HTML5语义化标签
在HTML5中最基础也是比较好理解的也就是语义化标签了,,顾名思义语义化也就是可以直接读懂的标签~,这样我们在项目开发过程中不但自己不会因为5花8门的标签命名而伤脑筋,跟同事对接项目也会节约很多时间~~ 谁不想简单轻松一些呢。。。
语义化标签有2种,一种是单纯语义化的,无功能,二种是语义化,且有功能的。
一:无功能,语义化标签
1.1 - <header></header>
SM:也就是我们的头部标签, 一般用于网站头部内容
1.2 <footer></footer>
SM:有头部肯定就有底部,一般用于网站底部(赶脚好废话呀~~)。
1.3 <nav></nav>
SM:导航标签,这个也比较好理解,平时我们用UL标签写导航的时候,UL里面一定是要包含li标签标签的,这样会有一定的局限性,<nav></nav>标签就不局限里面所房标签,可以是一群的a标签,也可以是一个a,一个p,你喜欢就好!
- <nav>
- <a href="">导航1</a>
- <a href="">导航2</a>
- <a href="">导航3</a>
- <a href="">导航4</a>
- </nav>
1.4 <hgroup></hgroup>
SM:标题组合,一般为页面的主要标题加描述
- <hgroup>
- <h2>我是标题</h2>
- <h3>我是标题描述</h3>
- </hgroup>
1.5 <section></section>
SM:一个板块或者一个区域内容,用于划分页面不同区域
1.6 <article></article>
SM:用来在页面中表示一套结构完整且独立的内容部分
1.6.1 <aslde></aside>
SM:主题的附属信息(用途很广,主要就是一个附属内容),如果article里面为一篇文章的话,那么文章的作者以及信息内容就是这篇文章的附属内容了
1.7 <figure></figure>
SM:媒体元素,比如一些视频,图片啊等等
- <figure>
- <img /> //图片
- <figcaption>我是图片的说明描述</figcaption> //图片说明
- </figure>
1.8 <time></time>
SM:专门为时间而出的标签,以往我们时间标签很多,比如span,i,b等等 time标签有个属性datetime="" //没实际功能,便于查找
二:有功能,语义化标签
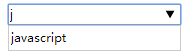
2.1 <datalist></datalist>
SM:选项列表,与input元素配合使用,来定义input可能的值
- <input type="text" list="valList"> //要在input标签中添加一个新的list属性,属性值为datalist的ID~
- <datalist id="valList">
- <option value="javascript">javascript</option>
- <option value="html">html</option>
- <option value="css">css</option>
- </datalist>

当我在输入框中输入一个j的时候,里面相关的javascript就会显示出来~~
2.2 <details></details>
SM:用于描述文档或者文档某个部分的细节~ 默认属性为open~
ps:配合summary一起使用
- <details>
- <summary>芝麻开门</summary>
- <p>BOOM!!!!!!!!!!!!</p>
- </details>
 //没有点击时候的页面显示
//没有点击时候的页面显示
 //点击之后的内容显示
//点击之后的内容显示
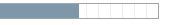
2.3 <progress></progress>
SM:用于制作进度条,里面有2个属性,1:max 总的进度 2:value 现在的进度
- <progress max="200" value="100"> // max:总共为200,当前为100,就是说进度条只到的50%
- <span>20</span>% //用于兼容不支持此属性的浏览器
- </progress>

三:关于兼容
毫无疑问,H5标签肯定是有兼容问题的, 低版本的IE是不认识这些语义化标签的,一般有2种办法可以解决这个问题
NO.1
自己写javascript代码, 因为IE不认识这些标签,所以我们只需要在js中创建这些标签就好
- <script type="text/javascript">
- document.createElement('header'); //创建一个header元素
- </script>
这样我们就创建出来了一个header头部元素,现在我们就可以HTML和样式中写入这个标签
ps:因为创建出来的标签是没有任何默认属性的,所以我们要给创建出来的标签创建一个CSS属性display:block ;
NO.2
直接在外部引入一个js文件,引入方法跟我们平时引入插件的方式一样(这里就不再阐述)。。。。
自从用了语义化标签开始,敲代码也不累了,上班也精神了,撸啊撸也能超神了 ~
HTML5语义化标签的更多相关文章
- html5语义化标签使用规范
Html5添加了很多语义化标签,一个典型的html5页面结构可以如下安排 一.使用案例 1. 头部——header和nav标签 header头部,body下的直接子元素header一般用于放页面的介绍 ...
- Html5语义化标签详解及其兼容性处理
<header></header> 页眉 主要用于页面的头部的信息介绍,也可用于板块头部 <hgroup></hgroup> 页面上的一个标题组合 一个 ...
- html5语义化标签——回顾
html5 头部结构 <!doctype html> <meta charset=“utf-8”/> <header></header> 页眉 ...
- 第二季第十一天 html5语义化标签 css透明度
span不能设置宽高背景 HTML5语义化标签 <section>标签所包裹的是有一组相似的主题的内容,可以用这个标签来实现文章的章节.标签式对话框中的各种标签页等类似的功能. <s ...
- 让HTML5语义化标签兼容IE浏览器
解决方案:IE9以下旧版本浏览器不支持新的语义化标签.其中一种解决方案就是用js将HTML5增加的标签创建出来,就像下面这样.(放在header部位) <script> var html5 ...
- html5语义化标签总结二
HTML 5的革新之一:语义化标签二文本元素标签.分组元素标签. HTML 5的革新——语义化标签(一)中介绍了一些HTML5新加的一些节元素,一张页面中结构元素构成网页大体,但是也需要其他内容来填充 ...
- 转html5语义化标签总结一
HTML 5的革新之一:语义化标签一节元素标签. 在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义.(即使我们用css样式的id和class形容这块内容的意义).这些标 ...
- HTML5语义化标签重构页面
在HTML5未出现之前我们都用div+css来构建页面,比如<div id=”header”>,div的滥用,使得代码的可读性和可维护性很差,现在用本文来介绍一下用HTML5′干净的’语义 ...
- HTML5语义化标签总结
1.语义化标签总结 基础布局标签 <header></header> <nav></nav> <main></main> < ...
随机推荐
- 加州大学伯克利分校Stat2.3x Inference 统计推断学习笔记: FINAL
Stat2.3x Inference(统计推断)课程由加州大学伯克利分校(University of California, Berkeley)于2014年在edX平台讲授. PDF笔记下载(Acad ...
- centos7安装mplayer的方法
首先是要获取源代码. 首先是主程序的源代码. 打开你的终端,按照我的命令一步一步来: cd Download svn checkout svn://svn.mplayerhq.hu/mplayer/t ...
- HDU 1022 Train Problem I(栈模拟)
传送门 Description As the new term comes, the Ignatius Train Station is very busy nowadays. A lot of st ...
- Beta版本——第二次冲刺博客
我说的都队 031402304 陈燊 031402342 许玲玲 031402337 胡心颖 03140241 王婷婷 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬 ...
- RNN 入门教程 Part 1 – RNN 简介
转载 - Recurrent Neural Networks Tutorial, Part 1 – Introduction to RNNs Recurrent Neural Networks (RN ...
- BZOJ1202 [HNOI2005]狡猾的商人&&BZOJ3436小K的农场
差分约束第三题 传送门: 很明显的差分约束,d[y]-d[x-1]>=v d[y]-d[x-1]<=v 根据这个建图然后跑bellman-ford就可以了. //BZOJ 1202 //b ...
- 2-SAT 问题
2-SAT 问题是k-SAT问题在k==2时的特殊情况,因为已经证明k>=3时的k-sat问题属于npc问题.所以在这里仅研究2-SAT的特殊情况. 何为2-sat问题? 简单地说就是有N个 ...
- POJ2318TOYS(叉积判断点与直线位置)
题目链接 题意:一个矩形被分成了n + 1块,然后给出m个点,求每个点会落在哪一块中,输出每块的点的个数 就是判断 点与直线的位置,点在直线的逆时针方向叉积 < 0,点在直线的顺时针方向叉积 & ...
- css004 用样式继承节省时间
css004 用样式继承节省时间 继承:inherit 继承可以简化样式表 继承是有局限的,有些样式没法继承,如:border,width,height
- WinForm------PopupMenu控件的使用
转载: http://www.cnblogs.com/xlx0210/archive/2010/07/14/1777366.html
