),那么三者有什么区别,又各自有什么优劣呢? 一.px特点 1. IE ...
- css3 rem的用法
rem这是个低调的css单位,近一两年开始崭露头角,有许多同学对rem的评价不一,有的在尝试使用,有的在使用过程中遇到坑就弃用了.但是我对rem综合评价是用来做web app它绝对是最合适的人选之一. ...
- 移动端rem单位用法[转]
标签: 1.rem(font size of the root element)是指相对于根元素的字体大小的单位,em(font size of the element)是指相对于父元素的字体大小的单 ...
- rem是如何实现自适应布局的?
http://caibaojian.com/web-app-rem.html 使用rem 然后根据媒体查询实现自适应.跟使用JS来自适应适配也是同个道理,不过是js更精确一点.使用媒体查询: html ...
- web app变革之rem
rem这是个低调的css单位,近一两年开始崭露头角,有许多同学对rem的评价不一,有的在尝试使用,有的在使用过程中遇到坑就弃用了.但是我对rem综合评价是用来做web app它绝对是最合适的人选之一. ...
- WebApp开发之--"rem"单位(转)
随着web app的兴起,rem这是个低调的css单位,近一两年开始崭露头角,有许多朋友对于它的评价不一,有的在尝试使用,有的在使用过程中遇到坑就弃用了.但是我认为rem是用来做web app它绝对是 ...
- web app变革之rem(手机屏幕实现全适配)
以往web移动适配,常规写法是:media only screen @media only screen and (min-device-width: 320px){ //针对iPhone 3 } @ ...
- web app 变革之rem
rem这是个低调的css单位,近一两年开始崭露头角,有许多同学对rem的评价不一,有的在尝试使用,有的在使用过程中遇到坑就弃用了.但是我对rem综合评价是用来做web app它绝对是最合适的人选之一. ...
随机推荐
- redhat 9.0安装完不能上网解决办法(补) - 并附上redhat9.0 下载链接
昨天一位网友Q我,说我的开发环境搭建教程按步骤最后上不了网怎么解决我才突然想起9.0版本在VM7,8中存在问题,于是今天我就简单说下解决的方法. 由于本人习惯使用redhat 9.0版本所以到现在还是 ...
- [翻译]Feedback on the Go Challenge solutions
第一次Go Challenge比赛,中国区只有3人参赛. 赛后收到邮件,是一个审阅者的反馈,“Feedback on the Go Challenge solutions”,摘录如下: 保持简单粗暴 ...
- cdoj 秋实大哥搞算数
地址:http://acm.uestc.edu.cn/#/contest/show/95 题目: N - 秋实大哥搞算数 Time Limit: 3000/1000MS (Java/Others) ...
- Loadrunner场景设计篇——负载生成器
1 简介 当执行一个场景时,Controller把场景中的每个用户配到负载生成器(Load generator). 所谓的负载生成器(Load Generator)就是执行Vuser脚本,运行Vus ...
- NoSQL2
系统的可扩展性是推动NoSQL运动发展的的主要理由,包含了分布式系统协调,故障转移,资源管理和许多其他特性.这么讲使得NoSQL听起来像是一个大筐,什么都能塞进去.尽管NoSQL运动并没有给分布式数据 ...
- Entity FrameWork Code First 之 MVC4 数据库初始化策略用法
通过启用迁移和更新数据库可以很容易的生成一张表.但是对数据库修改之后,通过数据迁移就没那么好实现了. 这里用到数据库生成策略,进行对数据库操作: 一.3种主要数据库生成策略 1 CreateDatab ...
- CSS气泡提示框 可自定义配置箭头
在线演示 本地下载
- MySQL数据库的主从同步复制配置
一.主从同步机制原理 MYSQL主从同步是在MySQL主从复制(Master-Slave Replication)基础上实现的,通过设置在Master MySQL上的binlog(使其处于打开状态), ...
- MyEclipse/Eclipse中properties文件中文乱码问题解决
有时候在myeclipse或者eclipse中打开properties文件时会发现其中的中文都是乱码.这是由于当前的properties文件编码格式不支持汉字造成的.当这种情况发生时,我们可以按照以下 ...
- fabric动态获取远程目录列表
#!/usr/bin/pythonfrom fabric.api import *env.user='root'env.hosts=['172.10.224.183','172.10.224.132' ...
