vue实现数据驱动视图原理
一、什么是数据驱动
数据驱动是vuejs最大的特点。在vuejs中,所谓的数据驱动就是当数据发生变化的时候,用户界面发生相应的变化,开发者不需要手动的去修改dom。
比如说我们点击一个button,需要元素的文本进行是和否的切换。在jquery刀耕火种的年代中,对于页面的修改我们一般是这样的一个流程,我们对button绑定事件,然后获取文案对应的元素dom对象,然后根据切换修改该dom对象的文案值。而对于vuejs实现这个功能的流程,只需要在button元素上指明事件,同时声明对应文案的属性,点击事件的时候改变属性的值,对应元素的文本就能够自动的进行切换,我们不需要像以前那样手动的操作dom。
简而言之,就是vuejs帮我们封装了数据和dom对象操作的映射,我们只需要关心数据的逻辑处理,数据的变化就能够自然的通知页面进行页面的重新渲染。
这样做的确实给我们带来的好处,我们不需要再在代码中频繁地去操作dom了,在实际项目中,我们有很大部分代码都是在数据修改以后,手动操作重新渲染页面元素,当页面越来越复杂的时候,页面代码组织会越来难以维护。同时,js对dom的频繁操作,会使得页面代码的出错概率高,页面的视图展示会融合在js代码中,对于页面视图显示的升级也不友好。
那么vuejs是如何实现这种数据驱动的呢?
二、MVVM框架
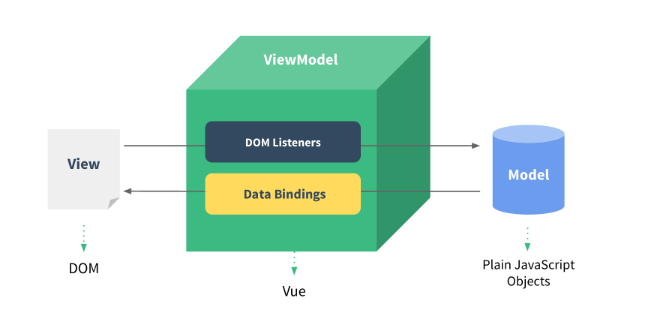
Vuejs的数据驱动是通过MVVM这种框架来实现的。MVVM框架主要包含3个部分:model、view和 viewmodel。
Model:指的是数据部分,对应到前端就是javascript对象
View:指的是视图部分,对应前端就是dom
Viewmodel:就是连接视图与数据的中间件

数据(Model)和视图(View)是不能直接通讯的,而是需要通过ViewModel来实现双方的通讯。当数据变化的时候,viewModel能够监听到这种变化,并及时的通知view做出修改。同样的,当页面有事件触发时,viewModel也能够监听到事件,并通知model进行响应。
Viewmodel就相当于一个观察者,监控着双方的动作,并及时通知对方进行相应的操作。
三、Vuejs的数据驱动实现
对于数据驱动的实现,我们可以简单的通过定时器来实现这个功能,定时器定时监控对象数据,定时器监控数据变化,确定是否更新界面
var a = ;
function renderDom() {
document.getElementById('app').innerHTML = '数据是' + a;
}
function watcher(method) {
var b = a;
method.apply();
return setInterval(function() {
if (b != a) {
method.apply();
b = a;
}
}, )
}
watcher(renderDom);
当然vuejs不可能是这样简单暴力的实现方式,vuejs是通过在实现一个观察者来实现的数据驱动。

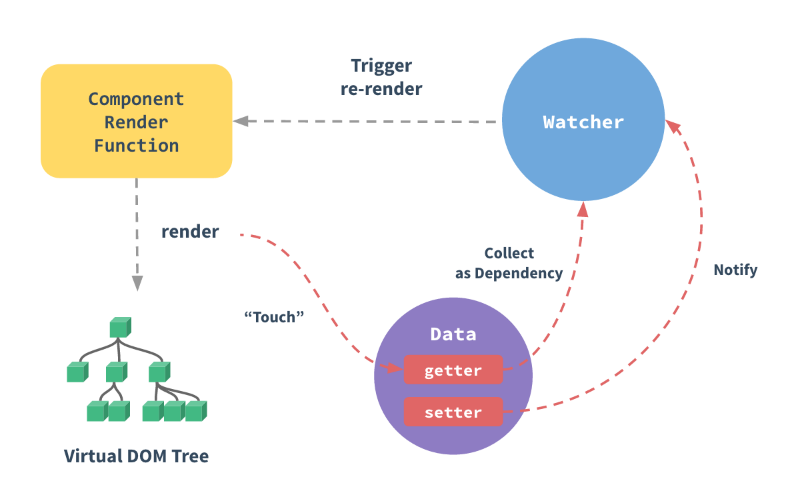
首先,vuejs在实例化的过程中,会遍历传给实例化对象选项中的data 选项,遍历其所有属性并使用 Object.defineProperty 把这些属性全部转为 getter/setter。
同时每一个实例对象都有一个watcher实例对象,他会在模板编译的过程中,用getter去访问data的属性,watcher此时就会把用到的data属性记为依赖,这样就建立了视图与数据之间的联系。当之后我们渲染视图的数据依赖发生改变(即数据的setter被调用)的时候,watcher会对比前后两个的数值是否发生变化,然后确定是否通知视图进行重新渲染。
这样就实现了所谓的数据对于视图的驱动。通俗地讲,它意味着我们在普通 HTML 模板中使用特殊的语法将 DOM “绑定”到底层数据。一旦创建了绑定,DOM 将与数据保持同步。每当修改了数据,DOM 便相应地更新。这样我们应用中的逻辑就几乎都是直接修改数据了,不必与 DOM 更新搅在一起。这让我们的代码更容易撰写、理解与维护。
vue实现数据驱动视图原理的更多相关文章
- vuejs实现数据驱动视图原理
什么是数据驱动 数据驱动是vuejs最大的特点.在vuejs中,所谓的数据驱动就是当数据发生变化的时候,用户界面发生相应的变化,开发者不需要手动的去修改dom. 比如说我们点击一个button,需要元 ...
- vue深入响应式原理
vue深入响应式原理 深入响应式原理 — Vue.jshttps://cn.vuejs.org/v2/guide/reactivity.html 注意:这里说的响应式不是bootsharp那种前端UI ...
- 深入vue源码,了解vue的双向数据绑定原理
大家都知道vue是一种MVVM开发模式,数据驱动视图的前端框架,并且内部已经实现了双向数据绑定,那么双向数据绑定是怎么实现的呢? 先手动撸一个最最最简单的双向数据绑定 <div> < ...
- vue响应数据的原理
vue最大的特点就是数据驱动视图. vue的数据改变,页面一定发生改变?不一定. 当操作引用类型的数据,动态添加属性时,页面不会发生改变. vue响应式数据原理(也叫数据绑定原理.双向数据绑定原理): ...
- 对Vue中的MVVM原理解析和实现
对Vue中的MVVM原理解析和实现 首先你对Vue需要有一定的了解,知道MVVM.这样才能更有助于你顺利的完成下面原理的阅读学习和编写 下面由我阿巴阿巴的详细走一遍Vue中MVVM原理的实现,这篇文章 ...
- 模拟Vue之数据驱动4
一.前言 在"模拟Vue之数据驱动3"中,我们实现了为每个对象扩展一个$set方法,用于新增属性使用,这样就可以监听新增的属性了. 当然,数组也是对象,也可以通过$set方法实现新 ...
- vue的双向绑定原理及实现
前言 使用vue也好有一段时间了,虽然对其双向绑定原理也有了解个大概,但也没好好探究下其原理实现,所以这次特意花了几晚时间查阅资料和阅读相关源码,自己也实现一个简单版vue的双向绑定版本,先上个成果图 ...
- vue双向绑定的原理及实现双向绑定MVVM源码分析
vue双向绑定的原理及实现双向绑定MVVM源码分析 双向数据绑定的原理是:可以将对象的属性绑定到UI,具体的说,我们有一个对象,该对象有一个name属性,当我们给这个对象name属性赋新值的时候,新值 ...
- Vue 数据响应式原理
Vue 数据响应式原理 Vue.js 的核心包括一套“响应式系统”.“响应式”,是指当数据改变后,Vue 会通知到使用该数据的代码.例如,视图渲染中使用了数据,数据改变后,视图也会自动更新. 举个简单 ...
随机推荐
- poj 1742(好题,楼天城男人八题,混合背包)
Coins Time Limit: 3000MS Memory Limit: 30000K Total Submissions: 33269 Accepted: 11295 Descripti ...
- 详解WordPress中简码格式标签编写的基本方法
WordPress 简码是一种类似于论坛标签的东西,格式类似于把尖括号换成中括号的 Html 标签.简码很多人叫做短代码,但官方的翻译应该是简码,在这里纠正一下. 简码的开发的逻辑比较简单,主要就是添 ...
- undefined symbol: _ZNSt8ios_base4InitD1
undefined symbol: _ZNSt8ios_base4InitD1 用gcc编译C++动态库导致,用g++编译就好了
- react native 增加react-native-camera
前提:已经正常运行的项目 第一步:使用命令加入react-native-camera,并且关联react-native-camera, yarn add react-native-camera rea ...
- Excel Application对象应用
Application对象是Excel对象模型中最高层级的对象,代表Excel应用程序自身,也包含组成工作簿的许多部分,包括工作簿.工作表.单元格集合以及它们包含的数据. Application对象包 ...
- python初步入门
下载并安装python后,将安装路径加到path环境变量中,即可在命令行窗口使用 help(obj) --查看帮助 import 文件名 --导入一个文件 from 文件名 import 方法 ...
- javascript获取dom的下一个节点方法
需求说明: 获取当前节点左节点或者右节点(兄弟节点): css: <style type="text/css"> a:focus { outline: none; } ...
- linux文件简单操作
1.vim常用快捷键 dd/ndd 删除1行/删除n行 yy/nyy 复制1行/复制n行 p 粘贴 u 撤销 dw/ndw 删除一个单词/删除n个单词 G /nG 到一行尾/第n行尾 :!+命令 ...
- CSS中包含块原理解析
CSS包含块原理解析 确定CSS中的包含块也确定就是元素的父元素.关键是:看元素是如何定位的.确定包含块很重要,比如设置百分比.另外也可以进行样式的继承等等. 分两个情况: 相对定位和静态定位 静态定 ...
- IN 运算符
在前面已经介绍了IN运算符的简单使用,使用IN运算符可以用来匹配一个固定集合中的某一项.比如下面的SQL语句检索在2001.2003和2005年出版的所有图书: SELECT * FROM T_Boo ...
