[django]数据导出excel升级强化版(很强大!)
不多说了,原理采用xlwt导出excel文件,所谓的强化版指的是实现在网页上选择一定条件导出对应的数据
之前我的博文出过这类文章,但只是实现导出数据,这次左思右想,再加上网上的搜索,终于找出方法实现条件导出的功能了.
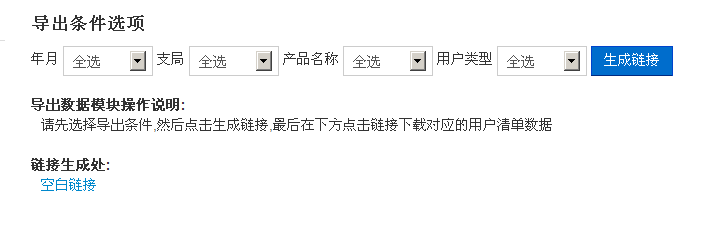
先上图:

再说明:核心是使用django视图中的命名组,例如配置url(r'^perm=(?P<a>\w+)$', 'keywork.views.work)
那么,我可以访问网址/perm=参数值,这类的参数值就是我们的条件了,最后在javascript中编写一个click函数弹出对应的链接即可
后代码:
模板中HTML代码:
<div class="tab-pane" id="data_export"><!-- 标签页--4--数据导出 -->
<h4>导出条件选项</h4>
<form class="form-inline">
<label>年月</label>
<select class='input-small' placeholder='.input-small' id='ny'>
<option value="all" selected="selected">全选</option>
{%for a in monthid%}
<option value="{{a.day_id}}">{{a.day_id}}</option>
{%endfor%}
</select>
<label>支局</label>
<select class='input-small' placeholder='.input-small' id='zj'>
<option value="all" selected="selected">全选</option>
{% for b in mkt_chnl %}
<option value="{{b.mkt_chnl_id}}">{{b.mkt_chnl_name}}</option>
{%endfor%}
</select>
<label>产品名称</label>
<select class='input-small' placeholder='.input-small' id='cpmc'>
<option value="all" selected="selected">全选</option>
{% for c in prod_id %}
<option value="{{c.product_id}}">
{% if c.product_id == "101010001" %}
座机
{% elif c.product_id == "102030001" %}
宽带
{% elif c.product_id == "208511296" %}
手机
{% elif c.product_id == "208511177" %}
电视
{% elif c.product_id == "150000065" %}
itv副机
{% endif %}
</option>
{%endfor%}
</select>
<label>用户类型</label>
<select class='input-small' placeholder='.input-small' id='yhlx'>
<option value="all" selected="selected">全选</option>
{% for u in usertype %}
<option value="{{u.user_flag}}">
{% if u.user_flag == "1" %}
新增用户
{% elif u.user_flag == "2" %}
拆机用户
{% elif u.user_flag == "4" %}
礼包用户
{% elif u.user_flag == "5" %}
3G转4G
{% elif u.user_flag == "6" %}
流量包
{% endif %}
</option>
{%endfor%}
</select>
<input type="button" id="sclj" value="生成链接" class="btn btn-primary btn-sm"/>
</form>
<dl>
<dt>导出数据模块操作说明:</dt>
<dd>请先选择导出条件,然后点击生成链接,最后在下方点击链接下载对应的用户清单数据</dd>
</dl>
<dl>
<dt>链接生成处:</dt>
<dd><a href="#" id="work_backup">空白链接</a>
</dd>
</dl>
</div>
模板中JQUERY代码:
$('#sclj').click(function(){//数据导出链接
tj1 = $("#ny").val();tj2 = $("#zj").val();tj3 = $("#cpmc").val();tj4 = $("#yhlx").val();
$('#work_backup').attr('href','backup-'+tj1+'-'+tj2+'-'+tj3+'-'+tj4);
$('#work_backup').text('backup-'+tj1+'-'+tj2+'-'+tj3+'-'+tj4);
});
view中代码:
def work_backup(request,a,b,c,d):
response = HttpResponse(content_type='application/vnd.ms-excel')
response['Content-Disposition'] = 'attachment; filename=beifen'+time.strftime('%Y%m%d',time.localtime(time.time()))+'.xls'
workbook = xlwt.Workbook(encoding='utf-8') #创建工作簿
sheet = workbook.add_sheet("sheet1") #创建工作页
row0 = [u'用户标识',u'设备状态',u'用户号码',u'用户姓名',u'账户编码',
u'产品ID',u'支局名称',u'支局ID',u'区域名称',u'区域ID',
u'网格名称',u'销售人员名称',u'销售点名称',u'号码竣工时间',u'号码拆机时间',
u'用户类型',u'产品其他标识',u'服务提供ID',u'服务提供名称',u'CRM竣工时间',
u'CRM受理员工',u'CRM受理工号',u'受理点',u'销售贫名称',u'统计时间'
]
for i in range(0,len(row0)):
sheet.write(0,i,row0[i])
if a == "all":
a =""
if b == "all":
b =""
if c == "all":
c =""
if d == "all":
d =""
data = DevData.objects.filter(Q(day_id__contains=a) & Q(mkt_chnl_id__contains=b) & Q(product_id__contains=c) & Q(user_flag__contains=d)).values()
num = 1
for d in data:
sheet.write(num,0,d['serv_id'])
sheet.write(num,1,d['serv_state_name'])
sheet.write(num,2,d['acc_nbr'])
sheet.write(num,3,d['user_name'])
sheet.write(num,4,d['acct_code'])
sheet.write(num,5,d['product_id'])
sheet.write(num,6,d['mkt_chnl_name'])
sheet.write(num,7,d['mkt_chnl_id'])
sheet.write(num,8,d['mkt_region_name'])
sheet.write(num,9,d['mkt_region_id'])
sheet.write(num,10,d['mkt_grid_name'])
sheet.write(num,11,d['sale_man'])
sheet.write(num,12,d['sale_outlets_cd1_name'])
sheet.write(num,13,d['completed_time'])
sheet.write(num,14,d['remove_data'])
sheet.write(num,15,d['user_flag'])
sheet.write(num,16,d['pro_flag'])
sheet.write(num,17,d['service_offer_id'])
sheet.write(num,18,d['service_offer_name'])
sheet.write(num,19,d['finish_time'])
sheet.write(num,20,d['staff_name'])
sheet.write(num,21,d['staff_code'])
sheet.write(num,22,d['org_name'])
sheet.write(num,23,d['prod_offer_name'])
sheet.write(num,24,d['day_id'])
num = num + 1
workbook.save(response)
return response
url中代码:
url(r'^backup-(?P<a>\w+)-(?P<b>\w+)-(?P<c>\w+)-(?P<d>\w+)$', 'keywork.views.work_backup'),
[django]数据导出excel升级强化版(很强大!)的更多相关文章
- 百度地图里面搜索到的公司商家电话导出表格?怎样将把百度地图里面搜索到的公司 电话 地址 等数据导出excel里?
好多人在问:如何将百度地图里面搜索到的公司商家电话导出表格?怎样将把百度地图里面搜索到的公司 电话 地址 等数据导出excel里? 现在,很多人都在网络上找商家,联系业务. 百度地图里有很多的商家联系 ...
- 【asp.net】将GridView数据导出Excel
概要: 中午睡了一会,醒来的时候看到老师叫我去办公室,需求是这样的,把excel表中的每个同学,判断图片目录中是否有对应的照片(图片的名字用的学号或身份证号码) 没有对应图片的学生记录,存入自己的数据 ...
- Java使用POI实现数据导出excel报表
Java使用POI实现数据导出excel报表 在上篇文章中,我们简单介绍了java读取word,excel和pdf文档内容 ,但在实际开发中,我们用到最多的是把数据库中数据导出excel报表形式.不仅 ...
- JavaScript 上万条数据 导出Excel文件(改装版)
最近项目要js实现将数据导出excel文件,网上很多插件实现~~那个开心呀,谁知道后面数据量达到上万条时出问题:浏览器不仅卡死,导出的excel文件一直提示网络失败.... debug调试发现var ...
- JavaScript 上万条数据 导出Excel文件 页面卡死
最近项目要js实现将数据导出excel文件,网上很多插件实现~~那个开心呀,谁知道后面数据量达到上万条时出问题:浏览器不仅卡死,导出的excel文件一直提示网络失败.... debug调试发现var ...
- 将页面中表格数据导出excel格式的文件(vue)
近期由于项目需要,需要将页面中的表格数据导出excel格式的文件,折腾了许久,在网上各种百度,虽然资料不少,但是大都不全,踩了许多坑,总算是皇天不负有心人,最后圆满解决了. 1.安装相关依赖(npm安 ...
- C#_.NetCore_WebAPI项目_EXCEL数据导出(ExcelHelper_第二版_优化逻辑)
项目需要引用NPOI的Nuget包:DotNetCore.NPOI-v1.2.2 本篇文章是对WebAPI项目使用NPOI操作Excel时的帮助类:ExcelHelper的改进优化做下记录: 备注:下 ...
- ASP.Net MVC中数据库数据导出Excel,供HTTP下载(转)
转自http://www.cnblogs.com/hipo/archive/2012/03/13/2394019.html 一.关于下载 一般对下载权限有没有限制,或安全性要求不高的情况下,基于web ...
- ASP.Net MVC中数据库数据导出Excel,供HTTP下载
本文来自:http://www.cnblogs.com/hipo/archive/2012/03/13/2394019.html 一.关于下载 一般对下载权限有没有限制,或安全性要求不高的情况下,基于 ...
随机推荐
- JavaScript之父Brendan Eich,Clojure 创建者Rich Hickey,Python创建者Van Rossum等编程大牛对程序员的职业建议
软件开发是现时很火的职业.据美国劳动局发布的一项统计数据显示,从2014年至2024年,美国就业市场对开发人员的需求量将增长17%,而这个增长率比起所有职业的平均需求量高出了7%.很多人年轻人会选择编 ...
- js学习笔记:操作iframe
iframe可以说是比较老得话题了,而且网上也基本上在说少用iframe,其原因大致为:堵塞页面加载.安全问题.兼容性问题.搜索引擎抓取不到等等,不过相对于这些缺点,iframe的优点更牛,跨域请求. ...
- 在传统.NET Framework 上运行ASP.NET Core项目
新的项目我们想用ASP.NET Core来开发,但是苦于我们历史的遗产很多,比如<使用 JavaScriptService 在.NET Core 里实现DES加密算法>,我们要估计等到.N ...
- PHP源码分析-变量
1. 变量的三要素变量名称,变量类型,变量值 那么在PHP用户态下变量类型都有哪些,如下: // Zend/zend.h #define IS_NULL 0 #define IS_LONG 1 #de ...
- 利用SQLServer数据库发送邮件
汇总篇:http://www.cnblogs.com/dunitian/p/4822808.html#tsql 这个应用案例很多,一般都是预警,比如异常连接的时候,或者数据库报错的时候.等等,,, 先 ...
- 参考bootstrap中的popover.js的css画消息弹框
前段时间小颖的大学同学给小颖发了一张截图,图片类似下面这张图: 小颖当时大概的给她说了下,其实小颖也不知道上面那个三角形怎么画嘻嘻,给她说了DOM结构,具体的css让她自己百度,今天小颖自己参考boo ...
- HTML文档头部
前面的话 在声明文档类型之后,HTML文档的下一部分为<html>标签,告知浏览器应将括在<html>...</html>内的所有内容解析为HTML.然后是HT ...
- java中if和switch哪个效率快
首先要看一个问题,if 语句适用范围比较广,只要是 boolean 表达式都可以用 if 判断:而 switch 只能对基本类型进行数值比较.两者的可比性就仅限在两个基本类型比较的范围内.说到基本类型 ...
- Android中ListView实现图文并列并且自定义分割线(完善仿微信APP)
昨天的(今天凌晨)的博文<Android中Fragment和ViewPager那点事儿>中,我们通过使用Fragment和ViewPager模仿实现了微信的布局框架.今天我们来通过使用Li ...
- oracle常用函数及示例
学习oracle也有一段时间了,发现oracle中的函数好多,对于做后台的程序猿来说,大把大把的时间还要学习很多其他的新东西,再把这些函数也都记住是不太现实的,所以总结了一下oracle中的一些常用函 ...
