Apple设备中point,磅(pt),pixel的关系与转换,以及iPhone模拟器与真机的长度关系
查阅了好多资料都没有发现有相关的详细介绍,包括苹果官方文档,也是草草带过。后来是在一个介绍Macbook打印字体的博客中看到的,受到启发。
首先说明苹果设备绘图的长度单位可以认为是point,不是磅(pt)的意思。该point是一个逻辑概念,是独立于设备的。

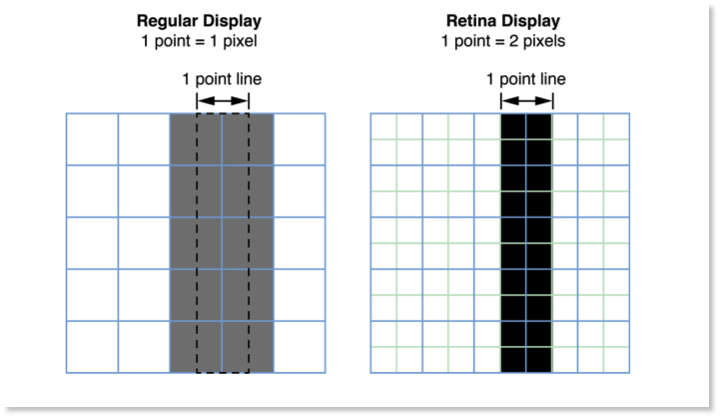
图1.不同分辨率屏幕显示1point
对于传统常规屏幕,1 point 映射物理屏幕1 pixel。对于Retina的高分屏,1point映射物理屏幕2 pixel。这样可以统一图形在同一种类不同型号设备上图形的大小。
所以在开发的时候,不区分常规屏幕还是Retina屏幕,在iPhone(3.5 inch)上都是(480 ,360)在Macbook(13 inch)上都是(1280 ,800)。
在实际渲染到屏幕上时候,会有个scale 系数将 point 映射到物理 pixel,在传统屏幕上factor是等于1,Retina屏幕上是等于2,也就是上图中为什么线宽为1 point在Retina屏幕上映射线宽为2 pixel。
对于字体上的磅(pt)转换到苹果设备上的方法。目前还没有发现直接支持单位为磅的函数。但是可以进行转换。首先,将pt 和 px单位都统一到英尺
pt/72 = inch pixel/dpi = inch
这样就可以简单的进行转换了
pt * dpi / 72 = pixel
对于传统屏幕,Macbook屏幕的dpi 是96,iPhone屏幕的dpi 是163。对于Retina屏幕,Macbook屏幕的dpi 是192,iPhone屏幕的dpi 是326。但是对于开发来说,绘制的图形依然是在以point 为单位
pt * dpi / 72 * scale = point
最后发现,这也是不区分传统屏幕还是Retina屏幕的。
如果要保证Macbook和iPhone上的实际长度相同,肯定不能用相同的point ,需要通过上述的公式进行换算。还有一点注意的是iPhone模拟器是按照Macbook的dpi来的,而macbook的dpi时低于iPhone的,也就是说Macbook的像素点比iPhone的要大,所以iPhone模拟器要比真机要大。在模拟器上的长度会比实际来的短。
Apple设备中point,磅(pt),pixel的关系与转换,以及iPhone模拟器与真机的长度关系的更多相关文章
- iOS 静态库中使用宏定义区分iPhone模拟器与真机---备用
问题描述 一般项目中,可以使用宏定义来判断模拟器还是真机,这无疑是有效的. #if TARGET_IPHONE_SIMULATOR #define SIMULATOR 1 #elif TARGET_O ...
- xcode6-添加真机设备
xcode6-添加真机设备 第一:添加真机设备 1:到苹果开发者中心,中得iOS-APPs,在列表中得Devices中,选择All-点击右侧的"+",添加真机设备. 会打开下面的页 ...
- UI设计中px、pt、ppi、dpi、dp、sp之间的关系
UI设计中px.pt.ppi.dpi.dp.sp之间的关系 武汉AAA数字艺术教育 2015-07-24 14:19:50 职业教育 pi px 阅读(3398) 评论(0) 声明:本文由入驻搜狐公众 ...
- iOS / Android 移动设备中的 Touch Icons
上次转载了一篇<将你的网站打造成一个iOS Web App>,但偶然发现这篇文章的内容有些是错误的——准确来说也不是错误,只是不适合自半年前来的情况了(也可以说是iOS7 之后的时间)—— ...
- iOS设备中WiFi、蓝牙和飞行模式的开启与关闭
转自:http://www.cnblogs.com/OtionSky/archive/2011/11/08/iOS_WiFi_Controller.html 今天写了一段有关在iPhone程序中开关W ...
- 对IOS设备中UDID的一些思考
本文转载至 http://blog.csdn.net/happyrabbit456/article/details/11565209 http://blog.csdn.net/xiaoguan2008 ...
- 使用Adobe Edge Inspect在各种设备中轻松测试同一页面
有过移动网站开发经历的开发者都知道,在各种设备中测试同一页面是一项非常繁琐的工作.现在,我们可以使用Adobe Edge Inspect来简化这一工作.如果使用Edge Inspect,可以在各种设备 ...
- Unity3d 在不同设备中的文件读写 的路径
Application.dataPath : 数据路径 Unity Editor: <path tp project folder>/Assets Unity 编辑器:<工程文件 ...
- 在触屏设备中拖动 overflow 元素
在 Android 和 iOS 等触屏设备中,如果网页中某元素设置 overflow: auto 或者 overflow:scroll,那么问题就来了.在 Android 3.0 之前以及 iPhon ...
随机推荐
- [Functional Programming Monad] Combine Stateful Computations Using Composition
We explore a means to represent the combination of our stateful computations using familiar composit ...
- redis学习笔记——expire、pexpire、expireat、pexpireat的执行过程
这里主要讲的Redis是怎么样设置过期键的,可以算作后续"Redis过期键的删除策略"的前篇或者说预备知识. 在了解过期键问题前我们首先需要对redis的数据库和数据库键空间有一定 ...
- 并发编程系列小结(线程安全,synchronized,脏读,线程间的通信wait/notify,线程的三种实现方式Demo,可替代wait/notify的方法)
线程安全: 当多个线程访问某一个类(对象或方法)时,这个类始终都能表现出正确的行为,那么这个类(对象或方法就是线程安全的) synchronized: 可以在任意对象或方法上加锁,而加锁的这段代码称为 ...
- 视频质量评价方法:VQM
如何确定一个视频质量的好坏一直以来都是个棘手的问题.目前常用的方法就是通过人眼来直接观看,但是由于人眼的主观性及观看人员的单体差异性,对于同样的视频质量,不同的人的感受是不一样的.为此多个研究机构提出 ...
- taro 请求函数封装
1.项目目录 2.代码 app/src/service/api.js import Taro from '@tarojs/taro' import { HTTP_STATUS } from '../c ...
- 批量部署 自动化之 - [pssh](转)
并行执行命令工具简介 作为运维工程师来讲,机器数量到一定级别的时候,批量运维和管理机器就是一件费神的事情,还好有很多可以批量并行执行命令的工具,比如 pssh , python fabrictaoba ...
- POJ 1163&& 3176 The Triangle(DP)
The Triangle Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 41169 Accepted: 24882 De ...
- 为Drupal7.22添加富编辑器 on Ubuntu 12.04
怀揣着为中小企业量身定做一整套开源软件解决方案的梦想开始了一个网站的搭建.http://osssme.org/ 基本上就是按照Drupal7宝典里描述的进行设置的. 1. 下载wysiwyg 2. ...
- mybatis学习知识
目录 1,目录 2,介绍 3,快速入门 4,配置XML 5,xml文件映射 6,动态sql 7,java api 8,Statement Builders 9,日志 1,介绍 1.1 介绍 1.1.1 ...
- 网页中font-family的属性解析
web中文字体的选择 web应用程序因其跨平台性被广泛应用,但是也为web应用程序运行带来了复杂的运行环境,比如各个系统字体的区别以及中英文字体显示的区别. 字体分类 网页常用字体通常分为5类:ser ...
