使用Apache+Dreamweaver(或者H-builder)搭建php开发环境
- 使用得工具说明 php+Apache服务器+Dreamweaver+mysql数据库
- 下载安装好wamp,可以在网上直接百度下载,为了方便,我给放个百度云的链接。wamp下载:链接:http://pan.baidu.com/s/1jH6FbtO 密码:zeo6
下载并安装好,没有什么大问题,一路回车就好。有一个步骤是选择浏览器,默认IE,如果想chrome,自己更改一下就可以 - php环境搭建
集成开发环境,也叫IDE环境。web服务器+php解释器+数据库 都是配置好的,直接用就可以,不需要我们自己再去配置。
wamp的环境是指:Windows+Apache+mysql+php,如果之前电脑安装过IIS就会和Apache冲突 - wamp目录介绍
打开wamp的安装目录,可以看到以下文件夹
1)WWW目录:是默认的网站的根目录,所有的网站都必须放在这个目录或者子目录下面,在我们访问的时候会是这个样子
http://localhost/ 这样访问到的就是网站的根目录www
http://localhost/test/test.html 这样访问到的就是www目录下面的,test文件夹下面的,test.html文件
2)mysql目录:在wamp的安装目录下面,还有一个与www目录同级的文件夹,这就是我们mysql数据库的文件夹。
在mysql目录下面还有一个叫做data的文件夹,这是mysql服务器上面数据库的目录,data下面每一个文件对应的就是一个数据库,在里面建一个文件夹就是建
一个数据库,我们还可以这么操作,A同学建了一个数据库,B同学想拿过来用,这时候我们就可以直接在A同学的data目录下面,把对用的文件夹直接拷贝过来
放到B同学对应的文件夹下面。 - 修改wamp的配置文件(比如修改端口号,修改网站的根目录)
1)修改wamp的端口号
双击运行我们的wamp,单击我们的小半圆图标,如图所示:
在页面选择Config files--httpd.conf这个就是Apache的主配置文件
右击进入这个文件,打开以后是这么一个页面
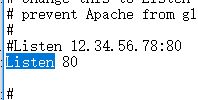
左侧的#号是注释,没有生效,ctrl+F搜索一下listen,一直搜索,搜索到一个不带#号的Listen80,如图所示
这句话是什么意思呢,就是我们的Apache现在监听的是80端口,如果你想把它换为别的端口,在这里修改就行 。随意更改,但是不要有冲突,改完以后,Ctrl+s保存一下,但是现在还是不能用的,需要我们重新启动一下Apache,我们可以双击小半圆,选择,Apache---Restart Service,还可以双击小半圆--Restart All Serveice
2)修改Apache的根目录,不用www目录,改成别的
还是单击小半圆,选择Config files--httpd.conf--搜索document,出现这个:DocumentRoot“D:/wamp/www”讲这个目录更改一下就行。如图所示
其他的一些配置,我们可以自己百度搜索:Apache配置文件 httpd.conf说明,按照他更改就可以。除此之外,php: php_ini核心配置选项说明,也可以百度
3)php的一大难点:如何查看或者修改php的配置文件--php.ini php的所有配置都是在这里进行 - php的工作原理
用户在客户端浏览器输入网址:http://www.xxx.com/test.php------>回车之后,就把请求发送给了Apache服务器---->Apache收到请求后,会去寻找test.php(如果不存在就会返回404错误,,你请求的资源不存在;如果有的话,test.php里面有脚本,Apache不认识,Apache就会把它发送给php解释器,php解释器就会把所有的php解释成html,然后把它发送给Apache,然后Apache就会把它发送给客户端浏览器,客户端浏览器就会把页面渲染出来呈现给用户) - 搭建php开发环境(不管怎么搭建,都必须放在www目录下面,要想搭建多个网站,必须在www目录下建立子文件夹)
1)使用Dreamweaver搭建本地开发环境
打开Dreamweaver,在页面上面选择 站点--新建站点
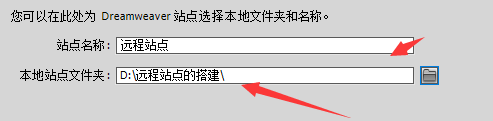
站点名称:逻辑站点名,随意取,中英文都可以,我们命名为localWeb。 本地站点文件夹:物理站点名,必须放到www目录下面。找到www目录---新建一个文件夹,新建一个localWeb文件夹,选择这个文件夹,作为我们网站的根目录(逻辑站点名和物理站点名不必写成一样的,二者写成一样的是为了方便我们管理)。如图所示:
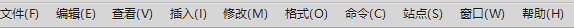
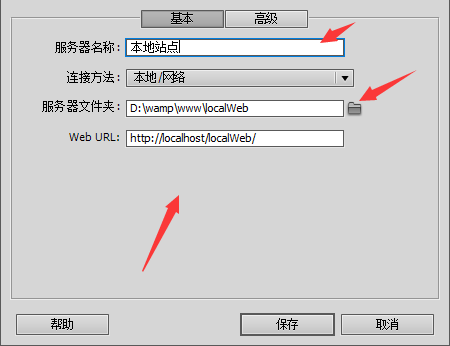
此时还没有完成,完事时候我们需要点击服务器--选择左下角的加号,填写我们的基本的服务器设置。
服务器名称:随便起。 连接方法:选择本地/网络。 服务器文件夹:选择我们刚才新建的那个。 Web URL里面:http//localhost,这个路径访问到的是我们网站的根目录(www文件夹),如果我们没有修改端口号,就这么写就行;如果我们把80的端口号改为8888,就得这么写:http://localhost:8888,如果没有修改,就不用修改。
注意!!!!!!!!!!!!!http://localhost只是到了www目录,因为我们搭建的站点是localWeb,新建的站点也是这个名字,所以我们Web URL应该这么写
http://localhost/localWeb,如图所示
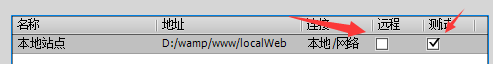
点击保存以后,注意还有一步,因为我们是本地测试用,所以需要把远程的对号去掉,把测试打上对号,如图所示。
如何知道我们的站点搭建好了呢?
站点搭建好了以后,在我们的当前站点下面,新建一个test.php,里面的内容这么写:
<?php
phpinfo();//读取的是pbp的配置文件php.ini
?>
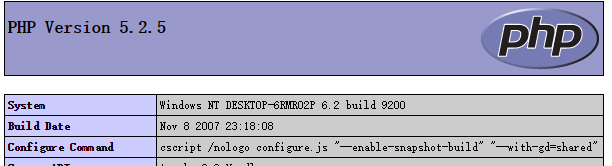
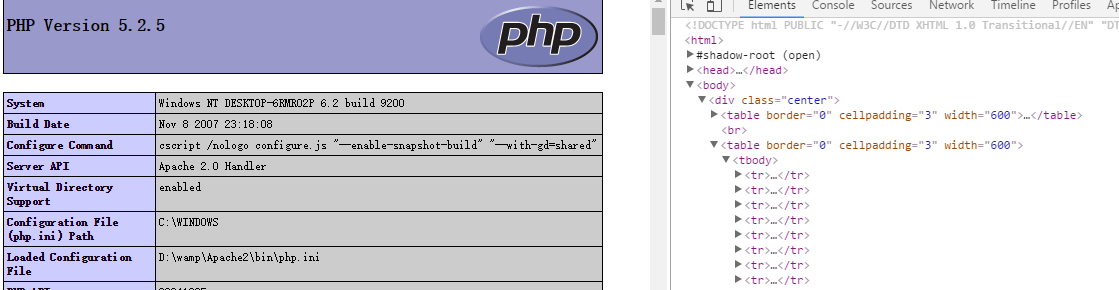
然后运行一下,如果出现下面的页面就是搭建好了。
我们可以看一下页面的html结构,可以看见,我们的test.php就一行代码,结果我们的html就有那么多,就可以知道,我们的浏览器是不能解析php的,test.php必须经过php解析之后,才能展现出来。源代码和经过翻译以后的代码是完全不一样的,这样做是为了安全。如图所示
2)使用Dreamweaver搭建我们的远程站点。
如图所示:站点名称随意取,我们叫他远程站点;本地站点文件夹也随意选,因为我们是将远程服务器上面的文件下载到为本地,所以无所谓。
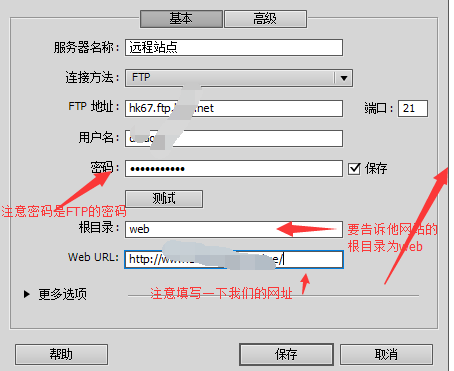
然后选择服务器这一栏,如下所示,
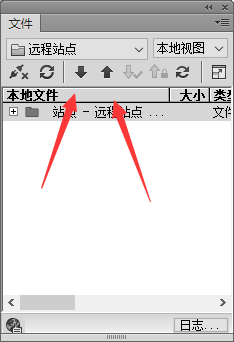
记住这一步完成以后,,远程那一栏需要打对号,测试那一栏也需要打对号。这样一个远程站点就搭建完毕了。下面我们测试以变。如图所示,下箭头是将远程站点里面的东西下载到本地,上箭头是上传到服务器。
接下来我们做个测试,在当前站点下面新建一个test.php页面,内容如下:<?php
header("content-type:text/html;charset=utf-8");
echo"哈哈,一个php页面";
?>
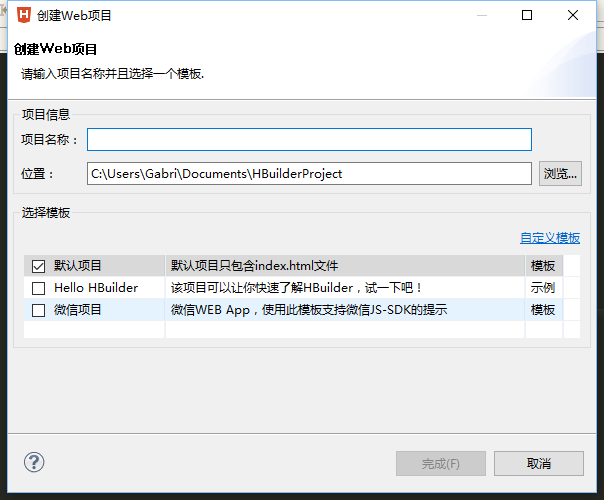
写完以后,用浏览器运行一下,注意!!!这个文件必须先上传到服务器,才能预览,并且是在与空间绑定的域名下面。(3)H-builder搭建本地开发环境在打开的窗口中,选择--文件--新建--web项目,出现如下的页面 注意:H-builder和Dreamweaver的不同H-builder有一个自带的内部web服务器!!!项目名称还是逻辑站点名,位置还是物理站点名注意!!!!!注意!!!
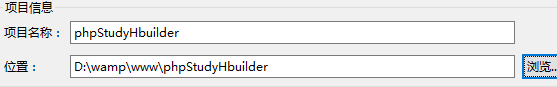
注意:H-builder和Dreamweaver的不同H-builder有一个自带的内部web服务器!!!项目名称还是逻辑站点名,位置还是物理站点名注意!!!!!注意!!! 如上图的这种写法,我们创建完了以后的目录会变成这样:wamp/www/phpStudyHbuilder/phpStudyHbuilder 也就是重复出现了phpStudyHbuilder(也就是两个)换句话说就是我们得写成这样:如下图
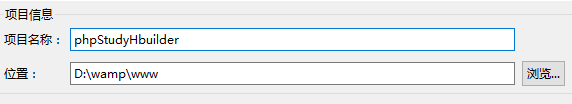
如上图的这种写法,我们创建完了以后的目录会变成这样:wamp/www/phpStudyHbuilder/phpStudyHbuilder 也就是重复出现了phpStudyHbuilder(也就是两个)换句话说就是我们得写成这样:如下图 这样就会在www目录下面自动新建一个phpStudyHbuilder目录!!!!写完这个直接点击完成就好。站点弄完了以后 ,我们和刚才的Dreamweaver一样,弄一个test.php的测试文件,内容还是一样的。由于H-builder自带一个内置的服务器,如果我们用自带的打开是这样的,如下图
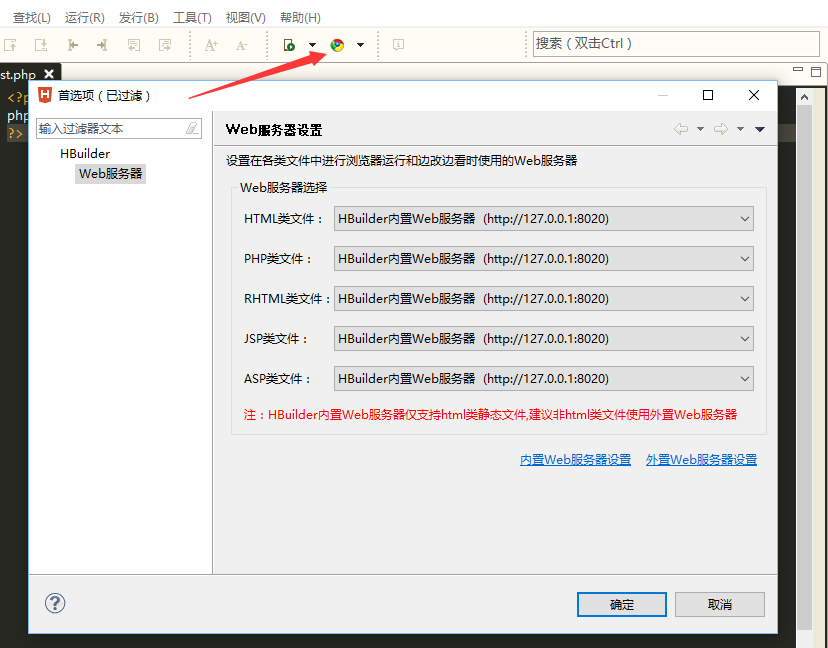
这样就会在www目录下面自动新建一个phpStudyHbuilder目录!!!!写完这个直接点击完成就好。站点弄完了以后 ,我们和刚才的Dreamweaver一样,弄一个test.php的测试文件,内容还是一样的。由于H-builder自带一个内置的服务器,如果我们用自带的打开是这样的,如下图 此时我们想用我们自己的Apache服务器,我们需要这么做点击浏览器chrome图表---web服务器设置----外置web服务器设置,新建一个外置服务器,让这个外部服务器指定我们的Apache服务器的地址
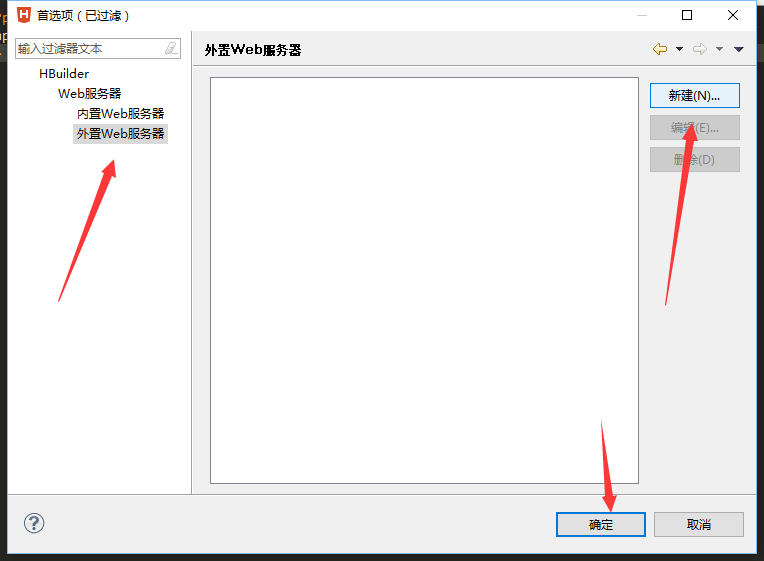
此时我们想用我们自己的Apache服务器,我们需要这么做点击浏览器chrome图表---web服务器设置----外置web服务器设置,新建一个外置服务器,让这个外部服务器指定我们的Apache服务器的地址 选择新建
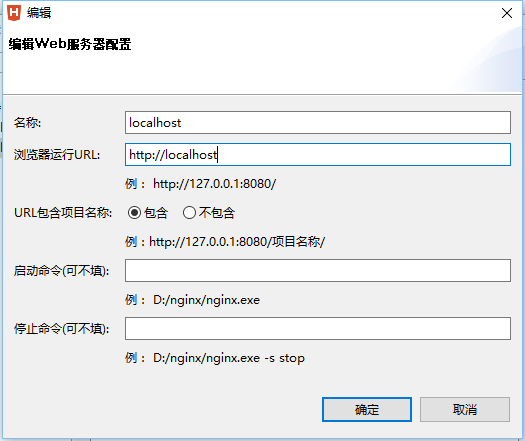
选择新建 然后里面的东西这么写,只需要写localhost
然后里面的东西这么写,只需要写localhost 写完以后确定一下,现在还是不用,需要切换一下。这时候再次打开我们的服务器设置,更改一下
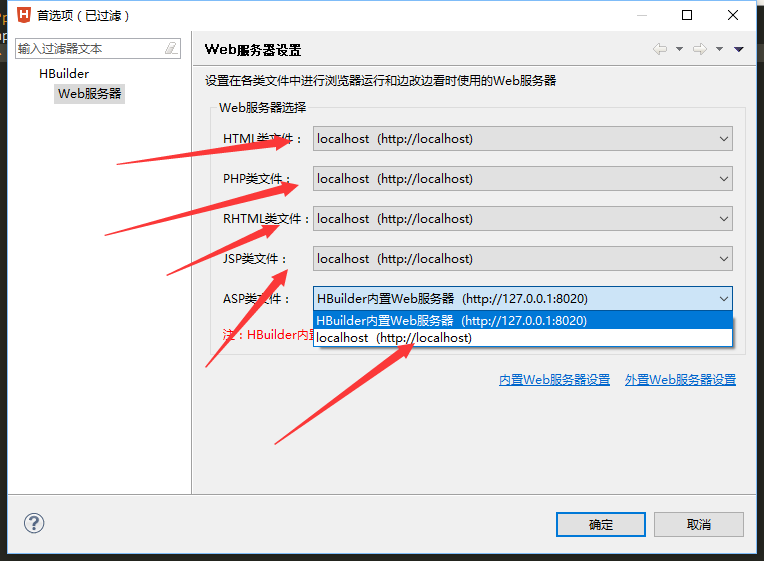
写完以后确定一下,现在还是不用,需要切换一下。这时候再次打开我们的服务器设置,更改一下 全部设置为localhost,这样就可以用我们的Apache了
全部设置为localhost,这样就可以用我们的Apache了
使用Apache+Dreamweaver(或者H-builder)搭建php开发环境的更多相关文章
- 自定义搭建PHP开发环境
学习了一段时间php了,因为之前是刚接触php,所以用的是集成安装包(wamp).现在想进一步了解apache.mysql.php之间的关系以及提升自己所以进行自定义搭建PHP开发环境.废话不多说,请 ...
- Windows下搭建PHP开发环境
PHP集成开发环境有很多,如XAMPP.AppServ......只要一键安装就把PHP环境给搭建好了.但这种安装方式不够灵活,软件的自由组合不方便,同时也不利于学习.所以我还是喜欢手工搭建PHP开发 ...
- 搭建Android开发环境附图详解+模拟器安装(JDK+Eclipse+SDK+ADT)
——搭建android开发环境的方式有多种,比如:JDK+Eclipse+SDK+ADT或者JDK+Eclipse+捆绑好的AndroidSDK或者Android Studio. Google 决定将 ...
- 在DW 5.5+PhoneGap+Jquery Mobile下搭建移动开发环境
移动设备应用开发有多难,只要学会HTML5+Javascript就可以.用Dreamweaver5.5+PhoneGap+Jquery Mobile搭建移动开发环境,轻轻松松开发你自己的应用.让你用普 ...
- 搭建PHP开发环境
通过两种方式搭建PHP开发环境,而这种开发环境实际是:Apache+MySQL+PHP. 第一种: 通过套件来安装和配置php开发环境. Apache+MySQL+PHP开发环境的搭建(一) 第二种 ...
- 单机搭建Android开发环境(一)
老话,工欲善其事必先利其器.为了学习安卓系统开发,我下了血本,更换了电脑.俗语,磨刀不误砍柴工,好钢用在刀刃上,为了发挥新本的最大潜能,我花费了很长时间去做配置和优化,都感觉有点偏执了.不过,从到目前 ...
- Mac下搭建php开发环境教程
方案一:原生安装 这篇文章主要介绍了Mac下搭建php开发环境教程,Mac OS X 内置了Apache 和 PHP,这样使用起来非常方便.本文以Mac OS X 10.6.3为例,需要的朋友可以参考 ...
- 怎样搭建PHP开发环境
搭建PHP开发环境首先第一步要 下载开发环境 wampserver 下载sublime text 2 sublime使用技巧 1:安装漂亮的编程字体http://pan.baidu.com/s/1xM ...
- 使用Visual Studio Code搭建TypeScript开发环境
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
随机推荐
- Ubuntu 14 常用“快捷键”,Ctrl + Alt + F1 进入终端,按 Ctrl + Alt + F7 回到界面
Ubuntu中所谓 Super键,就是 Windows建,一般在键盘的 ctrl 和 alt 2个键之间,一个微软窗口的图标. 1.持续按住 Super键,会弹出“键盘快捷键”大全: 2.修改快捷键路 ...
- Ubuntu 12 修改环境变量
Ubuntu Linux系统包含两类环境变量:系统环境变量和用户环境变量.系统环境变量对所有系统用户都有效,用户环境变量仅仅对当前的用户有效. 修改用户环境变量 用户环境变量通常被存储在下面的文件中: ...
- android Activity基类通用方法
public class BaseActivity extends Activity { Resources res; // 通用资源缩写 @Override protected void onCre ...
- NSBundle/其他Bundle的获取
#define D_SharkItOffViewControllerBundleName @"SharkItOffViewController.bundle" //套装名称 //其 ...
- Android学习笔记(七)——常见控件
//此系列博文是<第一行Android代码>的学习笔记,如有错漏,欢迎指正! Android 给我们提供了大量的 UI控件,下面我们简单试试几种常用的控件. 一.TextView 在布局文 ...
- OpenCV成长之路(7):图像滤波
滤波实际上是信号处理里的一个概念,而图像本身也可以看成是一个二维的信号.其中像素点灰度值的高低代表信号的强弱. 高频:图像中灰度变化剧烈的点. 低频:图像中平坦的,灰度变化不大的点. 根据图像的高频与 ...
- opencv高斯背景建模
#include <iostream> #include <string> #include <opencv2/opencv.hpp> int main(int a ...
- 2016年10月31日--网页 Windows对象操作
Window.opener:打开当前窗口的源窗口,如果当前窗口是首次启动浏览器打开的,则opener是null. Window.open(URL,name,features,replace):open ...
- linux下的/dev/shm目录
linux下的/dev/shm目录 linux中/dev目录下一般都是一些设备文件,例如磁盘.内存.摄像头等. /dev/shm这个目录是linux下一个利用内存虚拟出来的一个目录,这个目录中的文件都 ...
- django xadmin 外键
style_fields = {'db栏位名称': "fk-ajax"} 实体关系: Account (*)-->(1) user 表单控件: 下拉框 美化用了selecti ...
