create-react-native-app
create-react-native-app官网介绍链接,github文档,可以看看了解一下,总之是一个5分钟快速搭建react native项目并能看到效果的方法。
- 假设你已经安装了Node,你可以使用npm来安装create-react-native-app命令行工具:
npm install -g create-react-native-app
- 然后运行以下命令来创建一个名为“AwesomeProject”的新的React Native项目:
create-react-native-app AwesomeProject cd AwesomeProject
npm start
注意:这将为您启动一个开发服务器,并在您的终端打印QR码。这时候去相应的iOS和android应用商店下载App“Expo”,扫描二维码就可以看到效果了。而这时候项目目录结构只有“node_modules”,和几个简单的文件,你这时候执行“react-native run-ios/android”是没有用的。以上的步骤都是为了快速开始一个react native项目,快速看到效果的方法,要想最后将项目发布,还是需要react native项目结构,请继续看:
- 如果想转换成react native项目目录结构,在以上步骤的命令基础之上执行:
npm run eject
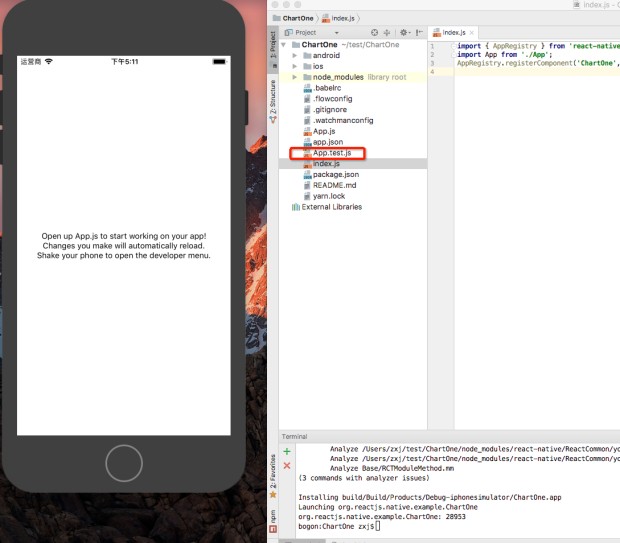
- 这时候,项目目录就变成下图所示,同时运行“react-native run-ios/android”就可以在模拟器上看到效果了,多了一个“App.test.js”文件,暂时不用管它:

create-react-native-app的更多相关文章
- 利用 Create React Native App 快速创建 React Native 应用
本文介绍的 Create-React-Native-App 是非常 Awesome 的工具,而其背后的 Expo 整个平台也让笔者感觉非常的不错.笔者目前公司是采用 APICloud 进行移动应用开发 ...
- 利用 Create React Native App 创建 React Native 应用
$ npm i -g create-react-native-app $ create-react-native-app my-project $ cd my-project $ npm start
- React Native APP结构探索
APP结构探索 我在Github上找到了一个有登陆界面,能从网上获取新闻信息的开源APP,想来研究一下APP的结构. 附上原网址:我的第一个React Native App 具体来讲,就是研究一个复杂 ...
- React Native App设置&Android版发布
React Native系列 <逻辑性最强的React Native环境搭建与调试> <ReactNative开发工具有这一篇足矣> <解决React Native un ...
- React Native & app demos
React Native & app demos https://github.com/ReactNativeNews/React-Native-Apps https://github.com ...
- [译] Facebook:我们是如何构建第一个跨平台的 React Native APP
英文原文(需FQ):https://code.facebook.com/posts/1189117404435352/ 早些时候,我们介绍过iOS版的React Native. React Nativ ...
- 我的第一个React Native App
我用了三天时间实现了一个相对比较完整的React Native 新闻发布类型的示例.应用做得很简单,但大多React Native的组件都有用到,今天做一个分享(由于我电脑是Windows系统,所以只 ...
- 用CodePush在React Native App中做热更新
最近在学React Native,学到了CodePush热更新. 老师讲了两种实现的方法,现将其记录一下. 相比较原生开发,使用React Native开发App不仅能节约开发成本,还能做原生开发不能 ...
- taro之React Native 端开发研究
初步结论:如果想把 React Native 集成到现有的原生项目中,不能使用taro的React Native 端开发功能(目前来说不能实现,以后再观察). RN开发有2种模式: 1.一是原生A ...
- react native 入门 (1)- 环境搭建, 创建第一个Hello World
Create React Native App 是开始构建新的React Native应用程序的最简单方法.它允许您启动项目而无需安装或配置任何工具来构建本机代码 - 无需安装Xcode或Androi ...
随机推荐
- Android微信支付流程及返回码-1之坑
http://www.51testing.com/html/36/n-3724336.html 之前做微信支付的时候,直接是以库形式引入项目的,虽然一直觉得微信支付的开发文档不太理想,但是印象中也没有 ...
- 迁移-Mongodb时间类数据比较的坑
背景: 拦截件监控时,对于签收的数据需要比较签收时间和实际同步数据的时间来判断 同步时间是在签收前还是签收后.在比较时,用到同步时间syncTime和signTime, signTime从Q9查单获 ...
- VUE 监听局部滚动 设置ICON的位置跟随
效果图如下: 目的: 为了让 + 号与 - 号跟随在当前 tr 的前边 第一步: 当tr指针经过时获取tr的相对位置 HTML JS 第二步:给滚动的div元素添加滚动事件获取滚动的高度 最后:设置I ...
- 数据备份及恢复(mongodump/mongorestore)
说明 1.mongodump创建高保真的BSON文件,mongorestore可以用其恢复数据库.对于小型数据库的备份和恢复,这两个工具非常简单和高效,但对于大型数据库的备份并不理想.2.mongod ...
- Java 覆写初探
Java 覆写 继承性的主要特征是子类可以根据父类已有的功能进行功能扩展,但是在子类定义属性或方法的时候有可能定义属性和方法和父类同名,在此类情况下就称为:“覆写”. 方法的覆写:[改良原本功能不足的 ...
- jconsole 和jvisualVM 监控远程 spring boot程序
监控java 程序 增加启动参数 java \ -Djava.rmi.server.hostname=192.168.2.39 \ -Dcom.sun.management.jmxremote \- ...
- android 用命令行打包生成 apk
android 用 ant 进行 build. android sdk 下面的 tools/ant 下面的 build.xml 就是 build 的整个过程. 其中的 build 参数可在 ant.p ...
- twitter storm常用命令
1.提交Topologies命令格式:storm jar [jar路径] [拓扑包名.拓扑类名][stormIP地址][storm端口][拓扑名称][参数]eg:storm jar /home/sto ...
- Druid SQL 解析器概览
概览 Druid 的官方 wiki 对 SQL 解析器部分的讲解内容并不多,但虽然不多,也有利于完全没接触过 Druid 的人对 SQL 解析器有个初步的印象. 说到解析器,脑海里便很容易浮现 par ...
- 游戏开发者注意!这个音频SDK可以完美兼容所有主流游戏引擎
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由腾讯游戏云 发表于云+社区专栏 在网络游戏中,无论是大逃杀.棋牌类.电子竞技类还是娱乐休闲类小游戏,玩家和玩家之间的互动.语音聊天是一 ...
