promise对象解决回调地狱
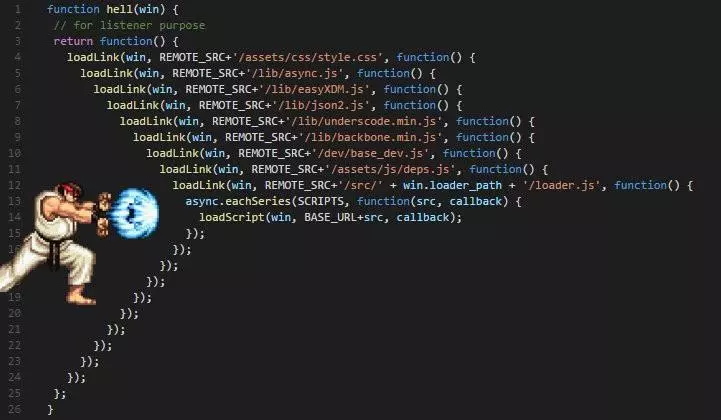
先放一张图片感受一下回调地狱

看起来是真的很让人头痛的东西
而现在我这里使用promise对象来解决回调地狱
采用链式的 then,可以指定一组按照次序调用的回调函数。
这时,前一个 then 里的一个回调函数,返回的可能还是一个 Promise对象(即有异步操作),
这时后一个回调函数,就会等待该 Promise对象的状态发生变化,才会被调用。
由此实现异步操作按照次序执行。

var sayhello = function (name) {
return new Promise(function (resolve, reject) {
setTimeout(function () {
console.log(name);
resolve(); //在异步操作执行完后执行 resolve() 函数
}, 1000);
});
}
sayhello("first").then(function () {
return sayhello("second"); //仍然返回一个 Promise 对象
}).then(function () {
return sayhello("third");
}).then(function () {
console.log('end');
}).catch(function (err) {
console.log(err);
})
//输出:first second third end

上面代码中,第一个 then 方法指定的回调函数,返回的是另一个Promise对象。
这时,第二个then方法指定的回调函数,就会等待这个新的Promise对象状态发生变化。
如果变为resolved,就继续执行第二个 then 里的回调函数
promise对象解决回调地狱的更多相关文章
- ES6(promise)_解决回调地狱初体验
一.前言 通过这个例子对promise解决回调地狱问题有一个初步理解. 二.主要内容 1.回调地狱:如下图所示,一个回调函数里面嵌套一个回调函数,这样的代码可读性较低也比较恶心 2.下面用一个简单的例 ...
- 【JavaScript】 使用Async 和 Promise 完美解决回调地狱
很久以前就学习过Async和Promise,但总是一知半解的. 今天在写NodeJS的时候,发现好多第三方库使用回调,这样在实际操作中会出现多重回调,这就是传说中的JS回调地狱. 举个例子 有一个方法 ...
- 使用ES6的Promise完美解决回调地狱
相信经常使用ajax的前端小伙伴,都会遇到这样的困境:一个接口的参数会需要使用另一个接口获取. 年轻的前端可能会用同步去解决(笑~),因为我也这么干过,但是极度影响性能和用户体验. 正常的前端会把接口 ...
- Promise如何解决回调地狱
为什么要有promise:解决(回调地狱)的问题 ### 回调地狱: ```js //跟以前的if条件地狱很像 // if(){ // if(){ // if(){ // } // } //} $.g ...
- 回调地狱以及用promise怎么解决回调地狱
哈哈哈,我又又又回来了,不好意思,最近枸杞喝的比较到位,精力比较旺盛. 现在我们来聊一聊啥是回调地狱,注意是回调地狱啊 不是RB人民最爱拍的那啥地狱啊,来吧,上车吧少年,这是去幼儿园的车 都让开, ...
- async + promise 解决回调地狱
// 解决异步回调地狱的方案: async + promise async function writeFile() { // 打开文件 const fd = await new Promis ...
- Promise解决回调地狱(多层调用问题)
Promise # Promise 是异步编程的一种解决方案:从语法上讲,promise是一个对象,从它可以获取异步操作的消息:从本意上讲,它是承诺,承诺它过一段时间会给你一个结果.promise有三 ...
- Promise,async/await解决回调地狱
先说一下async的用法,它作为一个关键字放到函数前面,用于表示函数是一个异步函数,因为async就是异步的意思, 异步函数也就意味着该函数的执行不会阻塞后面代码的执行. 写一个async 函数 as ...
- Promise解决回调地狱
Promise是JavaScript异步操作解决方案.介绍Promise之前,先对异步操作做一个详细介绍. JavaScript的异步执行 概述 Javascript语言的执行环境是”单线程”(sin ...
随机推荐
- laravel中新增路由文件
随着业务的发展,前后台和不同平台的代码都写在一个路由文件里面会非常庞杂,这时候就诞生了拆分路由文件的需求,好在Lavravel给我们提供了支持: 1.在routes文件夹中添加新的路由文件如:admi ...
- css 三(清除浮动专题)
1. 三个关于浮动的概念 不浮动float:none; 清除周围的浮动元素 float:both 这是清除浮动的本意 清除子元素浮动对父元素的影响 clearfix 很多人都理解成 ...
- AC日记——「SDOI2017」序列计数 LibreOJ 2002
「SDOI2017」序列计数 思路: 矩阵快速幂: 代码: #include <bits/stdc++.h> using namespace std; #define mod 201704 ...
- 找不到 libgtk-x11-2.0.so.0
找不到 libgtk-x11-2.0.so.0 安装 yum groupinstall "Development Tools" yum install gtk+-devel gtk ...
- iwebshop 增加页面访问次数实时
class里面的主控制器初始化时添加如下代码 //更新页面访问次数 $siteConfig = new Config('site_config'); $sFilePath =$siteConfig-& ...
- 《深入理解Android2》读书笔记(四)
接上篇<深入理解Android2>读书笔记(三) ActivityManagerService(AMS) 1.AMS由ActivityManagerNative(AMN)类派生,并实现Wa ...
- Office 2016系列下载地址
版本:Office 2016 Pro Plus 64位文件名:SW_DVD5_Office_Professional_Plus_2016_64Bit_ChnSimp_MLF_X20-42426.ISO ...
- 分享Kali Linux 2017年第30周镜像文件
分享Kali Linux 2017年第30周镜像文件 Kali Linux官方于7月23日发布2017年的第30周镜像.这次维持了11个镜像文件的规模.默认的Gnome桌面的4个镜像,E17.KDE ...
- js实现table导出为Excel文件
1.首先创建好表格. 2.然后在js中写三个方法 1)判断浏览器 2)定义文档类型 template : 定义文档的类型,相当于html页面中顶部的<!DOCTYPE> 声明.(个人理解, ...
- luogu P1378 油滴扩展
题目描述 在一个长方形框子里,最多有N(0≤N≤6)个相异的点,在其中任何一个点上放一个很小的油滴,那么这个油滴会一直扩展,直到接触到其他油滴或者框子的边界.必须等一个油滴扩展完毕才能放置下一个油滴. ...
